- 1精读《What‘s new in javascript》
- 2Python Project- Alien_invasion(外星人入侵)_外星人入侵python源代码
- 3Qt学习——利用Qt Assistant 定制帮助文档_制作qt assitant文件
- 4如何消耗更少资源?Unity优化技巧(上)_unity节省资源的方法
- 5linux em 网卡,Linux系统下查看网卡列表
- 6TCP 三次握手 四次挥手以及滑动窗口
- 7小米4A千兆版路由器刷入OpenWRT教程结合内网穿透远程访问_小米路由器4a刷openwrt
- 8Unity 2D独立开发手记(五):通用任务系统_unity2d游戏任务系统
- 9超级玛丽/超级马里奥_c#制作超级马里奥
- 10YOLOv7训练参数解释_yolov7训练时底下的参数
零基础快速搭建自己的ChatGPT服务,配套小程序,后台管理端_chatgpt 国内端口搭建
赞
踩
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
国内的chatgpt如雨后春笋,层出不穷,各有千秋,但是大多套路都如出一辙,不是让看广告就是关注各种公众号,更有甚者直接收费。。。。本着为人民服务的精神,鄙人写下这篇博客,希望能对阁下带来些许帮助。
提示:以下是本篇文章正文内容,下面案例可供参考
一、搭建基础chatgpt需要些什么?
1.一台海外服务器(国内服务器需要设置代理比较麻烦,不建议小白操作),推荐腾讯云服务器,价格合适,也有便宜一点的小服务商,可能有跑路的风险,根据自身情况斟酌选择,本文依照腾讯云服务器部署介绍;
服务器选购链接:
腾讯云轻量服务器
雨云服务商
2.通过备案的合法域名(微信小程序访问必须)
3.注册一个微信小程序appid,注册地址,怎么注册这里就不多说了,可以百度,建议注册个人类型
4.openapi账号:购买地址
二、服务器环境部署(腾讯云)
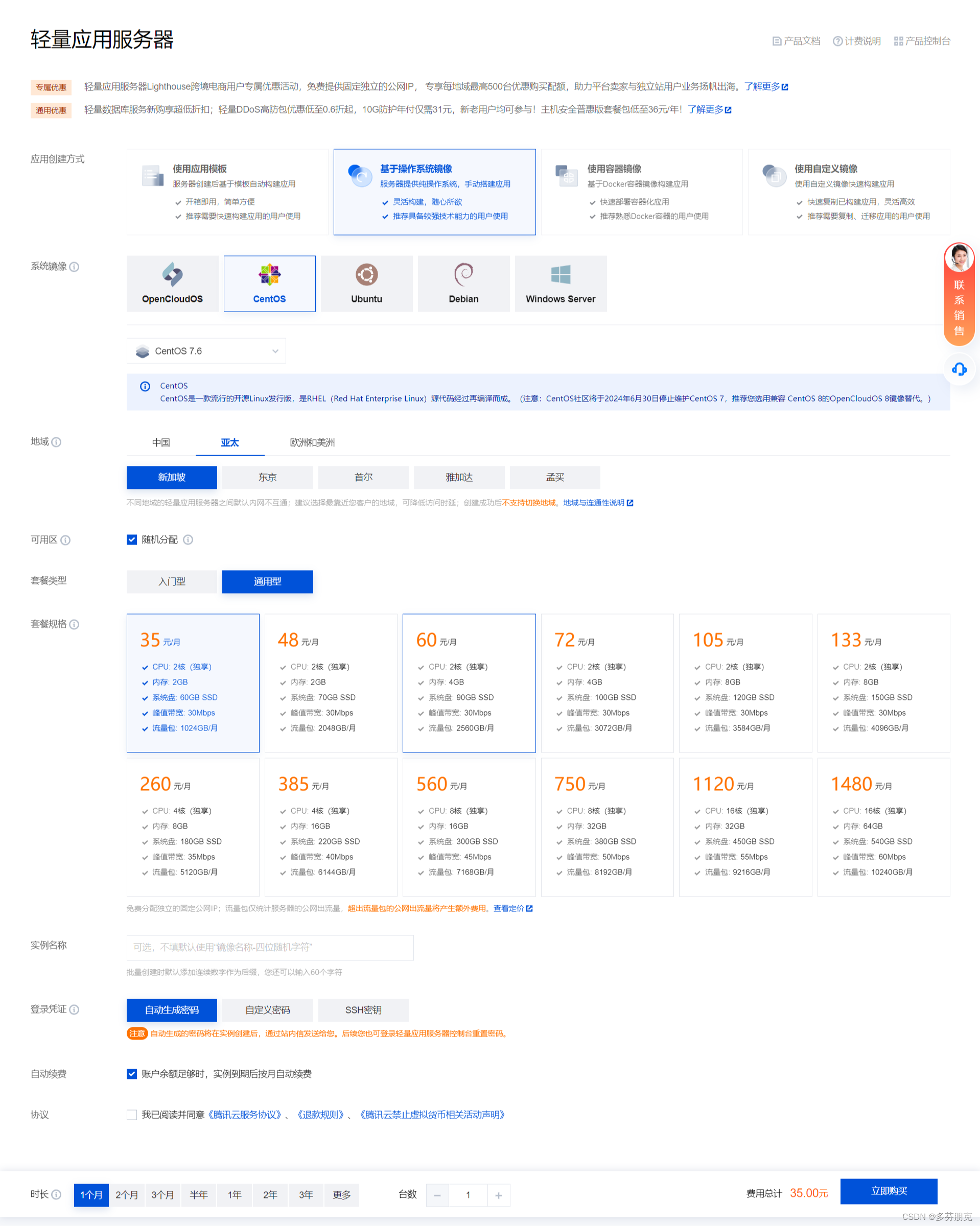
1.配置选购
推荐配置:基于操作系统镜像----ContOS----ContOS7.6----亚太地区(这是重点,只要不是中国都可以)----通用型
 这里吐槽一句腾讯云,它自带数据库,宝塔等这些建站常用配置的服务器很贵很贵,自己动手安装价格便宜不止一半。
这里吐槽一句腾讯云,它自带数据库,宝塔等这些建站常用配置的服务器很贵很贵,自己动手安装价格便宜不止一半。
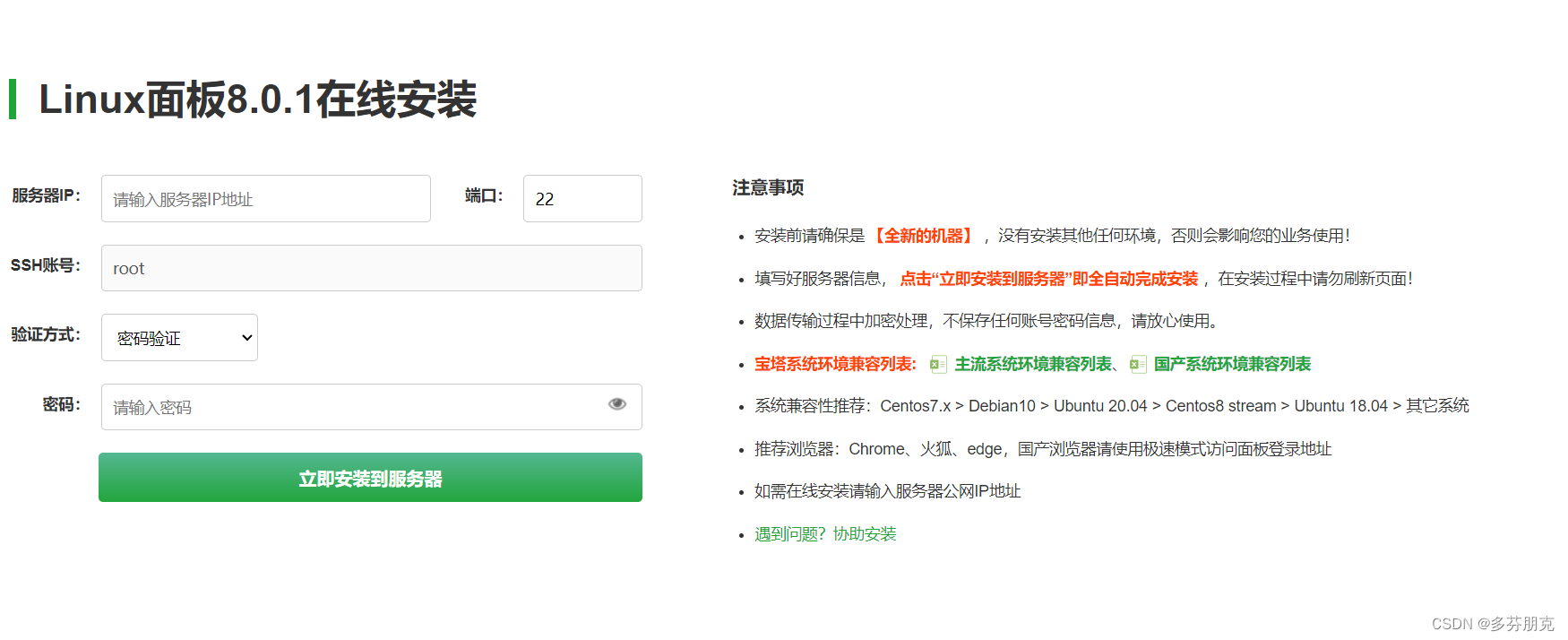
2.安装宝塔面板
宝塔官网地址
进入宝塔官网首页,点击立即免费安装----Linux面板----在线安装

服务器IP:填写自己刚才购买的服务器的公网IP;
其余选项默认
(PS:
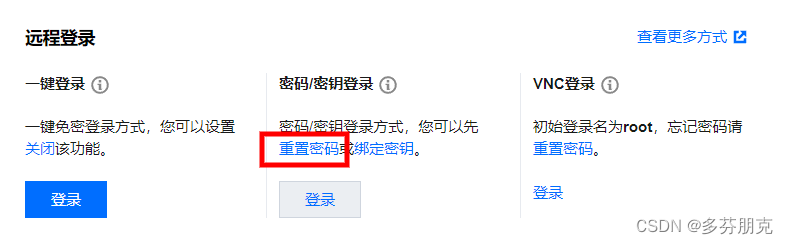
1.需要先登录云服务器实例重置密码,输入重置后的新密码即可完成在线安装;
2.安装过程大概几到十分钟左右不等,完成安装后会提示安装成功,并根据页面提示保存记录好面板地址,登录账号和密码;
3.确保宝塔面板登录的端口在防火墙中已放开)


3.源码下载
推荐使用开发工具
HBuilder X
VSCode
IDEA
后台服务端源码
后端管理端源码
微信小程序源码
4.安装部署运行环境
JDK1.8
MySQL5.7
Redis
Nginx1.21.4
Docker(选装,鄙人实在不喜欢用docker容器,docker的通信机制很拉,以前在工作中踩坑踩怕了,所以我没有安装docker容器部署)
(PS:
1.JDK需要安装Linux版本的,如果没有的话可以下载本文的;
2.其余均在宝塔面板的软件商店搜索即可免费安装)
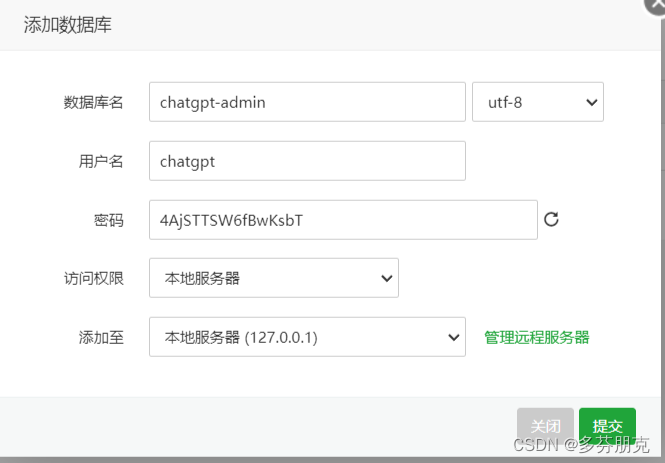
4.1添加MySQL数据库
MySQL安装好以后,点击宝塔面板左侧菜单栏数据库进入数据配置页面----添加数据库
 数据库配置如图所示,密码可采用系统生成的也可自定义
数据库配置如图所示,密码可采用系统生成的也可自定义
(PS:访问权限:若需要远程客户端访问则选择所有人或指定IP,并根据提示填写相关配置即可)
点击导入----选择项目中的SQL文件建表(文件位置会在后文提及)

4.2 安装JDK
将JDK上传至服务器指定目录(/www/wwwroot/jdk8)并解压,上传位置可自定义;
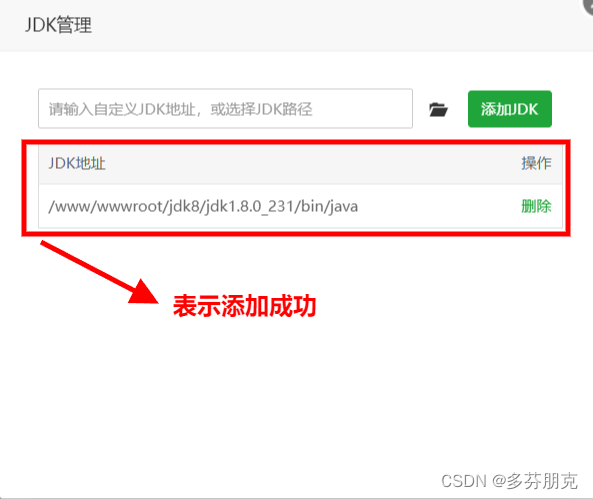
依次点击宝塔左侧菜单栏网站----Java项目----jdk管理----添加jdk----选择刚才添加jdk的路径----进到bin目录选择名为java的文件


4.3 部署服务端
前置条件:本地需要安装jdk环境,若无相关基础可直接使用本文提供的jar包。
4.3.1 上传jar包
先将下载或者自己打包好的jar包上传至服务器(推荐目录:/www/wwwroot/chatgpt);
然后上传java配置文件application.yml,application-druid.yml,必须和jar包同目录。
4.3.2 添加java项目
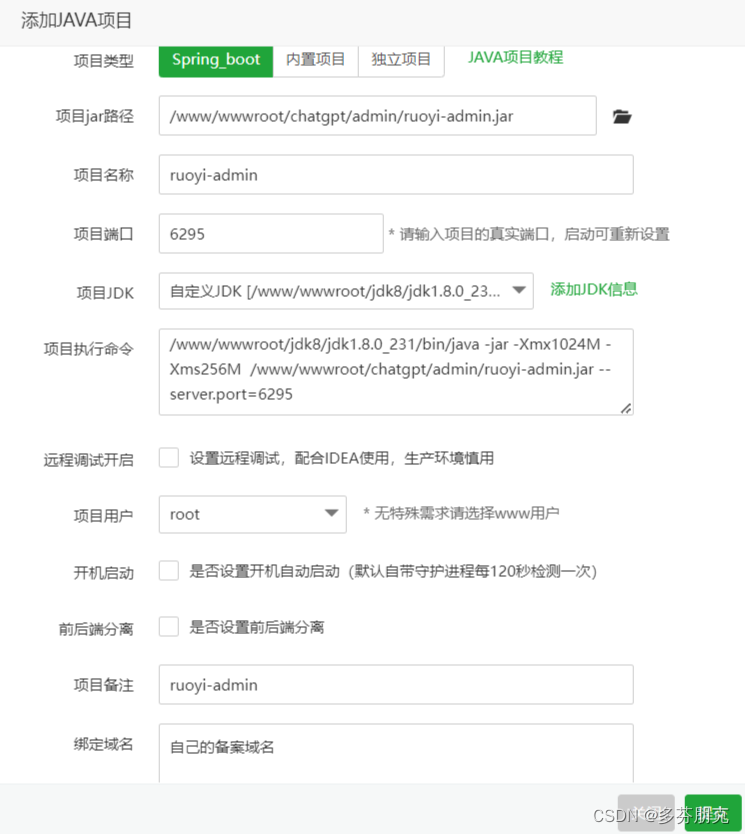
依次点击宝塔面板左侧菜单网站----Java项目----添加java项目

按照上图所示配置,项目用户必须选择root,否则可能会报错
4.3.3 申请SSL证书(针对域名已经使用过并部署到其他服务器)
如果你的域名未部署到其他服务器的话可以直接忽略本步骤!!!
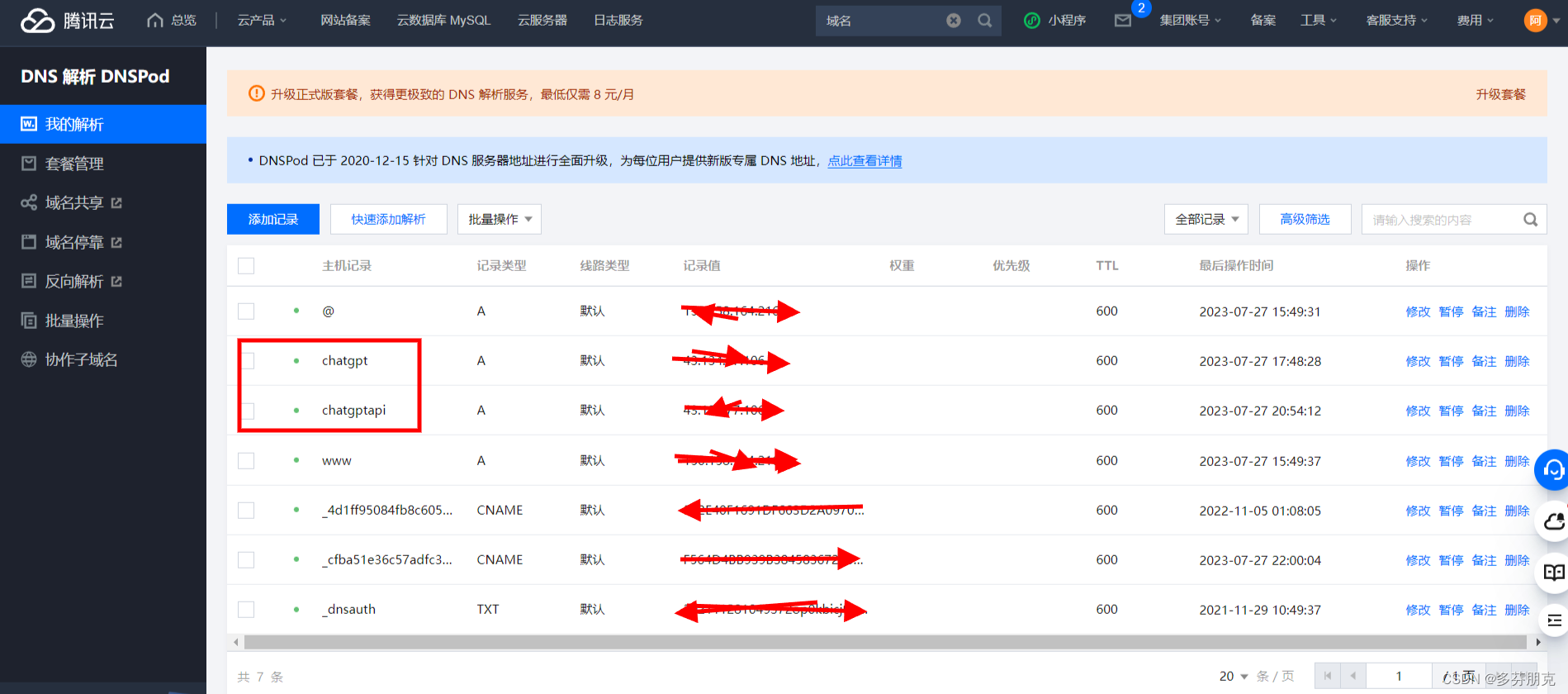
1.打开腾讯云控制台设置域名dns解析,记录值填写服务器公网ip,主机记录自行设定,我这里设置了两个,chatgpt用于管理端,chatgptapi用于小程序调用服务端;

(PS: 如果你的域名跟我一样已经用在其他服务器了,又不想重新申请域名而且还要备案,很麻烦,所以直接设置主机记录全词匹配域名指向服务器效果是一样的,千万不要被通讯忽悠了,让你升级SSL证书可多匹配几个顶级域名,升级那个证书死贵,这里只需要设置主机记录即可,不要再去申请证书了,少则也要几大百一张。)
分享一个免费的域名SSL证书检测网站
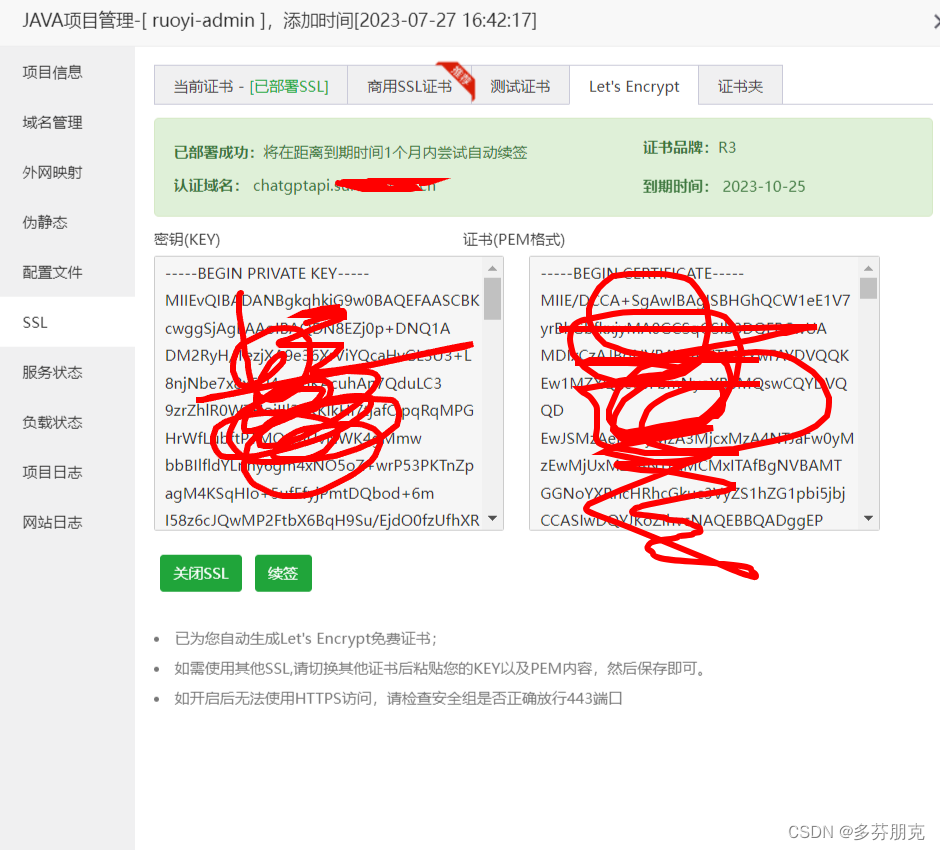
2.进入宝塔刚才添加的java项目管理,用刚才填写的域名(你设定的主机记录+你的域名,例如:chatgpt.sure.cn)添加到域名管理中去,如图直接申请免费的ssl证书即可,申请成功后根据提示部署即可;

安装好ssl证书后即可验证https访问:浏览器输入刚才配置的域名,若出现:欢迎使用RuoYi后台管理框架,当前版本:v3.8.5,请通过前端地址访问。即表示配置成功。
4.4 部署前端
前置条件:本地需要安装node(版本不建议太新,推荐使用node8),若没有相关方面知识可直接使用本文提供的安装包。
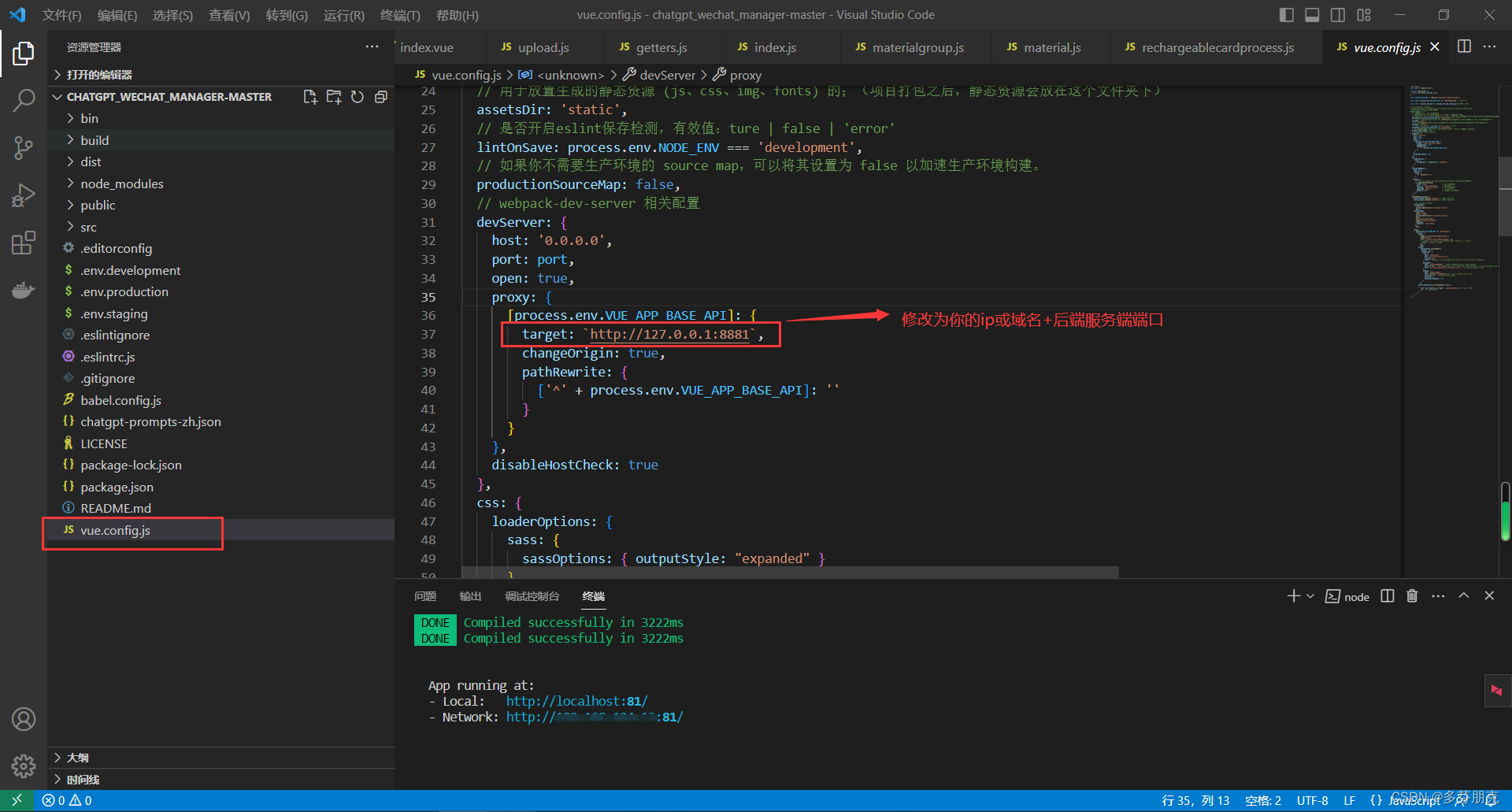
4.4.1 打包

依次执行命令:
npm install
npm run build:prod
执行完后会看到目录多了一个node-modules和dist
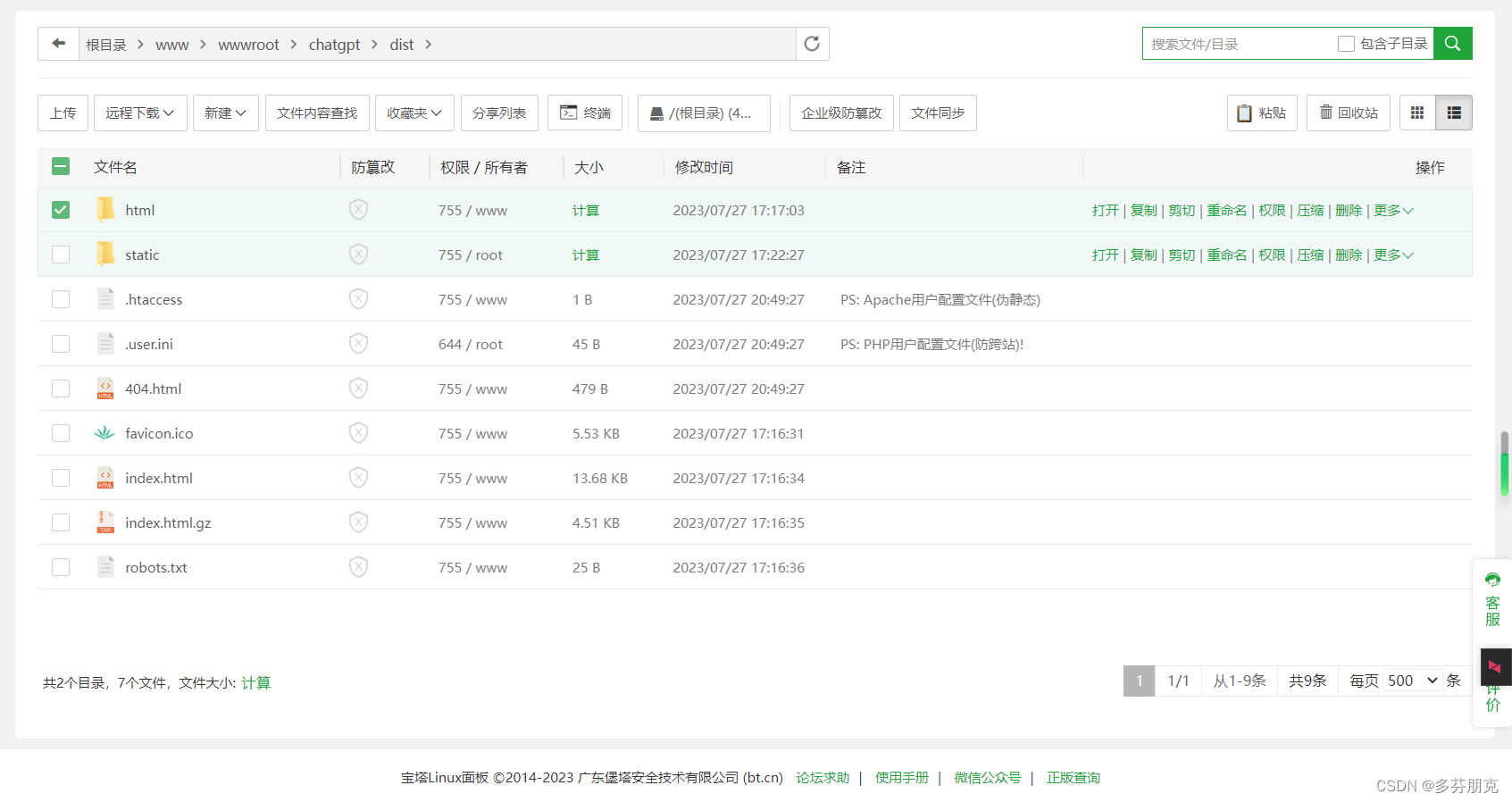
4.4.2 添加站点
1.宝塔面板依次点击网站----PHP项目----添加站点

2.上传dist包,先进到刚才添加的站点目录,我这里是/www/wwwroot/chatgpt,删除里免的所有文件,.user.ini文件删除不掉不用管,然后将打好的dist包上传到该目录下即可;

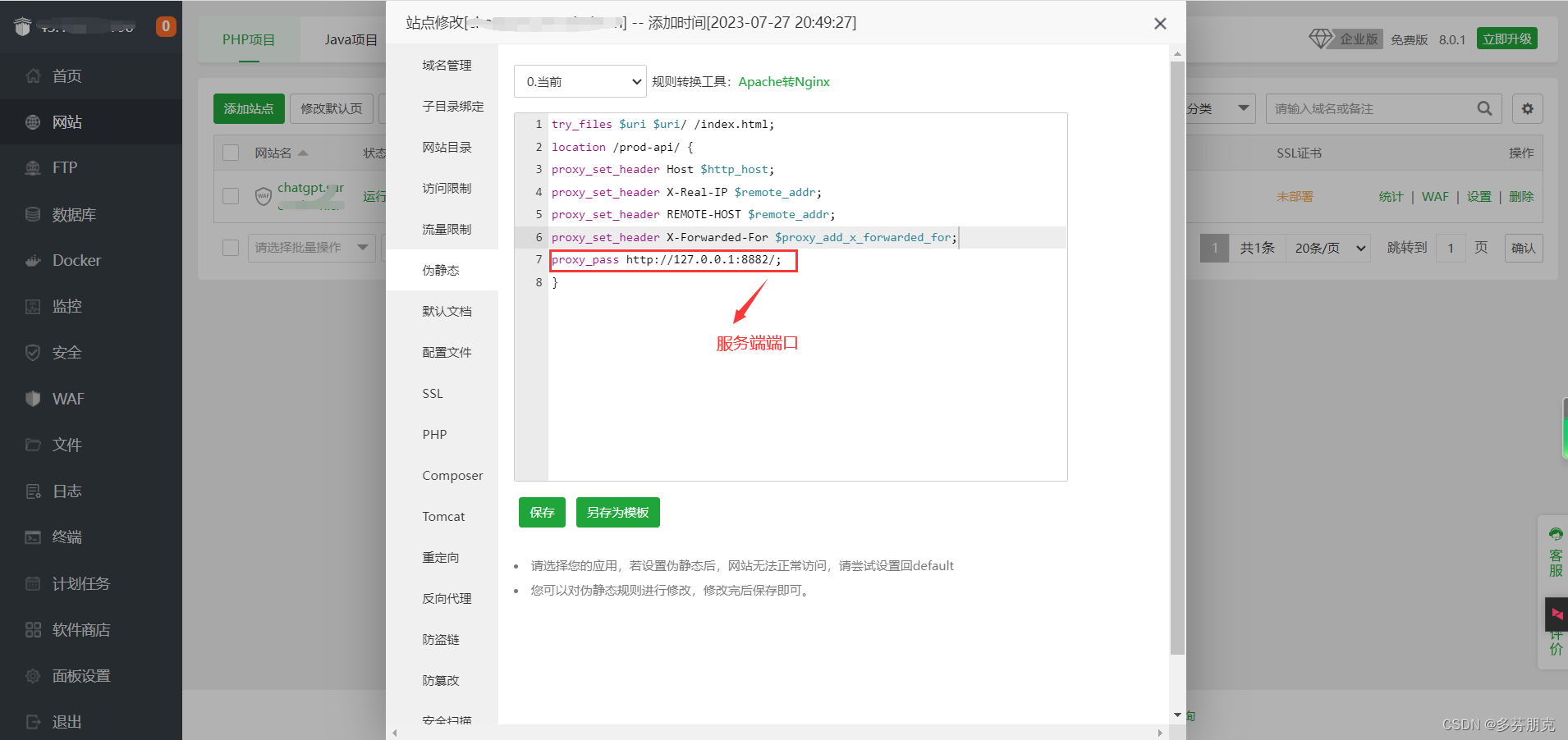
3.回到站点配置,设置静态代理

设置好后即可正常访问了,注意使用到的端口一定要在防火墙中放行。
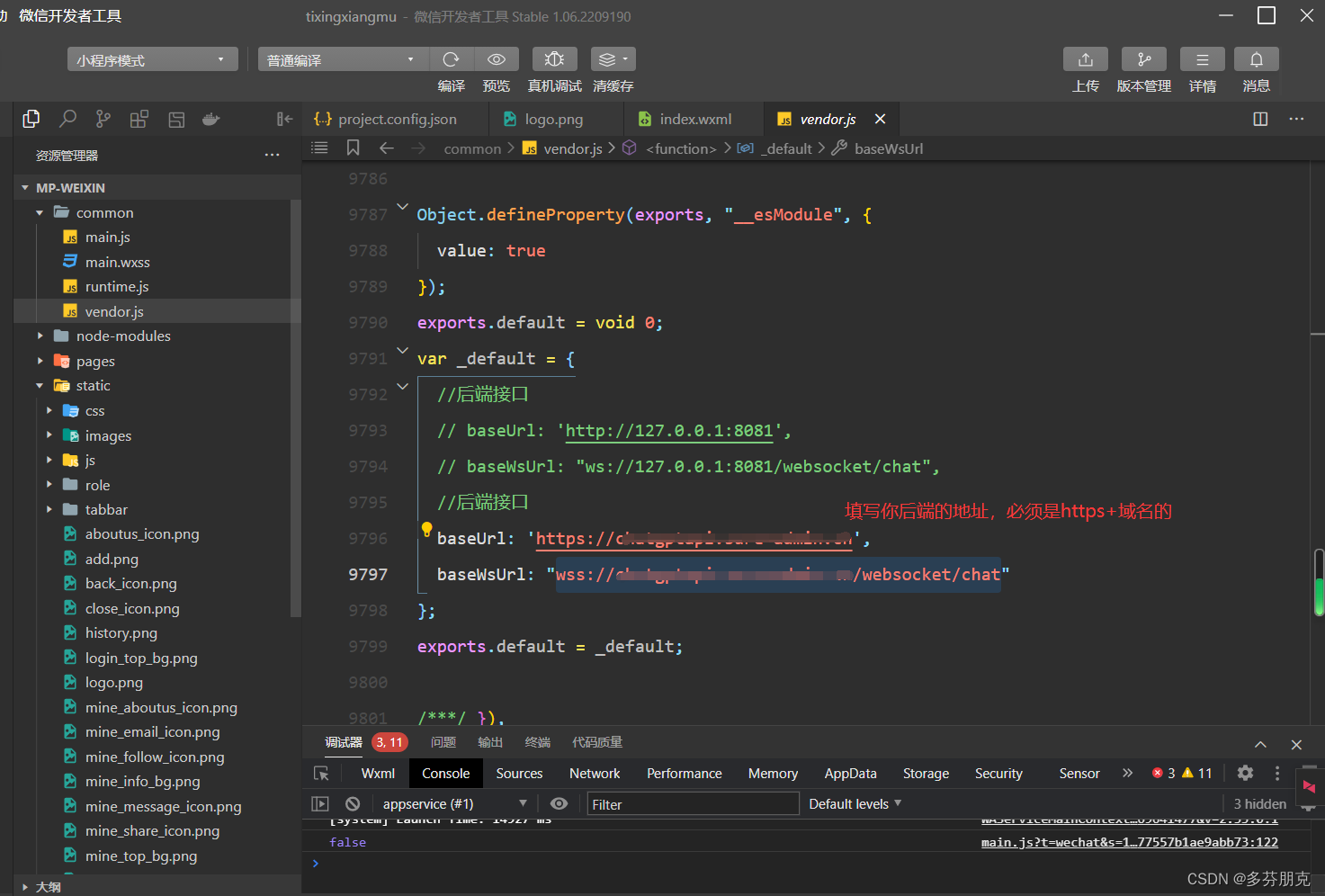
4.5 小程序端
前置条件:提前准备好小程序appid和密钥,本文提供编译好以后的代码包
大概步骤
1.使用Hbuilder X打开小程序源码;
2.使用微信小程序终端运行(需要安装微信开发者工具);
3.删除掉static静态包中的没有使用到的图片等资源,否则代码上传会报错包体积超过2M;
4.配置微信合法域名;
5.发布版本,等待微信审核通过即可。
(小程序端具体发布步骤可自行参考官网或者百度)


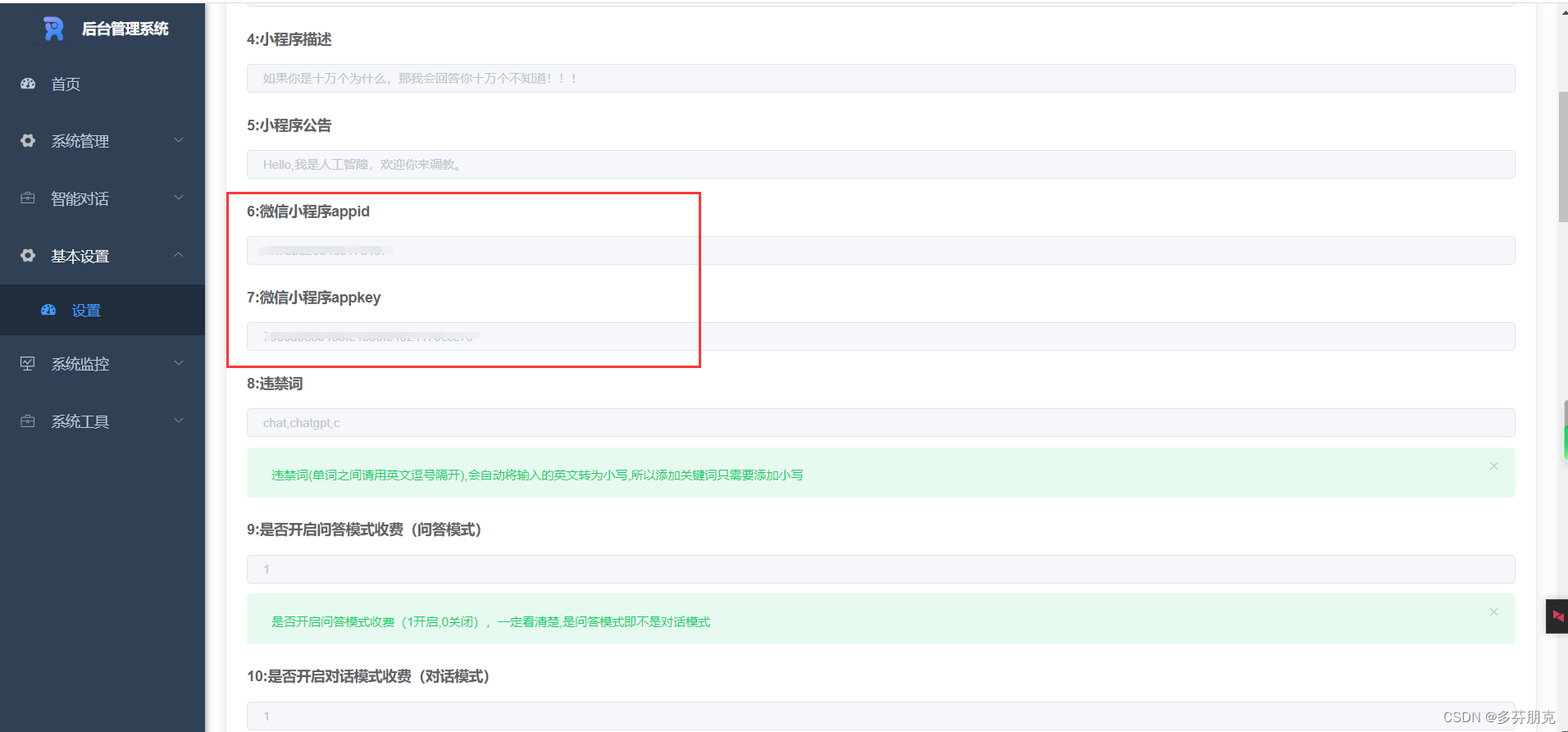
(PS:需要登录管理后台将appid和密钥修改成自己的才能正常访问)
总结
码字不易,写到后面有点力不从心了,可能有丢丢草率,部署安装过程中遇到什么问题,尽管问。
最后附上小程序体验地址,欢迎扫码体验



