- 1计算机毕业设计springboot婚纱租赁系统8ewx39【附源码+数据库+部署+LW】_springboot vue婚纱影楼系统源码
- 2调用 Python 函数遗漏括号 ( )
- 3Python+Selenium基础篇之5-第一个完整的自动化测试脚本_python+selenium第一个自动化脚本:实现打开百度首页并搜索selenium
- 4微软账户登录的情况下如何开启本机管理员账户、设置管理员账户状态(Administrator)?
- 52023年全球网络安全就业形势展望_网络空间安全在国外就业前景
- 6IT审计第三方服务--金 融 机 构_银行信息科技外部审计机构应该具备哪些资质
- 7NetworkManager服务 的影响_networkmanager关闭有什么影响
- 8Android Studio中修改项目支持的最小SDK版本的方法_最小支持版本为?
- 9格拉姆--施密特(Gram-Schmidt)正交化方法笔记_施密特正交化
- 10【机器学习300问】10、学习率设置过大或过小对训练有何影响?_学习率调小收敛后突降
JavaWeb:SpringBootWeb登录认证 --黑马笔记
赞
踩
1.登录认证
登录认证,如果只是简单的判断用户名和密码在数据库中是否对应相等来实现这个需求是有问题的,它只是徒有其表,我们不登陆也可以访问后端系统页面,真正的登录功能应该是:登陆后才能访问后端系统页面,不登陆则跳转登陆页面进行登陆。
而我们要想解决这个问题,我们就需要完成一步非常重要的操作:登录校验。
什么是登录校验?
所谓登录校验,指的是我们在服务器端接收到浏览器发送过来的请求之后,首先我们要对请求进行校验。先要校验一下用户登录了没有,如果用户已经登录了,就直接执行对应的业务操作就可以了;如果用户没有登录,此时就不允许他执行相关的业务操作,直接给前端响应一个错误的结果,最终跳转到登录页面,要求他登录成功之后,再来访问对应的数据。
了解完什么是登录校验之后,接下来我们分析一下登录校验大概的实现思路。
首先我们在宏观上先有一个认知:
前面在讲解HTTP协议的时候,我们提到HTTP协议是无状态协议。什么又是无状态的协议?
所谓无状态,指的是每一次请求都是独立的,下一次请求并不会携带上一次请求的数据。而浏览器与服务器之间进行交互,基于HTTP协议也就意味着现在我们通过浏览器来访问了登陆这个接口,实现了登陆的操作,接下来我们在执行其他业务操作时,服务器也并不知道这个员工到底登陆了没有。因为HTTP协议是无状态的,两次请求之间是独立的,所以是无法判断这个员工到底登陆了没有。
那应该怎么来实现登录校验的操作呢?具体的实现思路可以分为两部分:
1.在员工登录成功后,需要将用户登录成功的信息存起来,记录用户已经登录成功的标记。
2.在浏览器发起请求时,需要在服务端进行统一拦截,拦截后进行登录校验。
想要判断员工是否已经登录,我们需要在员工登录成功之后,存储一个登录成功的标记,接下来在每一个接口方法执行之前,先做一个条件判断,判断一下这个员工到底登录了没有。如果是登录了,就可以执行正常的业务操作,如果没有登录,会直接给前端返回一个错误的信息,前端拿到这个错误信息之后会自动的跳转到登录页面。
我们程序中所开发的查询功能、删除功能、添加功能、修改功能,都需要使用以上套路进行登录校验。此时就会出现:相同代码逻辑,每个功能都需要编写,就会造成代码非常繁琐。
为了简化这块操作,我们可以使用一种技术:统一拦截技术。
通过统一拦截的技术,我们可以来拦截浏览器发送过来的所有的请求,拦截到这个请求之后,就可以通过请求来获取之前所存入的登录标记,在获取到登录标记且标记为登录成功,就说明员工已经登录了。如果已经登录,我们就直接放行(意思就是可以访问正常的业务接口了)。
我们要完成以上操作,会涉及到web开发中的两个技术:
1.会话技术
2.统一拦截技术
而统一拦截技术现实方案也有两种:
1.Servlet规范中的Filter过滤器
2. Spring提供的interceptor拦截器
下面我们先学习会话技术,然后再学习统一拦截技术。
2.会话技术
2.1 会话技术介绍
什么是会话?
在我们日常生活当中,会话指的就是谈话、交谈。
在web开发当中,会话指的就是浏览器与服务器之间的一次连接,我们就称为一次会话。
在用户打开浏览器第一次访问服务器的时候,这个会话就建立了,直到有任何一方断开连接,此时会话就结束了。在一次会话当中,是可以包含多次请求和响应的。
比如:打开了浏览器来访问web服务器上的资源(浏览器不能关闭、服务器不能断开)
第1次:访问的是登录的接口,完成登录操作
第2次:访问的是部门管理接口,查询所有部门数据
第3次:访问的是员工管理接口,查询员工数据
只要浏览器和服务器都没有关闭,以上3次请求都属于一次会话当中完成的。
需要注意的是:会话是和浏览器关联的,当有三个浏览器客户端和服务器建立了连接时,就会有三个会话。同一个浏览器在未关闭之前请求了多次服务器,这多次请求是属于同一个会话。
知道了会话的概念了,接下来我们再来了解下会话跟踪。
会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。
服务器会接收很多的请求,但是服务器是需要识别出这些请求是不是同一个浏览器发出来的。比如:1和2这两个请求是不是同一个浏览器发出来的,3和5这两个请求不是同一个浏览器发出来的。如果是同一个浏览器发出来的,就说明是同一个会话。如果是不同的浏览器发出来的,就说明是不同的会话。而识别多次请求是否来自于同一浏览器的过程,我们就称为会话跟踪。
我们使用会话跟踪技术就是要完成在同一个会话中,多个请求之间进行共享数据。
为什么要共享数据呢?
由于HTTP是无状态协议,在后面请求中怎么拿到前一次请求生成的数据呢?此时就需要在一次会话的多次请求之间进行数据共享
会话跟踪技术有两种:
1.Cookie(客户端会话跟踪技术)数据存储在客户端浏览器当中
2. Session(服务端会话跟踪技术)数据存储在储在服务端
3. 令牌技术
2.2 会话跟踪方案
接下来,我们就来对比一下这 3 种会话跟踪的技术方案,来看一下具体的实现思路,以及它们之间的优缺点。
2.2.1 方案一 - Cookie
cookie 是客户端会话跟踪技术,它是存储在客户端浏览器的,我们使用 cookie 来跟踪会话,我们就可以在浏览器第一次发起请求来请求服务器的时候,我们在服务器端来设置一个cookie。
比如第一次请求了登录接口,登录接口执行完成之后,我们就可以设置一个cookie,在 cookie 当中我们就可以来存储用户相关的一些数据信息。比如我可以在 cookie 当中来存储当前登录用户的用户名,用户的ID。
服务器端在给客户端在响应数据的时候,会自动的将 cookie 响应给浏览器,浏览器接收到响应回来的 cookie 之后,会自动的将 cookie 的值存储在浏览器本地。接下来在后续的每一次请求当中,都会将浏览器本地所存储的 cookie 自动地携带到服务端。
接下来在服务端我们就可以获取到 cookie 的值。我们可以去判断一下这个 cookie 的值是否存在,如果不存在这个cookie,就说明客户端之前是没有访问登录接口的;如果存在 cookie 的值,就说明客户端之前已经登录完成了。这样我们就可以基于 cookie 在同一次会话的不同请求之间来共享数据。
为什么这一切都是自动化进行的? ---上面提到了3个自动
是因为 cookie 它是 HTTP 协议当中所支持的技术,而各大浏览器厂商都支持了这一标准。在 HTTP 协议官方给我们提供了一个响应头和请求头:
响应头 Set-Cookie :设置Cookie数据的
请求头 Cookie:携带Cookie数据的
代码测试 :
- @Slf4j
- @RestController
- public class SessionController {
-
- //设置Cookie
- @GetMapping("/c1")
- public Result cookie1(HttpServletResponse response){
- response.addCookie(new Cookie("login_username","itheima")); //设置Cookie/响应Cookie
- return Result.success();
- }
-
- //获取Cookie
- @GetMapping("/c2")
- public Result cookie2(HttpServletRequest request){
- Cookie[] cookies = request.getCookies();
- for (Cookie cookie : cookies) {
- if(cookie.getName().equals("login_username")){
- System.out.println("login_username: "+cookie.getValue()); //输出name为login_username的cookie
- }
- }
- return Result.success();
- }
- }

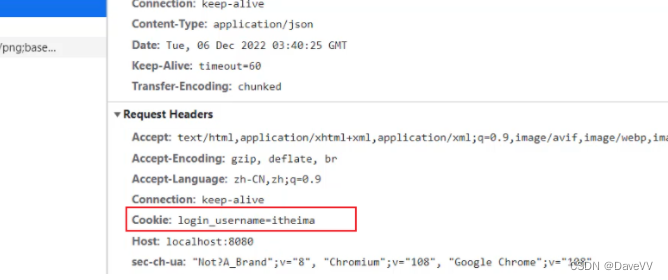
A. 访问c1接口,设置Cookie:

B. 访问c2接口:

优缺点
优点:HTTP协议中支持的技术(像Set-Cookie 响应头的解析以及 Cookie 请求头数据的携带,都是浏览器自动进行的,是无需我们手动操作的)
缺点:1.移动端APP(Android、IOS)中无法使用Cookie
2.不安全,用户可以自己禁用Cookie
3.Cookie不能跨域
跨域介绍:
现在的项目,大部分都是前后端分离的,前后端最终也会分开部署,前端部署在服务器 192.168.150.200 上,端口 80,后端部署在 192.168.150.100上,端口 8080,我们打开浏览器直接访问前端工程,访问url:http://192.168.150.200/login.html,然后在该页面发起请求到服务端,而服务端所在地址不再是localhost,而是服务器的IP地址192.168.150.100,假设访问接口地址为:http://192.168.150.100:8080/login,那此时就存在跨域操作了,因为我们是在 http://192.168.150.200/login.html 这个页面上访问了http://192.168.150.100:8080/login 接口,此时如果服务器设置了一个Cookie,这个Cookie是不能使用的,因为Cookie无法跨域
区分跨域的维度:
协议
IP/协议
端口
只要上述的三个维度有任何一个维度不同,那就是跨域操作
举例:
http://192.168.150.200/login.html ----------> https://192.168.150.200/login [协议不同,跨域]
http://192.168.150.200/login.html ----------> http://192.168.150.100/login [IP不同,跨域]
http://192.168.150.200/login.html ----------> http://192.168.150.200:8080/login [端口不同,跨域]
http://192.168.150.200/login.html ----------> http://192.168.150.200/login [不跨域]
2.2.2 方案二 - Session
前面介绍的时候,我们提到Session,它是服务器端会话跟踪技术,所以它是存储在服务器端的。而 Session 的底层其实就是基于我们刚才所介绍的 Cookie 来实现的。
获取Session:
如果我们现在要基于 Session 来进行会话跟踪,浏览器在第一次请求服务器的时候,我们就可以直接在服务器当中来获取到会话对象Session。如果是第一次请求Session ,会话对象是不存在的,这个时候服务器会自动的创建一个会话对象Session 。而每一个会话对象Session ,它都有一个ID,我们称之为 Session 的ID。
响应Cookie (JSESSIONID):
接下来,服务器端在给浏览器响应数据的时候,它会将 Session 的 ID 通过 Cookie 响应给浏览器。其实在响应头当中增加了一个 Set-Cookie 响应头。这个 Set-Cookie 响应头对应的值是不是cookie? cookie 的名字是固定的 JSESSIONID,代表的是服务器端会话对象 Session 的 ID。浏览器会自动识别这个响应头,然后自动将Cookie存储在浏览器本地。
查找Session:
接下来,在后续的每一次请求当中,都会将 Cookie 的数据获取出来,并且携带到服务端。接下来服务器拿到JSESSIONID这个 Cookie 的值,也就是 Session 的ID。拿到 ID 之后,就会从众多的 Session 当中来找到当前请求对应的会话对象Session。
这样我们是不是就可以通过 Session 会话对象在同一次会话的多次请求之间来共享数据了?好,这就是基于 Session 进行会话跟踪的流程。
代码测试 :
- @Slf4j
- @RestController
- public class SessionController {
-
- @GetMapping("/s1")
- public Result session1(HttpSession session){
- log.info("HttpSession-s1: {}", session.hashCode());
-
- session.setAttribute("loginUser", "tom"); //往session中存储数据
- return Result.success();
- }
-
- @GetMapping("/s2")
- public Result session2(HttpServletRequest request){
- HttpSession session = request.getSession();
- log.info("HttpSession-s2: {}", session.hashCode());
-
- Object loginUser = session.getAttribute("loginUser"); //从session中获取数据
- log.info("loginUser: {}", loginUser);
- return Result.success(loginUser);
- }
- }

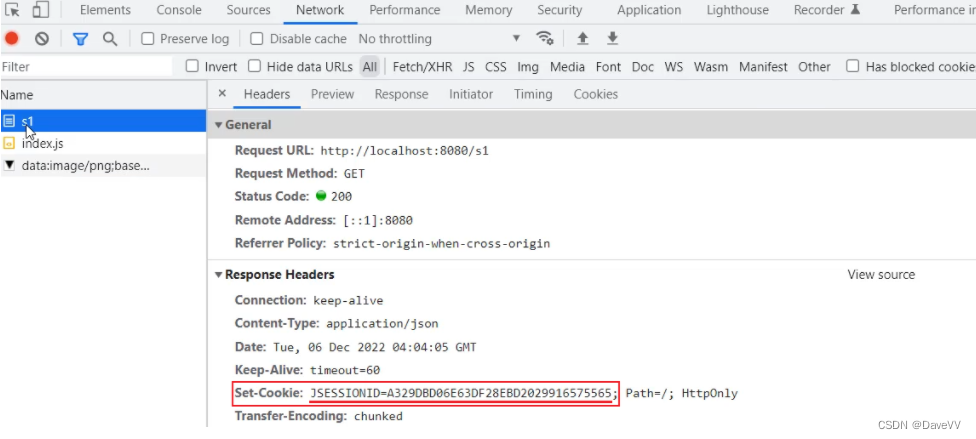
A. 访问 s1 接口:

请求完成之后,在响应头中,就会看到有一个Set-Cookie的响应头,里面响应回来了一个Cookie,就是JSESSIONID,这个就是服务端会话对象 Session 的ID。
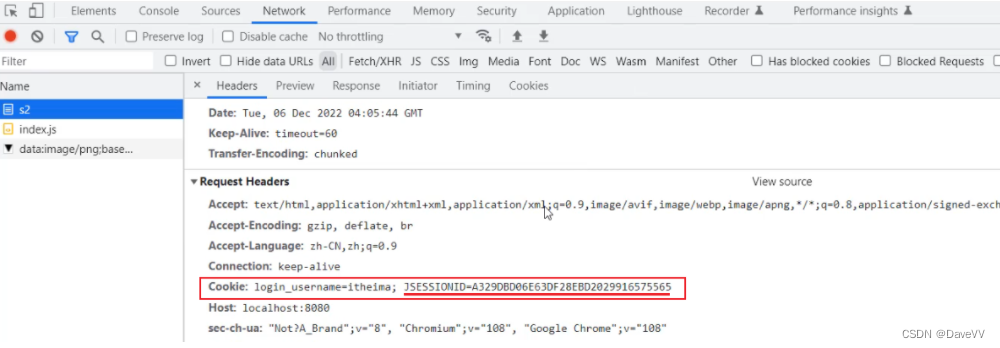
B. 访问 s2 接口 :

接下来,在后续的每次请求时,都会将Cookie的值,携带到服务端,那服务端呢,接收到Cookie之后,会自动的根据JSESSIONID的值,找到对应的会话对象Session。
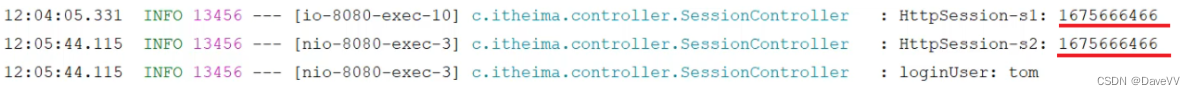
那经过这两步测试,大家也会看到,在控制台中输出如下日志:

两次请求,获取到的Session会话对象的hashcode是一样的,就说明是同一个会话对象。而且,第一次请求时,往Session会话对象中存储的值,第二次请求时,也获取到了。 那这样,我们就可以通过Session会话对象,在同一个会话的多次请求之间来进行数据共享了。
优缺点
优点:Session是存储在服务端的,安全
缺点:
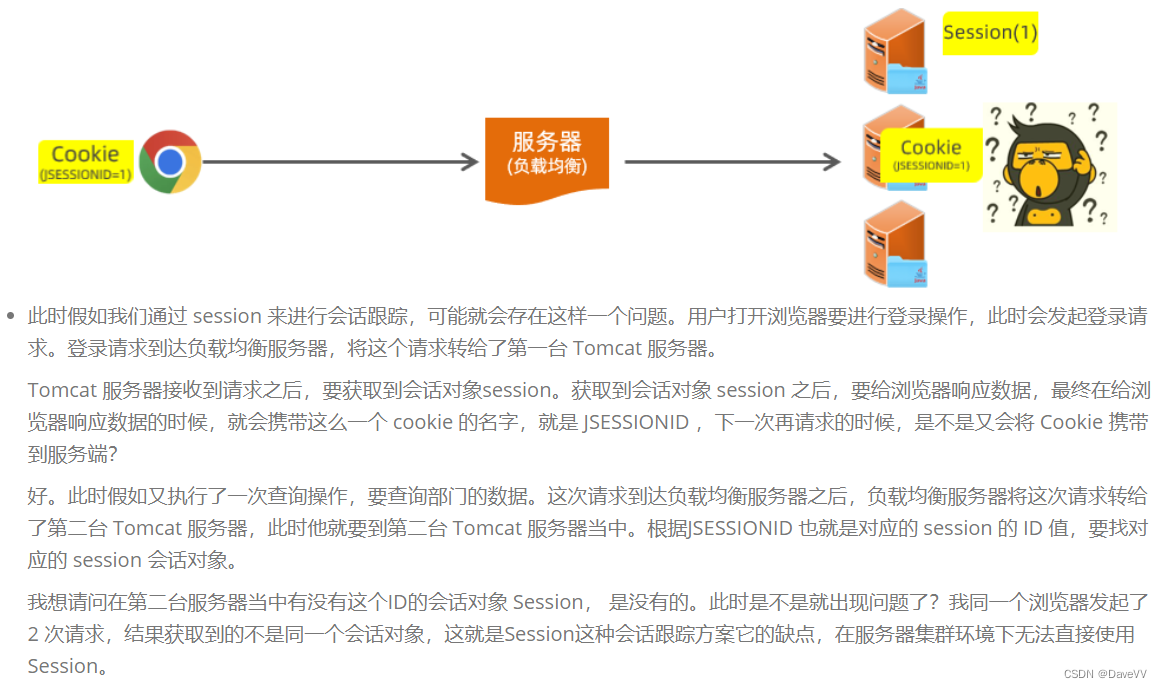
服务器集群环境下无法直接使用Session
移动端APP(Android、IOS)中无法使用Cookie
用户可以自己禁用Cookie
Cookie不能跨域
PS:Session 底层是基于Cookie实现的会话跟踪,如果Cookie不可用,则该方案,也就失效了。
服务器集群环境为何无法使用Session?



大家会看到上面这两种传统的会话技术,在现在的企业开发当中是不是会存在很多的问题。 为了解决这些问题,在现在的企业开发当中,基本上都会采用第三种方案,通过令牌技术来进行会话跟踪。接下来我们就来介绍一下令牌技术,来看一下令牌技术又是如何跟踪会话的。
2.2.3 方案三 - 令牌技术
这里我们所提到的令牌,其实它就是一个用户身份的标识,看似很高大上,很神秘,其实本质就是一个字符串。
如果通过令牌技术来跟踪会话,我们就可以在浏览器发起请求。在请求登录接口的时候,如果登录成功,我就可以生成一个令牌,令牌就是用户的合法身份凭证。接下来我在响应数据的时候,我就可以直接将令牌响应给前端。
接下来我们在前端程序当中接收到令牌之后,就需要将这个令牌存储起来。这个存储可以存储在 cookie 当中,也可以存储在其他的存储空间(比如:localStorage)当中。
接下来,在后续的每一次请求当中,都需要将令牌携带到服务端。携带到服务端之后,接下来我们就需要来校验令牌的有效性。如果令牌是有效的,就说明用户已经执行了登录操作,如果令牌是无效的,就说明用户之前并未执行登录操作。
此时,如果是在同一次会话的多次请求之间,我们想共享数据,我们就可以将共享的数据存储在令牌当中就可以了。
优缺点
优点:
支持PC端、移动端
解决集群环境下的认证问题
减轻服务器的存储压力(无需在服务器端存储)
缺点:需要自己实现(包括令牌的生成、令牌的传递、令牌的校验)
针对于这三种方案,现在企业开发当中使用的最多的就是第三种令牌技术进行会话跟踪。而前面的这两种传统的方案,现在企业项目开发当中已经很少使用了。
3. JWT令牌
前面我们介绍了基于令牌技术来实现会话追踪。这里所提到的令牌就是用户身份的标识,其本质就是一个字符串。令牌的形式有很多,我们使用的是功能强大的 JWT令牌。
JWT全称:JSON Web Token (官网:JSON Web Tokens - jwt.io)
-
定义了一种简洁的、自包含的格式,用于在通信双方以json数据格式安全的传输信息。由于数字签名的存在,这些信息是可靠的。
简洁:是指jwt就是一个简单的字符串。可以在请求参数或者是请求头当中直接传递。
自包含:指的是jwt令牌,看似是一个随机的字符串,但是我们是可以根据自身的需求在jwt令牌中存储自定义的数据内容。如:可以直接在jwt令牌中存储用户的相关信息。
简单来讲,jwt就是将原始的json数据格式进行了安全的封装,这样就可以直接基于jwt在通信双方安全的进行信息传输了。
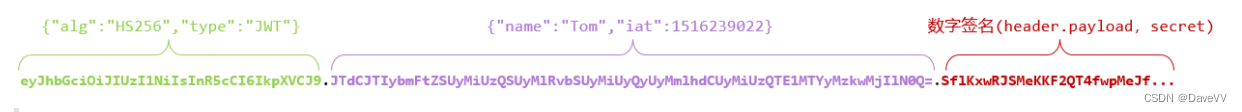
JWT的组成: (JWT令牌由三个部分组成,三个部分之间使用英文的点来分割)
第一部分:Header(头), 记录令牌类型、签名算法等。 例如:{"alg":"HS256","type":"JWT"}
第二部分:Payload(有效载荷),携带一些自定义信息、默认信息等。 例如:{"id":"1","username":"Tom"}
第三部分:Signature(签名),防止Token被篡改、确保安全性。将header、payload,并加入指定秘钥,通过指定签名算法计算而来。
签名的目的就是为了防止jwt令牌被篡改,而正是因为jwt令牌最后一个部分数字签名的存在,所以整个jwt令牌是非常安全可靠的。一旦jwt令牌当中任何一个部分、任何一个字符被篡改了,整个令牌在校验的时候都会失败,所以它是非常安全可靠的。

JWT是如何将原始的JSON格式数据,转变为字符串的呢?
其实在生成JWT令牌时,会对JSON格式的数据进行一次编码:进行base64编码
Base64:是一种基于64个可打印的字符来表示二进制数据的编码方式。既然能编码,那也就意味着也能解码。所使用的64个字符分别是A到Z、a到z、 0- 9,一个加号,一个斜杠,加起来就是64个字符。任何数据经过base64编码之后,最终就会通过这64个字符来表示。当然还有一个符号,那就是等号。等号它是一个补位的符号
需要注意的是Base64是编码方式,而不是加密方式。
JWT令牌最典型的应用场景就是登录认证:
-
在浏览器发起请求来执行登录操作,此时会访问登录的接口,如果登录成功之后,我们需要生成一个jwt令牌,将生成的 jwt令牌返回给前端。
-
前端拿到jwt令牌之后,会将jwt令牌存储起来。在后续的每一次请求中都会将jwt令牌携带到服务端。
-
服务端统一拦截请求之后,先来判断一下这次请求有没有把令牌带过来,如果没有带过来,直接拒绝访问,如果带过来了,还要校验一下令牌是否是有效。如果有效,就直接放行进行请求的处理。
在JWT登录认证的场景中我们发现,整个流程当中涉及到两步操作:
1. 在登录成功之后,要生成令牌。
2. 每一次请求当中,要接收令牌并对令牌进行校验。
3.1 生成和校验
简单介绍了JWT令牌以及JWT令牌的组成之后,接下来我们就来学习基于Java代码如何生成和校验JWT令牌。
首先我们先来实现JWT令牌的生成。要想使用JWT令牌,需要先引入JWT的依赖:
- <!-- JWT依赖-->
- <dependency>
- <groupId>io.jsonwebtoken</groupId>
- <artifactId>jjwt</artifactId>
- <version>0.9.1</version>
- </dependency>
在引入完JWT来赖后,就可以调用工具包中提供的API来完成JWT令牌的生成和校验
工具类:Jwts
生成JWT代码实现:
- @Test
- public void genJwt(){
- Map<String,Object> claims = new HashMap<>();
- claims.put("id",1);
- claims.put("username","Tom");
-
- String jwt = Jwts.builder()
- .setClaims(claims) //自定义内容(载荷)
- .signWith(SignatureAlgorithm.HS256, "itheima") //签名算法
- .setExpiration(new Date(System.currentTimeMillis() + 24*3600*1000)) //有效期
- .compact();
-
- System.out.println(jwt);
- }
运行测试方法:
eyJhbGciOiJIUzI1NiJ9.eyJpZCI6MSwiZXhwIjoxNjcyNzI5NzMwfQ.fHi0Ub8npbyt71UqLXDdLyipptLgxBUg_mSuGJtXtBk
输出的结果就是生成的JWT令牌,,通过英文的点分割对三个部分进行分割,我们可以将生成的令牌复制一下,然后打开JWT的官网,将生成的令牌直接放在Encoded位置,此时就会自动的将令牌解析出来。
第一部分解析出来,看到JSON格式的原始数据,所使用的签名算法为HS256。
第二个部分是我们自定义的数据,之前我们自定义的数据,还有一个exp代表的是我们所设置的过期时间。
由于前两个部分是base64编码,所以是可以直接解码出来。但最后一个部分并不是base64编码,是经过签名算法计算出来的,所以最后一个部分是不会解析的。
实现了JWT令牌的生成,下面我们接着使用Java代码来校验JWT令牌(解析生成的令牌):
- @Test
- public void parseJwt(){
- Claims claims = Jwts.parser()
- .setSigningKey("itheima")//指定签名密钥(必须保证和生成令牌时使用相同的签名密钥)
- .parseClaimsJws("eyJhbGciOiJIUzI1NiJ9.eyJpZCI6MSwiZXhwIjoxNjcyNzI5NzMwfQ.fHi0Ub8npbyt71UqLXDdLyipptLgxBUg_mSuGJtXtBk")
- .getBody();
-
- System.out.println(claims);
- }
篡改令牌中的任何一个字符,在对令牌进行解析时都会报错,所以JWT令牌是非常安全可靠的。
JWT令牌过期后,令牌就失效了。
3.2 登录下发令牌
JWT令牌的生成和校验的基本操作我们已经学习完了,接下来我们就需要在案例当中通过JWT令牌技术来跟踪会话。具体的思路我们前面已经分析过了,主要就是两步操作:
1. 生成令牌 在登录成功之后来生成一个JWT令牌,并且把这个令牌直接返回给前端。
2. 校验令牌 拦截前端请求,从请求中获取到令牌,对令牌进行解析校验。
那我们首先来完成:登录成功之后生成JWT令牌,并且把令牌返回给前端。
实现步骤:
-
引入JWT工具类
-
在项目工程下创建com.itheima.utils包,并把提供JWT工具类复制到该包下
-
-
登录完成后,调用工具类生成JWT令牌并返回
JWT工具类
- public class JwtUtils {
-
- private static String signKey = "itheima";//签名密钥
- private static Long expire = 43200000L; //有效时间
-
- /**
- * 生成JWT令牌
- * @param claims JWT第二部分负载 payload 中存储的内容
- * @return
- */
- public static String generateJwt(Map<String, Object> claims){
- String jwt = Jwts.builder()
- .addClaims(claims)//自定义信息(有效载荷)
- .signWith(SignatureAlgorithm.HS256, signKey)//签名算法(头部)
- .setExpiration(new Date(System.currentTimeMillis() + expire))//过期时间
- .compact();
- return jwt;
- }
-
- /**
- * 解析JWT令牌
- * @param jwt JWT令牌
- * @return JWT第二部分负载 payload 中存储的内容
- */
- public static Claims parseJWT(String jwt){
- Claims claims = Jwts.parser()
- .setSigningKey(signKey)//指定签名密钥
- .parseClaimsJws(jwt)//指定令牌Token
- .getBody();
- return claims;
- }
- }

登录成功,生成JWT令牌并返回
- @RestController
- @Slf4j
- public class LoginController {
- //依赖业务层对象
- @Autowired
- private EmpService empService;
-
- @PostMapping("/login")
- public Result login(@RequestBody Emp emp) {
- //调用业务层:登录功能
- Emp loginEmp = empService.login(emp);
-
- //判断:登录用户是否存在
- if(loginEmp !=null ){
- //自定义信息
- Map<String , Object> claims = new HashMap<>();
- claims.put("id", loginEmp.getId());
- claims.put("username",loginEmp.getUsername());
- claims.put("name",loginEmp.getName());
-
- //使用JWT工具类,生成身份令牌
- String token = JwtUtils.generateJwt(claims);
- return Result.success(token);
- }
- return Result.error("用户名或密码错误");
- }
- }

在当前案例中,JWT令牌存储在浏览器的本地存储空间local storage中了。local storage是浏览器的本地存储,在移动端也是支持的。
4. 过滤器Filter
我们可以看到在后续的请求当中,都会在请求头中携带JWT令牌到服务端,而服务端需要统一拦截所有的请求,从而判断是否携带的有合法的JWT令牌。 那怎么样来统一拦截到所有的请求校验令牌的有效性呢?这里我们会学习两种解决方案:
1. Filter过滤器
2. Interceptor拦截器
我们首先来学习过滤器Filter。
什么是Filter?
Filter表示过滤器,是 JavaWeb三大组件(Servlet、Filter、Listener)之一。过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能,使用了过滤器之后,要想访问web服务器上的资源,必须先经过滤器,过滤器处理完毕之后,才可以访问对应的资源。过滤器一般完成一些通用的操作,比如:登录校验、统一编码处理、敏感字符处理等。
下面我们通过Filter快速入门程序掌握过滤器的基本使用操作:
第1步,定义过滤器 :1.定义一个类,实现 Filter 接口,并重写其所有方法。
第2步,配置过滤器:Filter类上加 @WebFilter 注解,配置拦截资源的路径。引导类上加 @ServletComponentScan 开启Servlet组件支持。
定义过滤器
- public class DemoFilter implements Filter {
- @Override
- public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
- System.out.println("Demo 拦截到了请求...放行前逻辑");
- filterChain.doFilter(servletRequest,servletResponse);
- }
-
- @Override
- public void init(FilterConfig filterConfig) throws ServletException {
- System.out.println("init 初始化方法执行了");
- }
-
- @Override
- public void destroy() {
- System.out.println("destroy 销毁方法执行了");
- }
- }

init方法:过滤器的初始化方法。在web服务器启动的时候会自动的创建Filter过滤器对象,在创建过滤器对象的时候会自动调用init初始化方法,这个方法只会被调用一次。
doFilter方法:这个方法是在每一次拦截到请求之后都会被调用,所以这个方法是会被调用多次的,每拦截到一次请求就会调用一次doFilter()方法。
destroy方法: 是销毁的方法。当我们关闭服务器的时候,它会自动的调用销毁方法destroy,而这个销毁方法也只会被调用一次。
在定义完Filter之后,Filter其实并不会生效,还需要完成Filter的配置,Filter的配置非常简单,只需要在Filter类上添加一个注解:@WebFilter,并指定属性urlPatterns,通过这个属性指定过滤器要拦截哪些请求
- //@WebFilter(urlPatterns = "/*") //配置过滤器要拦截的请求路径( /* 表示拦截浏览器的所有请求 )
- public class DemoFilter implements Filter {
- @Override
- public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
- System.out.println("Demo 拦截到了请求...放行前逻辑");
- filterChain.doFilter(servletRequest,servletResponse);
- }
-
- @Override
- public void init(FilterConfig filterConfig) throws ServletException {
- System.out.println("init 初始化方法执行了");
- }
-
- @Override
- public void destroy() {
- System.out.println("destroy 销毁方法执行了");
- }
- }

当我们在Filter类上面加了@WebFilter注解之后,接下来我们还需要在启动类上面加上一个注解@ServletComponentScan,通过这个@ServletComponentScan注解来开启SpringBoot项目对于Servlet组件的支持。
- @ServletComponentScan
- @SpringBootApplication
- public class TliasWebManagementApplication {
-
- public static void main(String[] args) {
- SpringApplication.run(TliasWebManagementApplication.class, args);
- }
-
- }
注意事项:
在过滤器Filter中,如果不执行放行操作,将无法访问后面的资源。 放行操作:filterChain.doFilter(servletRequest,servletResponse);
现在我们已完成了Filter过滤器的基本使用,下面我们将学习Filter过滤器在使用过程中的一些细节。
4.1 Filter详解
Filter过滤器的快速入门程序我们已经完成了,接下来我们就要详细的介绍一下过滤器Filter在使用中的一些细节。主要介绍以下3个方面的细节:
1. 过滤器的执行流程 2. 过滤器的拦截路径配置 3. 过滤器链
4.1.2 执行流程
过滤器当中我们拦截到了请求之后,如果希望继续访问后面的web资源,就要执行放行操作,放行就是调用 FilterChain对象当中的doFilter()方法,在调用doFilter()这个方法之前所编写的代码属于放行之前的逻辑。
在放行后访问完 web 资源之后还会回到过滤器当中,回到过滤器之后如有需求还可以执行放行之后的逻辑,放行之后的逻辑我们写在doFilter()这行代码之后。
- //@WebFilter(urlPatterns = "/*")
- public class DemoFilter implements Filter {
- @Override
- public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
- System.out.println("Demo 拦截到了请求...放行前逻辑");
- filterChain.doFilter(servletRequest,servletResponse);
- System.out.println("DemoFilter 放行后逻辑.....");
- }
-
- @Override
- public void init(FilterConfig filterConfig) throws ServletException {
- System.out.println("init 初始化方法执行了");
- }
-
- @Override
- public void destroy() {
- System.out.println("destroy 销毁方法执行了");
- }
- }

4.1.3 拦截路径
执行流程我们搞清楚之后,接下来再来介绍一下过滤器的拦截路径,Filter可以根据需求,配置不同的拦截资源路径:

4.1.4 过滤器链
最后我们在来介绍下过滤器链,什么是过滤器链呢?所谓过滤器链指的是在一个web应用程序当中,可以配置多个过滤器,多个过滤器就形成了一个过滤器链。
比如:在我们web服务器当中,定义了两个过滤器,这两个过滤器就形成了一个过滤器链。
而这个链上的过滤器在执行的时候会一个一个的执行,会先执行第一个Filter,放行之后再来执行第二个Filter,如果执行到了最后一个过滤器放行之后,才会访问对应的web资源。
访问完web资源之后,按照我们刚才所介绍的过滤器的执行流程,还会回到过滤器当中来执行过滤器放行后的逻辑,而在执行放行后的逻辑的时候,顺序是反着的。
先要执行过滤器2放行之后的逻辑,再来执行过滤器1放行之后的逻辑,最后在给浏览器响应数据。
注意:
以注解方式配置的Filter过滤器,它的执行优先级是按时过滤器类名的自动排序确定的,类名排名越靠前,优先级越高。----简单说就是看类名的开头字母谁靠前
到此,关于过滤器的使用细节,我们已经全部介绍完毕了。
4.2 登录校验-Filter
4.2.1 分析
过滤器Filter的快速入门以及使用细节我们已经介绍完了,接下来最后一步,我们需要使用过滤器Filter来完成案例当中的登录校验功能。
我们先来回顾下前面分析过的登录校验的基本流程:要进入到后台管理系统,我们必须先完成登录操作,此时就需要访问登录接口login。登录成功之后,我们会在服务端生成一个JWT令牌,并且把JWT令牌返回给前端,前端会将JWT令牌存储下来。在后续的每一次请求当中,都会将JWT令牌携带到服务端,请求到达服务端之后,要想去访问对应的业务功能,此时我们必须先要校验令牌的有效性。对于校验令牌的这一块操作,我们使用登录校验的过滤器,在过滤器当中来校验令牌的有效性。如果令牌是无效的,就响应一个错误的信息,也不会再去放行访问对应的资源了。如果令牌存在,并且它是有效的,此时就会放行去访问对应的web资源,执行相应的业务操作。
那在正式开发登录校验过滤器之前,我们思考两个问题:
1. 所有的请求,拦截到了之后,都需要校验令牌吗? 答案:登录请求例外
2. 拦截到请求后,什么情况下才可以放行,执行业务操作? 答案:有令牌,且令牌校验通过(合法);否则都返回未登录错误结果。
4.2.2 具体流程
基于上面的业务流程,我们分析出具体的操作步骤:
-
获取请求url
-
判断请求url中是否包含login,如果包含,说明是登录操作,放行
-
获取请求头中的令牌(token)
-
判断令牌是否存在,如果不存在,返回错误结果(未登录)
-
解析token,如果解析失败,返回错误结果(未登录)
-
放行
4.2.3 代码实现
登录校验过滤器:LoginCheckFilter
- @Slf4j
- @WebFilter(urlPatterns = "/*") //拦截所有请求
- public class LoginCheckFilter implements Filter {
-
- @Override
- public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws IOException, ServletException {
- //前置:强制转换为http协议的请求对象、响应对象 (转换原因:要使用子类中特有方法)
- HttpServletRequest request = (HttpServletRequest) servletRequest;
- HttpServletResponse response = (HttpServletResponse) servletResponse;
-
- //1.获取请求url
- String url = request.getRequestURL().toString();
- log.info("请求路径:{}", url); //请求路径:http://localhost:8080/login
-
-
- //2.判断请求url中是否包含login,如果包含,说明是登录操作,放行
- if(url.contains("/login")){
- chain.doFilter(request, response);//放行请求
- return;//结束当前方法的执行
- }
-
-
- //3.获取请求头中的令牌(token)
- String token = request.getHeader("token");
- log.info("从请求头中获取的令牌:{}",token);
-
-
- //4.判断令牌是否存在,如果不存在,返回错误结果(未登录)
- if(!StringUtils.hasLength(token)){
- log.info("Token不存在");
-
- Result responseResult = Result.error("NOT_LOGIN");
- //把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
- String json = JSONObject.toJSONString(responseResult);
- response.setContentType("application/json;charset=utf-8");
- //响应
- response.getWriter().write(json);
-
- return;
- }
-
- //5.解析token,如果解析失败,返回错误结果(未登录)
- try {
- JwtUtils.parseJWT(token);
- }catch (Exception e){
- log.info("令牌解析失败!");
-
- Result responseResult = Result.error("NOT_LOGIN");
- //把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
- String json = JSONObject.toJSONString(responseResult);
- response.setContentType("application/json;charset=utf-8");
- //响应
- response.getWriter().write(json);
-
- return;
- }
-
-
- //6.放行
- chain.doFilter(request, response);
-
- }
- }

在上述过滤器的功能实现中,我们使用到了一个第三方json处理的工具包fastjson。我们要想使用,需要引入如下依赖:
- <dependency>
- <groupId>com.alibaba</groupId>
- <artifactId>fastjson</artifactId>
- <version>1.2.76</version>
- </dependency>
5. 拦截器Interceptor
学习完了过滤器Filter之后,接下来我们继续学习拦截器Interseptor。 拦截器我们主要分为三个方面进行讲解:
1. 介绍下什么是拦截器,并通过快速入门程序上手拦截器
2. 拦截器的使用细节
3. 通过拦截器Interceptor完成登录校验功能
5.1 快速入门
什么是拦截器?
-
是一种动态拦截方法调用的机制,类似于过滤器。
-
拦截器是Spring框架中提供的,用来动态拦截控制器方法的执行。
拦截器的作用:
-
拦截请求,在指定方法调用前后,根据业务需要执行预先设定的代码。
在拦截器当中,我们通常也是做一些通用性的操作,比如:我们可以通过拦截器来拦截前端发起的请求,将登录校验的逻辑全部编写在拦截器当中。在校验的过程当中,如发现用户登录了(携带JWT令牌且是合法令牌),就可以直接放行,去访问spring当中的资源。如果校验时发现并没有登录或是非法令牌,就可以直接给前端响应未登录的错误信息。
下面我们通过快速入门程序,来学习下拦截器的基本使用。拦截器的使用步骤和过滤器类似,也分为两步:
-
定义拦截器
-
注册配置拦截器
自定义拦截器:实现HandlerInterceptor接口,并重写其所有方法
- //自定义拦截器
- @Component
- public class LoginCheckInterceptor implements HandlerInterceptor {
- //目标资源方法执行前执行。 返回true:放行 返回false:不放行
- @Override
- public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
- System.out.println("preHandle .... ");
-
- return true; //true表示放行
- }
-
- //目标资源方法执行后执行
- @Override
- public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
- System.out.println("postHandle ... ");
- }
-
- //视图渲染完毕后执行,最后执行
- @Override
- public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
- System.out.println("afterCompletion .... ");
- }
- }

注意:
preHandle方法:目标资源方法执行前执行。 返回true:放行 返回false:不放行
postHandle方法:目标资源方法执行后执行
afterCompletion方法:视图渲染完毕后执行,最后执行
注册配置拦截器:实现WebMvcConfigurer接口,并重写addInterceptors方法
- @Configuration
- public class WebConfig implements WebMvcConfigurer {
-
- //自定义的拦截器对象
- @Autowired
- private LoginCheckInterceptor loginCheckInterceptor;
-
-
- @Override
- public void addInterceptors(InterceptorRegistry registry) {
- //注册自定义拦截器对象
- registry.addInterceptor(loginCheckInterceptor).addPathPatterns("/**");//设置拦截器拦截的请求路径( /** 表示拦截所有请求)
- }
- }
5.2 Interceptor详解
拦截器的入门程序完成之后,接下来我们来介绍拦截器的使用细节。拦截器的使用细节我们主要介绍两个部分:
-
拦截器的拦截路径配置
-
拦截器的执行流程
5.2.1 拦截路径
首先我们先来看拦截器的拦截路径的配置,在注册配置拦截器的时候,我们要指定拦截器的拦截路径,通过addPathPatterns("要拦截路径")方法,就可以指定要拦截哪些资源。
在入门程序中我们配置的是/**,表示拦截所有资源,而在配置拦截器时,不仅可以指定要拦截哪些资源,还可以指定不拦截哪些资源,只需要调用excludePathPatterns("不拦截路径")方法,指定哪些资源不需要拦截。
- @Configuration
- public class WebConfig implements WebMvcConfigurer {
-
- //拦截器对象
- @Autowired
- private LoginCheckInterceptor loginCheckInterceptor;
-
- @Override
- public void addInterceptors(InterceptorRegistry registry) {
- //注册自定义拦截器对象
- registry.addInterceptor(loginCheckInterceptor)
- .addPathPatterns("/**")//设置拦截器拦截的请求路径( /** 表示拦截所有请求)
- .excludePathPatterns("/login");//设置不拦截的请求路径
- }
- }
在拦截器中除了可以设置/**拦截所有资源外,还有一些常见拦截路径设置:

5.2.2 执行流程
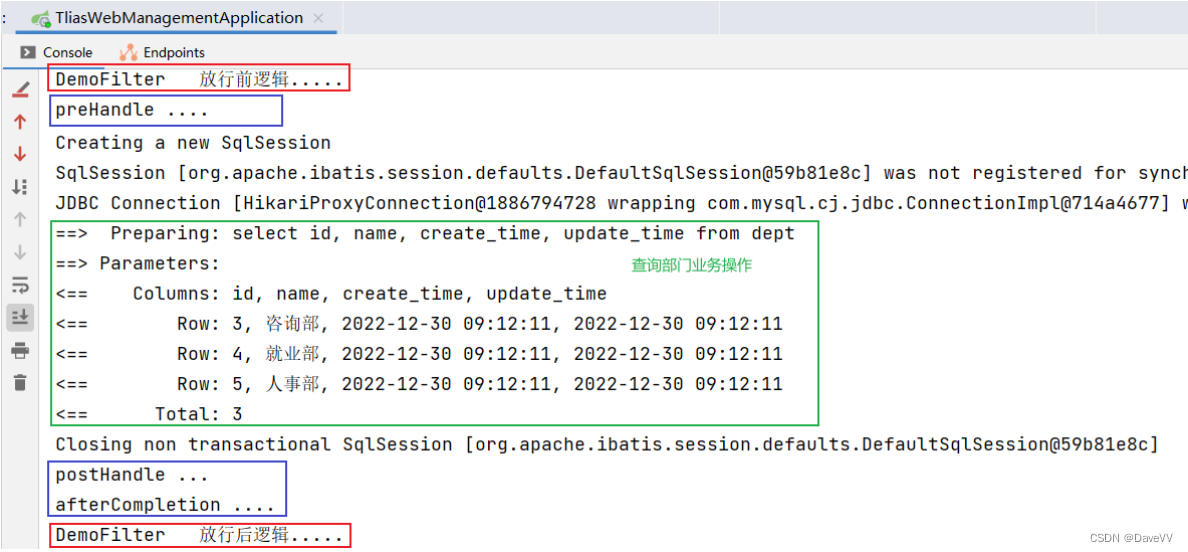
当我们打开浏览器来访问部署在web服务器当中的web应用时,此时我们所定义的过滤器会拦截到这次请求。拦截到这次请求之后,它会先执行放行前的逻辑,然后再执行放行操作。而由于我们当前是基于springboot开发的,所以放行之后是进入到了spring的环境当中,也就是要来访问我们所定义的controller当中的接口方法。
Tomcat并不识别所编写的Controller程序,但是它识别Servlet程序,所以在Spring的Web环境中提供了一个非常核心的Servlet:DispatcherServlet(前端控制器),所有请求都会先进行到DispatcherServlet,再将请求转给Controller。
当我们定义了拦截器后,会在执行Controller的方法之前,请求被拦截器拦截住。执行
preHandle()方法,这个方法执行完成后需要返回一个布尔类型的值,如果返回true,就表示放行本次操作,才会继续访问controller中的方法;如果返回false,则不会放行(controller中的方法也不会执行)。在controller当中的方法执行完毕之后,再回过来执行
postHandle()这个方法以及afterCompletion()方法,然后再返回给DispatcherServlet,最终再来执行过滤器当中放行后的这一部分逻辑的逻辑。执行完毕之后,最终给浏览器响应数据。
接下来我们就来展示下过滤器和拦截器同时存在的执行流程:

家应该已经清楚了过滤器和拦截器之间的区别,其实它们之间的区别主要是两点:
-
接口规范不同:过滤器需要实现Filter接口,而拦截器需要实现HandlerInterceptor接口。
-
拦截范围不同:过滤器Filter会拦截所有的资源,而Interceptor只会拦截Spring环境中的资源。
5.3 登录校验- Interceptor
讲解完了拦截器的基本操作之后,接下来我们需要完成最后一步操作:通过拦截器来完成案例当中的登录校验功能。
登录校验拦截器
- //自定义拦截器
- @Component //当前拦截器对象由Spring创建和管理
- @Slf4j
- public class LoginCheckInterceptor implements HandlerInterceptor {
- //前置方式
- @Override
- public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
- System.out.println("preHandle .... ");
- //1.获取请求url
- //2.判断请求url中是否包含login,如果包含,说明是登录操作,放行
-
- //3.获取请求头中的令牌(token)
- String token = request.getHeader("token");
- log.info("从请求头中获取的令牌:{}",token);
-
- //4.判断令牌是否存在,如果不存在,返回错误结果(未登录)
- if(!StringUtils.hasLength(token)){
- log.info("Token不存在");
-
- //创建响应结果对象
- Result responseResult = Result.error("NOT_LOGIN");
- //把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
- String json = JSONObject.toJSONString(responseResult);
- //设置响应头(告知浏览器:响应的数据类型为json、响应的数据编码表为utf-8)
- response.setContentType("application/json;charset=utf-8");
- //响应
- response.getWriter().write(json);
-
- return false;//不放行
- }
-
- //5.解析token,如果解析失败,返回错误结果(未登录)
- try {
- JwtUtils.parseJWT(token);
- }catch (Exception e){
- log.info("令牌解析失败!");
-
- //创建响应结果对象
- Result responseResult = Result.error("NOT_LOGIN");
- //把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
- String json = JSONObject.toJSONString(responseResult);
- //设置响应头
- response.setContentType("application/json;charset=utf-8");
- //响应
- response.getWriter().write(json);
-
- return false;
- }
-
- //6.放行
- return true;
- }

注册配置拦截器
- @Configuration
- public class WebConfig implements WebMvcConfigurer {
- //拦截器对象
- @Autowired
- private LoginCheckInterceptor loginCheckInterceptor;
-
- @Override
- public void addInterceptors(InterceptorRegistry registry) {
- //注册自定义拦截器对象
- registry.addInterceptor(loginCheckInterceptor)
- .addPathPatterns("/**")
- .excludePathPatterns("/login");
- }
- }
6. 异常处理
6.1 当前问题
我们打开浏览器,访问系统中的新增部门操作,系统中已经有了 "就业部" 这个部门,我们再来增加一个就业部,看看会发生什么现象。

点击确定之后,窗口关闭了,页面没有任何反应,就业部也没有添加上。 而此时,大家会发现,网络请求报错了。
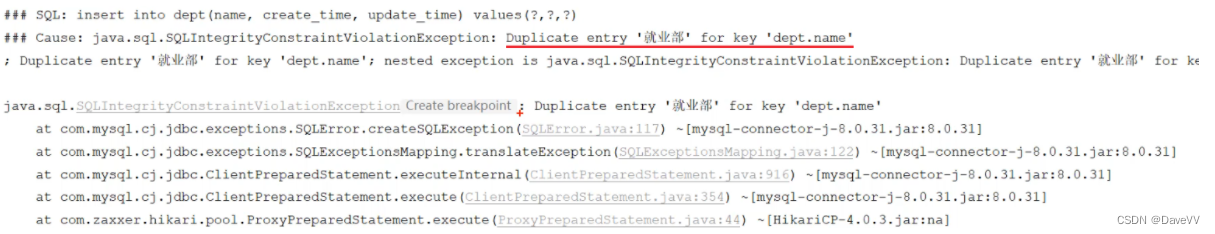
状态码为500,表示服务器端异常,我们打开idea,来看一下,服务器端出了什么问题。

上述错误信息的含义是,dept部门表的name字段的值 就业部 重复了,因为在数据库表dept中已经有了就业部,我们之前设计这张表时,为name字段建议了唯一约束,所以该字段的值是不能重复的。
而当我们再添加就业部,这个部门时,就违反了唯一约束,此时就会报错。
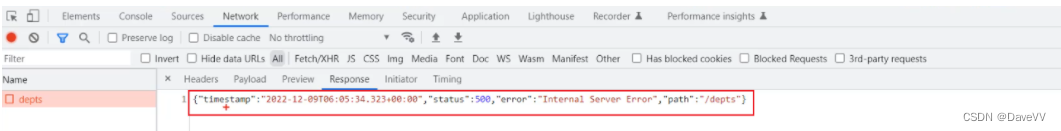
我们来看一下出现异常之后,最终服务端给前端响应回来的数据长什么样。

响应回来的数据是一个JSON格式的数据。但这种JSON格式的数据还是我们开发规范当中所提到的统一响应结果Result吗?显然并不是。由于返回的数据不符合开发规范,所以前端并不能解析出响应的JSON数据。
接下来我们需要思考的是出现异常之后,当前案例项目的异常是怎么处理的?
答案:没有做任何的异常处理
当我们没有做任何的异常处理时,我们三层架构处理异常的方案:
-
Mapper接口在操作数据库的时候出错了,此时异常会往上抛(谁调用Mapper就抛给谁),会抛给service。
-
service 中也存在异常了,会抛给controller。
-
而在controller当中,我们也没有做任何的异常处理,所以最终异常会再往上抛。最终抛给框架之后,框架就会返回一个JSON格式的数据,里面封装的就是错误的信息,但是框架返回的JSON格式的数据并不符合我们的开发规范。
6.2 解决方案
那么在三层构架项目中,出现了异常,该如何处理?
-
方案一:在所有Controller的所有方法中进行try…catch处理
-
缺点:代码臃肿(不推荐)
-
-
方案二:全局异常处理器
-
好处:简单、优雅(推荐)
-
6.3 全局异常处理器
们该怎么样定义全局异常处理器?
-
定义全局异常处理器非常简单,就是定义一个类,在类上加上一个注解@RestControllerAdvice,加上这个注解就代表我们定义了一个全局异常处理器。
-
在全局异常处理器当中,需要定义一个方法来捕获异常,在这个方法上需要加上注解@ExceptionHandler。通过@ExceptionHandler注解当中的value属性来指定我们要捕获的是哪一类型的异常。
- @RestControllerAdvice
- public class GlobalExceptionHandler {
-
- //处理异常
- @ExceptionHandler(Exception.class) //指定能够处理的异常类型
- public Result ex(Exception e){
- e.printStackTrace();//打印堆栈中的异常信息
-
- //捕获到异常之后,响应一个标准的Result
- return Result.error("对不起,操作失败,请联系管理员");
- }
- }
@RestControllerAdvice = @ControllerAdvice + @ResponseBody
处理异常的方法返回值会转换为json后再响应给前端


