热门标签
热门文章
- 1全球智库动态 | 未来极具潜力的50项新兴技术
- 2Python 与 Blender_blender python
- 3XSS漏洞介绍及反射型XSS
- 4Python中的3D矩阵操作:从基础到高级_python读取三维矩阵
- 5WebSocket的基本使用——实现一个简易的多人聊天室_websocket多人聊天
- 6java String类常用的Apl_java apl类
- 7荣耀3OS怎么升级鸿蒙系统,华为鸿蒙OS正式发布!教你如何升级
- 8Wireshark抓取网卡协议分析(TCP,UDP,ARP,DNS,DHCP,HTTP超详细版本)_怎样可以抓取到tcp数据包
- 9解决ChatGPT消息发不出问题,GPT无法发出消息,没有响应问题(2024.03.11)_chatgpt 发消息 转圈
- 10虚拟专题:知识图谱 | 医学知识图谱构建关键技术及研究进展
当前位置: article > 正文
Python获取天气数据 并做可视化解读气象魅力_基于python爬虫的天气预报数据分析
作者:Gausst松鼠会 | 2024-04-05 02:50:56
赞
踩
基于python爬虫的天气预报数据分析
前言
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章

前几天的长沙,白天大太阳,晚上下暴雨
一点也琢磨不透天气老人家它的想法
顺便哔哔一点生活小插曲:
前几天的时候,我出门,家里的几扇窗户开着在透气
等我十一点回到家,我的客厅和厨房进了一地的水

太让人伤心了,好啦,话不多说!让我们进入正题吧
用python对天气数据进行采集,并作可视化图表
知识点:
-
动态数据抓包
-
requests发送请求
-
结构化+非结构化数据解析
开发环境:
-
python 3.8 运行代码
-
pycharm 2022.3.2 辅助敲代码 专业版
-
requests 发送请求 pip install requests
-
parsel 解析数据 pip install parsel
第三方模块安装:
win + R 输入cmd 输入安装命令 pip install 模块名
(如果你觉得安装速度比较慢, 你可以切换国内镜像源)

完整源码、教程 点击此处跳转文末名片获取 ,我都放在这里了。
代码展示
采集数据
采集代码流程实现
-
通过代码的方式访问 数据来源地址
-
访问之后 将 数据内容 拿到
-
将数据内容中 我们需要的内容取出来 不需要的内容 就剔除掉
-
保存到表格当中
代码展示
import requests # 发送请求的第三方库 用来访问网站的
import parsel # 第三方库 提取数据的
import csv # 内置模块 无需安装
- 1
- 2
- 3
创建一个表格文件 csv
mode='a': 追加写入
encoding='utf-8': 编码方式
newline='': 数据空行
f = open('tianqi.csv', mode='a', encoding='utf-8', newline='')
csv_writer = csv.writer(f)
- 1
- 2
多页采集
for year in range(2013, 2023):
for month in range(1, 13):
- 1
- 2
请求链接
url = f'https://tianqi.2345.com/Pc/GetHistory?areaInfo%5BareaId%5D=54511&areaInfo%5BareaType%5D=2&date%5Byear%5D={year}&date%5Bmonth%5D={month}'
- 1
- 通过代码的方式访问 数据来源地址
response = requests.get(url)
- 1
- 访问之后 将 数据内容 拿到
json_data = response.json()
- 1
- 将数据内容中 我们需要的内容取出来 不需要的内容 就剔除掉
html_data = json_data['data']
# html_data: 网页代码
# 网页代码的取值 如何取值?
# tr: 标签名
select = parsel.Selector(html_data)
# 拿到所有的tr
trs = select.css('tr') # 方式方法很多, 只要你能匹配到数据 都是好方法
# 将每个tr单独提取出来
for tr in trs[1:]:
源码、解答、教程等加V:qian97378免费领取
# 针对每个 tr 将其中的td 所有的内容取出来
# getall(): 取内容
# ::text: 提取标签里面的文本内容
tds = tr.css('td::text').getall()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 保存到表格当中
csv_writer.writerow(tds)
- 1
可视化代码展示
导入包
import pandas as pd
import datetime
from pyecharts import options as opts
from pyecharts.charts import *
from pyecharts.commons.utils import JsCode
- 1
- 2
- 3
- 4
- 5
读入数据
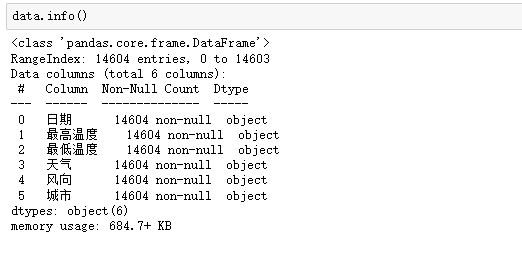
data = pd.read_csv('天气.csv')
data
- 1
- 2

数据预览
data.sample(5)
- 1


分割日期/星期
data[['日期','星期']] = data['日期'].str.split(' ',expand=True,n=1)
- 1
data
- 1

去除多余字符
data[['最高温度','最低温度']] = data[['最高温度','最低温度']].apply(lambda x: x.str.replace('°','').replace('', '0'))
data.head()
- 1
- 2
计算下雪天气
data.loc[data['天气'].str.contains('雪'),'下雪吗']='是'
data.fillna('否',inplace=True)
- 1
- 2
分割日期时间
data['日期'] = pd.to_datetime(data['日期'])
data[['最高温度','最低温度']] = data[['最高温度','最低温度']].astype('int')
- 1
- 2
data['年份'] = data['日期'].dt.year
data['月份'] = data['日期'].dt.month
data['日'] = data['日期'].dt.day
# 预览
data.sample(5)
- 1
- 2
- 3
- 4
- 5
各城市初雪的时间
s_data = data[data['下雪吗']=='是']
s_data[(s_data['月份']>=9)].groupby('年份').first().reset_index()
- 1
- 2

各城市下雪天气分布
s_data.groupby(['城市','年份'])['日期'].count().to_frame('下雪天数').reset_index()
- 1
做透视表
data_bj = data[(data['年份'] == 2021) & (data['城市'] == '北京')]
data_bj = data_bj.groupby(['月份','天气'], as_index=False)['日期'].count()
- 1
- 2
data_pivot = pd.pivot(data_bj,
values='日期',
index='月份',
columns='天气')
data_pivot = data_pivot.astype('float')
# 按照 索引年月倒序排序
data_pivot.sort_index(ascending=False,inplace=True)
data_pivot
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
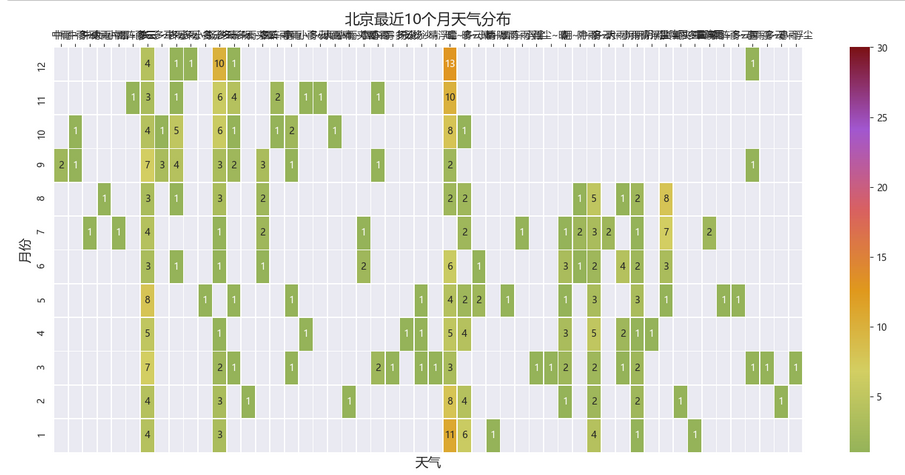
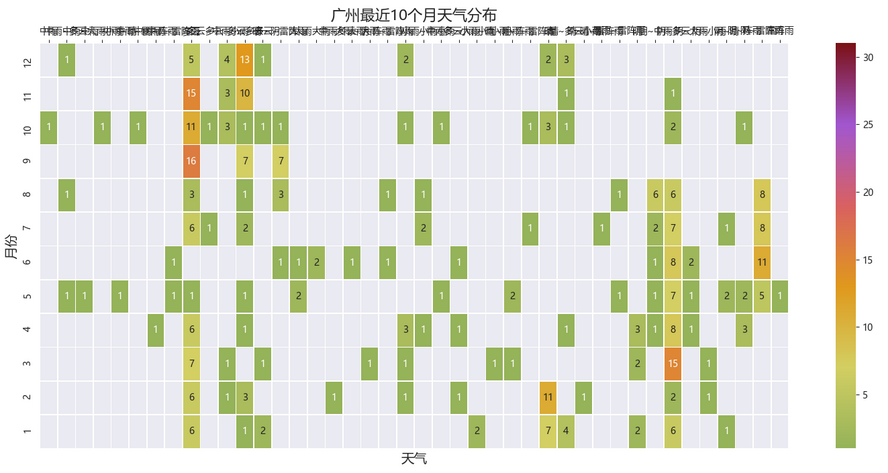
北上广深2021年10月份天气热力图分布
import matplotlib.pyplot as plt import matplotlib.colors as mcolors import seaborn as sns #设置全局默认字体 为 雅黑 plt.rcParams['font.family'] = ['Microsoft YaHei'] # 设置全局轴标签字典大小 plt.rcParams["axes.labelsize"] = 14 # 设置背景 源码、解答、教程等加V:qian97378免费领取 sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']}) # 设置画布长宽 和 dpi plt.figure(figsize=(18,8),dpi=100) # 自定义色卡 cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216']) # 绘制热力图 ax = sns.heatmap(data_pivot, cmap=cmap, vmax=30, annot=True, # 热力图上显示数值 linewidths=0.5, ) # 将x轴刻度放在最上面 ax.xaxis.set_ticks_position('top') plt.title('北京最近10个月天气分布',fontsize=16) #图片标题文本和字体大小 plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

data_gz= data[(data['年份'] == 2021) & (data['城市'] == '广州')]
data_gz = data_gz.groupby(['月份','天气'], as_index=False)['日期'].count()
data_sz= data[(data['年份'] == 2021) & (data['城市'] == '深圳')]
data_sz = data_sz.groupby(['月份','天气'], as_index=False)['日期'].count()
data_sh= data[(data['年份'] == 2021) & (data['城市'] == '上海')]
data_sh = data_sh.groupby(['月份','天气'], as_index=False)['日期'].count()
- 1
- 2
- 3
- 4
- 5
- 6
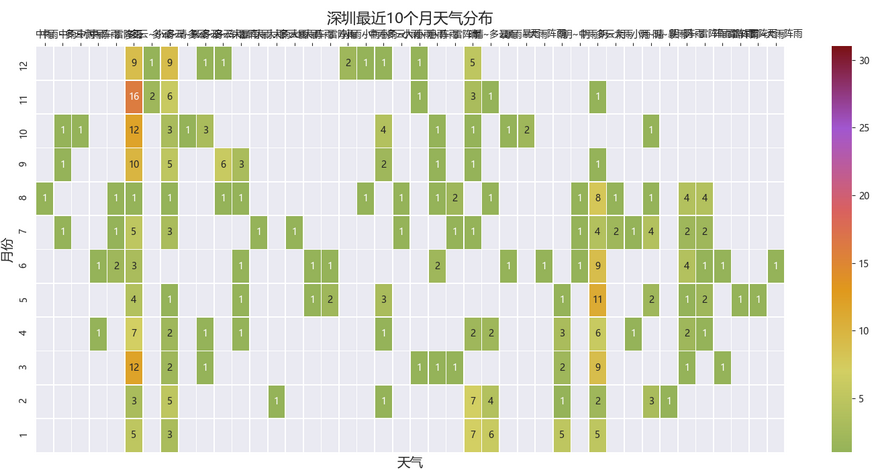
data_pivot_sz = pd.pivot(data_sz, values='日期', index='月份', columns='天气') data_pivot_sz = data_pivot_sz.astype('float') # 按照 索引年月倒序排序 data_pivot_sz.sort_index(ascending=False,inplace=True) #设置全局默认字体 为 雅黑 plt.rcParams['font.family'] = ['Microsoft YaHei'] # 设置全局轴标签字典大小 plt.rcParams["axes.labelsize"] = 14 # 设置背景 sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']}) # 设置画布长宽 和 dpi plt.figure(figsize=(18,8),dpi=100) # 自定义色卡 cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216']) # 绘制热力图 ax_sz = sns.heatmap(data_pivot_sz, cmap=cmap, vmax=31, annot=True, # 热力图上显示数值 linewidths=0.5, ) # 将x轴刻度放在最上面 ax_sz.xaxis.set_ticks_position('top') plt.title('深圳最近10个月天气分布',fontsize=16) #图片标题文本和字体大小 plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

data_pivot_gz = pd.pivot(data_gz, values='日期', index='月份', columns='天气') data_pivot_gz = data_pivot_gz.astype('float') # 按照 索引年月倒序排序 data_pivot_gz.sort_index(ascending=False,inplace=True) #设置全局默认字体 为 雅黑 plt.rcParams['font.family'] = ['Microsoft YaHei'] # 设置全局轴标签字典大小 plt.rcParams["axes.labelsize"] = 14 # 设置背景 sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']}) # 设置画布长宽 和 dpi plt.figure(figsize=(18,8),dpi=100) # 自定义色卡 cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216']) # 绘制热力图 ax_sz = sns.heatmap(data_pivot_gz, cmap=cmap, vmax=31, annot=True, # 热力图上显示数值 linewidths=0.5, ) # 将x轴刻度放在最上面 ax_sz.xaxis.set_ticks_position('top') plt.title('广州最近10个月天气分布',fontsize=16) #图片标题文本和字体大小 plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

data_pivot_sh = pd.pivot(data_sh, values='日期', index='月份', columns='天气') data_pivot_sh = data_pivot_sh.astype('float') # 按照 索引年月倒序排序 data_pivot_sh.sort_index(ascending=False,inplace=True) #设置全局默认字体 为 雅黑 plt.rcParams['font.family'] = ['Microsoft YaHei'] # 设置全局轴标签字典大小 plt.rcParams["axes.labelsize"] = 14 # 设置背景 sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']}) # 设置画布长宽 和 dpi 源码、解答、教程等加V:qian97378免费领取 plt.figure(figsize=(18,8),dpi=100) # 自定义色卡 cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216']) # 绘制热力图 ax_sz = sns.heatmap(data_pivot_sh, cmap=cmap, vmax=31, annot=True, # 热力图上显示数值 linewidths=0.5, ) # 将x轴刻度放在最上面 ax_sz.xaxis.set_ticks_position('top') plt.title('上海最近10个月天气分布',fontsize=16) #图片标题文本和字体大小 plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
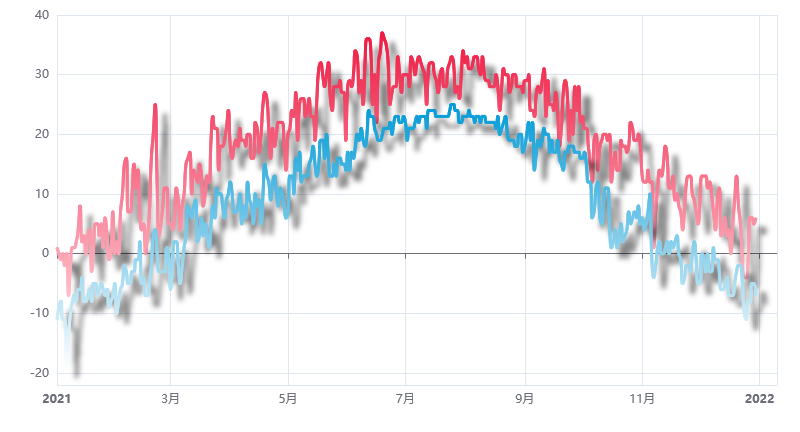
北京2021年每日最高最低温度变化
color0 = ['#FF76A2','#24ACE6'] color_js0 = """new echarts.graphic.LinearGradient(0, 1, 0, 0, [{offset: 0, color: '#FFC0CB'}, {offset: 1, color: '#ed1941'}], false)""" color_js1 = """new echarts.graphic.LinearGradient(0, 1, 0, 0, [{offset: 0, color: '#FFFFFF'}, {offset: 1, color: '#009ad6'}], false)""" tl = Timeline() for i in range(0,len(data_bj)): coordy_high = list(data_bj['最高温度'])[i] coordx = list(data_bj['日期'])[i] coordy_low = list(data_bj['最低温度'])[i] x_max = list(data_bj['日期'])[i]+datetime.timedelta(days=10) y_max = int(max(list(data_bj['最高温度'])[0:i+1]))+3 y_min = int(min(list(data_bj['最低温度'])[0:i+1]))-3 title_date = list(data_bj['日期'])[i].strftime('%Y-%m-%d') c = ( Line( init_opts=opts.InitOpts( theme='dark', #设置动画 animation_opts=opts.AnimationOpts(animation_delay_update=800),#(animation_delay=1000, animation_easing="elasticOut"), #设置宽度、高度 width='1500px', height='900px', ) ) .add_xaxis(list(data_bj['日期'])[0:i]) .add_yaxis( series_name="", y_axis=list(data_bj['最高温度'])[0:i], is_smooth=True,is_symbol_show=False, linestyle_opts={ 'normal': { 'width': 3, 'shadowColor': 'rgba(0, 0, 0, 0.5)', 'shadowBlur': 5, 'shadowOffsetY': 10, 'shadowOffsetX': 10, 'curve': 0.5, 'color': JsCode(color_js0) } }, itemstyle_opts={ "normal": { "color": JsCode( """new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#ed1941' }, { offset: 1, color: '#009ad6' }], false)""" ), "barBorderRadius": [45, 45, 45, 45], "shadowColor": "rgb(0, 160, 221)", } }, ) .add_yaxis( series_name="", y_axis=list(data_bj['最低温度'])[0:i], is_smooth=True,is_symbol_show=False, # linestyle_opts=opts.LineStyleOpts(color=color0[1],width=3), itemstyle_opts=opts.ItemStyleOpts(color=JsCode(color_js1)), linestyle_opts={ 'normal': { 'width': 3, 'shadowColor': 'rgba(0, 0, 0, 0.5)', 'shadowBlur': 5, 'shadowOffsetY': 10, 'shadowOffsetX': 10, 'curve': 0.5, 'color': JsCode(color_js1) } }, ) .set_global_opts( title_opts=opts.TitleOpts("北京2021年每日最高最低温度变化\n\n{}".format(title_date),pos_left=330,padding=[30,20]), xaxis_opts=opts.AxisOpts(type_="time",max_=x_max),#, interval=10,min_=i-5,split_number=20,axistick_opts=opts.AxisTickOpts(length=2500),axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color="grey")) yaxis_opts=opts.AxisOpts(min_=y_min,max_=y_max),#坐标轴颜色,axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color="grey")) ) ) tl.add(c, "{}".format(list(data_bj['日期'])[i])) tl.add_schema( axis_type='time', play_interval=100, # 表示播放的速度 pos_bottom="-29px", is_loop_play=False, # 是否循环播放 width="780px", pos_left='30px', is_auto_play=True, # 是否自动播放。 is_timeline_show=False) tl.render('1.html')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91

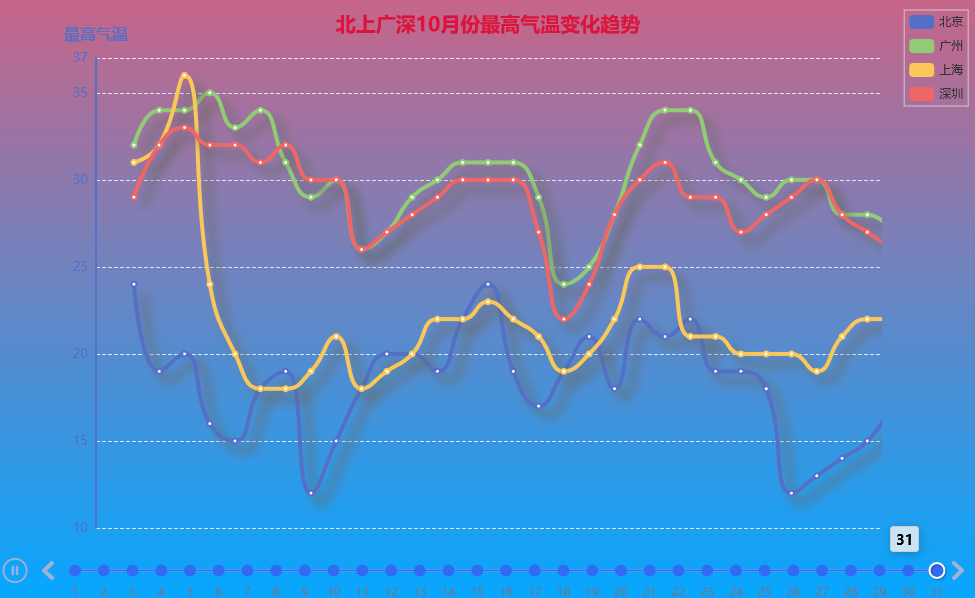
北上广深10月份每日最高气温变化
# 背景色 background_color_js = ( "new echarts.graphic.LinearGradient(0, 0, 0, 1, " "[{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false)" ) # 线条样式 linestyle_dic = { 'normal': { 'width': 4, 'shadowColor': '#696969', 'shadowBlur': 10, 'shadowOffsetY': 10, 'shadowOffsetX': 10, } } 源码、解答、教程等加V:qian97378免费领取 timeline = Timeline(init_opts=opts.InitOpts(bg_color=JsCode(background_color_js), width='980px',height='600px')) bj, gz, sh, sz= [], [], [], [] all_max = [] x_data = data_10[data_10['城市'] == '北京']['日'].tolist() for d_time in range(len(x_data)): bj.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='北京')]["最高温度"].values.tolist()[0]) gz.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='广州')]["最高温度"].values.tolist()[0]) sh.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='上海')]["最高温度"].values.tolist()[0]) sz.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='深圳')]["最高温度"].values.tolist()[0]) line = ( Line(init_opts=opts.InitOpts(bg_color=JsCode(background_color_js), width='980px',height='600px')) .add_xaxis( x_data, ) .add_yaxis( '北京', bj, symbol_size=5, is_smooth=True, is_hover_animation=True, label_opts=opts.LabelOpts(is_show=False), ) .add_yaxis( '广州', gz, symbol_size=5, is_smooth=True, is_hover_animation=True, label_opts=opts.LabelOpts(is_show=False), ) .add_yaxis( '上海', sh, symbol_size=5, is_smooth=True, is_hover_animation=True, label_opts=opts.LabelOpts(is_show=False), ) .add_yaxis( '深圳', sz, symbol_size=5, is_smooth=True, is_hover_animation=True, label_opts=opts.LabelOpts(is_show=False), ) .set_series_opts(linestyle_opts=linestyle_dic) .set_global_opts( title_opts=opts.TitleOpts( title='北上广深10月份最高气温变化趋势', pos_left='center', pos_top='2%', title_textstyle_opts=opts.TextStyleOpts(color='#DC143C', font_size=20)), tooltip_opts=opts.TooltipOpts( trigger="axis", axis_pointer_type="cross", background_color="rgba(245, 245, 245, 0.8)", border_width=1, border_color="#ccc", textstyle_opts=opts.TextStyleOpts(color="#000"), ), xaxis_opts=opts.AxisOpts( # axislabel_opts=opts.LabelOpts(font_size=14, color='red'), # axisline_opts=opts.AxisLineOpts(is_show=True, # linestyle_opts=opts.LineStyleOpts(width=2, color='#DB7093')) is_show = False ), yaxis_opts=opts.AxisOpts( name='最高气温', is_scale=True, # min_= int(min([gz[d_time],sh[d_time],sz[d_time],bj[d_time]])) - 10, max_= int(max([gz[d_time],sh[d_time],sz[d_time],bj[d_time]])) + 10, name_textstyle_opts=opts.TextStyleOpts(font_size=16,font_weight='bold',color='#5470c6'), axislabel_opts=opts.LabelOpts(font_size=13,color='#5470c6'), splitline_opts=opts.SplitLineOpts(is_show=True, linestyle_opts=opts.LineStyleOpts(type_='dashed')), axisline_opts=opts.AxisLineOpts(is_show=True, linestyle_opts=opts.LineStyleOpts(width=2, color='#5470c6')) ), legend_opts=opts.LegendOpts(is_show=True, pos_right='1%', pos_top='2%', legend_icon='roundRect',orient = 'vertical'), )) timeline.add(line, '{}'.format(x_data[d_time])) timeline.add_schema( play_interval=1000, # 轮播速度 is_timeline_show=True, # 是否显示 timeline 组件 is_auto_play=True, # 是否自动播放 pos_left="0", pos_right="0" ) timeline.render('2.html')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124

尾语 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/362832
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/362832
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



