热门标签
热门文章
- 1(整理)手机上一些常用的url_url大全
- 2【毅力挑战】PCIe 每日一问一答(2022.02 归档)_modified compliance pattern
- 3Android的前后端分离尝试——基于springboot和okhttp3_android后台能用spring吗
- 4redis持久化
- 5《智能家居系统》6_gec6818划屏算法
- 6Zookeeper集群搭建_zookeeper.request.timeout
- 7No route info of this topic, RMQ_SYS_TRACE_TOPIC 解决方案
- 8【pytorch】nn.linear 中为什么是y=xA^T+b
- 9adb 常用命令记录_adb保存日志到本地
- 10git分布式版本控制工具_分布式版本控制 fork clone update push commit
当前位置: article > 正文
实战HTML:登陆界面的实现_登陆界面html
作者:Cpp五条 | 2024-02-14 13:36:10
赞
踩
登陆界面html
参加的项目要求书写一个新的登陆界面,参考了一些百度的写法,写了一个固定布局的登陆界面。
第一次正八经儿写HTML,写的不好,应该还存在一些问题,后续会不断把这个代码及这篇文章进行改进。
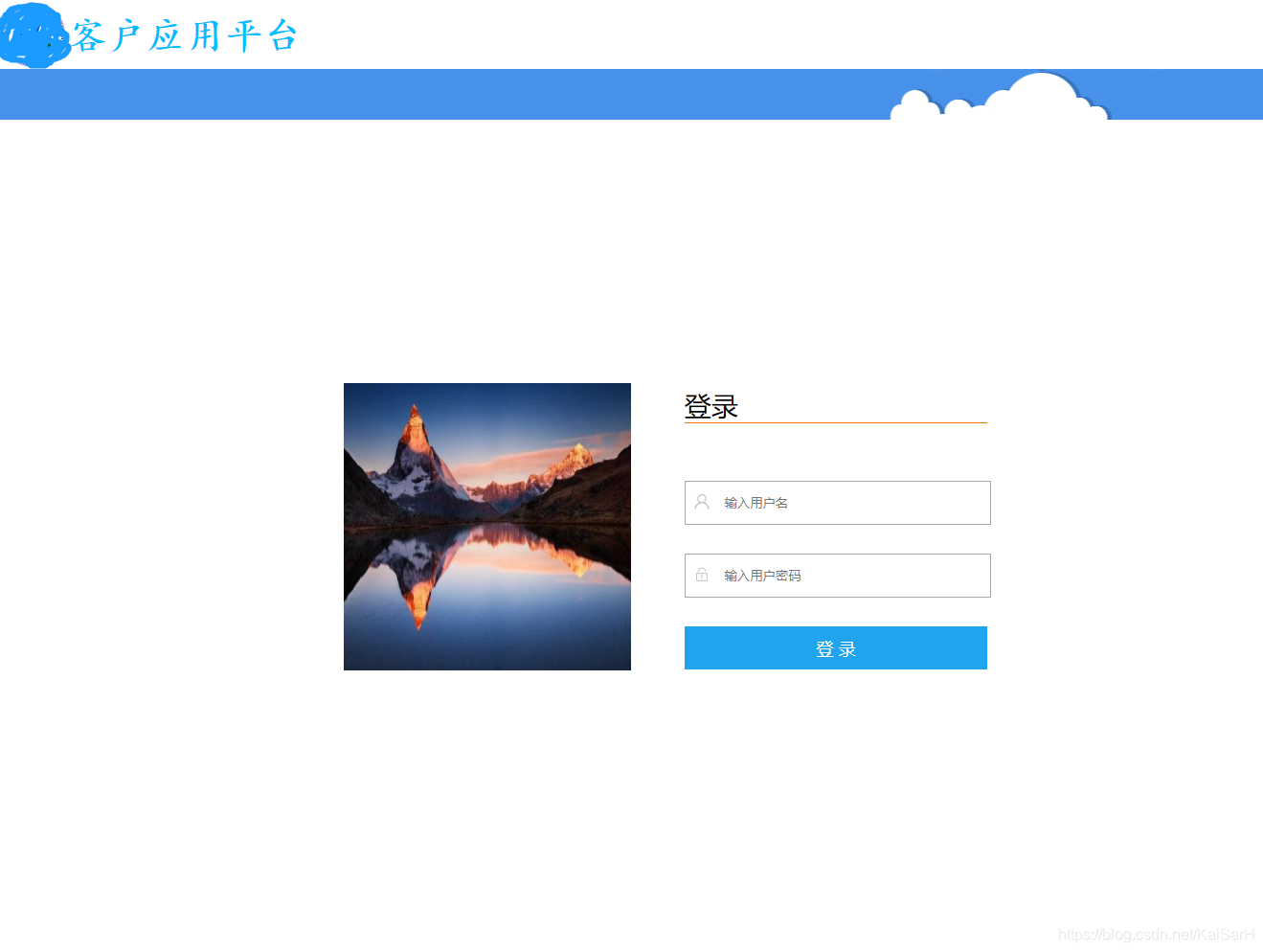
代码及效果图如下:
LoginActivity.html
<!doctype html> <html long="zh"> <head> <meta charset="utf-8"> <title>客户应用平台</title> <link rel="stylesheet" href="LoginStyle.css"> </head> <body> <!--头部显示--> <nav class="header" id="head"> <img class="Logo" src="LOGO.jpg"> <h1 class="LogoName">客户应用平台</h1> <img src="TopPic.png" width="100%" height="53"> </nav> <!--中部内容--> <div class="wrap" id="wrap"> <div class="logWrap" > <img id="banner" class="banner" src="demo2.jpg" > <div class="logShow"> <!-- 头部提示信息 --> <div class="LoginIndex LoginTop"> <p class="p1">登录</p> </div> <!-- 输入框 --> <div class="InputStr"> <img src="user.png" width="20" height="20" alt=""/> <input type="text" placeholder="输入用户名" /> </div> <div class="InputStr"> <img src="password.png" width="20" height="20" alt=""/> <input type="text" placeholder="输入用户密码" /> </div> <div class="LoginButton"> <a href="index.html" target="_self"><button>登 录</button></a> </div> </div> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
LoginStyle.css
@charset "utf-8"; *{ margin: 0; padding: 0; } #head{ height: 90px; } #head .Logo{ width: 72px; height: 72px; vertical-align: middle; } #head .LogoName{ font-size:40px; font-family:"楷体"; color:#00BFFF; display:inline; position: absolute; top: 14px; } #wrap { height: 408px; width: 100%; position:relative; } #wrap .logWrap{ height: 408px; width: 600px; position: absolute; top: 50%; left: 50%; right: 50%; margin: 0 0 0 -300px; display: inline-block; } #wrap .banner{ height: 300px; width: 300px; position: absolute; top: 26%; } #wrap .logShow { float: right; height: 408px; width: 368px; position: absolute; top: 0%; left: 55%; right: 45% } .LoginButton a button { width: 100%; height: 45px; background-color: #21a4ee; border: none; color: white; font-size: 18px; } .logShow .LoginIndex.LoginTop .p1 { display: inline-block; font-size: 28px; margin-top: 110px; width: 86%; } #wrap .logShow .LoginIndex.LoginTop { width: 86%; border-bottom: 1px solid #ee7700; margin-bottom: 60px; margin-top: 0px; margin-right: auto; margin-left: auto; } .logShow .InputStr img { position: absolute; top: 12px; left: 8px; } .logShow .InputStr input { width: 100%; height: 42px; text-indent: 2.5rem; } #wrap .logShow .InputStr { width: 86%; position: relative; margin-bottom: 30px; margin-top: 30px; margin-right: auto; margin-left: auto; } #wrap .logShow .LoginButton { width: 86%; margin-top: 0px; margin-right: auto; margin-bottom: 0px; margin-left: auto; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
代码效果图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/80683
推荐阅读
- 个人主页网页设计 ...
赞
踩
相关标签



