- 1python学习:zip文件_deflated lzma
- 2Bat脚本编写之Dos 基本操作命令_dos命令运行bat脚本怎么写
- 3Linux系统中常用的压缩、解压缩命令(tar、zip、gzip、bzip2、xz)_linux tar 压缩文件的时候忽略绝对路径 只压缩文件名
- 4WDS迁移注意事项
- 5香港高防服务器租用应该如何选择?
- 6Linux环境下Qt应用程序安装器(installer)制作_qtifw在linux中应用
- 7mysql数据库常用函数_使用mysql语句比较s1和s2两个字符串
- 8Go 工程化标准实践_go internal最佳实践
- 9理解RTF和RTX指标_asr rtf
- 10windows安装docker 异常解决_docker desktop requires windows 10 pro/enterprise/
【知识整理】Git Commit Message 规范
赞
踩
一. 概述
前面咱们整理过 Code Review 一文,提到了 Review 的重要性,已经同过gitlab进行CodeReview 的方式,那么本文详细说明一下对CodeReivew非常重要的Git Commit Message 规范。
我们在每次提交代码时,都需要编写 Commit Message,否则是不允许提交的。书写好的 Commit Message 能大大提高代码维护的效率。避免开发人员在项目中群魔乱舞,搞得代码一团糟,搞的项目就被糟践了。且开发日后的维护,都将是灾难。
因此,编写Commit Message需要遵循一定的范式,内容应该清晰明了,指明本次提交的目的,便于追踪问题。往往在日常开发中由于缺少对Commit Message的约束,导致填写内容随意,可读性低亦难以维护。今天“知识整理”就带大家一起来学习下Commit Message约束,希望对大家的工作有所帮助,大家觉得好的话,不要忘记给点个赞!受人玫瑰,手有余香。

二. 约束Commit规范的目的
统一团队 Git commit Message约束标准,便于后续代码Code Review,版本发布等。
统一团队 Git 工作流,包括分支使用规则、TAG 规范、ISSUE 等。
提供更多的信息,指明本次提交的目的,便于追踪问题,方便排查与决策。
通过过滤关键字,可以进行问题快速定位。提高工作效率
通过工具方便快速生成必要的文档。

三. 规范详细说明
Commit Message 的格式
大致分为三个部分 (使用空行分割):
- 标题行:必填,描述主要修改类型和内容
- 主题内容:描述为什么修改,做了什么样的修改,以及开发的思路等等
- 页脚注释:说明 Breaking Changes(中断更改) 或 Closed Issues(已解决的问题)
每次提交,Commit Message 都包括三个部分:Header,Body 和 Footer。
- # EN
- <type>(<scope>): <subject>
- <BLANK LINE>
- <body>
- <BLANK LINE>
- <footer>
- # CH
- <类型>[可选的作用域]: <描述>
- // 空一行
- [可选的正文]
- // 空一行
- [可选的脚注]
Commit Message 提示说明
- # 标题行 类型(影响范围):50个字符以内,描述主要变更内容
- # 空一行
- # 主体内容:更详细的说明文本,建议72个字符以内。 需要描述的信息包括:
- # * 为什么这个变更是必须的? 它可能是用来修复一个bug,增加一个feature,提升性能、可靠性、稳定性等等
- # * 他如何解决这个问题? 具体描述解决问题的步骤
- # * 是否存在副作用、是否会有风险?
- # 空一行
- # 尾部:是需要的化可以添加一个链接到issue地址或者其它文档,或者是关闭了某个issue。
示例
- // 示例1
- fix(global):修复checkbox不能复选的问题
- // 示例2 圆括号里的 common 为通用管理的名称
- fix(common): 修复字体过小的BUG,将通用管理下所有页面的默认字体大小修改为 14px
1、格式拆解 Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
Header 里 type 部分
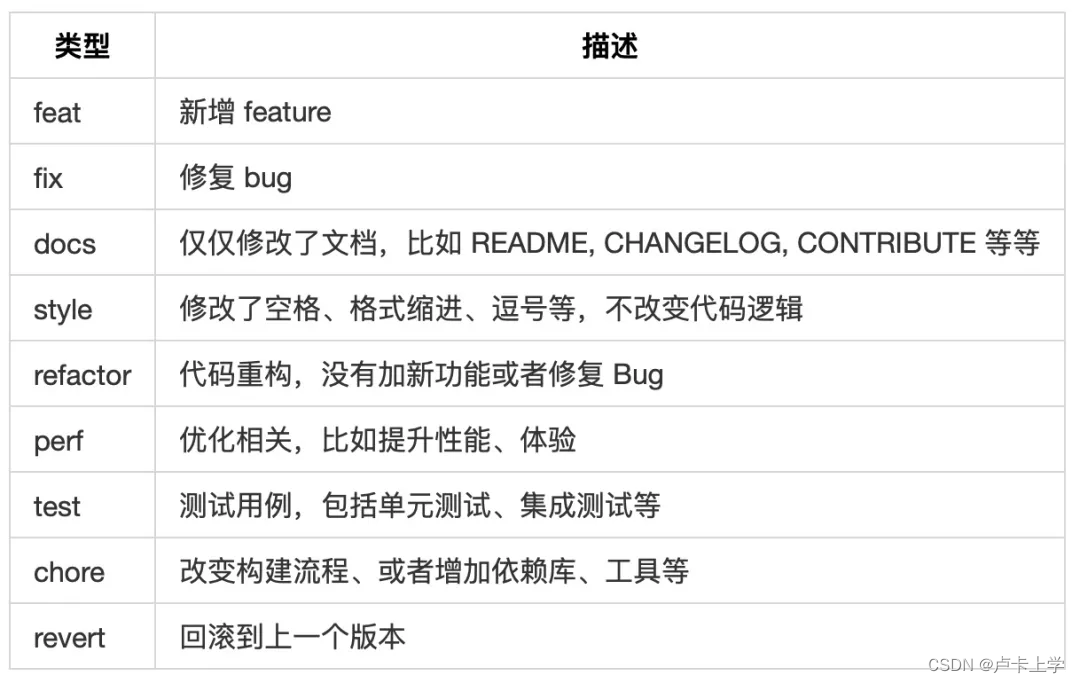
type为必填项,用于指定commit的类型,约定了feat、fix两个主要type,以及docs、style、refactor、test、 chore、五个特殊type,其余type扩充build、perf、ci、revert,也可以根据公司特殊要求做对应的扩展。
主要:
init: 代码初始化feat:新功能(feature)fix:修复bug
特殊:
refactor:重构(代码重构时使用、不是新增功能,也不是修改bug的代码变动,代码重构,未新增任何功能和修复任何bug)docs:文档(documentation)修改,只改动了文档相关的内容style:格式(不影响代码含义的改动,例如去掉空格、改变缩进、增删分号)test:添加测试或者修改现有测试chore:构建过程或辅助工具的变动、不修改src或者test的其余修改
扩充:
build:改变构建流程,新增依赖库、工具、构造工具的或者外部依赖的改动,例如webpack,npmperf:提高性能的改动ci:自动化流程配置修改、与 CI(持续集成服务)有关的改动revert:回滚到上一个版本,执行git revert打印的message

Header 里 scope
scope 也为选填项,用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同,格式为项目名/模块名。
如果你的修改影响了不止一个 scope,你可以使用*代替。
例如:global、common、http、* 、数据库等等,记得加上括号
Header 里 subject
subject是 commit 目的的简短描述,不超过50个字符。
示例:
- feat(*): 添加网站主页静态页面
-
- 这是一个示例,假设对点检任务静态页面进行了一些描述。
-
- 这里是备注,可以是放BUG链接或者一些重要性的东西。
2、格式拆解 Body
Body 填写详细描述,主要描述改动之前的情况及为啥修改,对于小的修改不作要求,但是重大需求、更新等必须添加 body 来作说,可以分成多行进行详细说明。
填写要求:
- 要以动词开头,使用第一人称现在时,比如change,而不是changed或changes
- 第一个字母小写
- 结尾不加句号(.)
示例
- # body: 对2个文件整体修改,解决这回答:
- # *为什么需要进行此更改?
- # *它是如何解决这个问题的?
- # *是否有任何副作用?
- # 初始提交
3、格式拆解 Footer
不兼容变动(break changes)
break changes 指明是否产生了破坏性修改,涉及break changes的改动必须指明该项,类似版本升级、接口参数减少、接口删除、迁移等。
关闭 Issue(affect issues)
affect issues 指明是否影响了某个问题。例如使用于的项目管理系统的唯一ID,在commit message中可以填写影响的jira_id,若要开启该功能需要先打通jira与gitlab。
四、Vscode 集成
首先需要去 Vscode 插件市场搜索 git-commit-plugin 并且进行安装。安装完之后可以使用组合键 Command + Shift + P 呼出 指令行,并键入指令 show git commit template 或者点击 git 插件栏上的小图标唤醒插件界面。根据自己当前提交所要表达的意义,选择对应的 type 类型去编写 commit 信息。


五、其他功能插件补充

1、commitizen插件
commitizen是一款可以交互式建立提交信息的工具,可以自动生成合格的commit message
- $ npm install -g commitizen
- # OR
- $ yarn global add commitizen
在项目根目录下运行命令
$ commitizen init cz-conventional-changelog --save --save-exact在提交的时候就可以使用 git cz 就可以根据提示,生成自动化的 commit message
使用commitizen时,首先通过上下键控制指向你想要的 type 类型,分别对应有上面提到的feat、fix、docs、perf等,然后会让你选择本次提交影响到的文件,后面会让你分别写一个简短的和详细的提交描述,最后会让你去判断本次提交是否是BREAKING CHANGE或者有关联已开启的issue。最后,当时查看提交历史时,你会看到这样的commit message:

2、validate-commit-msg插件
commitizen 可以保证自己本地的commit message规范,但是无法保证队友也是规范的,所以需要其他工具来检测队友的提交记录是否规范。使用validate-commit-msg 检查队友的commit message规范
- #安装
- $ npm install validate-commit-msg husky -D
-
- #添加package.json文件配置
- "husky": {
- "hooks": {
- "commit-msg": "validate-commit-msg"
- }
- }
-
- #自定义校验格式(可选)
- #添加一个.vcmrc文件,配置对象如下:
- {
- "types": ["feat", "fix", "docs", "style", "refactor", "perf", "test", "build", "ci", "chore", "revert"],
- "scope": {
- "required": false,
- "allowed": ["*"],
- "validate": false,
- "multiple": false
- },
- "warnOnFail": false,
- "maxSubjectLength": 100,
- "subjectPattern": ".+",
- "subjectPatternErrorMsg": "subject does not match subject pattern!",
- "helpMessage": "",
- "autoFix": false
- }
-
- #提交
- #示例:git commit -m 'feat(main.js): 添加路由'

3、changelog插件
changelog是生成changelog的工具,在安装之前请确保安装Node和commitizen
安装
- $ npm install -g conventional-changelog
- #OR
- $ yarn global add conventional-changelog
- $ npm install -g conventional-changelog-cli
- #OR
- $ yarn global add conventional-changelog-cli
1、conventional-changelog 安装
npm install -g conventional-changelog-cli
# 生成 CHANGELOG.md ,并覆盖掉以前的内容
conventional-changelog -p angular -i CHANGELOG.md -s -r 0
# 生成所有发布的 Change log
conventional-changelog -p angular -i CHANGELOG.md -w -r 0
2、注意事项
conventional-changelog -p angular -i CHANGELOG.md -w
只能在命令行中 log 出 CHANGELOG.md 的内容,不会生成文件,如果要生成文件需要使用 conventional-changelog -p angular -i CHANGELOG.md -s 更多的 config 可以使用 conventional-changelog --help 查看
使用
1、执行以下指令检验上面两个工具是否安装成功
$ npm ls -g -depth=02、运行下面命令,使其支持Angular的Commit message格式
commitizen init cz-conventional-changelog --save --save-exact注意: 因为commitizen工具是基于Node.js的


