一年一度的520情人节/七夕情人节/女朋友生日/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现HTML+CSS+JavaScript制作七夕表白网页(含音乐+自定义文字)。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 效果演示
❤100款 html+css+JavaScript 表白源码演示地址
❉ 1.动态效果

❉ 2.静态效果
示例:鼠标移出3D相册自动旋转不展开
示例:鼠标移入旋转3D相册展开 伴随雪花~效果非常漂亮

示例:找到index.html文件,只需要修改文字就行
示例:图片大小: 大图400px400px 小图是 100px100px 3D图片修改教程

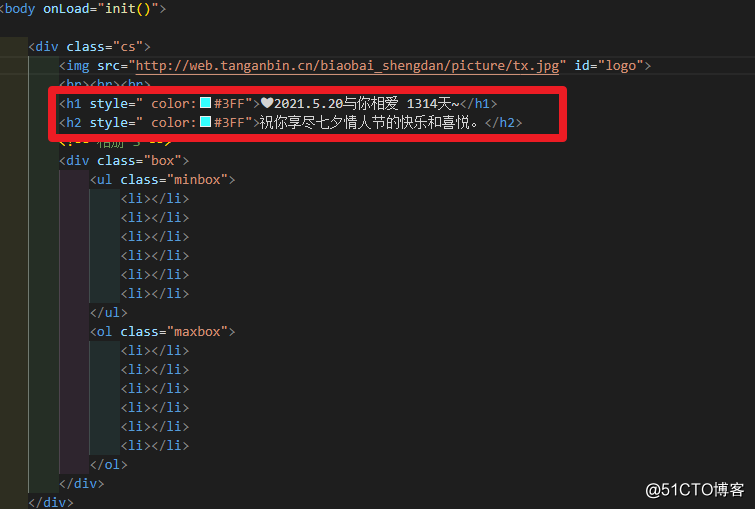
HTML (文字部分)
- <div class="cs">
- <img src="http://web.tanganbin.cn/biaobai_shengdan/picture/tx.jpg" id="logo">
- <br><br><br>
- <h1 style=" color:#3FF">❤2021.5.20与你相爱 1314天~</h1>
- <h2 style=" color:#3FF">祝你享尽七夕情人节的快乐和喜悦。</h2>
- <!-- 相册 S -->
- <div class="box">
- <ul class="minbox">
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <ol class="maxbox">
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ol>
- </div>
- </div>
- <div id="MagicFace" style="position: absolute; z-index: 999;">
- <script src="js/christmas.js"></script>
- </div>
JS (雪花部分)
- <script type="text/javascript">
- var SCREEN_WIDTH = window.innerWidth;
- var SCREEN_HEIGHT = window.innerHeight;
- var container;
- var particle;
- var windowHalfX = window.innerWidth / 2;
- var windowHalfY = window.innerHeight / 2;
- var particles = [];
- var particleImage = new Image(); //THREE.ImageUtils.loadTexture( "img/ParticleSmoke.png" );
- particleImage.src = 'images/ParticleSmoke.png';
- function init() {
- container = document.createElement('div');
- document.body.appendChild(container);
-
- camera = new THREE.PerspectiveCamera(75, SCREEN_WIDTH / SCREEN_HEIGHT, 1, 10000);
- camera.position.z = 1000;
-
- scene = new THREE.Scene();
- scene.add(camera);
- renderer = new THREE.CanvasRenderer();
- renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
- var material = new THREE.ParticleBasicMaterial({
- map: new THREE.Texture(particleImage)
- });
- for (var i = 0; i < 500; i++) {
- particle = new Particle3D(material);
- particle.position.x = Math.random() * 2000 - 1000;
- particle.position.y = Math.random() * 2000 - 1000;
- particle.position.z = Math.random() * 2000 - 1000;
- particle.scale.x = particle.scale.y = 1;
- scene.add(particle);
-
- particles.push(particle);
- }
- container.appendChild(renderer.domElement);
- document.addEventListener('mousemove', onDocumentMouseMove, false);
- document.addEventListener('touchstart', onDocumentTouchStart, false);
- document.addEventListener('touchmove', onDocumentTouchMove, false);
- setInterval(loop, 1000 / 60);
- }
-
-
- function loop() {
- for (var i = 0; i < particles.length; i++) {
- var particle = particles[i];
- particle.updatePhysics();
-
- with(particle.position) {
- if (y < -1000) y += 2000;
- if (x > 1000) x -= 2000;
- else if (x < -1000) x += 2000;
- if (z > 1000) z -= 2000;
- else if (z < -1000) z += 2000;
- }
- }
- renderer.render(scene, camera);
- }
- </script>
CSS(相册部分)
- .minbox li:nth-child(1) {
- background: url(https://z3.ax1x.com/2021/07/21/WackfH.png) no-repeat 0 0;
- -webkit-transform: translateZ(50px);
- }
-
- .minbox li:nth-child(2) {
- background: url(https://z3.ax1x.com/2021/07/21/WacNn0.png) no-repeat 0 0;
- -webkit-transform: rotateX(180deg) translateZ(50px);
- }
-
- .minbox li:nth-child(3) {
- background: url(https://z3.ax1x.com/2021/07/21/WacwAU.png) no-repeat 0 0;
- -webkit-transform: rotateX(-90deg) translateZ(50px);
- }
-
- .minbox li:nth-child(4) {
- background: url(https://z3.ax1x.com/2021/07/21/Waca7T.png) no-repeat 0 0;
- -webkit-transform: rotateX(90deg) translateZ(50px);
- }
-
- .minbox li:nth-child(5) {
- background: url(https://z3.ax1x.com/2021/07/21/WacYXq.png) no-repeat 0 0;
- -webkit-transform: rotateY(-90deg) translateZ(50px);
- }
-
- .minbox li:nth-child(6) {
- background: url(https://z3.ax1x.com/2021/07/21/Wac1hQ.png) no-repeat 0 0;
- -webkit-transform: rotateY(90deg) translateZ(50px);
- }
-
- .maxbox li:nth-child(1) {
- background: url(https://z3.ax1x.com/2021/07/21/Wag0qP.png) no-repeat 0 0;
- -webkit-transform: translateZ(50px);
- }
-
- .maxbox li:nth-child(2) {
- background: url(https://z3.ax1x.com/2021/07/21/WagDVf.png) no-repeat 0 0;
- -webkit-transform: translateZ(50px);
- }
-
- .maxbox li:nth-child(3) {
- background: url(https://z3.ax1x.com/2021/07/21/Wag0qP.png) no-repeat 0 0;
- -webkit-transform: rotateX(-90deg) translateZ(50px);
- }
-
- .maxbox li:nth-child(4) {
- background: url(https://z3.ax1x.com/2021/07/21/Wag0qP.png) no-repeat 0 0;
- -webkit-transform: rotateX(90deg) translateZ(50px);
- }
-
- .maxbox li:nth-child(5) {
- background: url(https://z3.ax1x.com/2021/07/21/Wag0qP.png) no-repeat 0 0;
- -webkit-transform: rotateY(-90deg) translateZ(50px);
- }
-
- .maxbox li:nth-child(6) {
- background: url(https://z3.ax1x.com/2021/07/21/Wag0qP.png) no-repeat 0 0;
- -webkit-transform: rotateY(90deg) translateZ(50px);
- }
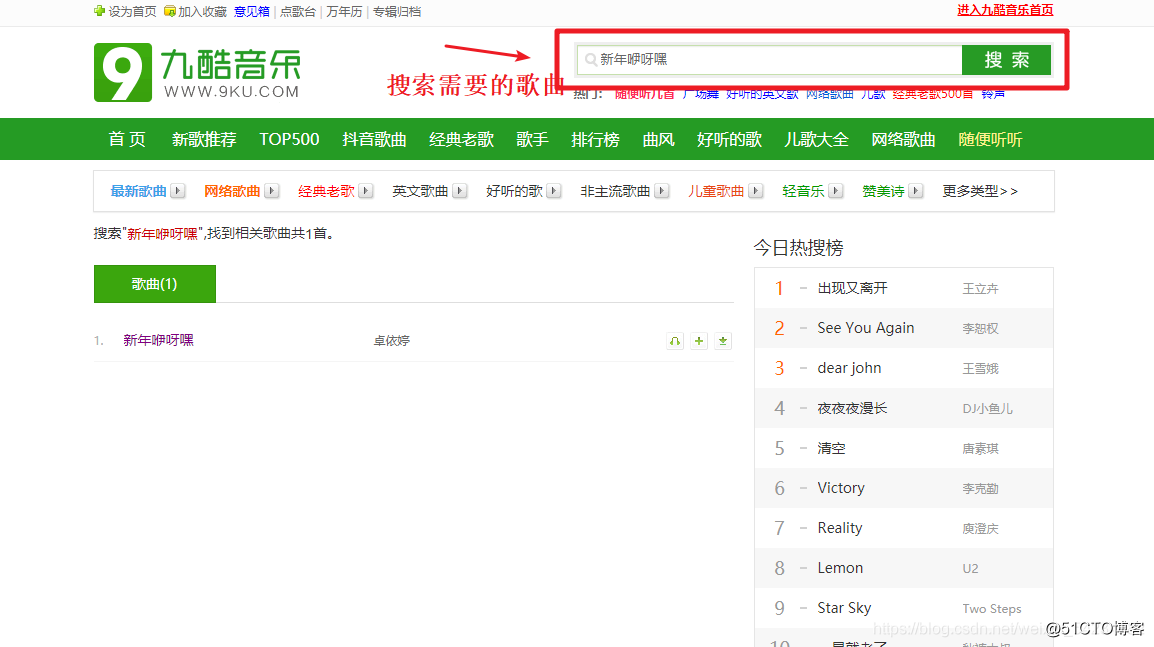
如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址
1.1搜索需要的歌曲

1.2下载
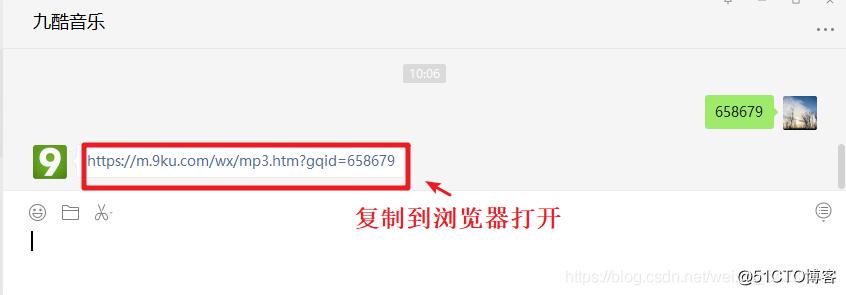
1.3获取歌曲id
1.4关注公众号以后/复制链接到浏览器打开

1.5下载mp3 ~下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)
三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~
四、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公众号 获取更多源码 !

五、❉更多表白源码
1.❤100款 html+css+JavaScript 表白源码演示地址
2.❤520情人节送女朋友的生日礼物~html+css+js实现抖音炫酷樱花3D相册(含音乐)
3. 一行代码教你撩妹手到擒来~html+css+js烟花告白3D相册(含音乐+可自定义文字)
4. ❤520给她准备的情人节礼物~html+css+javascript漫天飞雪3D相册(含音乐)
5. ❤520情人节陪她一起看流星雨~html+css+javascript制作流星雨3D相册(含音乐)
6. html+css+js生日快乐网站模板 (520/七夕情人节/告白/求婚/生日快乐) 含背景音乐
7. html+css+js生日快乐~程序员专属的生日快乐html模板(含生日背景音乐)
8. ❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
9. 我是如何用一行代码表白学妹❤520情人节送女朋友的3D樱花雨相册礼物❤(程序员表白专属)
10. 七夕情人节~html+css+javascript实现满屏爱心特效(程序员表白)
11. 七夕情人节送花告白动画(HTML+CSS+JavaScript)
12. html+css+js制作结婚倒计时网页模板(520/七夕情人节/程序员告白)
13. html+css+javascript制作爱心表白代码(520/七夕情人节/告白/生日礼物)
14. 超炫html+css+javascript幻化3D相册 (含背景音乐)程序员表白必备 _520_七夕情人节
15. html+css+javascript实现100款超炫酷告白源码(520/七夕/告白/求婚/脱单)程序员必备
16. html+css+javascript实现520告白爱情树(含音乐)程序员表白必备
17. html+css+javaScript实现炫酷烟花表白(云雾状粒子文字3D开场)
18. 程序员520告白Html+Js+Css花瓣相册网页模板❤程序员表白必备
19. html+css+javascript实现乾坤八卦风水罗盘时钟 (免费附源码)
20. html+css+javascript实现抖音超火罗盘时钟 (免费附源码)
21. 抖音超火JavaScript实现网红太空人表盘 ~看程序员是如何用代码做华为太空手表
22. html+css+js绘制冬季下雪3D相册(520情人节/七夕情人节/程序员表白html代码)
23. 制作一个浪漫温馨的生日礼物送她~html+css+javascript蓝色梦幻海洋3D相册(含音乐)
24. html+css+js制作520表白网页,全屏的爱心和表白语网页动画代码,浪漫的520爱心表白动画特效。
25. 520情人节程序员的浪漫告白~html+css+js浪漫星空❤爱心3D相册 (含音乐)
26. Html5浪漫结婚请柬婚礼网站模板❤_爱她就给她最美的H5婚礼请柬_(婚庆电子邀请函)含背景音乐
27. html+css+javascript满屏雪花爱心520表白网站 (含音乐)520告白/七夕情人节/生日礼物/程序员表白必备
28. 520七夕情人节代码给女朋友送了一个礼物~html+css+javascript实现樱花爱心相册「可以拿去送给自己喜欢的人」
29. 七夕情人节教你如何告白~html+css+js制作唯美满天星3D相册(含音乐)程序员520表白必备
30. html+css+javascript生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)
31.一行代码教你七夕情人节如何告白—动漫3D相册(音乐+文字)HTML+CSS+JavaScript
32.HTML+CSS+JavaScript制作七夕表白网页(含音乐+自定义文字)
六、❉150套Echarts大数据可视化基于Echarts实现可视化数据大屏展示(150套)——制作深蓝色科技感物流云数据看板页面模板
七、❉更多作品文章1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
45.web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)
46.HTML期末大作业~节日礼品购物商城网站html模板 11个页面 (HTML+CSS+JavaScript)
47.学生HTML个人网页作业作品~个人主页博客网页设计制作(6个页面)
48.HTML期末大作业~学生个人博客静态页面模板6个页面(HTML+CSS+JavaScript)
49.HTML期末大作业~web前端开发个人博客HTML整站模板
50.期末学生HTML个人网页作业作品蓝色的异清轩响应式个人博客模板源码(6个页面)bootstrap响应式博客网站模板html
51.HTML期末大作业~简单的程序员个人博客网站模板源码(7个页面)(HTML+CSS)
52.HTML期末大作业~简洁的个人博客网站前台页面HTML模板7个页面(html+css+js)
53.HTML+CSS大学生个人网站作业模板~黑色的html5个人博客网站模板整站下载(5个页面)
54.用HTML+CSS做一个漂亮简单的个人网页~个人相册介绍个人主页模板(6个页面) 学生HTML个人网页作业作品
55.HTML期末大作业~ 仿新浪微博个人主页html网站模板4个页面(HTML+CSS+JavaScript)
56.HTML网页设计制作大作业(div+css)~ 环境保护(5个页面)
57.HTML网页设计制作大作业 - 绿色环境保护HTML5网站模板(4个页面)
58.web前端期末大作业 html+css+javascript 全球私人定制旅游网页设计实例(6个页面)
59.web前端期末大作业 html+css+javascript大学生体育运动网页设计模板代码 校园篮球网页作业成品
60.HTML静态网页作业-餐饮美食网页8个页面(HTML+CSS+JavaScript)
61.HTML静态网页作业-网上花店4个页面(HTML+CSS+JS)
62.个人设计web前端大作业~ 酒店网页设计(瑞豪国际酒店)(HTML5+CSS3+Bootstrap)
63.大一实训网页制作大作业 ~ 农业产品网页2个页面(div+css)
64.HTML期末大作业~ 基于HTML+CSS+JavaScript旅游网站设计与实现~旅游景区开发管理公司网站模板(6个页面)
65.web前端期末大作业 ~我的家乡-绿城之都 10个页面 html+css+javascript旅游网页设计实例
66.HTML静态网页作业——动漫火影忍者 1个页面 (HTML+CSS制作个人主页课程设计)
67.关于动漫的HTML网页设计作业——动漫网页(刀剑神域6个页面)
68.HTML静态网页作业——海贼王主题网页设计制作6个页面(HTML+CSS)
69.HTML期末大作业~基于HTML+CSS+JavaScript 牛排美食餐饮网站设计与实现(6个页面)
70.HTML期末大作业~基于HTML+CSS+JavaScript千岛湖旅游景点网站设计与实现(5个页面)
71.HTML网页设计基础期末作业——绿色化妆品网页(HTML+CSS)
72.HTML网页设计期末课程大作业 ~医药用品购物商城首页(HTML+CSS)
73.HTML网页设计基础期末作业——仿Coco线上订奶茶饮料网站设计与实现6个页面(HTML+CSS+JavaScript)
74.web前端期末大作业 html+css+javascript 酒庄网页设计实例(5个页面)~学生网页设计制作
75.HTML期末大作业~玄幻情缘游戏官网静态html模板 1个页面
76.web学生网页设计作业源码——国际足联世界杯(HTML+CSS)
77.HTML期末作业课程设计期末大作业——体育排球5页面带注册HTML+CSS+JS(学生网页设计作业源码)
78.HTML网页设计期末课程大作业~体育篮球5页面带登录
79.HTML网页设计制作大作业(div+css) ~中华美德6页面带音乐 ~ 学生网页设计作业源码(中华文化)
80.HTML网页设计期末课程大作业 体育兵乓球5页面学生网页设计作业源码HTML+CSS
81.web网页设计——体育气步枪射击主题(5页面)带图片轮播特效(HTML+CSS) ~学生网页设计作业源码
82.HTML网页设计期末课程大作业 中国茶文化5页面带轮播(HTML+CSS+JS) 学生网页设计作业源码
83.HTML期末大作业~ 放飞青春梦想3页面中国梦我的梦(HTML+CSS)~ 文化学生网页设计作业源码
84.HTML+CSS+JS网页设计期末课程大作业~ 丝绸之路6页面 ~学生网页设计作业源码
85.学生HTML个人网页作业作品 ~ 超级英雄11页面网页设计成品~ 学生网页设计作业源码
86.个人HTML期末大作业~ 个人网页(HTML+CSS)6页面带下拉特效~简单带表格带设计说明 ~学生网页设计作业源码
87.HTML期末大作业~ 端午节节日7页面 ~学生网页设计作业源码(HTML+CSS+JS)
88.学生HTML个人网页作业作品~ 个人博客主页空间5页面 ~学生网页设计作业源码(HTML+CSS)
89.HTML期末大作业~ 大话西游之大圣娶亲电影4页面 ~学生网页设计作业源码(HTML+CSS+JS)
90.HTML期末大作业~ 小黄车ofo环保 ~学生网页设计作业源码(HTML+CSS)
91.HTML期末大作业~ 蓝色版爱宠之家(5个页面)带留言板宠物 学生网页设计作业源码(HTML+CSS+JS)
92.HTML期末大作业~ 海贼王6页代码质量好~ 学生网页设计作业源码(HTML+CSS+JS)
93.HTML期末大作业~ 明星林依晨(7页)带留言 学生网页设计作业源码(HTML+CSS+JS)
94.HTML5期末大作业:网站——美丽家乡(含HTML+CSS+JS源码及课程设计文档)
95.HTML网页设计期末课程大作业~旅游住宿酒店的HTML网页设计(14页)
96.HTML5期末大作业:网站——水果介绍(橙子之家) 6页面
97.HTML5期末考核大作业: 网站——美丽家乡 云南民族文化(8页面)
98.HTML5期末大作业:网站——美丽家乡(南京介绍7个页面)
99.HTML5期末大作业:网站——个人网站介绍 (7页面带轮播特效)明星赵丽颖
100.HTML5期末大作业:旅游网页设计——西安旅游9页(代码质量好)
101.HTML期末大作业: 关于饮食餐饮HTML网页设计 ~咖啡网站pc端带轮播(5个页面)
102.HTML期末大作业: 一带一路(6页面)文化篇
103.HTML期末大作业—— 游戏网页(5个页面) ~ 全屏游戏美术大赛作品征集网页 HTML+CSS+JS
104. HTML5期末大作业:网站——仿游戏官网(龙之谷) 9个页面 HTML+CSS+JavaScript
105. HTML5期末大作业:网站——响应式网络游戏官网HTML+CSS+JavaScript
106.HTML5期末大作业:网站——卡通漫画游戏官方网页 (萌王) 13个页面 HTML+CSS+JavaScript
107.HTML5期末大作业:游戏网站——网络游戏官网(悦世界) 6个页面 HTML+CSS+JavaScript
108.HTML期末大作业~ 学校招聘的HTML网页设计(7个页面)
109.HTML5期末大作业:网站——餐饮网页设计(HTML+CSS+JS)
110.HTML5期末大作业:节日网站设计——中国传统节日-春节(8个页面) HTML+CSS+JavaScript
111.HTML5期末大作业:动漫网站设计——迪斯尼公主(6个页面)
112.HTML5期末大作业:中国传统节日网页设计——端午节(9个页面)
113.HTML5期末大作业:大学生抗疫感动专题网页——疫情记忆(6个页面)
114.HTML5期末大作业:抗击疫情网页——逆行者(7个页面)
115.HTML5期末大作业:运动系列——NBA篮球主题学生网页设计(7个页面)
116.HTML网页设计期末课程大作业 :汽车网页——宝马轿车 6页 带背景音乐
117.HTML5期末大作业:篮球网站设计(6个页面) HTML+CSS+JavaScript
118.学生dreamweaver网页设计作业成品:电商网页设计——仿淘宝静态首页(HTML+CSS)
119.HTML5期末大作业:动漫网页主题设计——卡通漫画教育首页HTML+CSS+JavaScript
120.web课程设计网页规划与设计 :网页设计——在线书店(12个页面)
121.HTML5期末大作业:商城页面——仿优分购电商静态网页(7个页面) HTML+CSS+JavaScript
122.HTML5期末大作业:全屏页面滚动漫画风格个人主页网站设计 (HTML+CSS)



