热门标签
热门文章
- 1ctfhub技能书+历年真题学习笔记(详解)_use ctf**b method, i will give you flag.
- 2在linux服务中部署jar包(自动化脚本部署)_liunx 脚本部署jar包
- 3树莓派使用samba在局域网共享文件_树莓派访问局域网文件
- 4登录认证和鉴权_auth鉴权
- 5正则表达式常见的应用场景
- 6值得收藏的14款响应式前端开发框架
- 7利用Python绘制太阳花_python太阳花代码
- 8解决requests.exceptions.ProxyError: HTTPSConnectionPool(host=‘api.github.com‘, port=443): Max retries
- 9基于jsp+jdbc+mysql+html+css网上服装购物商城系统设计与实现 研究背景与意义、国内外研究现状
- 10Linux 教程: (Linux基础+命令大全)_linux -mtime
当前位置: article > 正文
uniapp开发小程序 小米手机真机bottom:0无效 底部间隙 设备安全区域处理办法_uniapp中bottom: 0失效
作者:Gausst松鼠会 | 2024-02-27 12:26:24
赞
踩
uniapp中bottom: 0失效

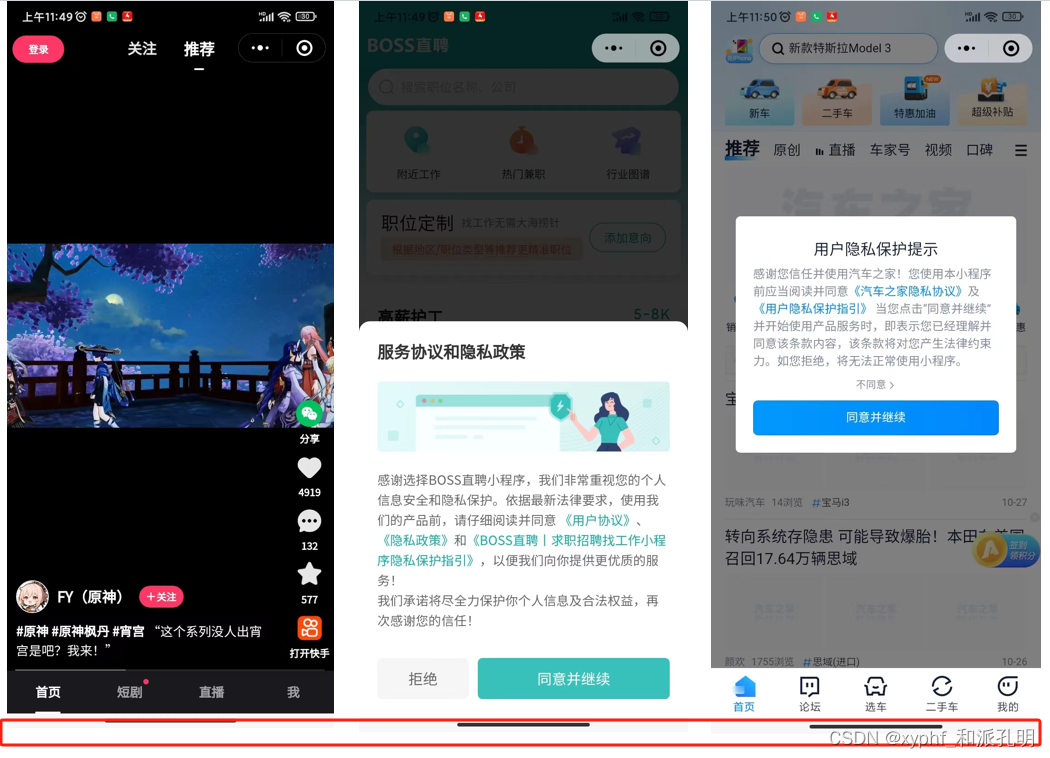
uniApp自定义导航 CSS设置 bottom:0竟然无效,而iphone和开发模拟器没有问题
- height: 150rpx;
- position: fixed;
- left: 0;
- right: 0;
- bottom: calc(var(--window-bottom,0));
网上查了各种方法,包括设置bottom:-20啊以及
- padding-bottom: constant(safe-area-inset-bottom);
- padding-bottom: env(safe-area-inset-bottom);
使用wx.getSystemInfoSync() API 获取系统信息:通过调用wx.getSystemInfoSync()获取系统信息,你可以获取到屏幕的宽高、底部安全区域的高度等信息。根据这些信息,你可以动态地计算和调整元素的位置和大小。
- const systemInfo = wx.getSystemInfoSync();
- const safeArea = systemInfo.screenHeight - systemInfo.safeArea.bottom;
都解决不了根本问题,而且这个问题不是出在我一个人身上,很多大厂的小程序也有这个问题。

不要怀疑了,则不是咱的问题,这是小米手机的系统设置问题
可以通过以下方法解决这个坑问题
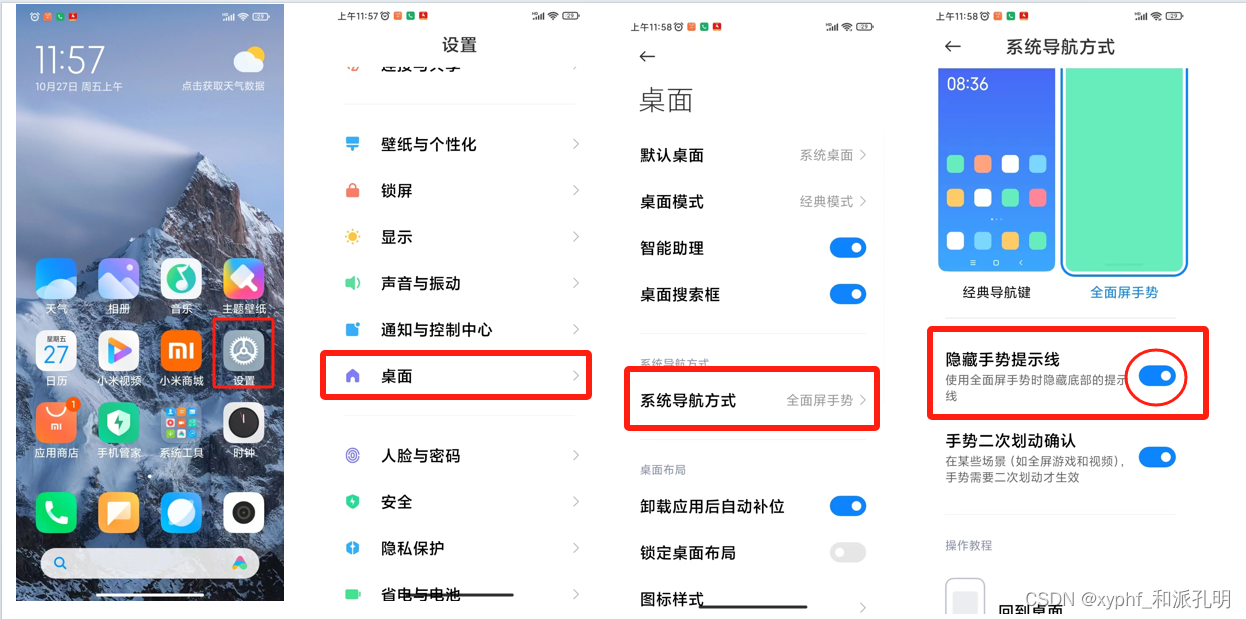
方法一:
这样设置一下

这样问题就解决了

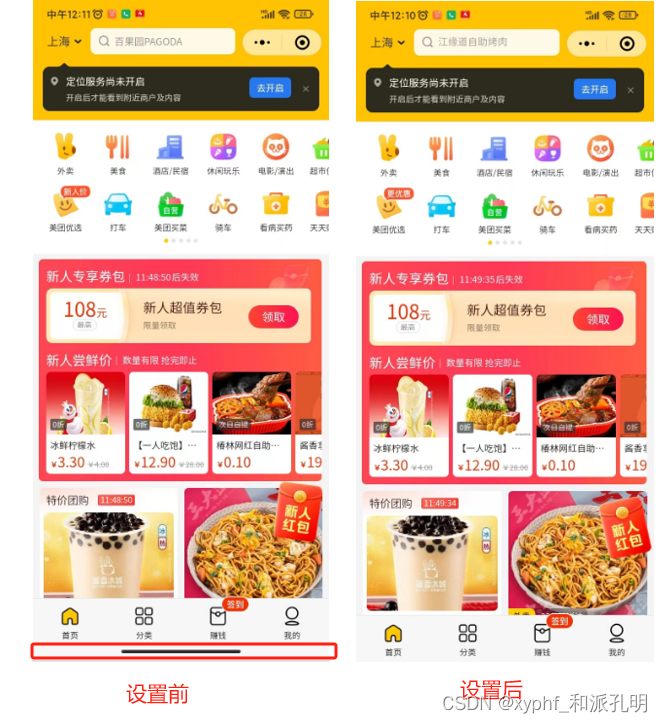
方法二
参考美团的做法,和UI设计师沟通,将TabBar导航的背景色设计的和下面的间隙颜色一致,使得融为一体不容易看出来异常

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/152932
推荐阅读
相关标签


