- 1Deepracer 学了就能云驾驭赛车? Deepracer机器学习进阶版干货分享!_deepracer 奖励函数summit raceway
- 2HTTP Error 500.30 - ASP.NET Core app failed to start,应用问题解决
- 3Android切面编程(AOP)详解_安卓面向切面编程的作用
- 4有哪些高质量的自学网站?_班主 是什么网站
- 5Android监听应用切换到后台和前台_android 监听应用退到后台
- 6【centos rootfs】记录一次基于arm64(aarch64) Centos7.9.2009文件系统移植过程
- 7▲什么是迭代器?迭代器有什么作用?
- 8c++项目中使用YOLOv4模型简单案例_yolov4 c++ demo
- 9OpenHarmony与HarmonyOS联系与区别_harmonyos和openharmony区别
- 10Mysql中的七种常用查询连接详解_mysql数据库中有几种连表查询的方式?分别是哪几种?区别在哪里?
Keil MDK 6(VS Code插件Arm Keil Studio Pack配置及使用)_mdk6
赞
踩
前言
在b站中看到了Keil MDK 6介绍的相关视频,结合自己的实际操作,写一下配置和使用方法,如有错误可在评论区指出
一、Arm Keil Studio Pack是什么?
Arm Keil Studio Pack是keil官方发布的VS Code插件,以实现Keil Studio for VS Code的使用

keil MDK V6可以在windows、mac、linux上运行,本文只讲述windows系统下的配置方法
可以去keil官网看具体的文档说明以及安装配置教程,但是视频教程中还是有一些小细节没有说到,所以接下来讲讲具体的安装配置教程

二、安装及配置过程
1.所需工具
VS Code
git
keil
Cmake
一些工具可能不是必要的,但是都下载了以防出错
2.安装过程
首先确认VS Code是否安装,可以访问VS Code官网进行下载,在安装的时候有add to path添加到系统环境变量选项记得勾选,以防后期出现问题
然后可以通过命令行确认git、cmake是否正确安装
git --version
cmake --version
- 1
- 2


若未安装访问git官网进行下载安装,配置一般按默认配置,同样的在安装的时候有add to path添加到系统环境变量选项记得勾选,也可以查找相关教程进行安装
git的作用是克隆官方给出的源码文件仓库,但是不知道为什么在VS Code配置环境的时候会再把vcpkg再下载一遍,并且覆盖了原来的文件夹
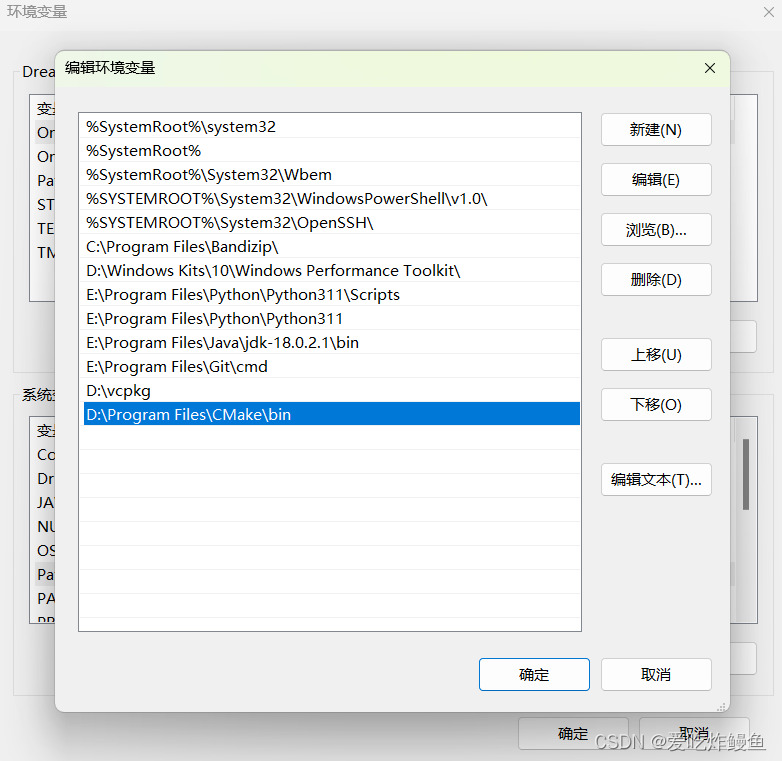
这些步骤可以通过检查系统环境变量完成


3.安装插件
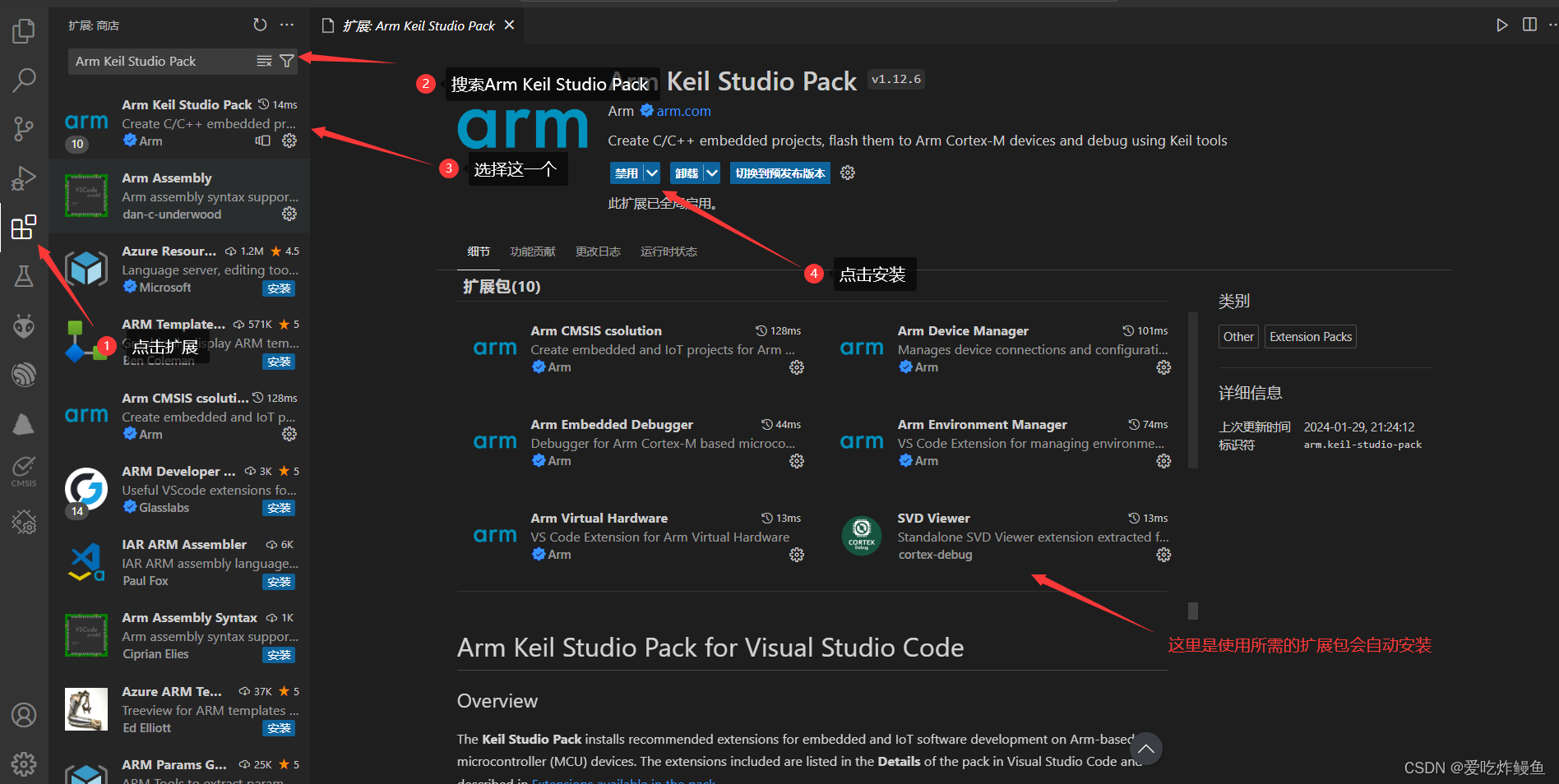
打开VS Code,在扩展商店搜索Arm Keil Studio Pack进行安装,安装过程中会自动下载扩展所需的扩展包

4.克隆vcpkg[可选]
此步骤可以选择不做,根据github中的官方文档可以通过系统命令行直接克隆,也可以通过下载源码进行

三、验证
1.生成工程
(推荐)使用stm32cubeMx生成工程,当然也可以使用已经有的工程项目,但可能会有使用v6版本出现不兼容的问题
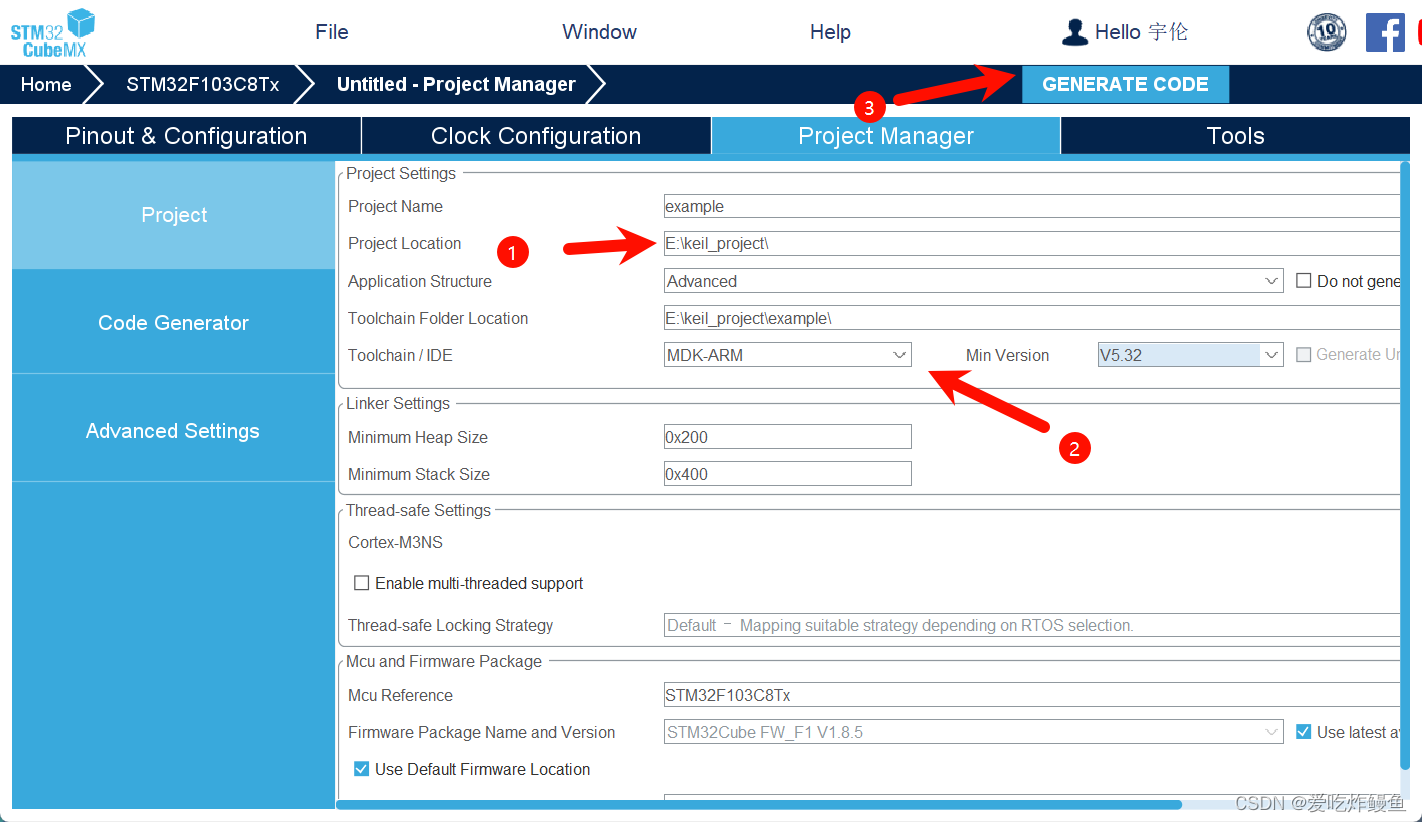
先选择工程文件夹,注意工程存放路径最好不要存在中文路径,填写项目名称,选择所需的ide软件版本,这里要选择MDK-ARM,版本号选择5.多就行了,后面再用keil改,最后点击右上角GENERTE CODE生成代码

2.更改arm版本
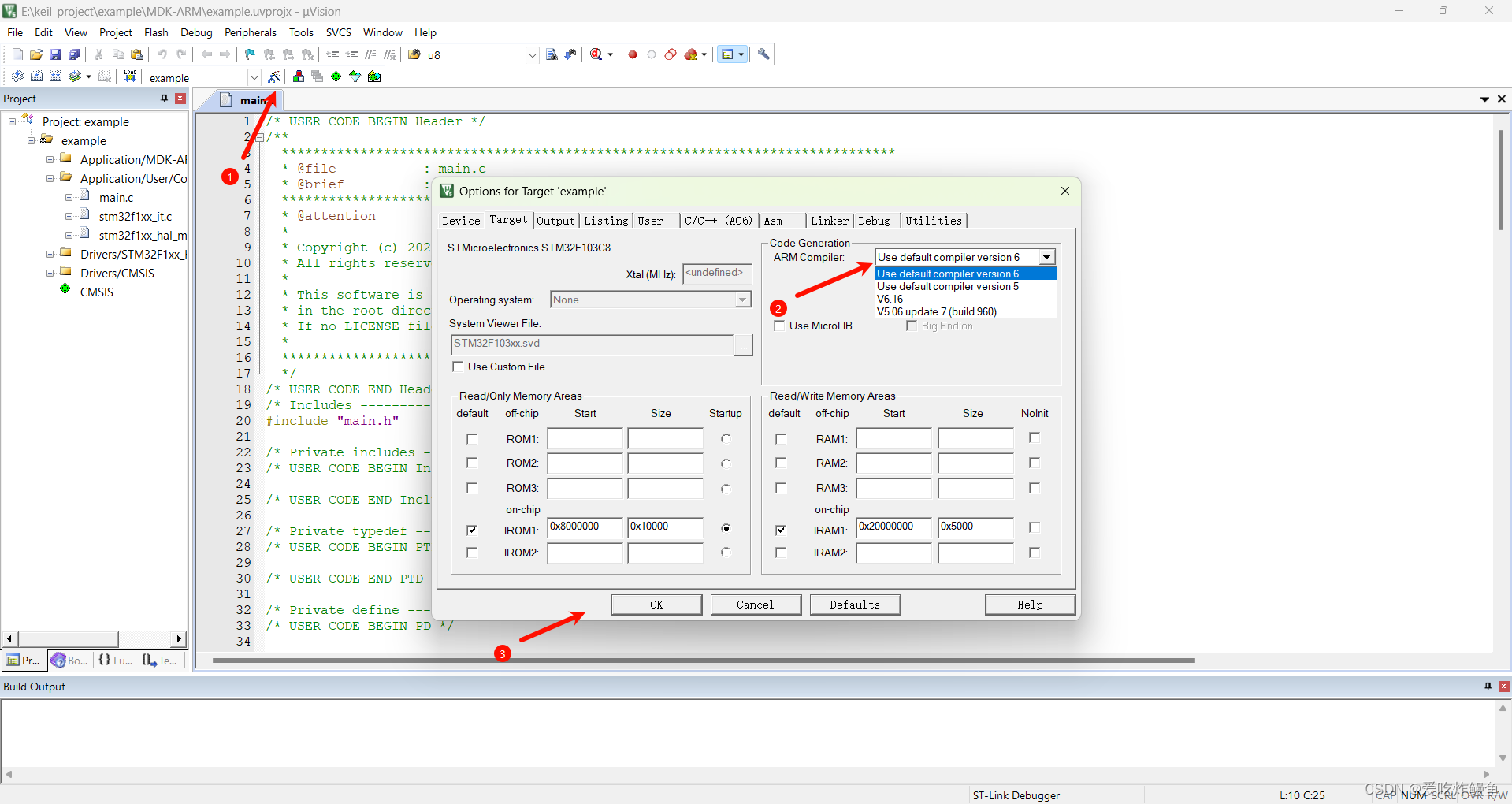
使用keil打开工程文件,在option界面将arm版本改成选择默认的编译器版本6点击确定,注意这里选择版本不要选择具体的v6.多的版本,否则后面编译的时候会出现问题

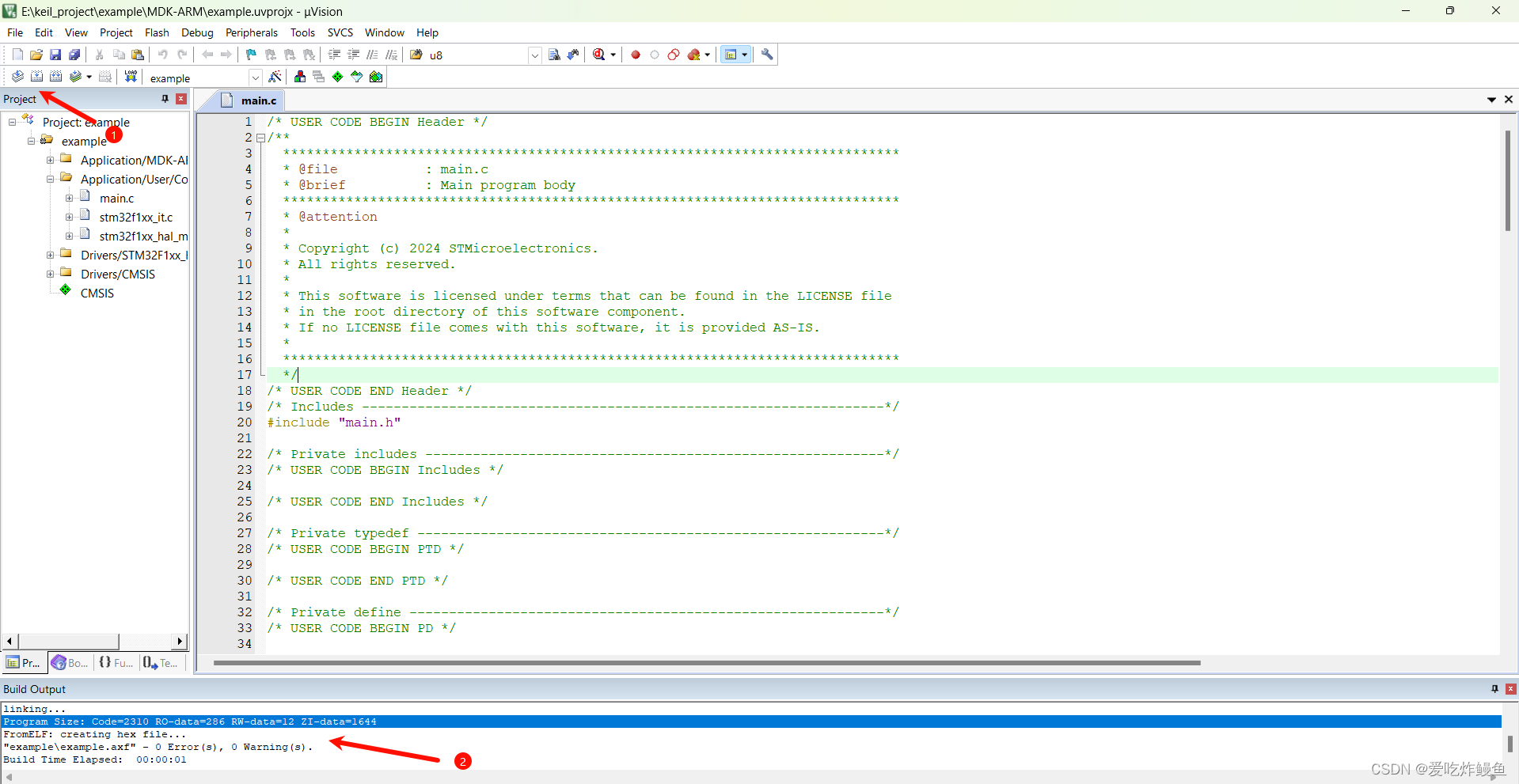
点击编译看看是否编译成功

3.转化工程
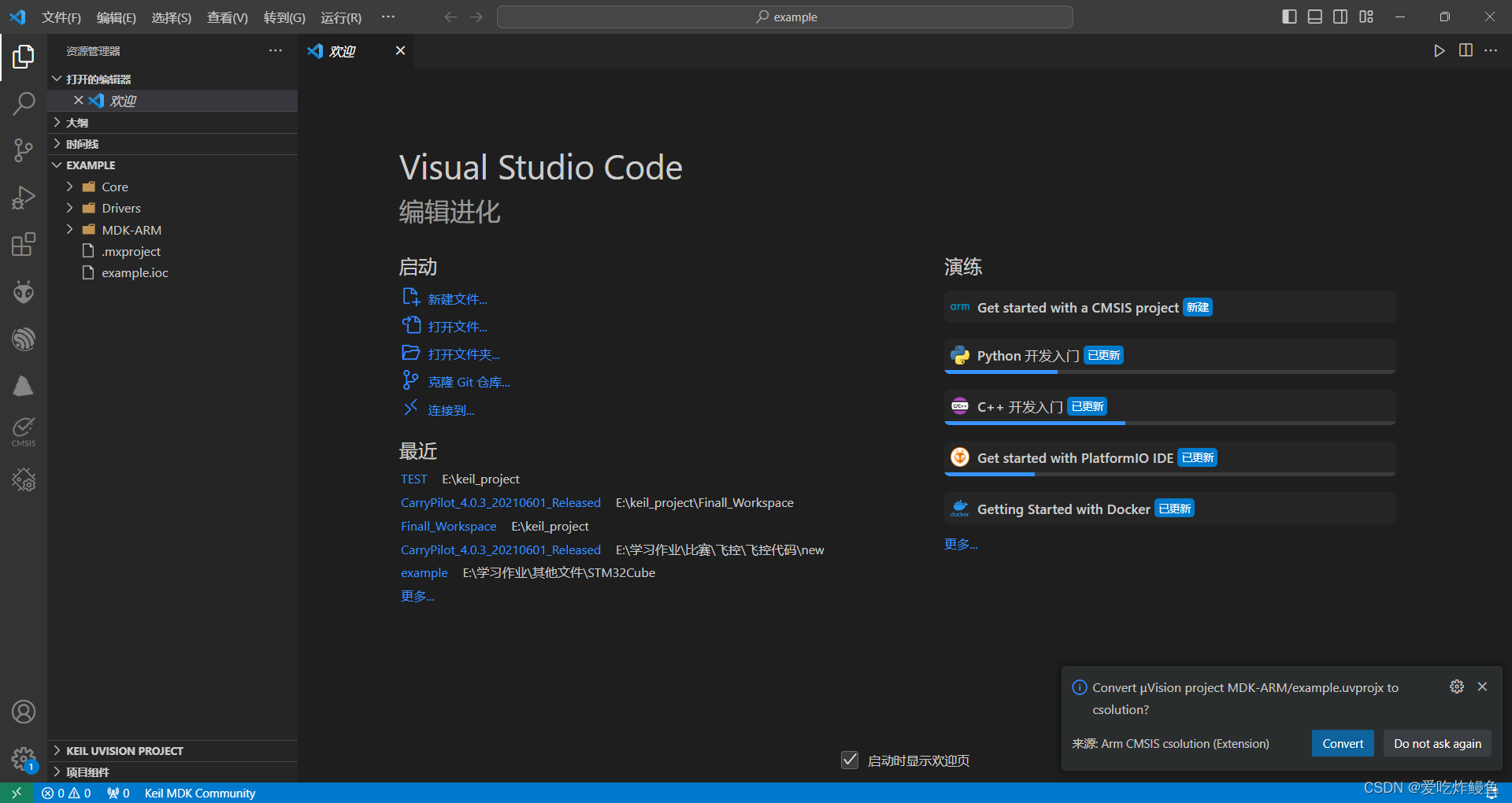
打开VS Code,选择打开文件夹,选择刚才创建的工程目录,右下角出现弹窗Convert μVision project MDK-ARM/example.uvprojx to csolution?提示是否将keil的工程转化为转化,点击convert。

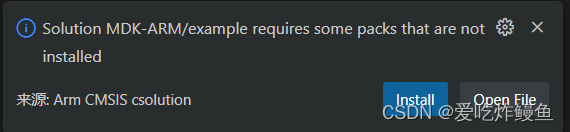
接着可能会出现缺少芯片包的提示,这里的芯片包是没有和keil中的链接的,需要重新下载,下载完成会有对应提示

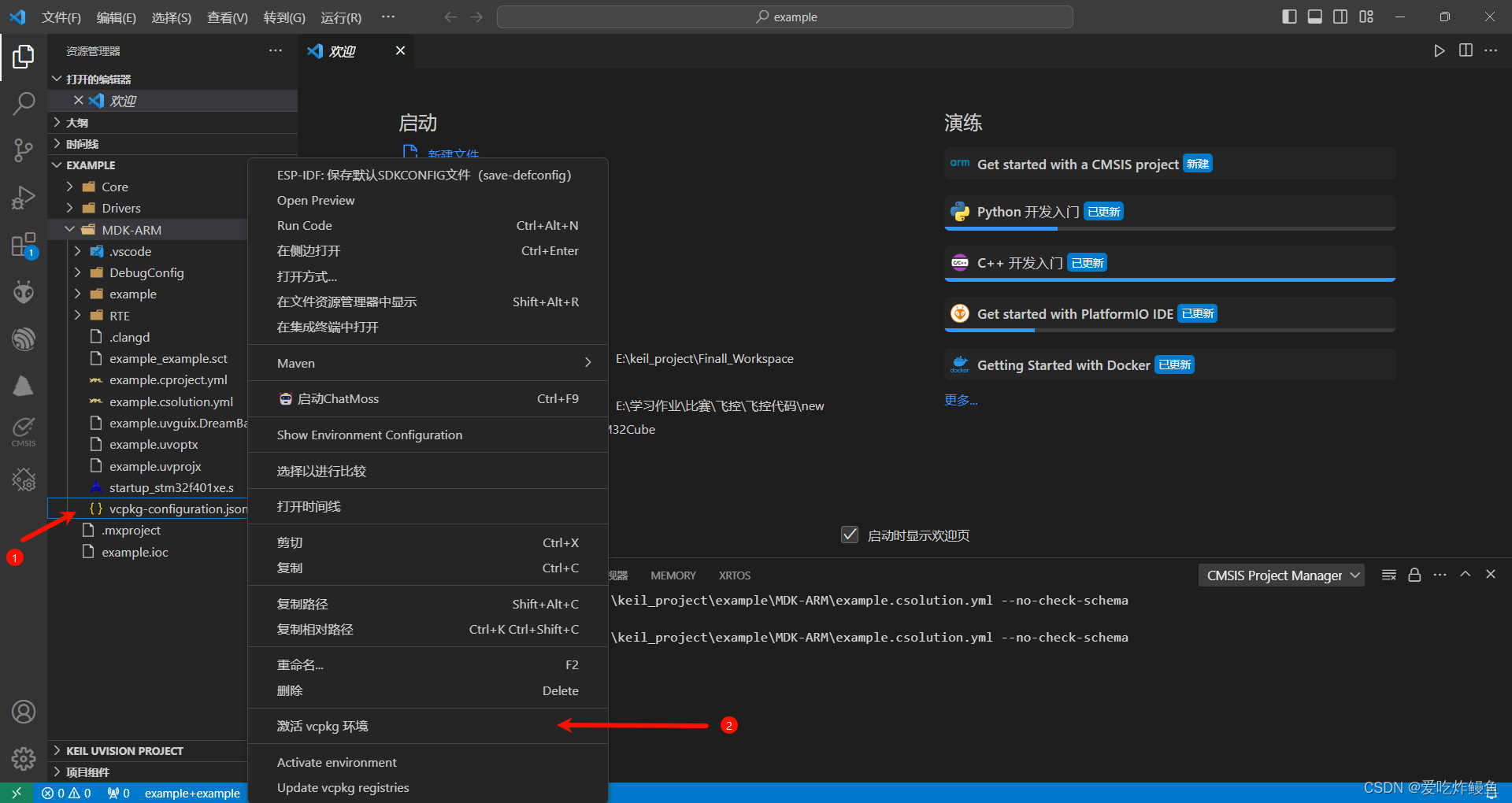
4.配置vcpkg环境
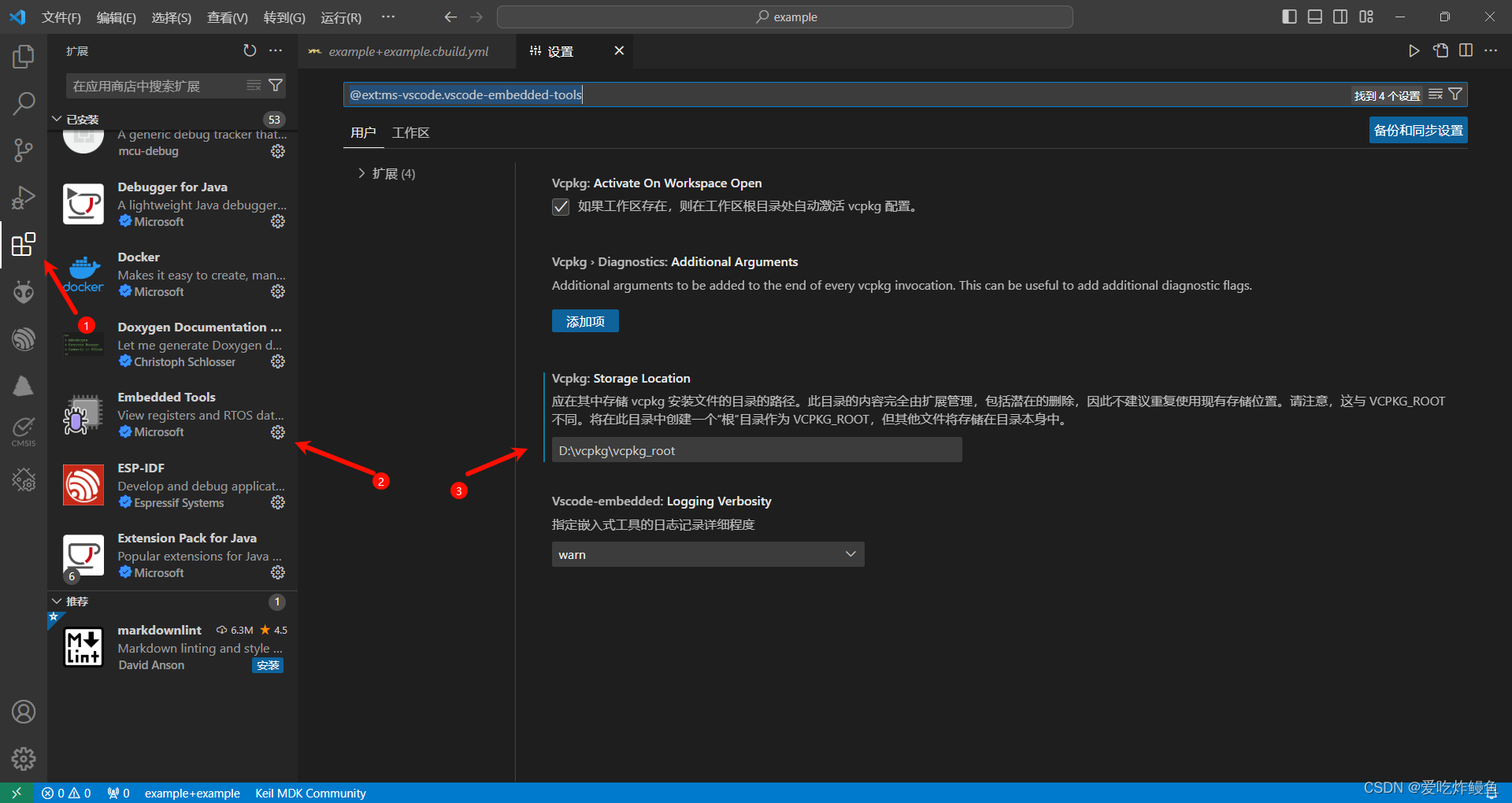
右键点击这个文件选择激活vcpkg环境会让你下载vcpkg,注意下载环境需要magic,否则可能会出现连接超时的错误,vcpkg默认是下载到c盘的,安装路径可以在Embedded Tools这个插件的设置中更改


安装完成后底部导航栏会出现这个图标说明环境已经激活

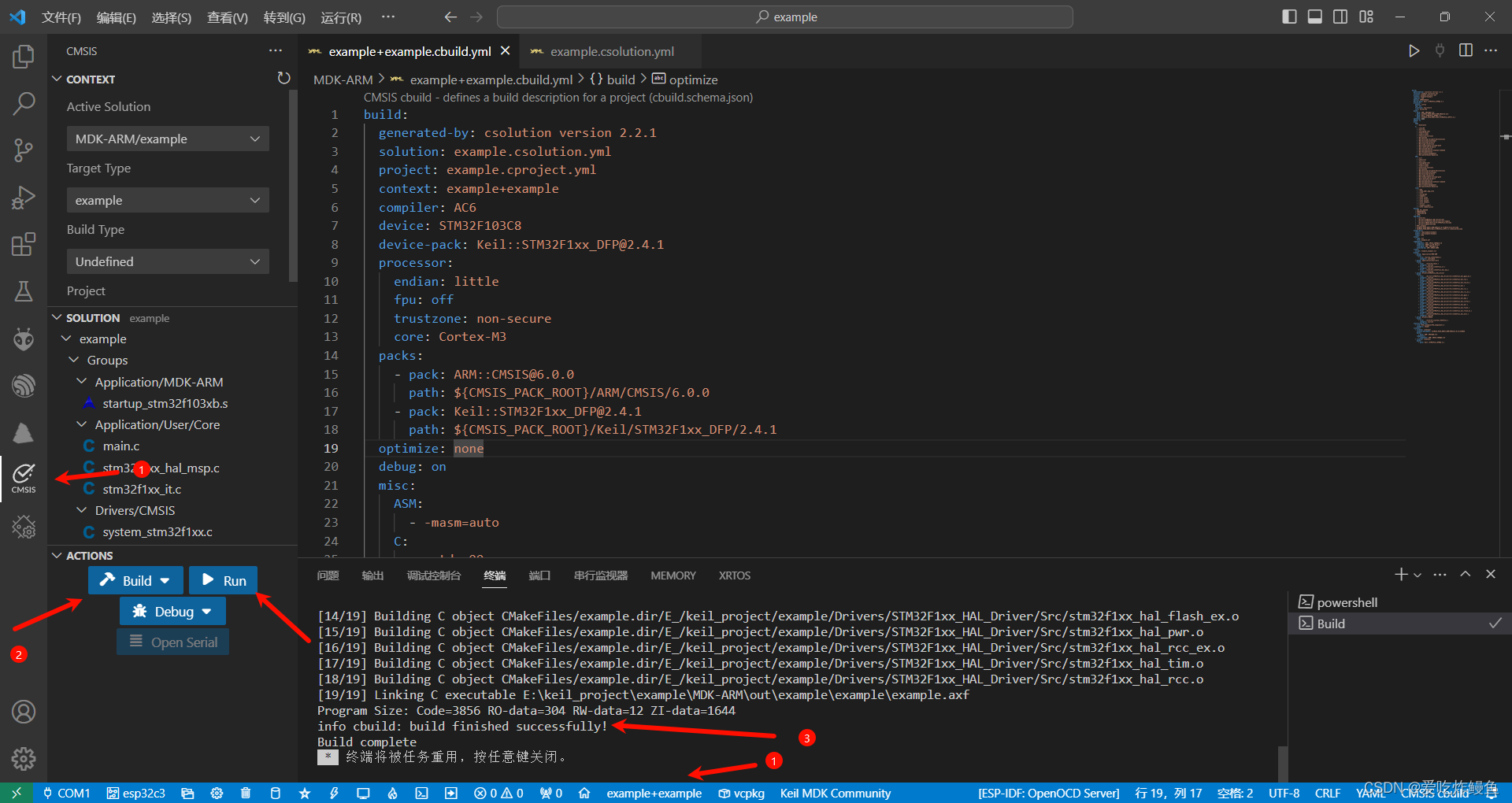
5.编译
点击侧边栏中的cmsis图标,也可以点击底部的文件名,进入编译选项,build就是编译当前工程,run就是编译并烧录,debug是调试,run和debug都需要插入调试器才能使用

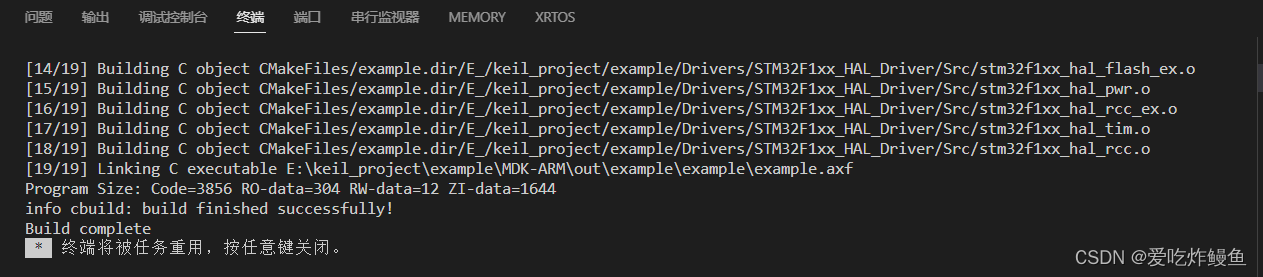
点击build编译后,显示编译成功
问题
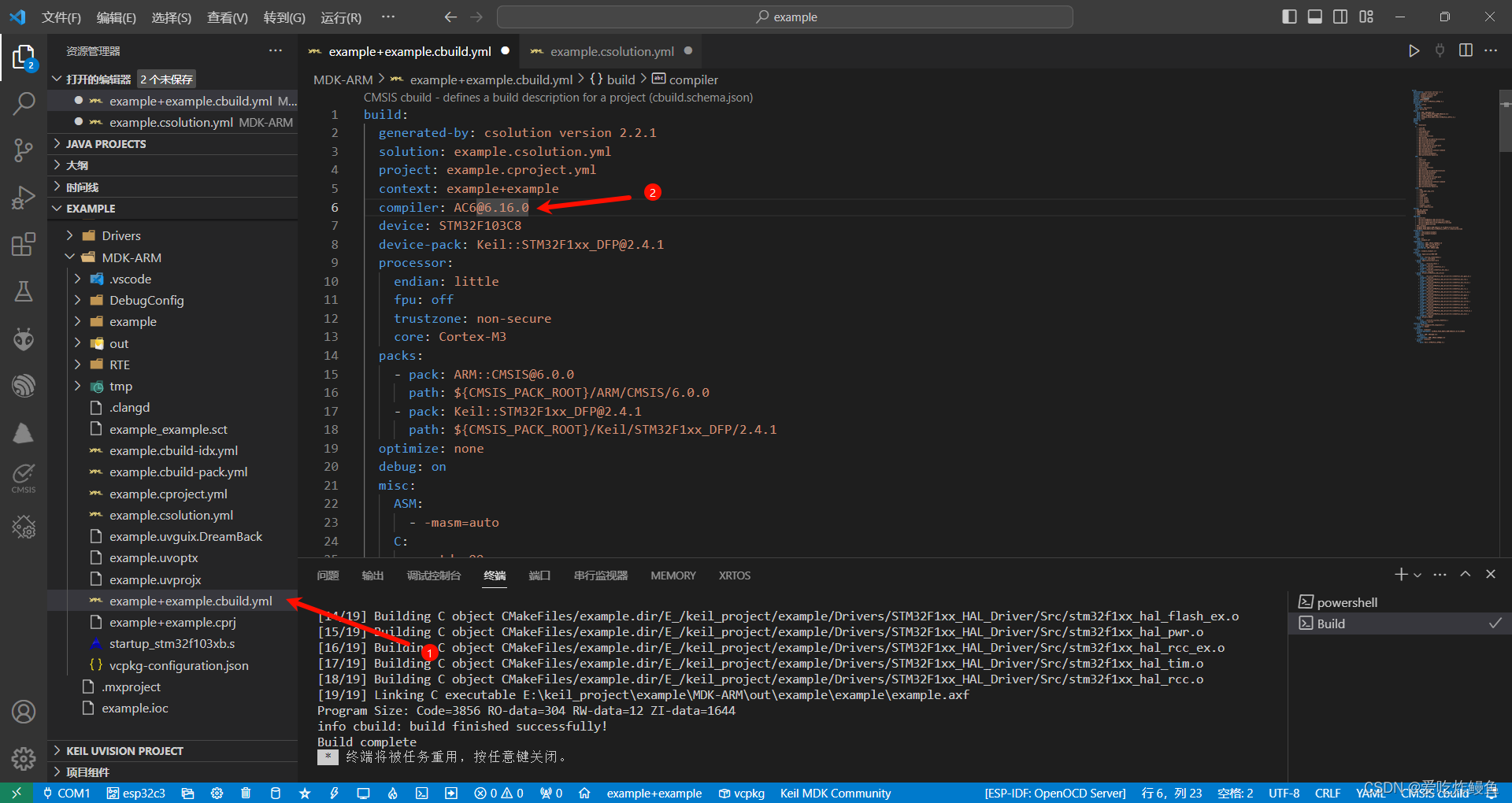
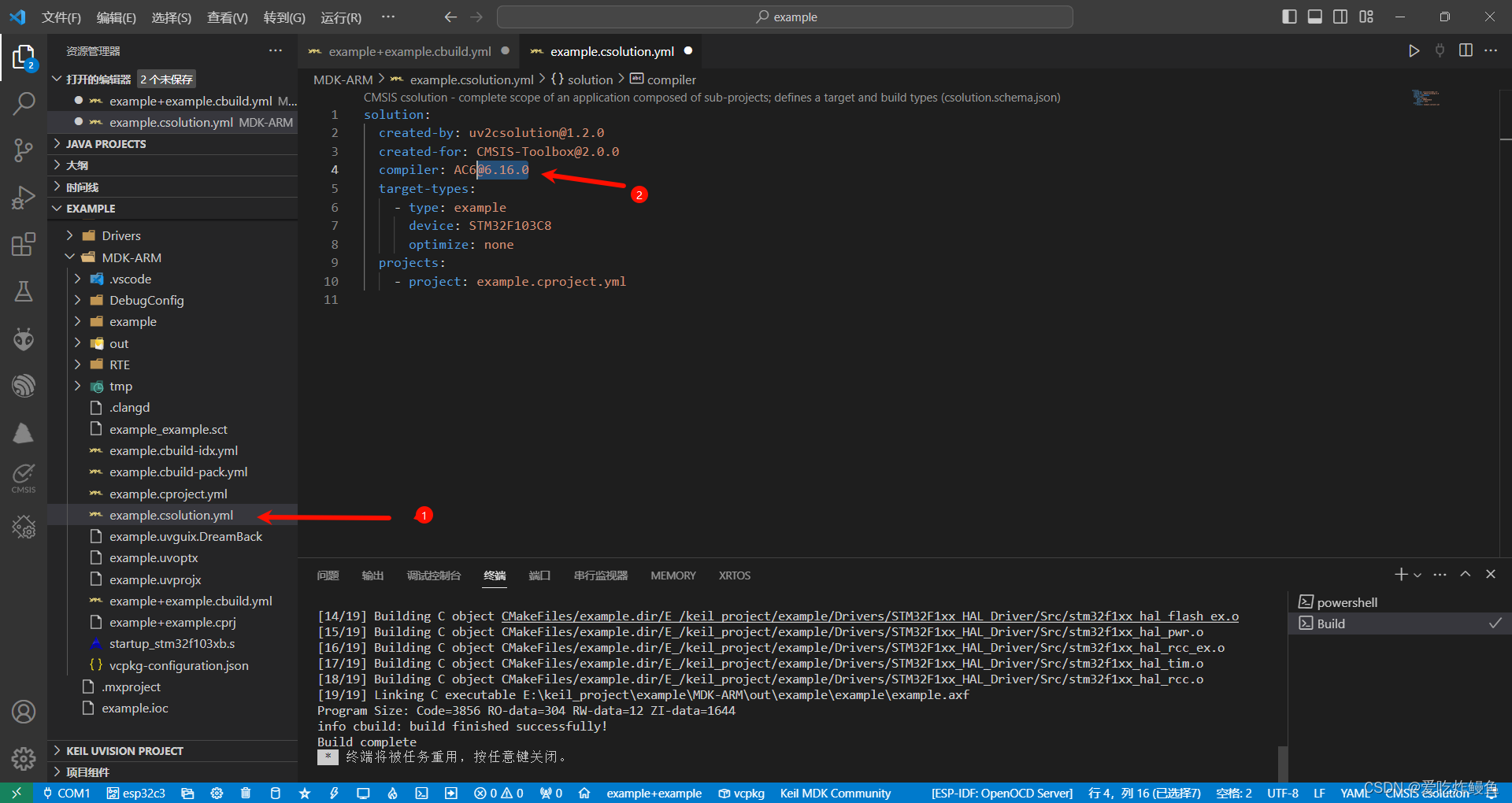
如果出现下面的报错,把这两个文件中的版本号后的具体版本删除,再编译就可以了,这个问题应该是前面在keil的arm版本选择中选择了具体的版本号


参考
b站:Keil MDK 6(Keil Studio 桌面版、Keil Studio for VS Code)的使用方法
写在 Keil 6 发布之前 - VSCode配置Keil Studio Pack教程
总结
注意:每次打开工程是都要手动激活vcpkg环境
Arm Keil Studio Pack可能还有一些问题,具体问题可以访问官网进行解答,也可以看参考中的网站


