- 15款CSS3选项框单选按钮样式_按钮样式的单选框
- 2vmware虚拟机安装 Android x86_android-x86_64-8.1-r2.iso
- 3nested exception is java.lang.NoClassDefFoundError: javax/xml/soap/SOAPElement
- 4Python-Level2-day03:文件读写操作,文件缓冲区与偏移量,os模块_python读level2
- 5一文速学-XGBoost模型算法原理以及实现+Python项目实战_xgboost金融领域模型实战
- 6【uni-app】uni-app移动端开发 - 登录界面_uniapp登录页面
- 7ElasticSearch7.7.1安装分词器——ik分词器和hanlp分词器_es7.17.1对应的ik分词器
- 8HttpUrlConnect获取响应头
- 9SDK接入学习(四):Android基础(Android简介)_sdk代码学习
- 10【selenium】selenium find_element()详解_selenium find_elements
纯血鸿蒙来画龙!基于HarmonyOS ArkTS来操作SVG图片
赞
踩
大家好,龙年报喜,大地回春,作为程序员,以代码之名,表达对于龙年的祝福。本节将演示如何在基于HarmonyOS ArkTS的Image组件来实现画一条中国龙,祝大家“码”上“鸿”福到!
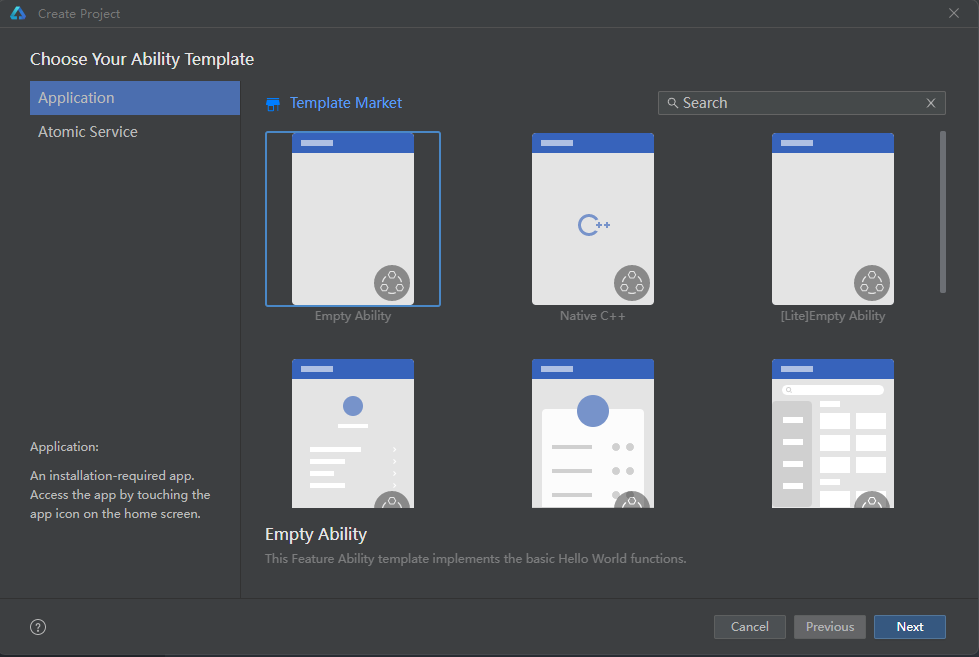
创建应用
选择空模板。

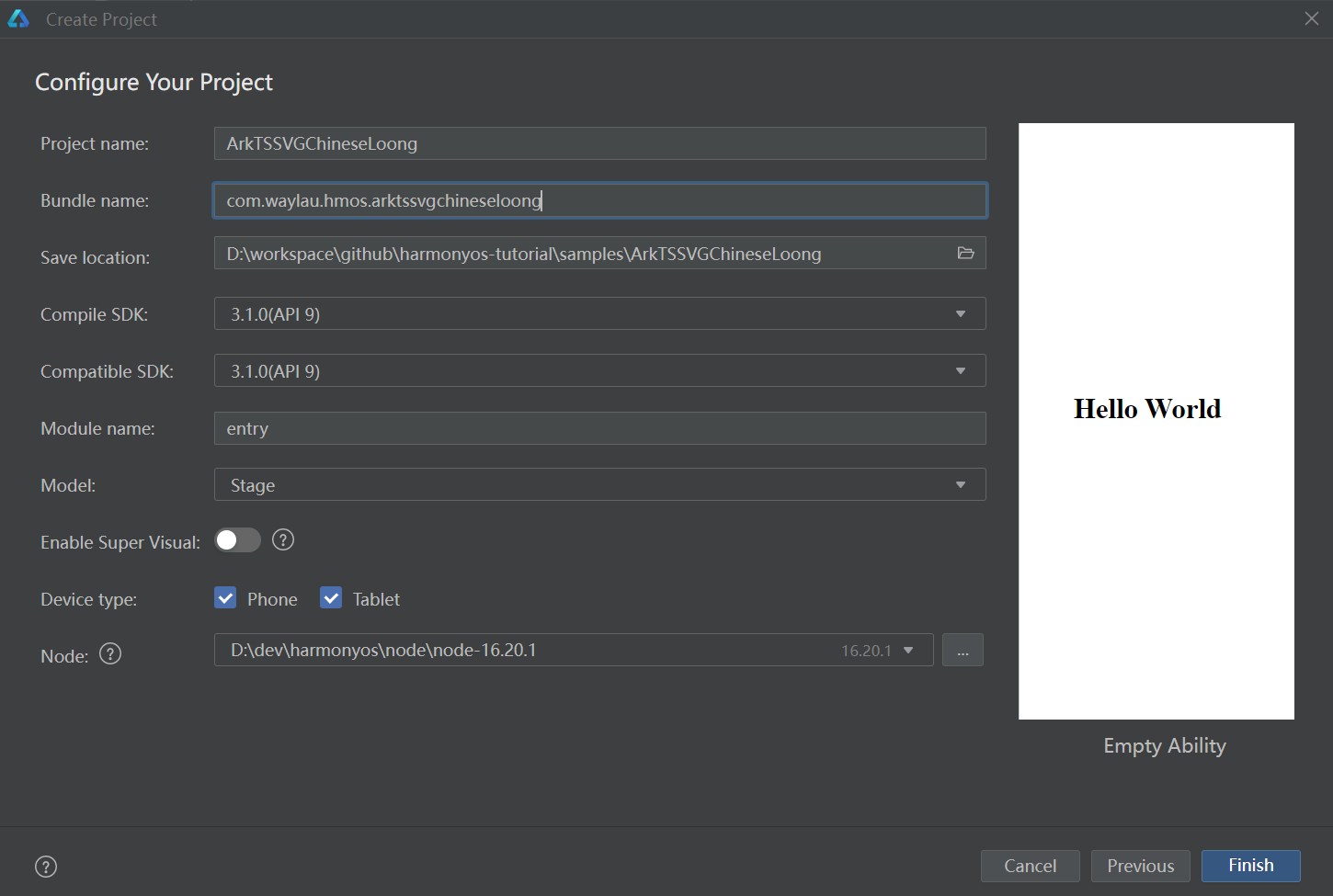
创建名为ArkTSSVGChineseLoong的HarmonyOS应用。

核心代码讲解
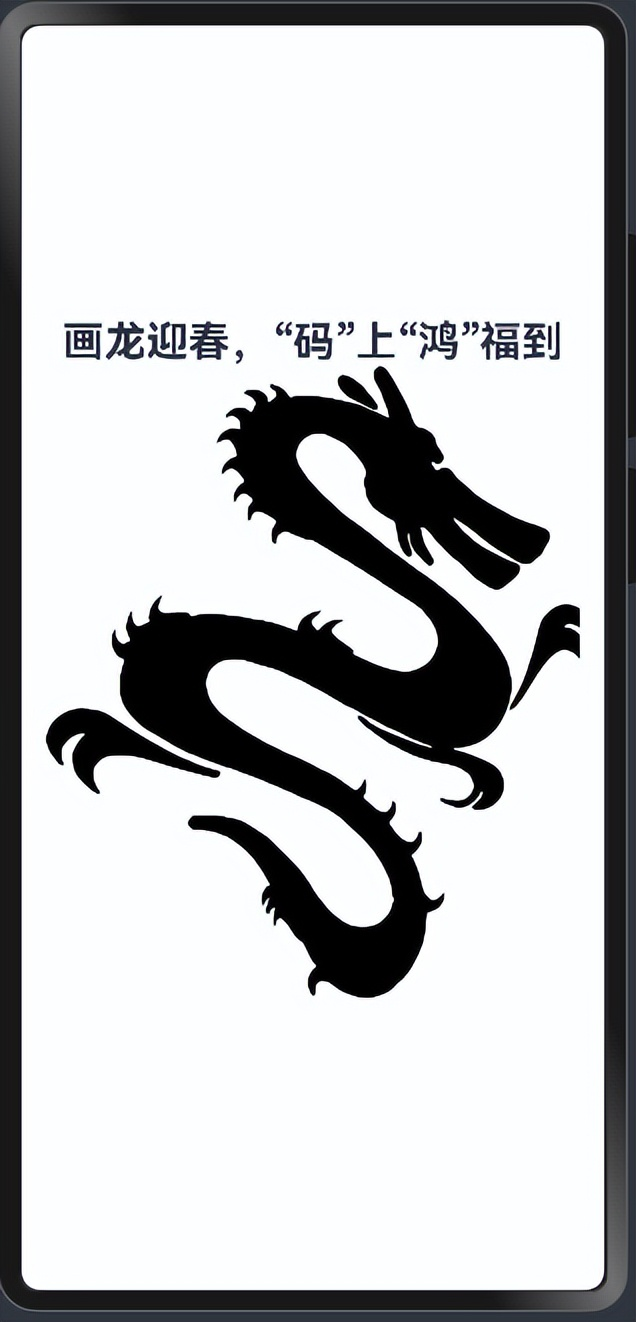
首先是准备SVG图片资源chineseloong.svg,放置media目录下。图片是这样的

主页Index.ets 主要是使用了Image来实现SVG图片显示。
代码如下:
- @Entry
- @Component
- struct Index {
- @State message: string = '画龙迎春,“码”上“鸿”福到';
- build() {
- Row() {
- Column() {
- Text(this.message)
- .fontSize(26)
- .fontWeight(FontWeight.Bold)
- Image($r('app.media.chineseloong'))
- .height(390)
- .width(330)
- }
- .width('100%')
- }
- .height('100%')
- }
- }

当然,此时的龙,还是一条睡着的黑龙,效果如下:

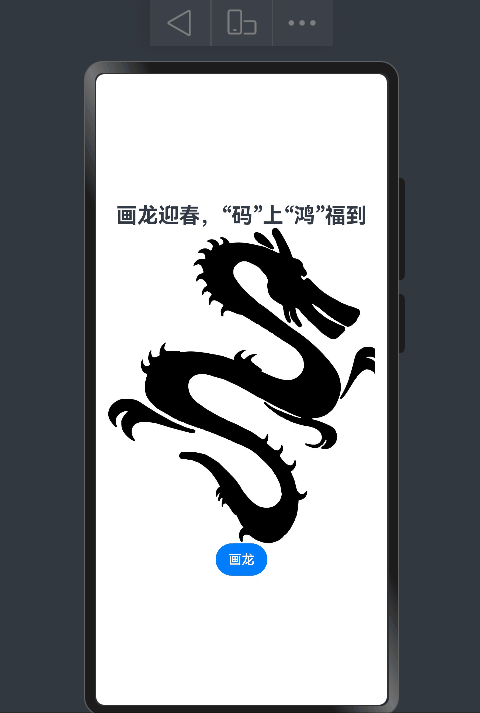
如何来唤醒呢?可以加个按钮事件。
- Button('画龙')
- .onClick(()=>{
- // 点击变化颜色
- if (this.fillColor == Color.Black) {
- this.fillColor = Color.Red;
- } else if (this.fillColor == Color.Red) {
- this.fillColor = Color.Blue;
- }else if (this.fillColor == Color.Blue) {
- this.fillColor = Color.Orange;
- }else if (this.fillColor == Color.Orange) {
- this.fillColor = Color.Pink;
- }else if (this.fillColor == Color.Pink) {
- this.fillColor = Color.Black;
- }
- })
上述按钮事件,实现了颜色的切换。
其中fillColor是一个颜色变量,默认是黑色。
@State fillColor: Color = Color.Black;
我们把fillColor变量赋值到Image组件上。
- Image($r('app.media.chineseloong'))
- .height(390)
- .width(330)
- .fillColor(this.fillColor)
效果演示

总结
本章主要演示如何在基于HarmonyOS ArkTS的Image组件来实现画一条中国龙,以便大家可以更好的进行ArkTS的Image组件开发。
最后
随着鸿蒙开发越来越火热,我了解到现在有很多小伙伴想入行鸿蒙,但又不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以我给大家整理了一份实用的鸿蒙(Harmony OS)开发学习手册资料用来跟着学习是非常有必要的。
这套鸿蒙(Harmony OS)开发学习手册,资料包含了、应用开发导读(ArkTS)、HarmonyOS 概念、如何快速入门、开发基础知识、基于ArkTS 开发、等鸿蒙开发必掌握的核心知识要点,内容包含了(技术知识点。

希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→《一小时快速认识HarmonyOS》
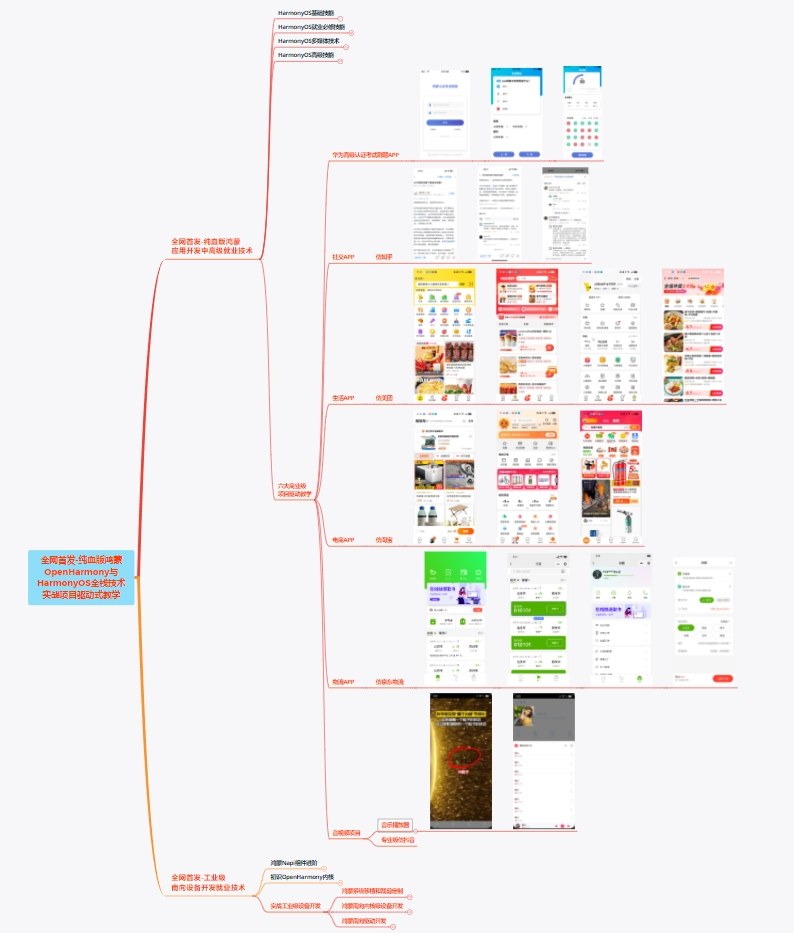
鸿蒙(Harmony NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了几套HarmonyOS NEXT学习视频 内容包含以下联
内容包含:ArkTS、ArkUI、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→《鸿蒙星河版开发教程》
D·TS语法教程

领取以上完整高清学习视频,请点击→《鸿蒙 (Harmony OS)D·TS语法教程》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)
ArkTS基础链接

领取以上完整高清学习视频,请点击→《鸿蒙HarmonyOS:ArkTS基础链接》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)
TypeScript链接

领取以上完整高清学习视频,请点击→《HarmonyOS;TypeScript链接》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)


