热门标签
热门文章
- 1【PAT乙级】1012 数字分类
- 2ET前端重点类梳理_yooasset
- 3某赛通电子文档安全管理系统 44处 反序列化RCE漏洞复现
- 4Idea配置Maven并添加阿里源详解(2020)_maven setting 增加阿里
- 5matlab实现三自由度机械臂旋转_设计一个带旋转抓取功能的机械臂,该机械臂至少具备三个自由度,动力源为步进电机
- 6记录使用Echarts-gl实现3D地图
- 7开源鸿蒙南向嵌入学习笔记——NAPI框架学习(一)_鸿蒙 napi
- 8react渲染流程是怎样的
- 9【必读】从MII到RGMII,一文了解以太网PHY芯片不同传输接口信号时序!_以太网驱动通信时序
- 10一文了解网络地址转换(NAT)_目的nat
当前位置: article > 正文
Cocos creator 3.x 刚体组件碰撞无效
作者:Cpp五条 | 2024-02-16 04:43:51
赞
踩
Cocos creator 3.x 刚体组件碰撞无效
Cocos creator 3.x 刚体组件碰撞无效
问题描述:只有一个circleCollider2D时,可以在碰撞时正确输出结果,但是当我在外围加了一个circle之后,期望character进入圆圈范围时就触发方法,此时原代码失效
import { _decorator, Collider2D, Component, Contact2DType, IPhysics2DContact, Node } from 'cc'; const { ccclass, property } = _decorator; @ccclass('BombControl') export class BombControl extends Component { start() { let collider = this.getComponent(Collider2D); if (collider) { collider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this); } } update(deltaTime: number) { } removeNode() { console.log('remove') this.node.destroy(); } onBeginContact (selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) { // 只在两个碰撞体开始接触时被调用一次 console.log('onBeginContact'); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

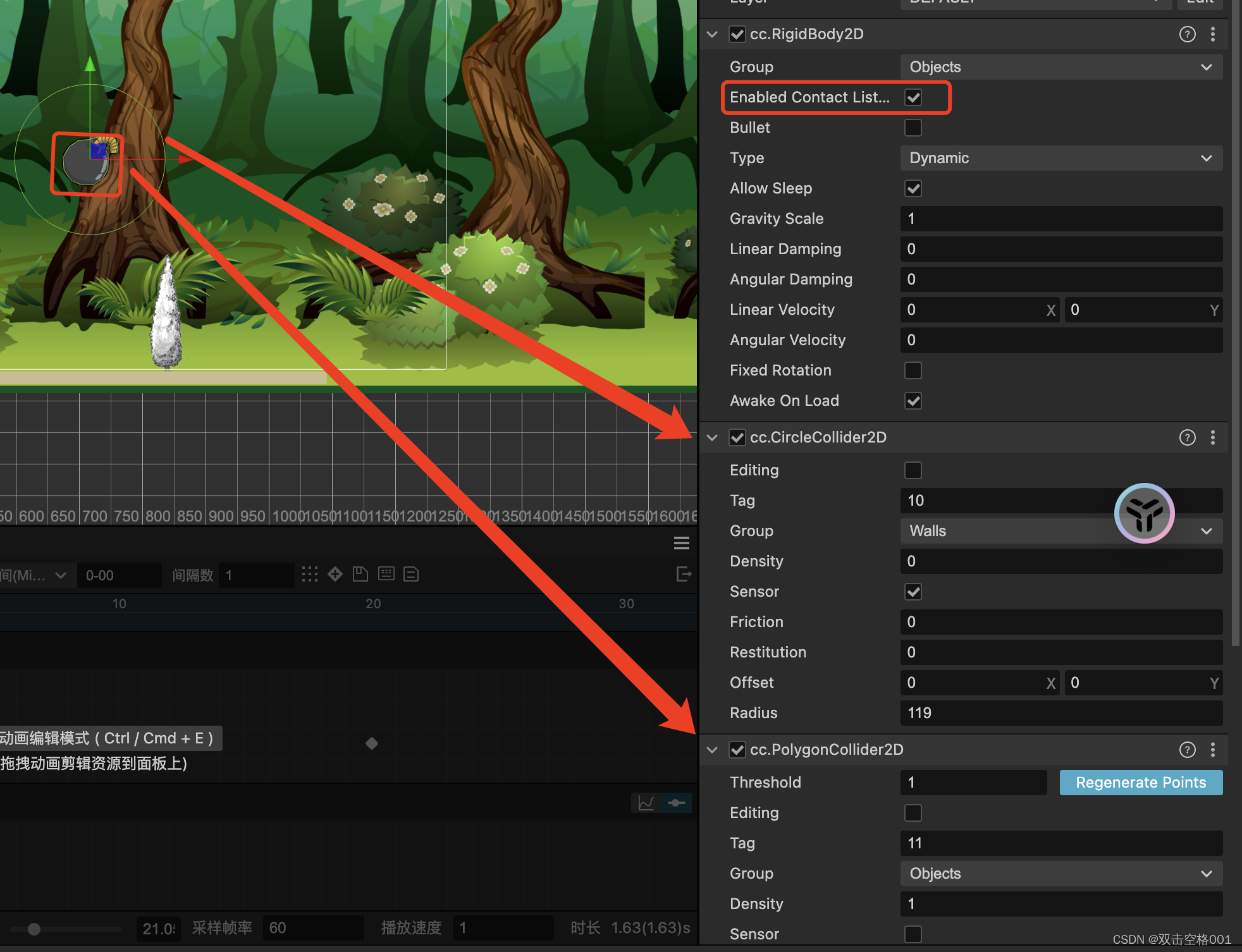
先上我的解决方案:使用CircleCollider2D
import { _decorator, CircleCollider2D, Collider2D, Component, Contact2DType, IPhysics2DContact, Node } from 'cc'; const { ccclass, property } = _decorator; @ccclass('BombControl') export class BombControl extends Component { start() { let circleCollider = this.getComponent(CircleCollider2D); if (circleCollider) { circleCollider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this); } } update(deltaTime: number) { } removeNode() { console.log('remove') this.node.destroy(); } onBeginContact (selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) { // 只在两个碰撞体开始接触时被调用一次 console.log('onBeginContact'); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
请先确保 group 里已经设置好了layer,保证层级这里不会出现问题
// 欢迎大佬补充解决方案
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/90815
推荐阅读
相关标签



