- 1Mysql中的执行计划怎么分析?_mysql 执行计划分析
- 2OpenHarmony开发实战:购物应用(JS)(1),看完直接怼项目经理_openharmony js 实现全选
- 3JavaSE学习笔记——第一章 Java概述_编程语言的核心结构是
- 4只需三步,开发文心一言应用帮你建立情感纽带!_文心一言的provider url是啥
- 5未来已来!体验AI数字人客服系统带来的便利与智慧
- 6产品结构图、功能结构图、信息结构图,区别在这里
- 7Spring Boot集成vaadin快速入门demo
- 8ionic和cordova初探--从安装到运行首个app
- 9搭建ionic,创建ionic-angular项目并打包apk_ionic用什么打包
- 10【建议带走】10个经典的GPT 提示词,助力玩转AI_gpt提示词
django项目
赞
踩
前言:
什么是django项目?
Django项目是使用Django框架开发的Web应用程序。Django是一个用于构建高效、可扩展和安全的Web应用程序的Python框架。Django项目通常包含一个或多个应用程序,每个应用程序提供了特定功能的模块化组件。Django项目也包括配置文件、URL映射、数据库模型、视图函数和模板等组件,它们协同工作以提供完整的Web应用程序。 通过使用Django,开发者可以快速而高效地构建复杂的Web应用程序。
一、如何创建django项目
Django项目是使用Django框架开发的Web应用程序。Django是一个用于构建高效、可扩展和安全的Web应用程序的Python框架。Django项目通常包含一个或多个应用程序,每个应用程序提供了特定功能的模块化组件。Django项目也包括配置文件、URL映射、数据库模型、视图函数和模板等组件,它们协同工作以提供完整的Web应用程序。通过使用Django,开发者可以快速而高效地构建复杂的Web应用程序。
1、 通过pycharm自己创建
2、 终端创建
社区版pycharm不能自动创建django项目,需要自己在终端创建

- 创建django项目之前先确保已经安装了 Python 和 Django。
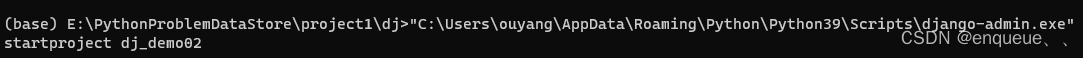
创建方法:进入终端(要进入当环境内)
①先cd/d进入到要创建项目的目录下;
②运行以下命令来创建一个 Django 项目:django-admin startproject 项目名称(将 “项目名称” 替换为你自己的项目名称)
③点击回车后,再从pycharm中打开该项目文件夹即可。
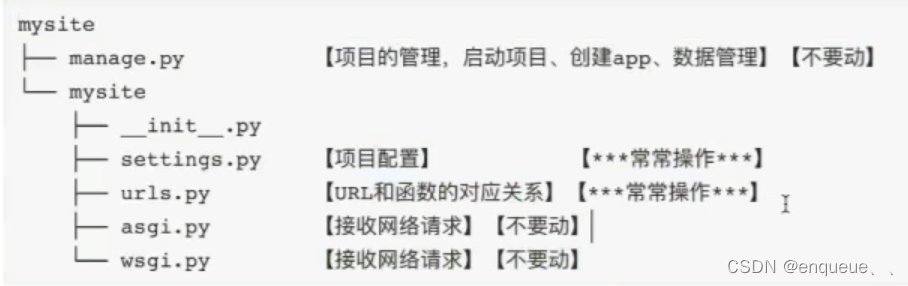
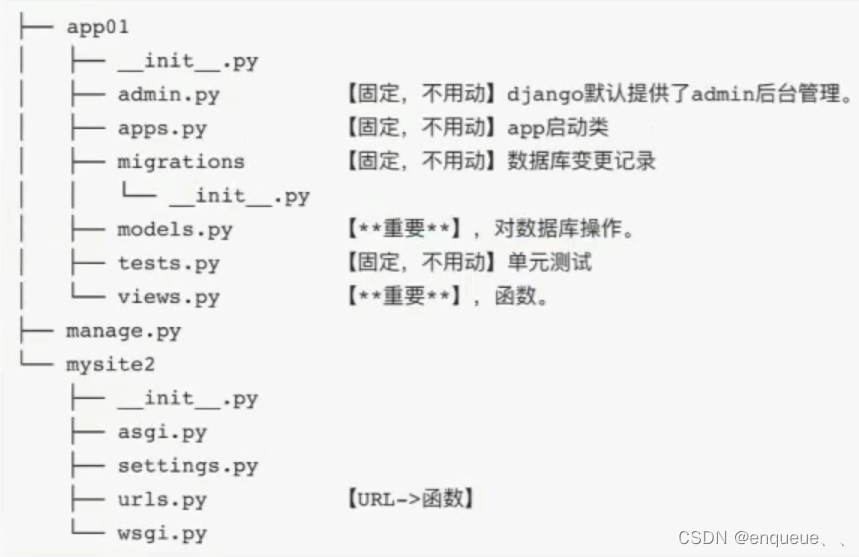
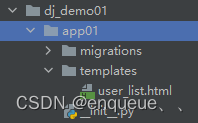
二、默认项目文件介绍

三、APP
1、作用
- 在Django项目中,APP(也称为应用)是用来组织和管理项目的不同功能模块的。每个APP都代表着项目中的一个特定功能区域;
- 通过将项目拆分为多个APP,可以有效地组织代码、提高代码复用性,并使项目的开发和维护变得更加简洁和可管理;
- 每个APP通常具有自己的模型(Model)、视图(View)、模板(Template)、URL路由(URL Routing)等组件。这使得每个APP都是一个功能完整的小模块,可以独立开发、测试和部署;
- 总结来说,APP是用来组织和管理Django项目的不同功能模块的,它提供了一种模块化的方式来开发大型、复杂的Web应用程序,使得代码结构更加清晰、可维护性更高。

2、创建APP
方法一:
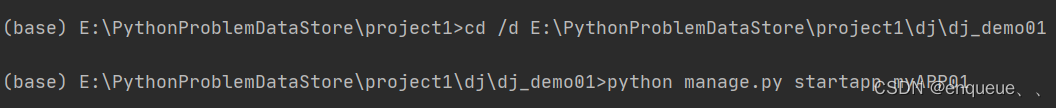
①先进入终端(要进入当环境内)
②然后cd/d + 项目路径下
③输入:python manage.py startapp 【APP名】
④点击回车后生成对应的APP

方法二:
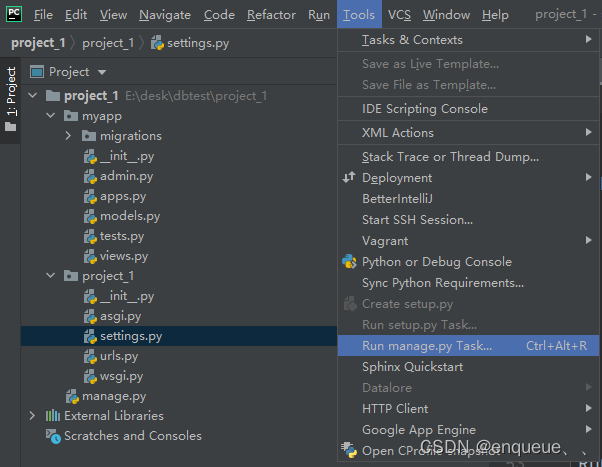
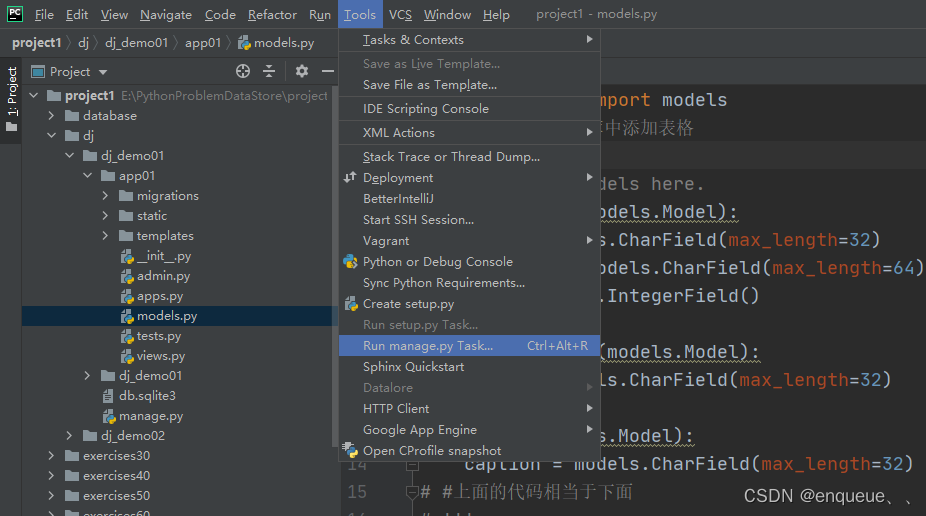
①pycharm最上面:Tools==>Run manage.py Task…

②输入:startapp 【APP名】
③点击回车后生成对应的APP

3、APP文件中各文件的作用:

四、在APP中编写函数并启动运行django项目
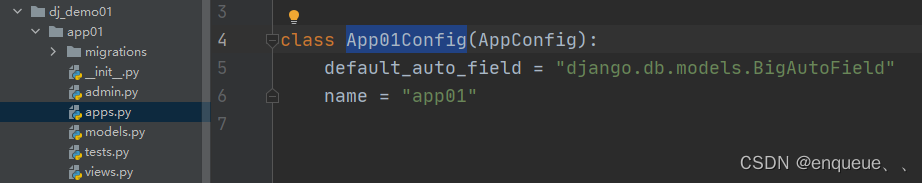
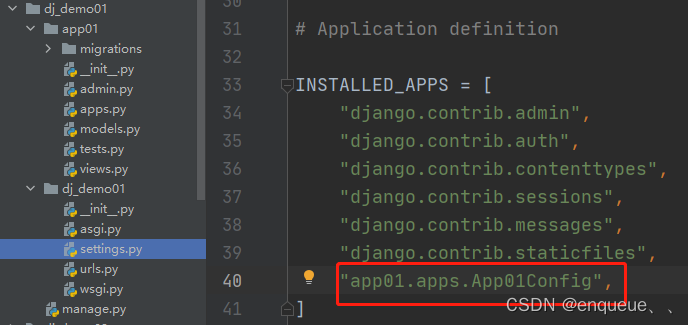
step1、注册APP【settings.py】
将创建的APP文件夹下面的apps.py文件的类名复制到django项目下的settings.py文件下的INSTALLED_APPS列表中。

可以像下面这样写,也可以直接写APP的名。

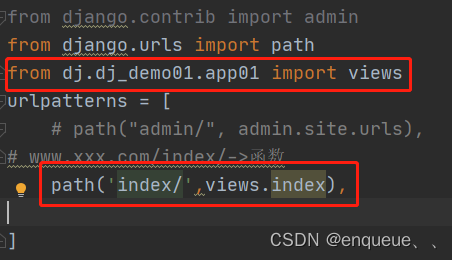
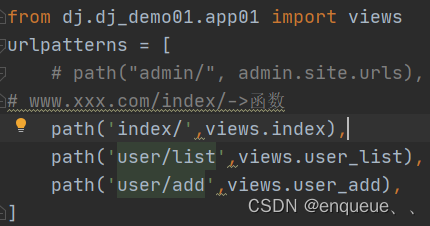
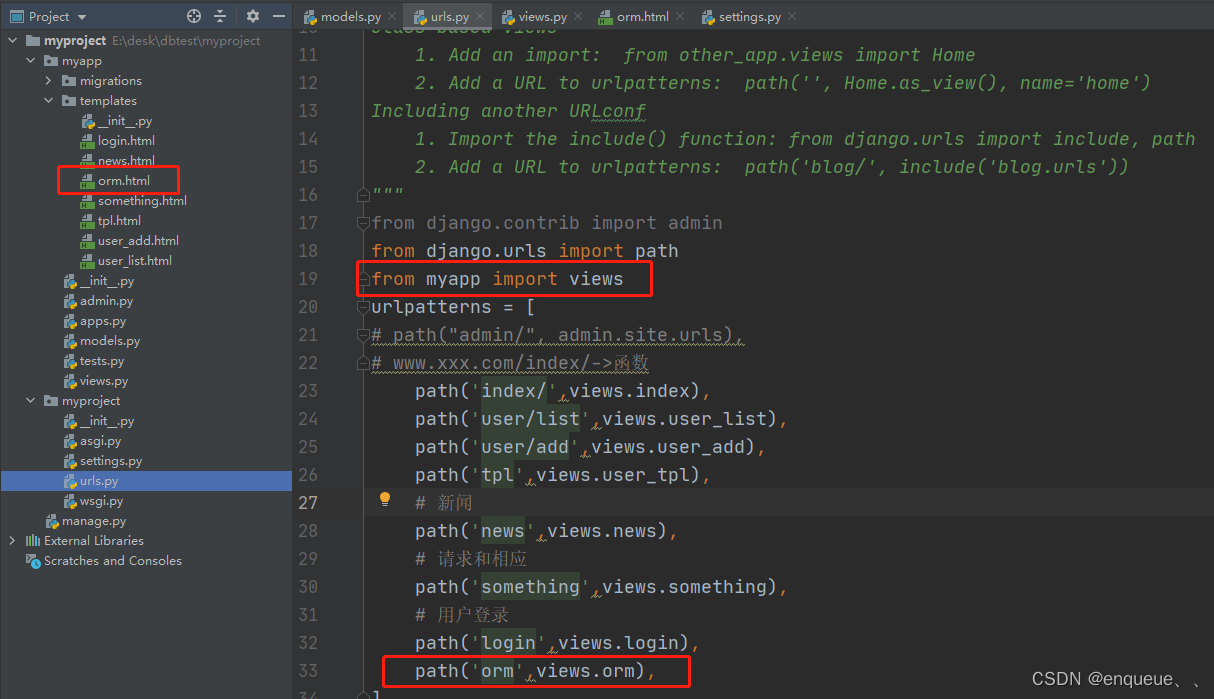
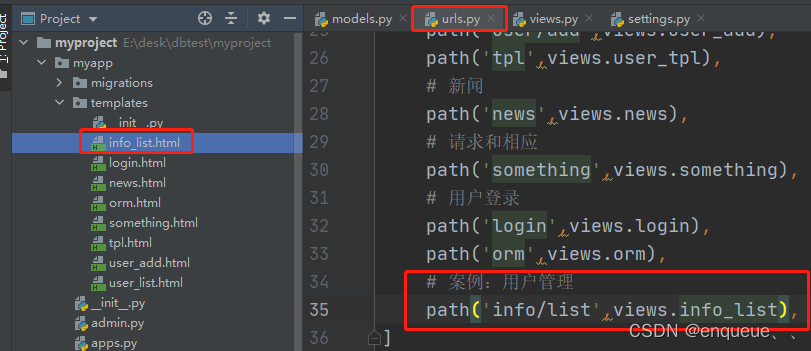
step2、编写URL【urls.py】
打开django项目下的urls.py文件编写:将创建的APP文件下面的views.py文件导入然后在urlpatterns列表中添加红色框框内容;

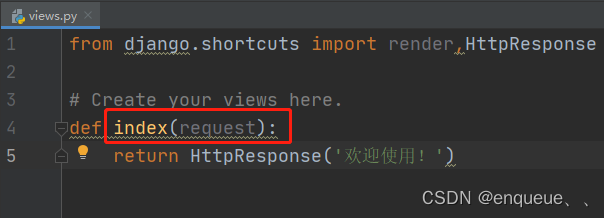
step3 、编写视图函数【views.py】
然后我们只需要在APP文件下面的views.py里面创建一个index函数然后在里面写代码即可。
views.py里面是空的,要自己创建一个名字相对应的函数;
函数默认有一个request参数
step4、启动django程序
- 通过命令行启动
python manage.py runserver
- 1
- 通过pycharm来启动
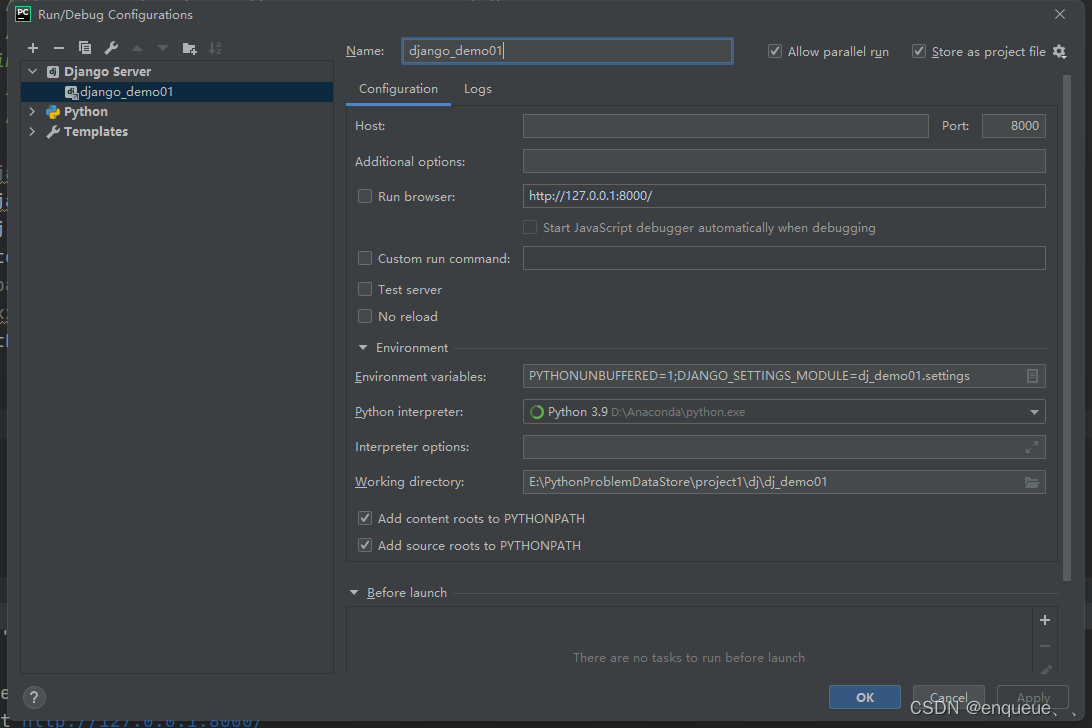
①先设置一下:在PyCharm的窗口顶部菜单中,选择 “Run” -> “Edit Configurations”;
②然后在左上角的窗口中,点击 “+” 按钮或右键单击,然后选择 “Django Server” 或 “Python” -> “Django Server”来创建一个新的Django运行配置;
③设置好名称等内容;

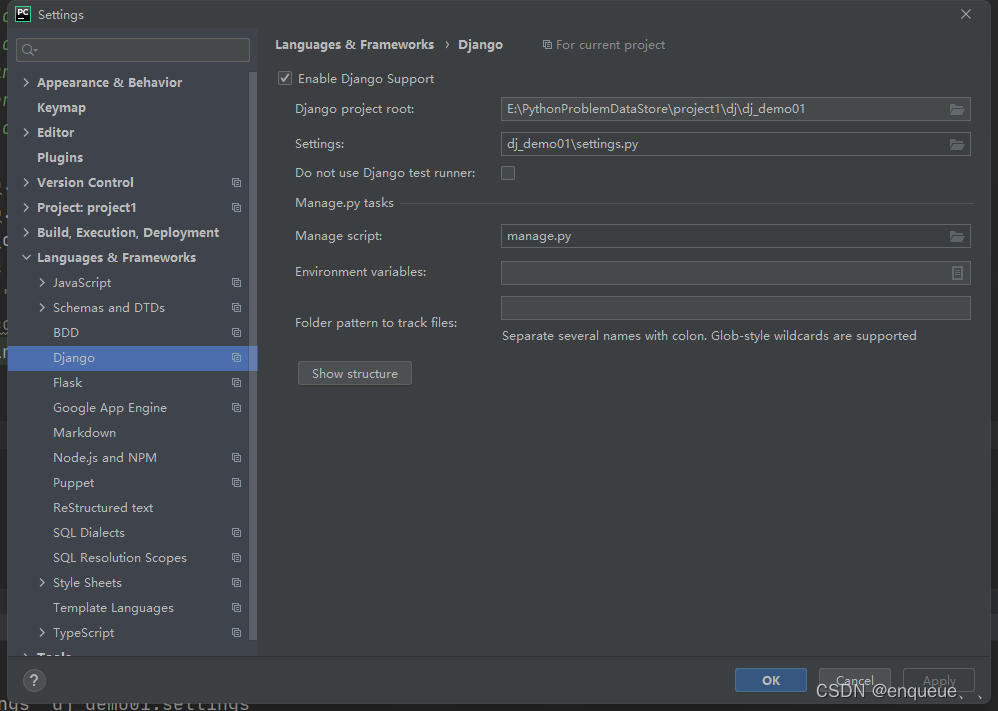
④然后在File” -> “Settings”的django里面设置项目路径等内容;

⑤最后点击运行即可

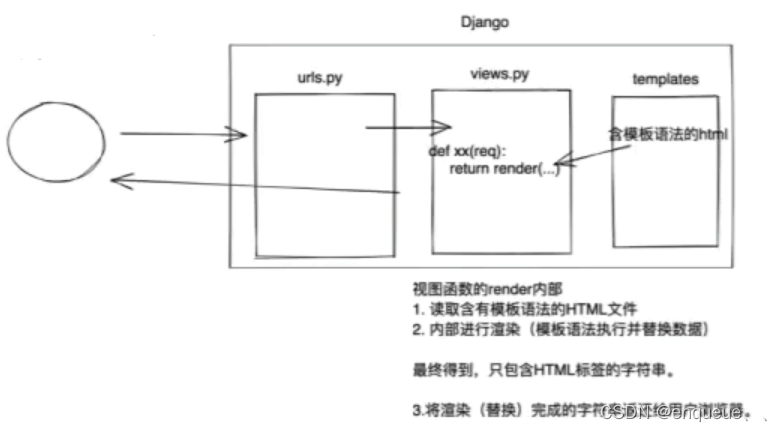
五、模板templates
注册好APP,并在APP文件中的views.py和django项目下的urls.py之间建立的关系后,便可将templates里的内容加载进去。
(templates文件一般要自己创建)

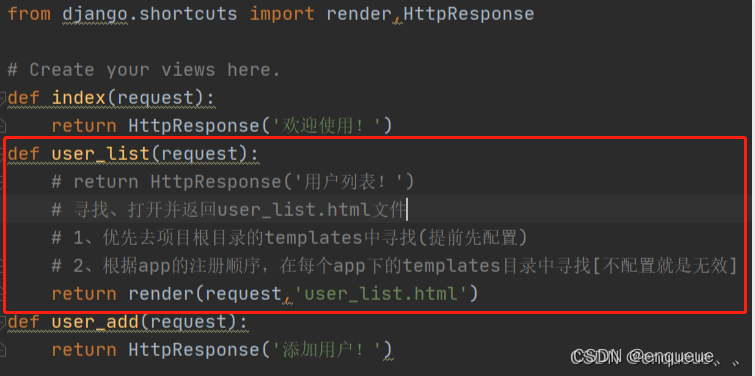
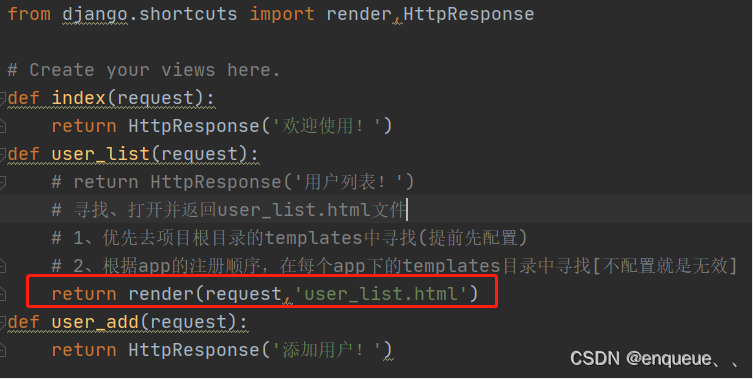
(views.py文件)
- 里面的user_list.html文件放在自己创建的templates文件夹内: (templates文件是专门用来存放静态文件的文件夹)

- urls.py文件要添加好路径

(urls.py文件)
系统在寻找、打开并返回user_list.html文件时
1、优先去项目根目录的templates中寻找(提前先配置)
2、根据app的注册顺序,在每个app下的templates目录中寻找[不配置就是无效]
注意:
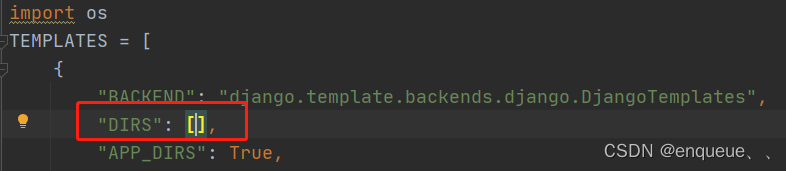
如何优先搜索根目录里的templates文件呢?
1、先在settings.py文件里的TEMPLATES列表中将自己根目录下的templates文件路径写上去

六、静态文件
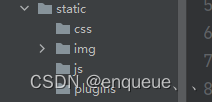
1、创建存放静态文件的文件夹
在网页中,img、js、css、plugins文件都会被当做是静态文件处理。这些文件会被放在指定的文件夹中(static),static文件夹一般在APP文件夹下面,然后我们就可以在其他文件(如html文件里面使用这些静态文件)。

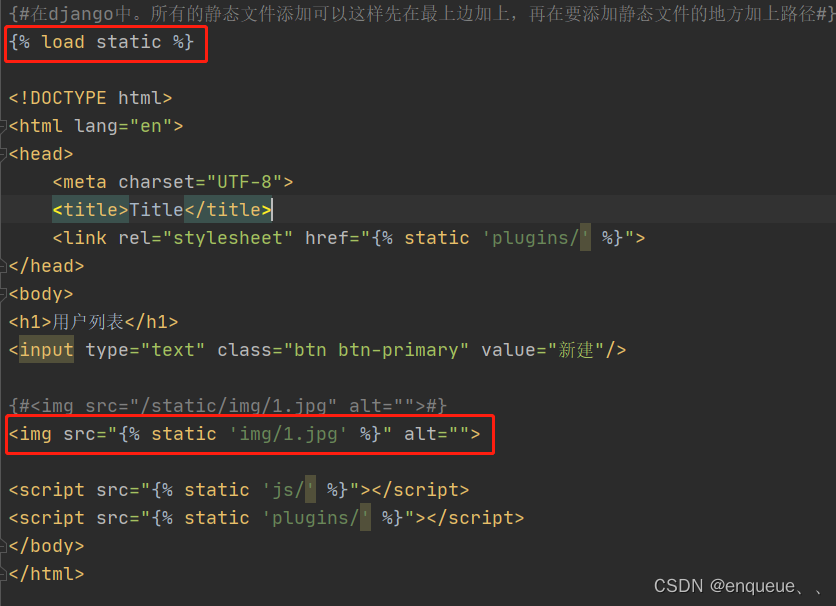
2、引用静态文件

七、模板语法
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理

八、数据库操作
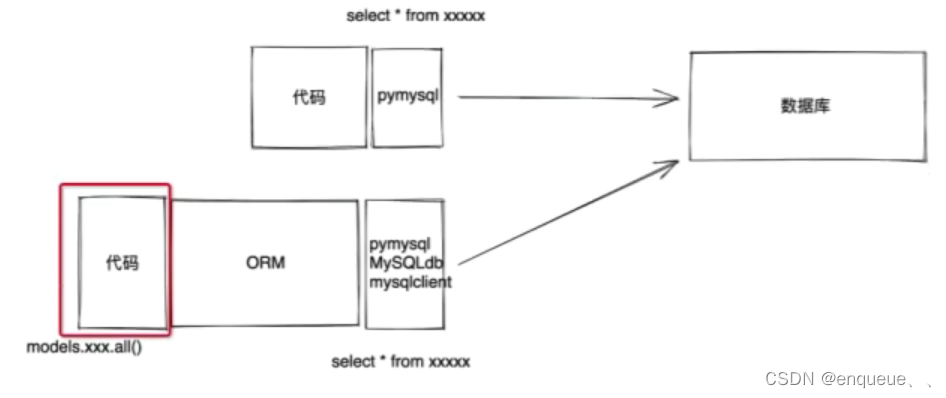
1、MySQL数据库+pymysql
import pymysql
#1.连接MySQL
conn = pymysql.connect(host="127.0.0.1",port=3306, user='root',passwd="root123",charset='utf8' , db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
#2.发送指令
cursor.execute("insert into admin(username,password,mobile) values('wupeigi',qwe123,'15155555555' )")
conn .commit()
# 3.关闭
cursor.close()
conn.close()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2、django开发操作数据库更简单(内部提供了orm框架)

3、ORM
ORM可以帮我们做两件事:
- 创建、修改、删除数据库中的表(不用自己写sql语句,但是只能创建表而无法创建数据库)
- 操作表中的数据(不用自己写sql语句)
3.1创建数据库
1、启动数据库
2、自带工具创建数据库
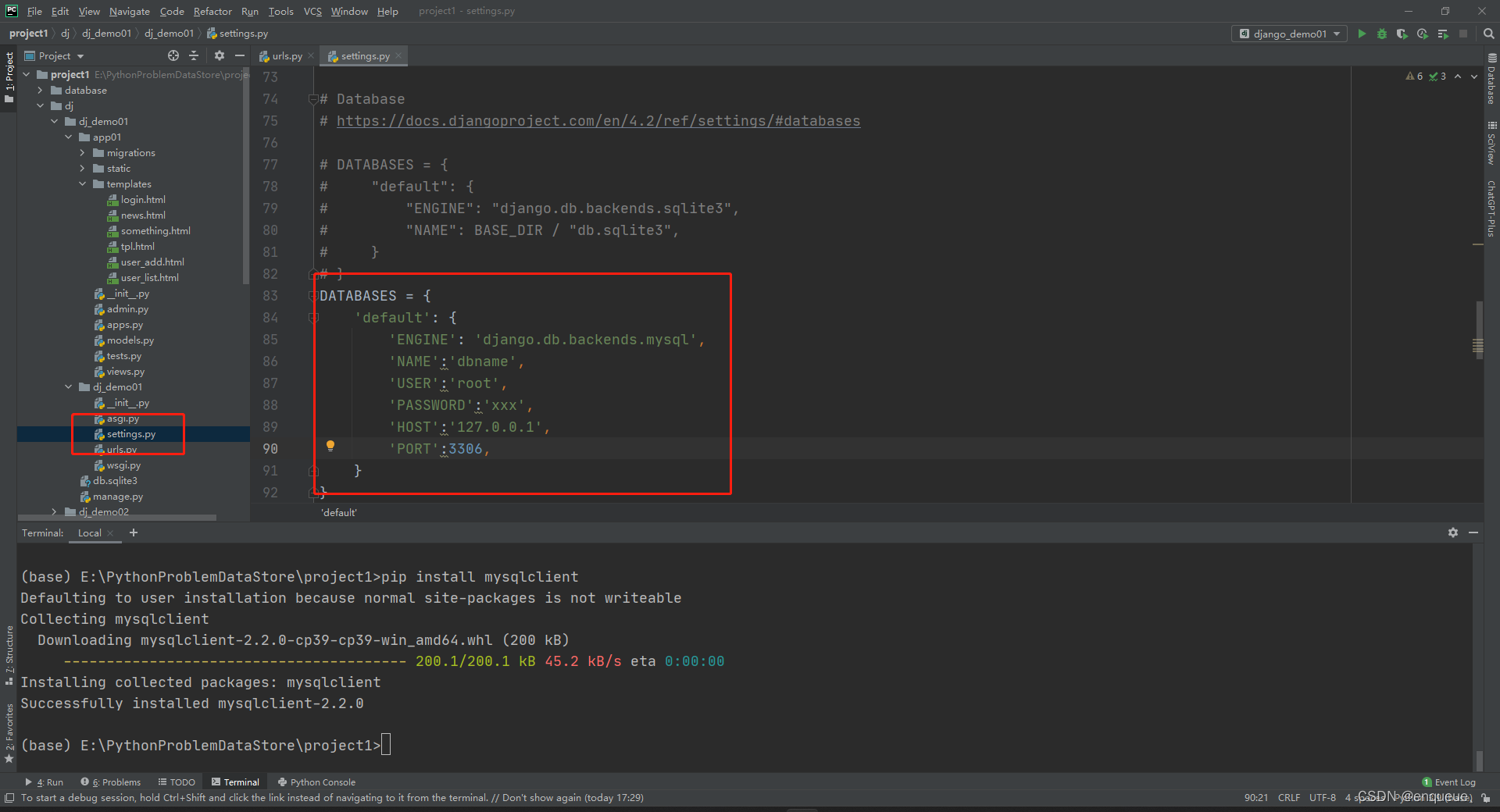
3.2django链接数据库
- 要先配置和修改settings.py的文件

3.3 django操作数据表
- 创建表
- 删除表
- 修改表
1、 创建表:
-
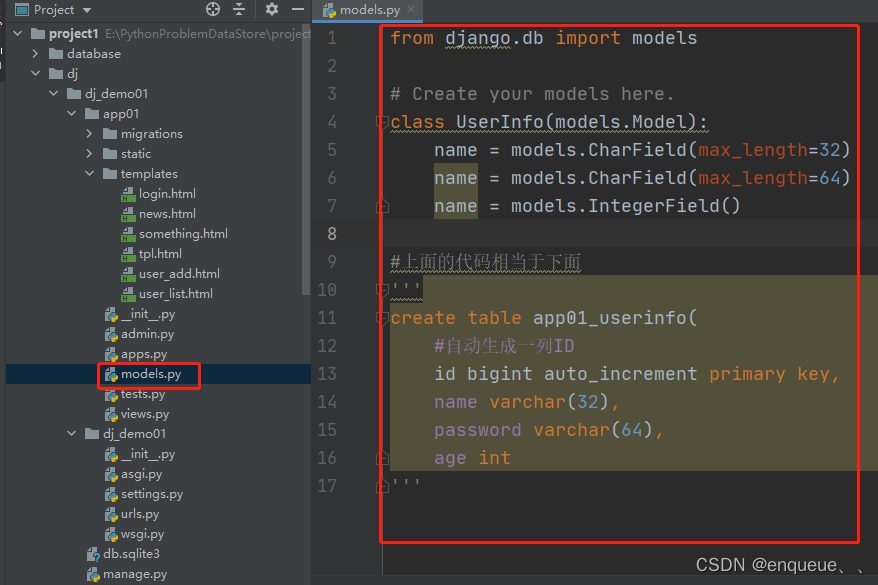
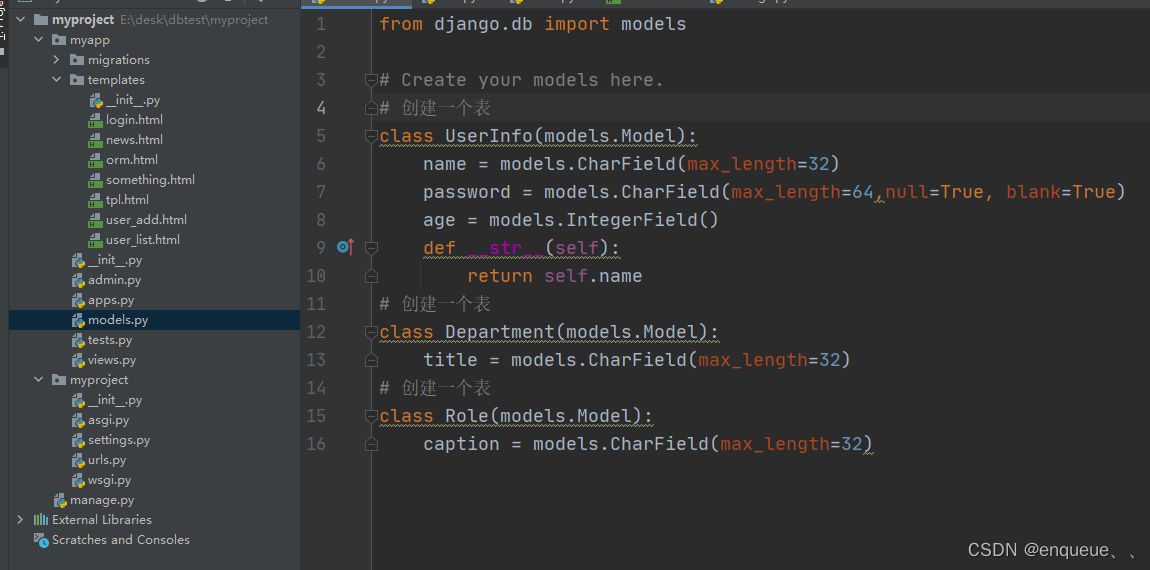
在model.py文件里面编程输入字段名跟类型等参数:

-
执行命令:
参考这个
方法一:
打开terminal(控制台);
先cd/d 【项目路径(manage.py文件所在路径下)】;
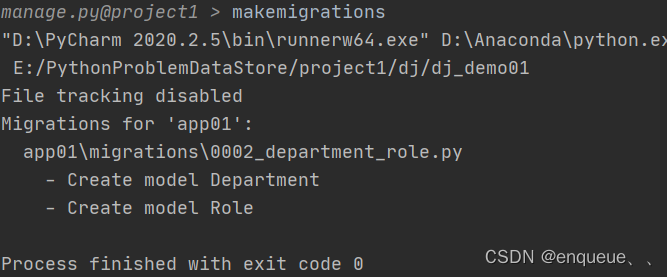
然后输入:python manage.py makemigrations;
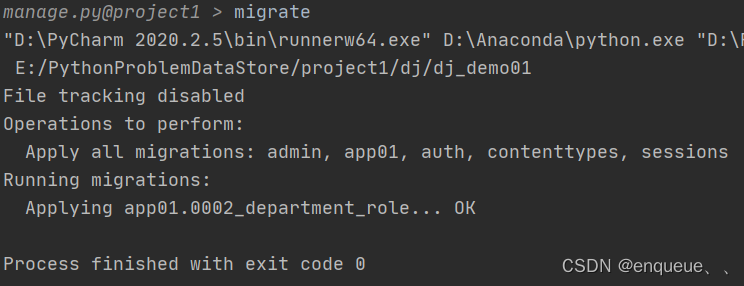
再输入:python manage.py migrate来生成数据表。
方法二:
点击Tools==>Run manage.py Task…;

①先在下面会出现一个命令框输入makemigrations生成迁移文件;

②再执行migrate生成数据库表;

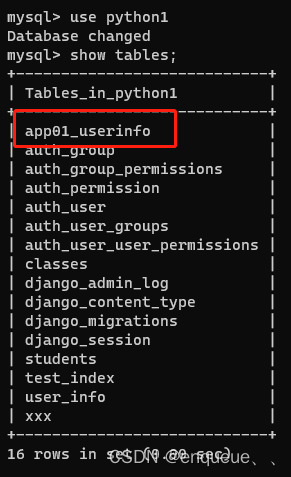
运行完之后,在终端打开mysql数据库发现自动生成了一个数据表:

注意:在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
1、手动输入一个值
2、设置默认值
age = models.IntegerField(default=2)
- 1
3、允许为空
data = models.IntegerField(null=True, blank=True)
- 1
删除列时可直接在models.py里面删除,然后再在终端中运行前面两行代码
python manage.py makemigrations;
python manage.py migrate;
以后在开发中如果想要对表结构进行调整,在models.py文件中操作类即可。
3.4 django操作数据表中的数据
- 在models.py文件创建好数据表的类后

(models.py) - 在views.py文件里导入models这个模块,然后就可以在views.py里面编写操作数据表中数据的代码
from myapp.models import Department,UserInfo def orm(request): # 测试ORM操作表中的数据 # ------1、新建数据------- # Department.objects.create(title="销售部") # Department.objects.create(title="IT部") # Department.objects.create(title="运营部") # UserInfo.objects.create(name='oyc',password=123,age=19) # UserInfo.objects.create(name='tz',password=135,age=29) # UserInfo.objects.create(name='th',password=233,age=9) # ------2、删除数据------- # UserInfo.objects.filter(id=3).delete() # UserInfo.objects.all().delete() # ------3、获取数据------- # 3、1获取符合条件的所有数据 # data_List =[对象,对象,对象] QuerySet类型 data_list = UserInfo.objects.all() for obj in data_list: print(obj.id,obj.name,obj.password,obj.age) # # data_List = [对象,] # data_list = UserInfo.objects.filter(id=1) # print(data_list) # # 3、2获取第一条数据【对象】 # obj = UserInfo.objects.filter(id=1).first() # print(obj.id,obj.name,obj.password,obj.age) # ------4、更新数据------- # UserInfo.objects.all().all().update(password = 123456) # data_list = UserInfo.objects.filter(id=1).update(age = 999) # data_list = UserInfo.objects.filter(name='').update(age = 999) return HttpResponse("成功!")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
(views.py)
- 然后在urls.py文件里面把路径导入,并连接到HTML

九、案例(用户管理程序)
1.示用户列表
- url
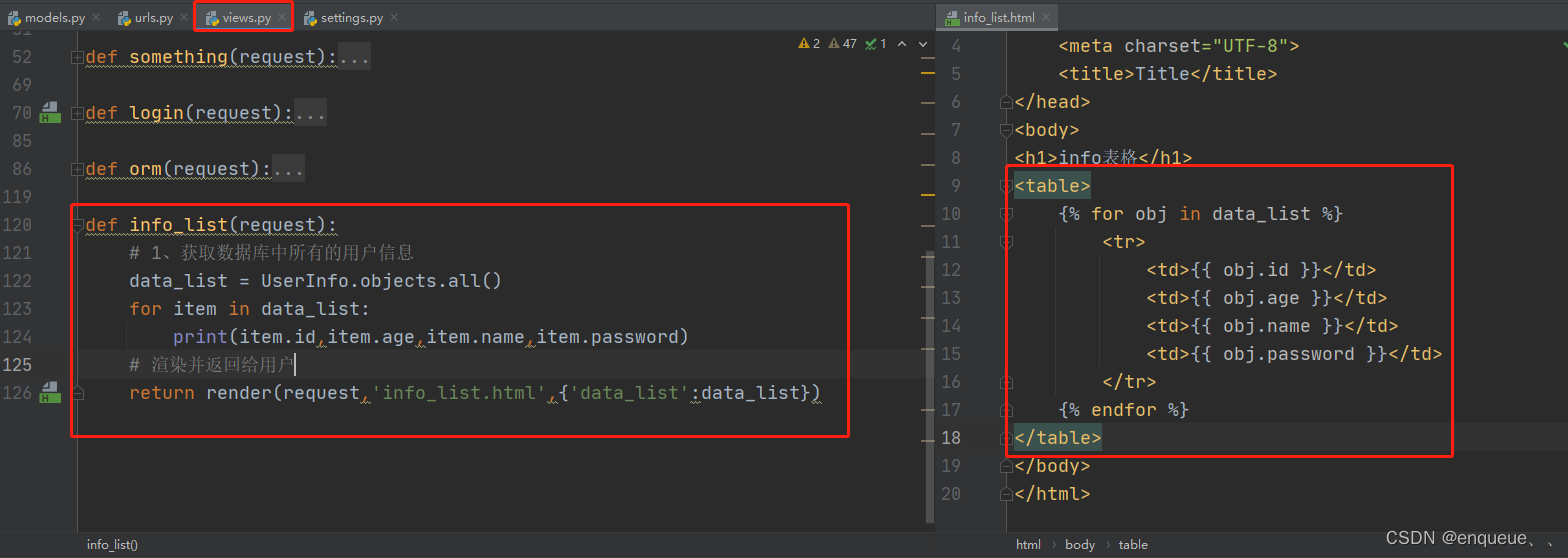
- 函数
获取所有用户信息
HTML渲染


2、添加用户
- url
- 函数
GET,看到页面,输入内容。
POST,提交–》写入到数据库。
其他操作基本一样
views.py里面代码如下:
def info_add(request):
if request.method == 'GET':
return render(request,'info_add.html')
# 获取用户提供的数据,页面中是POST,点击提交后能提交到后台
user = request.POST.get("user")
pwd = request.POST.get("pwd")
age = request.POST.get("age")
# 添加到数据库
UserInfo.objects.create(name=user, password=pwd, age=age)
return redirect('http://127.0.0.1:8001/info/list')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
HTML页面中的body代码如下:
<body>
<form method="post">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="text" name="pwd" placeholder="密码">
<input type="text" name="age" placeholder="年龄">
<input type="submit" value="提交">
</form>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3、删除用户
- url
- 函数
views.py文件中对应代码
def info_delete(request):
nid = request.GET.get('nid')
# 通过id来删除想删除的信息字段
UserInfo.objects.filter(id=nid).delete()
# 让跳转回显示用户信息的页面
return redirect('http://127.0.0.1:8001/info/list')
- 1
- 2
- 3
- 4
- 5
- 6
十、母版
1、定义母版
layout.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>标题</h1> <div> {% block cotent %} {% endblock %} </div> <h1>底部</h1> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
2、继承母版
套用母版的HTML
{%extends 'layout.html'%}
{% block content %}
<h1>首页</h1>
{%endblock%}
- 1
- 2
- 3
- 4