热门标签
热门文章
- 1鸿蒙开发实战项目(八十):AirTouch_鸿蒙开发项目
- 2Java中PDF文件传输有哪些方法?_java pdf文件接口传输
- 3NLP 中语言表示 (向量化) 的基本原理和历史演变综述_语义向量化
- 4Vue - 使用 element-resize-detector 监听容器宽高变化_vue监听盒子高度的变化
- 5Android应用跟系统之间通信什么时候用Socket什么时候用Binder结合源码详解_android开发binder和socket使用时机
- 6android.os.deadobjectexception原因,Android活动崩溃(DeadObjectException)
- 7解读《鸿蒙·NEXT星空版》华为注资70亿,将每月开发岗增涨10万+
- 8alios是安卓吗_华为洪蒙系统,阿里云OS,到底是不是安卓?
- 9k8s中,kubelet 出现问题, k8s-master node not found._kubelet node not found
- 10设置默认的数据卡_android系统广播设置默认流量卡
当前位置: article > 正文
微信公众号开发--h5定位索引列表_微信公众号文章h5列表
作者:Gausst松鼠会 | 2024-03-09 22:10:07
赞
踩
微信公众号文章h5列表
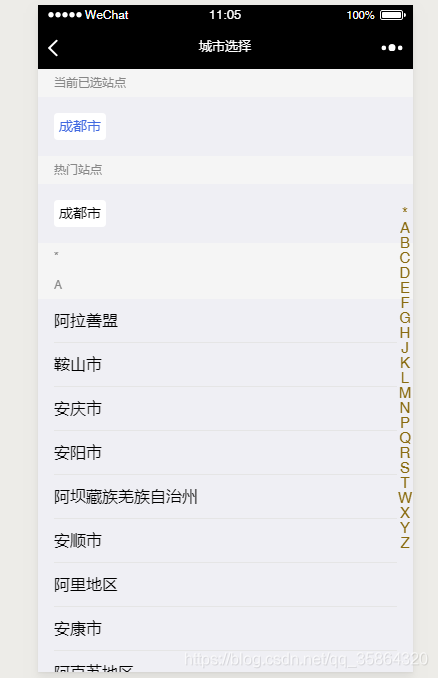
直接看效果吧

html就不用写了哇,直接看看图片

- 1
- 2
- 3
- 4
- 5
- 6
window.οnlοad=function(){
// //初始化加载
// $(function() {
// //调用数据方法
// getareainfo();
// });
//获取 汉字首字母
// pinyin.getFullChars(this.value); //翻译出每个字的首字母
//pinyin.getCamelChars(this.value);
//滚动div
var cityWrapper = document.querySelector('.city-wrapper-hook');
//滚动div
var cityScroller = document.querySelector('.scroller-hook');
//列表城市city
//***这些数据都是我本地存储的json数据,可能需要根据你们自己的配置去修改***
var cities = document.querySelector('.cities-hook');
var localcityCode = localStorage.getItem('cityCode'); //当前定位
var localcityName = localStorage.getItem('city')
var cityName;//选中
var cityCode; //选中
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
//声明一个变量接收 scroll
var scroll;
var shortcutList = []; //列表首字母数据 var anchorMap = {}; //屏幕右边字母检索触摸 var shortcut = document.querySelector('.shortcut-hook'); var y = 0; //标题字母高度 var titleHeight = 28; //列表高度 var itemHeight = 44; //list列表 var lists = ''; //ul标签 var en = '<ul>'; //声明变量城市 var city; //城市数据 //城市检索的首字母 var searchLetter = ["*", "A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"] // var cityObj = []; var localObj = JSON.parse(localStorage.getItem('localtion')); var cityObj = JSON.parse(localStorage.getItem('localtion')); console.log('位置:',localObj) //对城市信息进行分组 var tempObj = []; for(var i = 0; i < searchLetter.length; i++) { var initial = searchLetter[i]; var cityInfo = []; var tempArr = {}; tempArr.initial = initial; for(var j = 0; j < cityObj.length; j++) { for (var x = 0; x<cityObj[j].child.length;x++ ){ if(initial == cityObj[j].child[x].pinyin[0].toUpperCase()) { cityInfo.push(cityObj[j].child[x]); } } } tempArr.cityInfo = cityInfo; tempObj.push(tempArr); } var data = tempObj; console.log("data", data); console.log("data", data.length); if(data != null && data.length > 0) { lists += '<div class="title">当前已选站点</div>'; lists += '<div class="nowLocal"><span class="nowLocal-title" data-id="'+localcityCode+'" data-name="'+localcityName+'">'+localcityName+'</span></div>'; lists += '<div class="title">热门站点</div>'; lists += '<div class="nowLocal"><span class="host-title" data-id="565349" data-name="成都市">成都市</span></div>'; for(var i = 0; i < data.length; i++) { lists += '<div class="title" >' + data[i].initial + '</div>'; lists += '<ul>'; for(var j = 0; j < data[i].cityInfo.length; j++) { lists +='<li></li>' lists += '<li class="item bg-white" data-name="' + data[i].cityInfo[j].name + '" data-id="' + data[i].cityInfo[j].id + '"><span class="border-1px name" data-id="' + data[i].cityInfo[j].id + '" data-name="' + data[i].cityInfo[j].name + '">' + data[i].cityInfo[j].name + '</span></li>'; } lists += '</ul>'; var name = data[i].initial.substr(0, 1); en += '<li data-anchor="' + name + '" class="item">' + name + '</li>'; var len = data[i].cityInfo.length; anchorMap[name] = y; y -= titleHeight + len * itemHeight; } en += '</ul>'; cities.innerHTML = lists; shortcut.innerHTML = en; shortcut.style.top = (cityWrapper.clientHeight - shortcut.clientHeight) / 2 + 'px'; scroll = new window.BScroll(cityWrapper, { probeType: 3 }); scroll.scrollTo(0, 0); } var touch = {}; var firstTouch; //滑动开始 shortcut.addEventListener('touchstart', function(e) { var anchor = e.target.getAttribute('data-anchor'); firstTouch = e.touches[0]; touch.y1 = firstTouch.pageY; touch.anchor = anchor; $("#showLetter span").html(anchor); $("#showLetter").show().delay(500).hide(0); console.log("211"); navigator.vibrate = navigator.vibrate || navigator.webkitVibrate || navigator.mozVibrate || navigator.msVibrate; if (navigator.vibrate) { // 支持 console.log("支持设备震动!"); } navigator.vibrate([500, 300, 400,300]); scrollTo(anchor); }); //当前 // $('.city').on('click','.nowLocal-title',function(){ // city = $(this).attr('data-name'); // console.log() // }) //获取当前选中city cities.addEventListener('click', function(e) { console.log('点击:',e) city = e.target.getAttribute('data-name'); cityCode = e.target.getAttribute('data-id'); localStorage.setItem('cityCode',cityCode);//每次点击,保存当前点击的code; localStorage.setItem('city',city);//每次点击,保存当前点击的code; window.location = 'publicIndex.html';// console.log("当前选中----" + city,cityCode); }); //右边字母检索滑动结束 shortcut.addEventListener('touchmove', function(e) {
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
// console.log(“111”);
firstTouch = e.touches[0];
touch.y2 = firstTouch.pageY;
var anchorHeight = 16;
var delta = (touch.y2 - touch.y1) / anchorHeight | 0;
var anchor = shortcutList[shortcutList.indexOf(touch.anchor) + delta];
scrollTo(anchor);
e.preventDefault();
e.stopPropagation();
});
//滚动事件
function scrollTo(anchor) {
var maxScrollY = cityWrapper.clientHeight - cityScroller.clientHeight + 100;
var y = Math.min(0, Math.max(maxScrollY, anchorMap[anchor]));
if(typeof y !== 'undefined') {
scroll.scrollTo(0, y);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/216562
推荐阅读
相关标签



