- 1Js去除文字中的换行符_js去除换行符
- 2Qt-无标题窗口_qwidget 无标题栏
- 3基于微信江苏南京某餐厅在线外卖点餐小程序系统设计与实现 研究背景和意义、国内外现状
- 4moviepy音视频开发:音频剪辑基类AudioClip_moviepy audioclip
- 5Unity Shader 皮肤水滴效果_unity水滴shader
- 6echarts 饼图 实例(动态获取数据/图例数值和百分比/总数/动态图例)_echarts饼图动态获取数据
- 7大模型优化:RAG还是微调?_大模型rag
- 8linux中设置nexus开机自启动_linux nexus启动
- 9软件工程头歌_您可以从以下答案中选择 # 功能需求 性能需求 可靠性需求 可用性需求 出错处理需
- 10vue vxe-table 一个 PC 端表格组件,大数据表格_vxe-table官网
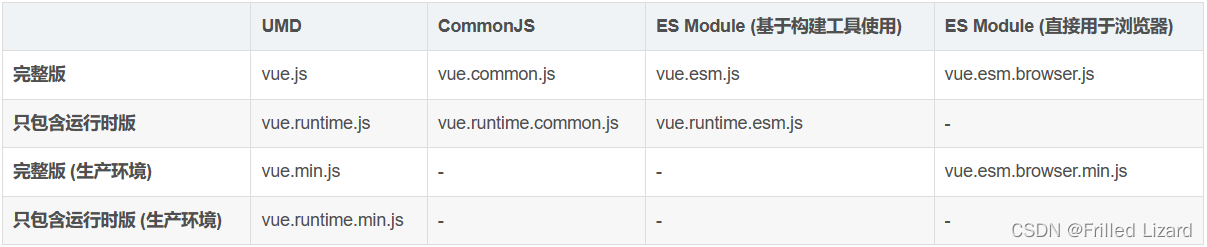
vue构建版本
赞
踩

-
完整版:同时包含编译器和运行时的版本。
-
编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
-
运行时runtime:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
-
UMD:UMD 版本可以通过 script 标签直接用在浏览器中。
-
CommonJS(common、cjs):CommonJS 版本用来配合老的打包工具比如 Browserify 或 webpack 1。这些打包工具的默认文件(pkg.main) 是只包含运行时的 CommonJS 版本 (vue.runtime.common.js)。
-
ES Module(esm):从 2.6 开始 Vue 会提供两个 ES Modules (ESM) 构建文件:
1.为打包工具提供的 ESM:为诸如 webpack 2 或 Rollup 提供的现代打包工具。ESM 格式被设计为可以被静态分析,所以打包工具可以利用这一点来进行“tree-shaking”并将用不到的代码排除出最终的包。为这些打包工具提供的默认文件 (pkg.module) 是只有运行时的 ES Module 构建 (vue.runtime.esm.js)。
2.为浏览器提供的 ESM (2.6+):用于在现代浏览器中通过<script type="module">直接导入。 -
bundler(这个版本没有打包所有的代码,只会打包使用的代码,需要配合打包工具来使用,会让Vue体积更小)
-
browser(版本都包含esm,浏览器的原生模块化方式,可以直接通过
<script type="module" />的方式来导入模块) -
prod和min都是生产版本,对代码进行了压缩
-
vue.esm.browser.js: 是 Vue.js 的一个构建版本,针对浏览器环境而设计。这个构建版本采用了 ES Module (ESM) 的格式,使得你可以在支持 ES Module 的环境中直接使用 import 语句来导入Vue.js,例如在现代的前端开发工具链中,比如 webpack、Rollup 等。
-
vue.common.js 是 Vue.js 的一个构建版本,它主要用于在 CommonJS 环境中使用,可以在 Node.js环境中使用 Vue.js 来构建服务端渲染的应用程序,或者在使用一些构建工具如 Browserify 的情况下,在浏览器中使用CommonJS 模块加载 Vue.js。
通过 template 选项提供的模板将会在运行时即时编译。这仅在使用了包含模板编译器的 Vue 构建版本的情况下支持。文件名中带有 runtime 的 Vue 构建版本未包含模板编译器。
vue.global.js:是包含编译器和运行时的“完整”构建版本,因此它支持动态编译模板。
vue.runtime.global.js:只包含运行时,并且需要在构建步骤期间预编译模板。
其中,如果需要在客户端上编译模板 (即:将字符串传递给template 选项,或者使用元素的DOM内HTML 作为模板挂载到元素),将需要编译器,因此需要完整的构建版本
当使用Webpack的vue-loader时,*.vue 文件中的模板会在构建时预编译为JavaScript,在最终的捆绑包中并不需要编译器,因此可以只使用运行时构建版本。所以,如果直接在浏览器打开Vue的页面,可以直接采用script引入完整版本,如果采用构建工具例如Webpack进行构建,则可以使用import引入运行时版本


