热门标签
热门文章
- 1jenkins自动化部署_jenkins打包,发布,部署
- 2vuecli3直接在本地打开dist文件中的index.html出现白屏的问题_vue dist 不能直接访问
- 3自然语言处理实验—用隐马尔可夫模型在分词中的应用计算概率矩阵(含python代码和详细例子解释)_发射概率矩阵
- 4【Kotlin基础系列】第6章 包与导入_kotlin import
- 5华为系统鸿蒙流畅度,鸿蒙系统流畅度怎么样 华为鸿蒙系统流畅度评测详解
- 6微信小程序--Taro框架实际开发中的问题汇总_taro 小程序 报错 exports.usecontext (vendors.js? [sm]:1
- 7python学生管理器_完成数据模型类studentmodel
- 8当微信小程序邂逅知识问答,订单就按耐不住了!_mini订单内容
- 9从关键新闻和最新技术看AI行业发展(2023.12.4-12.17第十二期) |【WeThinkIn老实人报】_phi-2 开源地址
- 10鸿蒙OS基于安卓11,华为鸿蒙OS 2.0、EMUI 11对比:安卓底层没了
当前位置: article > 正文
element-plus侧边导航栏宽度突出一点解决方案_elementplus el-menu 侧栏宽度
作者:Gausst松鼠会 | 2024-03-12 20:52:15
赞
踩
elementplus el-menu 侧栏宽度
问题描述
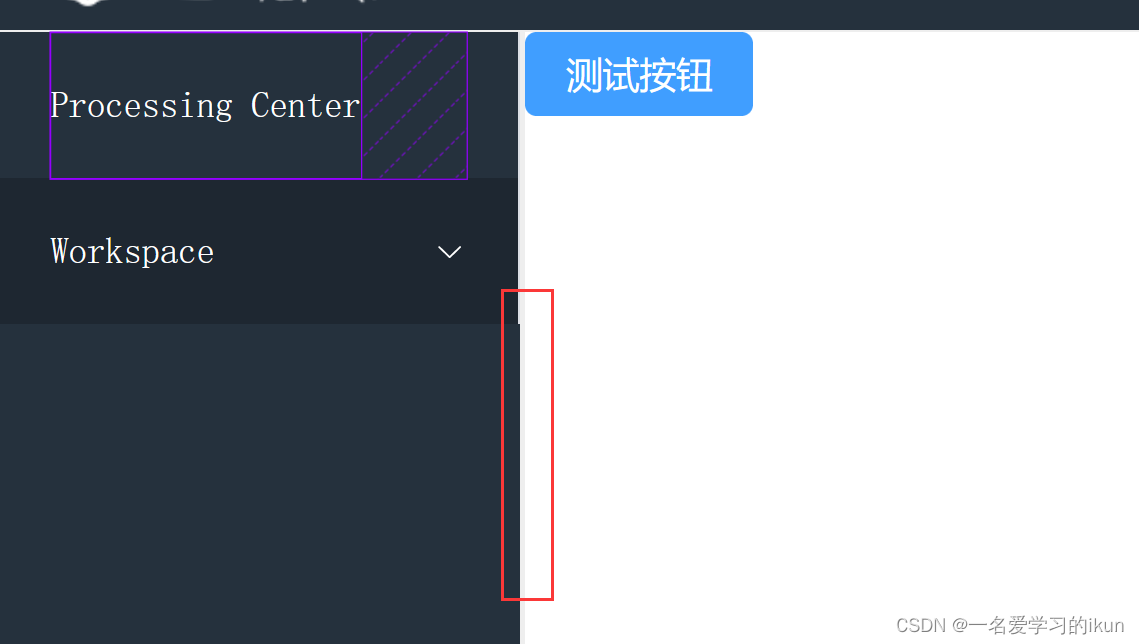
最近在学习用element-plus搭建我的网站,用到了侧边导航栏,给外层的div设置了高度后发现怎么有突出的地方看起来很不顺眼,一时间以为是卡了又是清缓存,又是重启项目的。后面审查元素发现是element的子元素少了1xp和外层div相差了1px,造成了视觉上突出的效果。


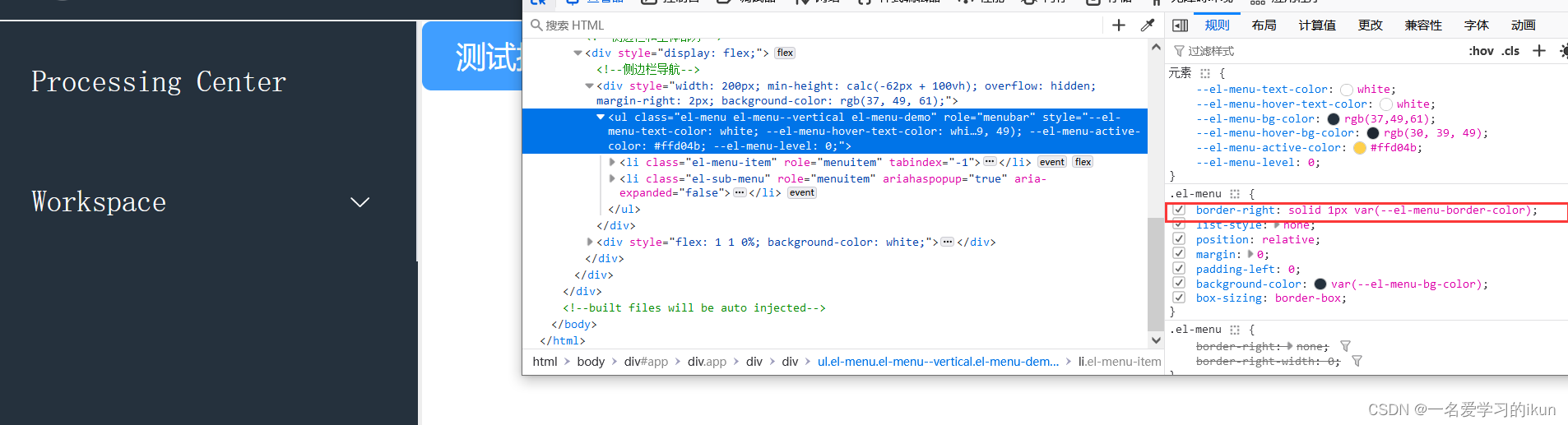
然后就是找这个1px到底差在哪,后面找到是发现element给这个el-emnu加上了与一个右边框border,因为边框是算在总宽度里面的嘛,所以就挤压了一点让颜色缩进了一些。

解决方案
那知道问题所在了那就尝试解决一下吧,直接在<el-menu>标签上加上 style="border-right: none;" 就能解决问题。但是不方便阅读,你可以在样式表中选择el-menu给他单独写一个样式

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/225777
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


