- 1"不能为虚拟电脑 ubuntu 打开一个新任务"的解决办法
- 2【深度学习】详解 MAE
- 3算法通关村第九关-白银挑战二分查找与高频搜索树
- 4Python3 Selenium HTMLTestRunner 运行成功但没有生成测试报告的总结_xray不生成报告
- 5蓝桥杯-平方拆分_平方拆分组合数
- 6【数据结构】C语言实现单链表的基本操作
- 7深度学习(二)BERT模型及其一系列衍生模型_bert模型衍生
- 8第十一届蓝桥杯——解码_python小明有一串很长的英文字母,可能包含大写和小写。 在这串字母中,有很多连续的是重复的。
- 9xcode打包ipa_iOS逆向 教你重签名ipa包
- 10STM32矩形(矩阵)按键(键盘)输入控制LED灯 ——4*4矩阵按键源码解析_stm32 4×4矩阵同时按下
html段落标签p的简介以及和换行标签br的区别_p标签
赞
踩
段落标签 <p>
<p>内容</p>常常我们在需要分段把文字有条理的显示出来时候,对内容前加<p>内容后加</p>即可实现文章换段落。
应用举例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>4.3 段落标签</title>
- </head>
- <body>
- <h2>木兰花·拟古决绝词</h2>
- <p>人生若只如初见,何事秋风悲画扇。</p>
- <p>等闲变却故人心,却道故人心易变。</p>
- <p>骊山语罢清宵半,泪雨零铃终不怨。</p>
- <p>何如薄幸锦衣郎,比翼连枝当日愿。</p>
- </body>
- </html>
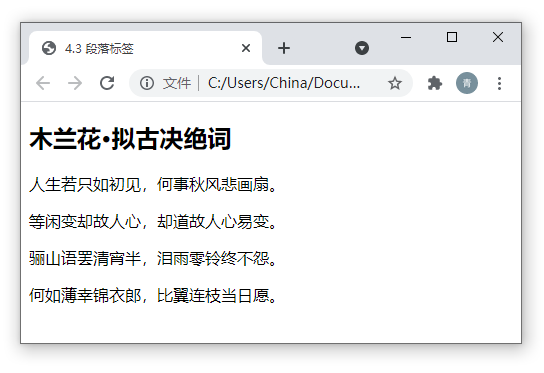
效果示例图

分析:上面的词写在段落p中,浏览器显示出来的文字会自动换行,并且段落和段落之间还有空隙。
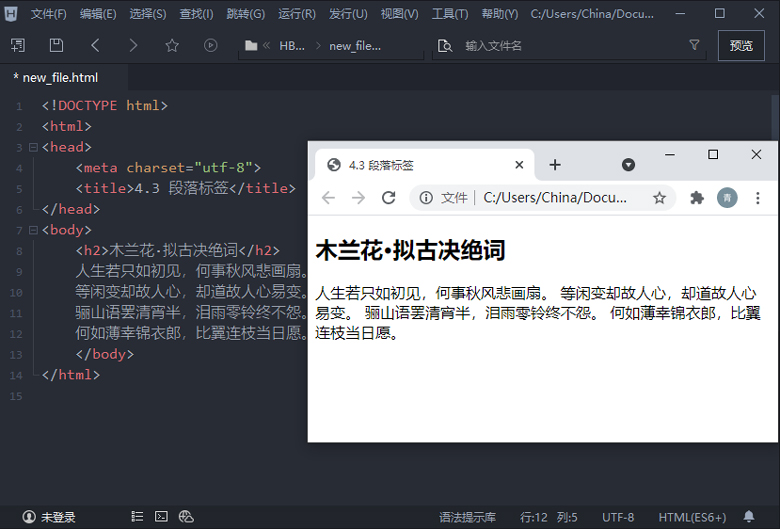
再看看没有添加P标签的效果图

如果不添加分段标签,所有的文字都会在一个段落显示,虽然我已经很努力的进行了整齐的排列。但是浏览器不认。所以添加p标签,文字的显示会更加有条理。
不要忘记结束标签
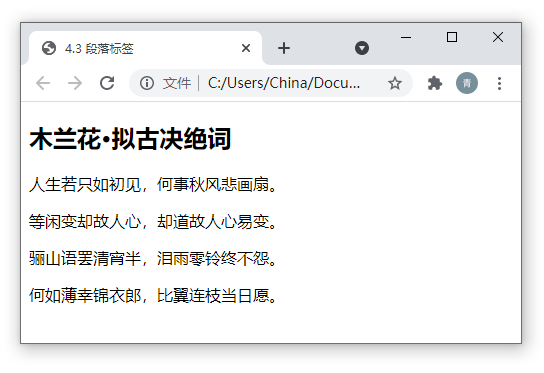
如果忘记写</p>结束标签,大多数浏览器也会正确地将 HTML 显示出来:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>4.3 段落标签</title>
- </head>
- <body>
- <h2>木兰花·拟古决绝词</h2>
- <p>人生若只如初见,何事秋风悲画扇。
- <p>等闲变却故人心,却道故人心易变。
- <p>骊山语罢清宵半,泪雨零铃终不怨。
- <p>何如薄幸锦衣郎,比翼连枝当日愿。
- </body>
- </html>
上面的例子在大多数浏览器中都没问题,但千万不要这么写。这不仅是一个不好的习惯,而且忘记使用结束标签很可能造成网页构架出现严重的错误,比如错版。
换行标签<br />
一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端才会自动换行,如果我们希望在中间换行,就要用到强制换行标签,是单词break的缩写,意为:打断、换行。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>4.3 段落标签</title>
- </head>
- <body>
- <h2>木兰花·拟古决绝词</h2>
- <p>人生若只如初见,何事秋风悲画扇。<br />
- 等闲变却故人心,却道故人心易变。<br />
- 骊山语罢清宵半,泪雨零铃终不怨。<br />
- 何如薄幸锦衣郎,比翼连枝当日愿。</p>
- </body>
- </html>
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
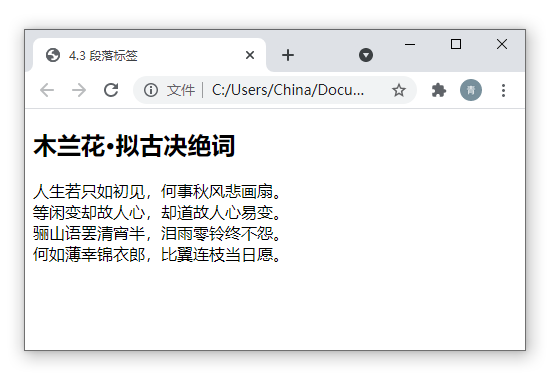
上面的代码显示效果如图:

html段落标签p的简介以及和换行标签br的区别
时间:2022-04-29 11:02:27阅读数:33
段落标签 <p>
| 1 |
|
常常我们在需要分段把文字有条理的显示出来时候,对内容前加<p>内容后加</p>即可实现文章换段落。
应用举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
效果示例图

分析:上面的词写在段落p中,浏览器显示出来的文字会自动换行,并且段落和段落之间还有空隙。
再看看没有添加P标签的效果图

如果不添加分段标签,所有的文字都会在一个段落显示,虽然我已经很努力的进行了整齐的排列。但是浏览器不认。所以添加p标签,文字的显示会更加有条理。
不要忘记结束标签
如果忘记写</p>结束标签,大多数浏览器也会正确地将 HTML 显示出来:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
上面的例子在大多数浏览器中都没问题,但千万不要这么写。这不仅是一个不好的习惯,而且忘记使用结束标签很可能造成网页构架出现严重的错误,比如错版。
换行标签<br />
一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端才会自动换行,如果我们希望在中间换行,就要用到强制换行标签,是单词break的缩写,意为:打断、换行。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
上面的代码显示效果如图:

<br> 还是 <br />
您也许发现 <br> 与 <br /> 很相似。有些网页中有使用<br>,也有<br />,这两种写法都可以,浏览器都不会显示有问题,w3c验证也不会提示有错误。
在 XHTML、XML 以及未来的 HTML 版本中,是不允许使用没有结束标签(闭合标签)的 HTML 元素。所以我们平时还是用<br />来换行,养成一种好的编程习惯。
段落<p>和换行<br/>的区别
1、段落标签p与换行br标签,使用上一点区别,<p>是一对标签"<p></p>",而br是单独的标签<br/>
2、段落标签p,每个段落之间有一定距离,类似于一个p换段标签等于使用两个br标签换行
附加说明:常常使用段落标签,可以让文章条理段落上下分割清晰,同时也对搜索引擎优化(SEO),让搜索引擎感到你的网页内容段落清晰更加友好。


