- 1使用Django框架搭建的管理系统_基于django的管理系统
- 2C++11:线程 thread_c++11 thread
- 3Mac Os 安装配置Maven以及IntelliJ IDEA Maven使用_idea mac 设置maven全局配置
- 4动态规划 —— 线性 DP_线性dp
- 5Python基础语法_python ++
- 6Python最详细的Excel操作方式,你值得拥有!_python excel
- 7vue 如何防止xss攻击 框架_前端防范xss攻击的实用方案
- 8Python全国二级等级考试(2019)_全国python二级考试
- 9蓝桥杯 2n皇后问题(Java)_蓝桥杯2n皇java
- 102024年Palworld/幻兽帕鲁服务器搭建不求人:轻松搭建,流程全分享
在线代码编辑器code-server
赞
踩

今天是上海浦西全域静态管理的第 32 天。祝大家 5.1 假期 “无疫” 快乐!
周五、周六休息,没做核酸也没做抗原,周日、周一抗原。
周六再次迎来了降级,小区从管控区降为了防范区,不过还是按管控区管理,反正就是不能出小区,也许防范区是给未来的解封准备的吧。
看新闻上海似乎已经 社会面清零 ,也许离解封不远了,总之,希望还是要有的。
因为经常要编辑各种代码文件,尤其是 yaml 文件,群晖自带的 文本编辑器 虽然支持 yaml 文件,但实际上经常会出现错误,主要是因为 yaml 文件对缩进有比较严格的要求,一般情况下老苏会用 Visual Studio Code,老苏工作机比较多,这就需要在每台机器上都安装,空间不是问题,架不住繁琐,所以打算部署个 Web 版的 VS Code,这样在任何有网络的地方都可以使用了。真正做了一次安装,到处使用。
什么是 code-server ?
code-server是一个免费的基于浏览器的IDE,可以让我们在具有一致开发环境的任何设备上编写代码。
还有个项目叫 OpenVSCode ,和 code-server 似乎是一样的,等有空了再来研究
准备
如果你要在互联网上使用,需要先准备好一个域名,并做好反向代理设置,因为后面安装容器的时候会用到。老苏用的 Nginx Proxy Manager,群晖自带的反向代理道理上是一样的

没啥问题的话老苏都勾选了

安装
在群晖上以 Docker 方式安装。
在注册表中搜索 code-server ,选择第二个 linuxserver/code-server,版本选择 latest。

卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 code-server,再建一个子目录 config
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/code-server/config | /config | 存放设置 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
- 1
- 2
| 本地端口 | 容器端口 |
|---|---|
3444 | 8443 |

环境
| 可变 | 值 |
|---|---|
TZ | 指定时区,设为 Asia/Shanghai |
PUID | 设为 1000 |
PGID | 设为 1000 |
PASSWORD | 可选项,为 web gui 的密码 |
PROXY_DOMAIN | 可选项,例如设为 vsc.laosu.ml,不需要带端口 |
1、
PASSWORD:如果你跟老苏一样已经有了authelia,这里可以不用设置,否则的话安全起见还是设置一个比较好
2、PROXY_DOMAIN:如果要在公网使用,就需要设置

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
【注意】:
PROXY_DOMAIN后面替换为你的域名- 老苏用的
volume2,请根据自己的进行替换
# 新建文件夹 code-server mkdir -p /volume2/docker/code-server/config # 进入 code-server 目录 cd /volume2/docker/code-server # 启动容器 docker run -d \ --name=code-server \ -e PUID=1000 \ -e PGID=1000 \ -e TZ=Asia/Shanghai \ -e PASSWORD=password \ -e PROXY_DOMAIN=vsc.laosu.ml \ -p 3444:8443 \ -v $(pwd)/config:/config \ --restart unless-stopped \ linuxserver/code-server
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
或者你可以用 docker-compose,将下面的内容保存为 docker-compose.yml
version: "2.1" services: code-server: image: linuxserver/code-server container_name: code-server environment: - PUID=1000 - PGID=1000 - TZ=Asia/Shanghai - PASSWORD=password - PROXY_DOMAIN=vsc.laosu.ml volumes: - /volume2/docker/code-server/config:/config ports: - 3444:8443 restart: unless-stopped
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
执行下面的命令
# 进入目录
cd /volume2/docker/code-server
# 一键启动
docker-compose up -d
- 1
- 2
- 3
- 4
- 5
运行
在浏览器中输入 http://群晖IP:3444 就能看到主界面

设置中文
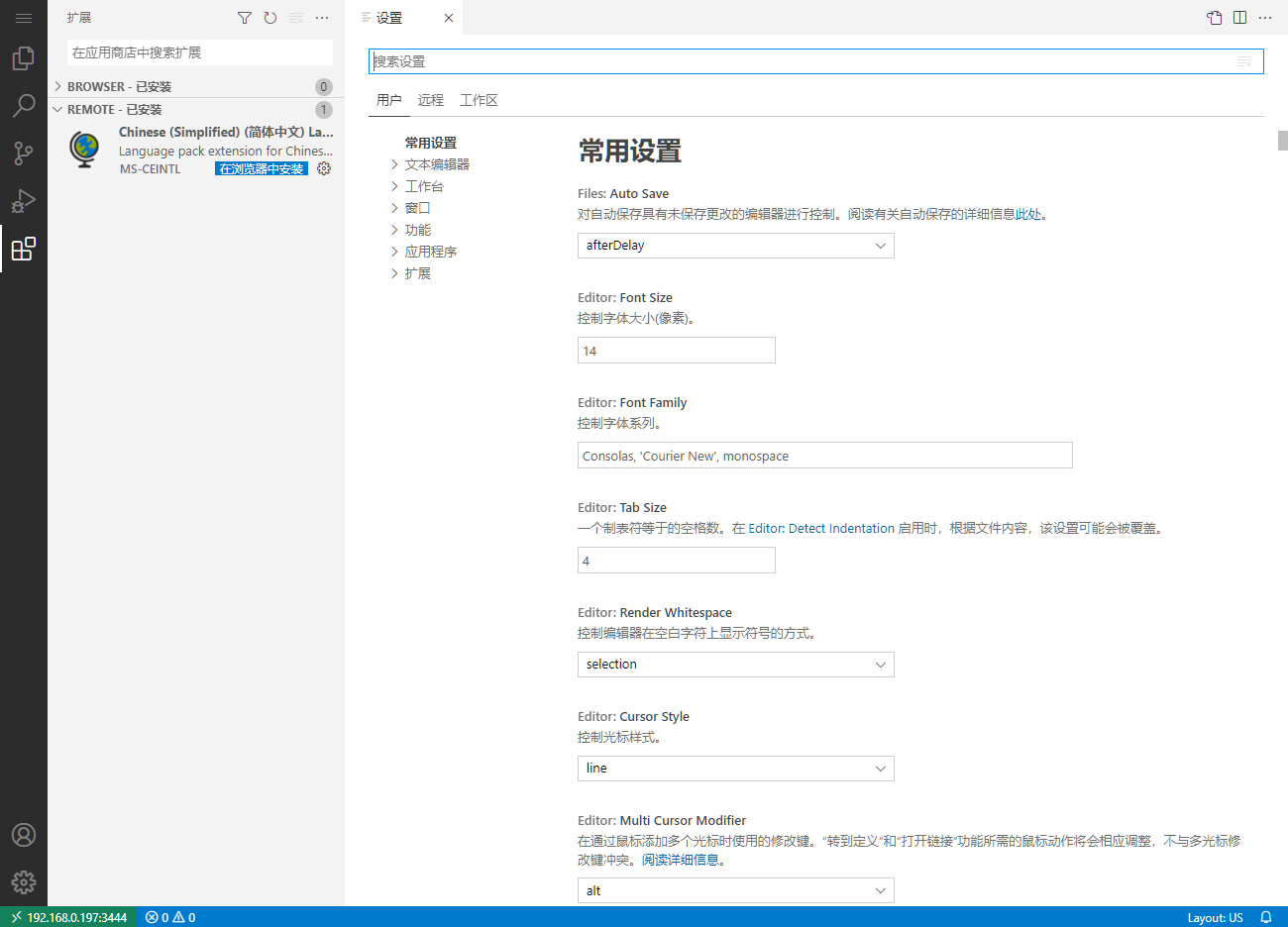
方法和 VS Code 桌面客户端中的方法是一样的,选择左侧菜单 Extensions,搜索 chinese,选第一个 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code,点蓝色的 install 按钮

安装完成后右下角会有弹出的提示框

选择 Change Language and Restart 之后,就变成中文了

文件编辑
新建一个文件

保存的文件在 /docker/code-server/config/workspace 目录中

参考文档
coder/code-server: VS Code in the browser
地址:https://github.com/coder/code-server
Coder: Developer workspaces on your infrastructure
地址:https://coder.com/
Need a complete example for how to use the --proxy-domain feature … · Issue #1838 · coder/code-server
地址:https://github.com/coder/code-server/issues/1838



