- 1AMD处理器电脑使用VMware Workstation Pro 16.2.0安装macOS 10.13/10.15.3_amd对vmware兼容吗
- 2metersphere接口录制器
- 3图论算法——环和有向无环图
- 4LeetCode 矩阵置零_矩阵 恰好k个1变为0
- 5c# 前后台协同
- 6如何做一个基于微信教室预约小程序系统毕业设计毕设作品_微信小程序预约系统设计
- 7django:缓存_django 缓存
- 8EOS源码备忘-Push Transaction机制_pushtransaction 唤醒tp签名
- 9vue3+element plus组件库中el-carousel组件走马灯特效,当图片变动时下面数字也随着图片动态变化_el-carousel 动态
- 10基于SSH+MySQL的食品销售购物商城网站设计与实现_用ssh框架实现网上商城网站
nodejs安装及配置过程_npm warn invalid config registry="" set in c:\user
赞
踩
目录
如何查看自己电脑中有没有下载nodejs
当你想要检查你的计算机是否已经下载了Node.js,你可以按照以下步骤进行操作:
-
打开命令提示符(Windows)或终端(Mac/Linux)。
-
在命令提示符或终端中输入以下命令:
node -v
-
这将显示已安装的Node.js版本号,如果Node.js已经安装,则会显示相应的版本号。如果未显示版本号或显示"Command not found"(命令未找到)等类似错误消息,则表示你的计算机尚未安装Node.js。
如果你的计算机中已经安装了Node.js,你可以继续执行以下步骤来确认是否已下载某个特定版本的Node.js。
-
输入以下命令以查看已安装的Node.js版本及其路径:
node -v
这将显示已安装的Node.js版本号。接下来,输入以下命令以查看Node.js的安装路径:
which node
或者,如果你使用的是Windows系统,可以输入以下命令:
where node
-
这将显示Node.js可执行文件的完整路径。
如果上述命令未返回任何结果或显示"Command not found"(命令未找到)等类似错误消息,则表示你的计算机中未安装Node.js。
请注意,上述命令是在命令提示符(Windows)或终端(Mac/Linux)中执行的。如果你发现Node.js尚未安装,你可以前往Node.js官方网站(https://nodejs.org)下载适用于你的操作系统的最新版本。
请问应该如何更新nodejs呢?
要更新Node.js,你可以按照以下步骤进行操作:
-
访问Node.js官方网站(https://nodejs.org)并下载最新版本的Node.js安装程序,选择适合你操作系统的版本。
-
运行下载的安装程序。在Windows上,双击下载的安装程序(.msi文件)并按照提示进行安装。在Mac上,双击下载的安装程序(.pkg文件)并按照提示进行安装。在Linux上,你可以使用包管理器或者下载二进制文件进行安装。
-
在安装过程中,选择更新(或覆盖)现有的Node.js安装。这将升级你当前的Node.js版本到最新版。
-
完成安装后,打开命令提示符(Windows)或终端(Mac/Linux)。
-
输入以下命令以验证Node.js的版本,确保它已成功更新:
node -v
-
这将显示已安装的Node.js版本号,如果显示的是最新版本号,则表示更新已成功完成。
请注意,更新Node.js可能需要管理员权限,具体取决于你的操作系统和安装位置。在更新之前,确保你有相应的权限。另外,如果你使用的是Node.js版本管理工具(如nvm或n),则可以使用该工具来更新Node.js。这些工具可以帮助你轻松地安装、切换和更新Node.js版本。
大家要下自己想下的版本,可以自己像下面这样修改一下网址这样去访问。
为什么称nodejs为vue脚手架呢?
Node.js和Vue.js是两个完全不同的概念和技术。
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,它使JavaScript能够在服务器端运行。Node.js提供了许多用于开发服务器端应用程序的功能和API,包括文件操作、网络通信、数据库访问等。它是一个用于构建服务器端应用程序的平台,可以处理并响应来自客户端的请求。
Vue.js是一个用于构建用户界面的JavaScript框架。它是一个轻量级、渐进式的框架,可以与现有的项目集成,也可以作为单独的库使用。Vue.js提供了一套响应式的数据绑定、组件化的架构和简洁的语法,使开发者能够更轻松地构建交互性的前端应用程序。
Vue CLI(Vue Command Line Interface)是一个用于快速构建Vue.js项目的脚手架工具。它基于Node.js开发,使用了一系列的命令和插件来帮助开发者初始化、配置和管理Vue.js项目。Vue CLI提供了一套开发规范和最佳实践,可以快速搭建起一个基于Vue.js的应用程序的基本结构,包括构建系统、开发服务器、打包工具等。
因此,Vue CLI是用于构建Vue.js项目的脚手架工具,而Node.js是一个运行时环境,用于执行JavaScript代码。它们在不同的层面上发挥作用,Node.js提供了服务器端的能力,而Vue CLI提供了构建Vue.js前端项目的便利。




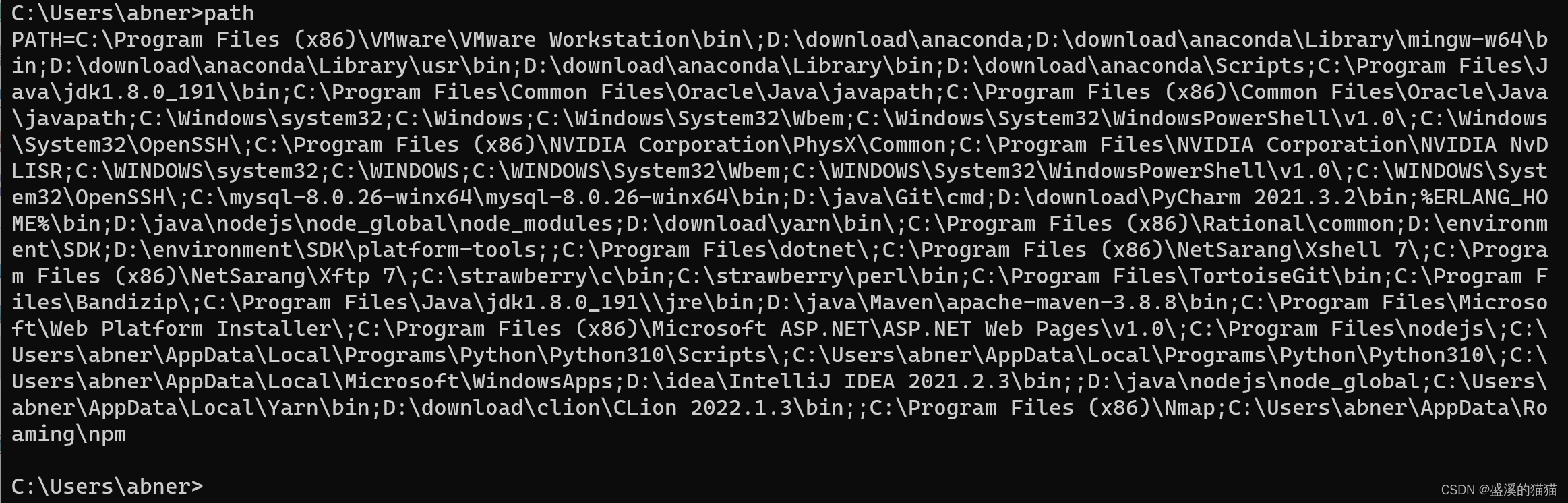
如何打开系统变量呢
要打开系统变量,你可以按照以下步骤在Windows和Mac操作系统中进行操作:
在Windows操作系统中:
-
打开开始菜单,然后右键点击"计算机"或"此电脑"(取决于Windows版本)。
-
选择"属性"选项。
-
在弹出的窗口中,点击左侧的"高级系统设置"。
-
在系统属性窗口中,点击"高级"选项卡。
-
在"系统变量"部分,点击"环境变量"按钮。
-
这将打开"环境变量"窗口,在这里你可以查看和编辑系统变量和用户变量。点击"系统变量"部分的"新建"按钮来创建新的系统变量,或者选中现有的系统变量然后点击"编辑"按钮来修改它们。
在Mac操作系统中:
-
点击屏幕左上角的苹果图标,选择"系统偏好设置"。
-
在系统偏好设置窗口中,点击"用户与群组"。
-
在左侧的用户列表中,选择你的用户名。
-
在右侧的选项卡中,点击"登录项"。
-
这将显示启动时自动运行的应用程序和项目列表。在列表中,你可以查看和编辑系统变量。
请注意,以上步骤是基于常规的Windows和Mac操作系统设置,具体的步骤可能会因操作系统版本的不同而有所差异。
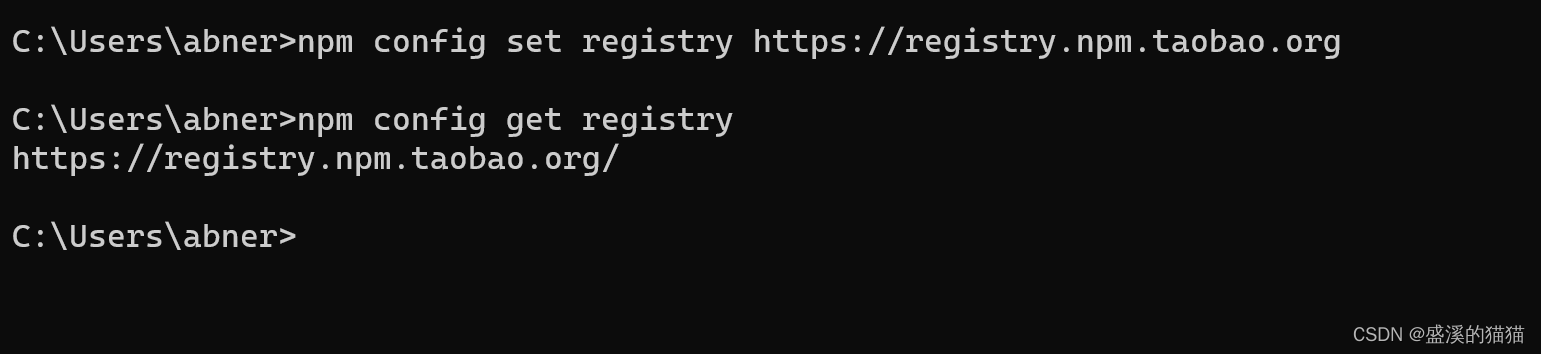
C:\Users\abner>npm config set registry https: registry.npm.taobao.org npm WARN invalid config registry="https:" set in C:\Users\abner\.npmrc npm WARN invalid config Must be full url with "http://" npm WARN config omitting invalid config values 这个是什么原因
该警告信息是由于在执行npm config set registry https: registry.npm.taobao.org命令时,格式有误导致的。
正确的命令应该是:
npm config set registry https://registry.npm.taobao.org
请注意修改命令中的冒号(:)为正斜杠(/)。冒号之后应该是两个正斜杠,以确保URL格式正确。
重新执行修正后的命令,即可将NPM的注册表配置为淘宝镜像,从而加速包的下载。

恢复使用可以使用下列命令
npm config set registry https://registry.npmjs.org 测试


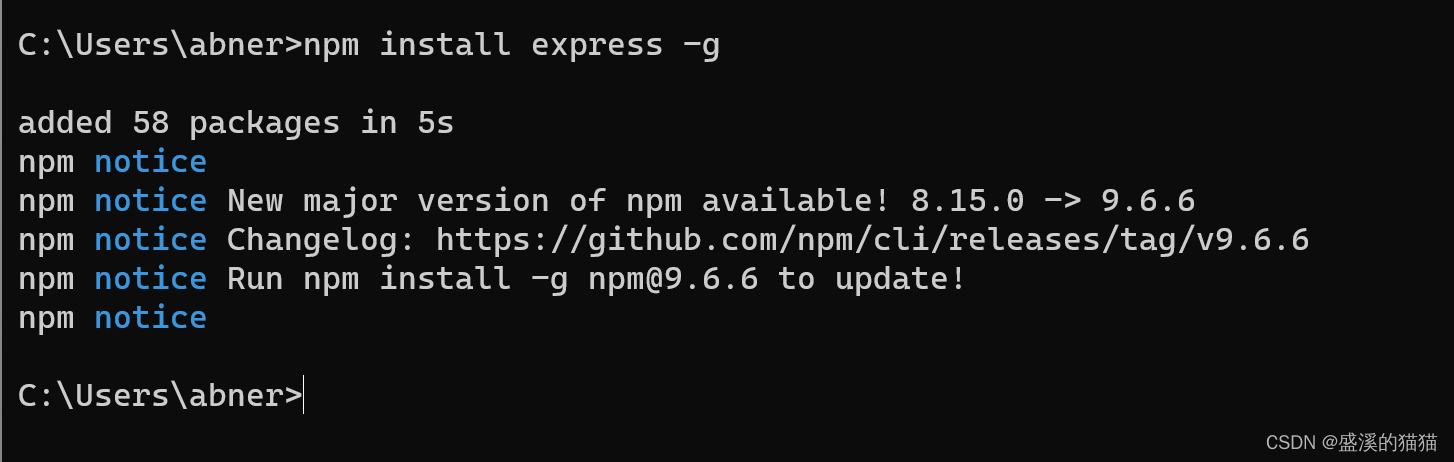
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass- # 查看版本详情
- npm version
- # npm最新版本
- npm view npm version
- # npm所有版本
- npm view npm versions
- # 升级到最新版
- npm install -g npm@latest
- # 升级到指定版本
- npm install -g npm@<version>
- # 比如切换到9.6.4
- # npm install -g npm@9.6.4
- # 插件清单
- npm list
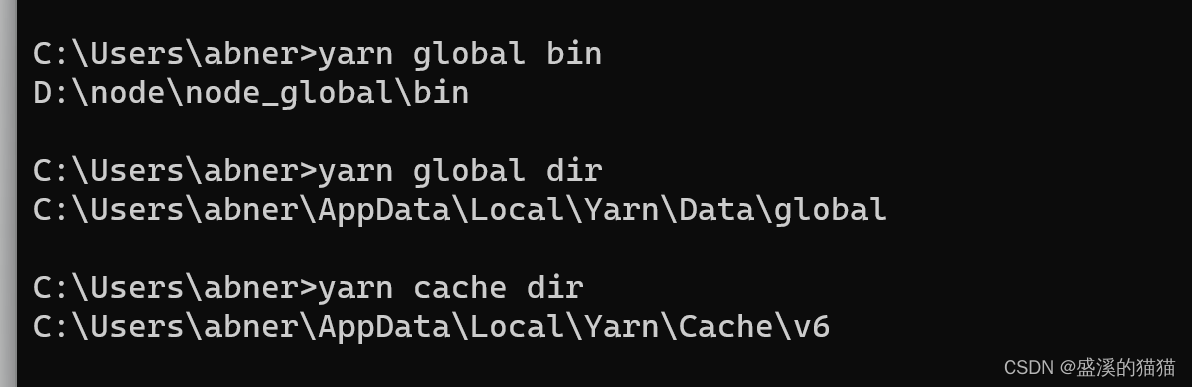
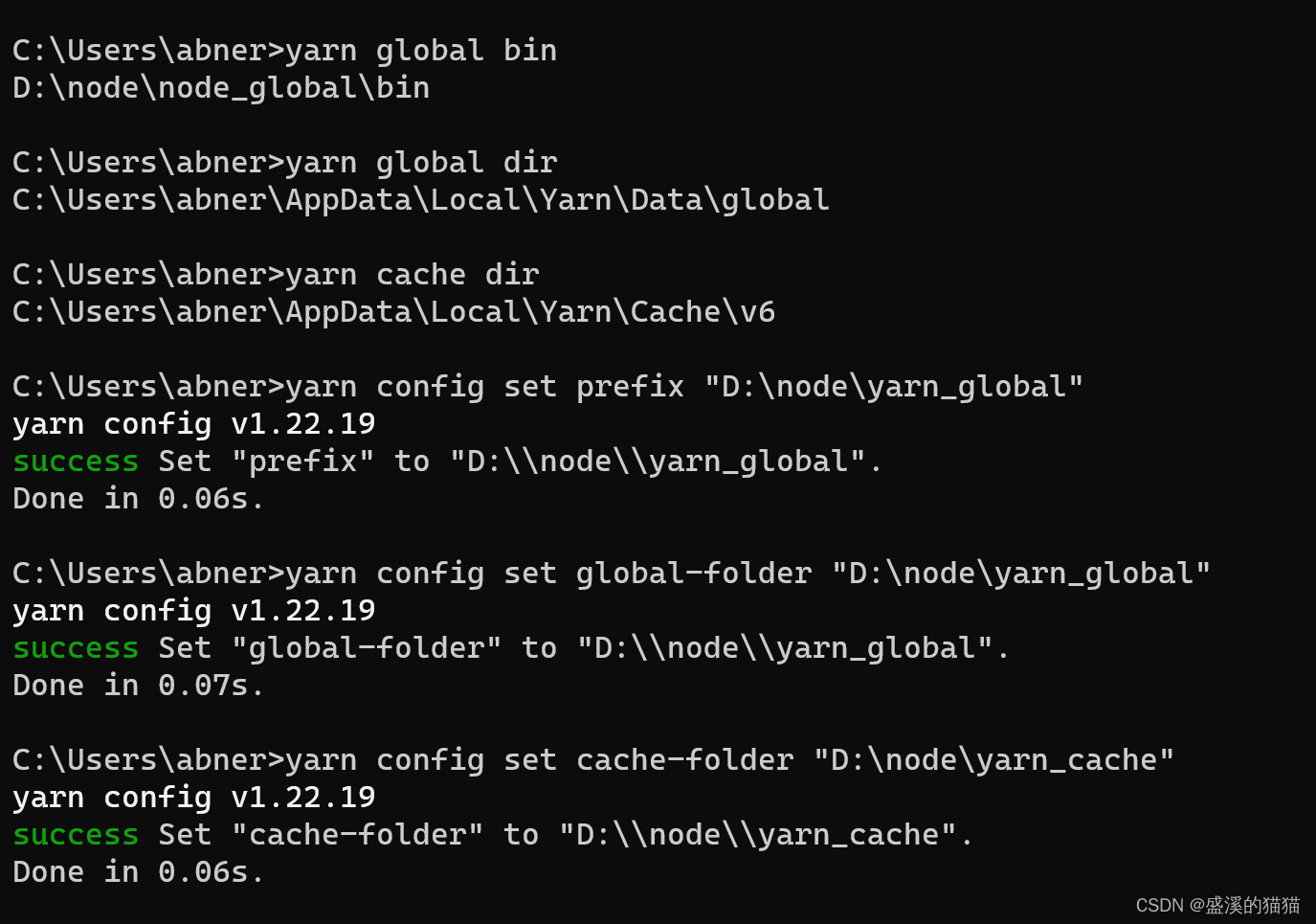
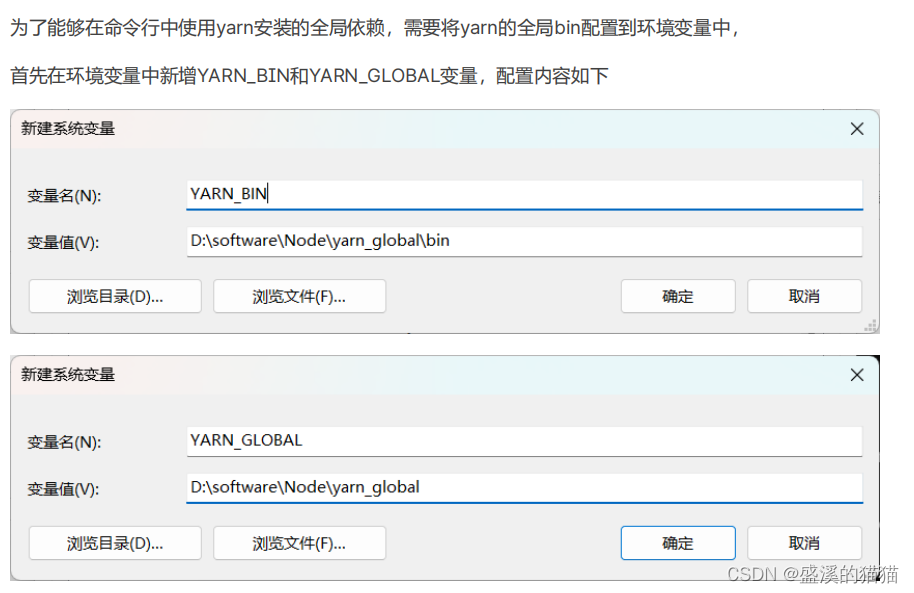
配置yarn
npm i -g yarn yarn -v

-
- C:\Users\abner>yarn config set prefix "D:\node\yarn_global"
- yarn config v1.22.19
- success Set "prefix" to "D:\\node\\yarn_global".
- Done in 0.06s.
-
- C:\Users\abner>yarn config set global-folder "D:\node\yarn_global"
- yarn config v1.22.19
- success Set "global-folder" to "D:\\node\\yarn_global".
- Done in 0.07s.
-
- C:\Users\abner>yarn config set cache-folder "D:\node\yarn_cache"
- yarn config v1.22.19
- success Set "cache-folder" to "D:\\node\\yarn_cache".
- Done in 0.06s.

当我们使用命令行配置yarn时会生成yarnrc配置文件夹,默认位置为C:\Users\用户名




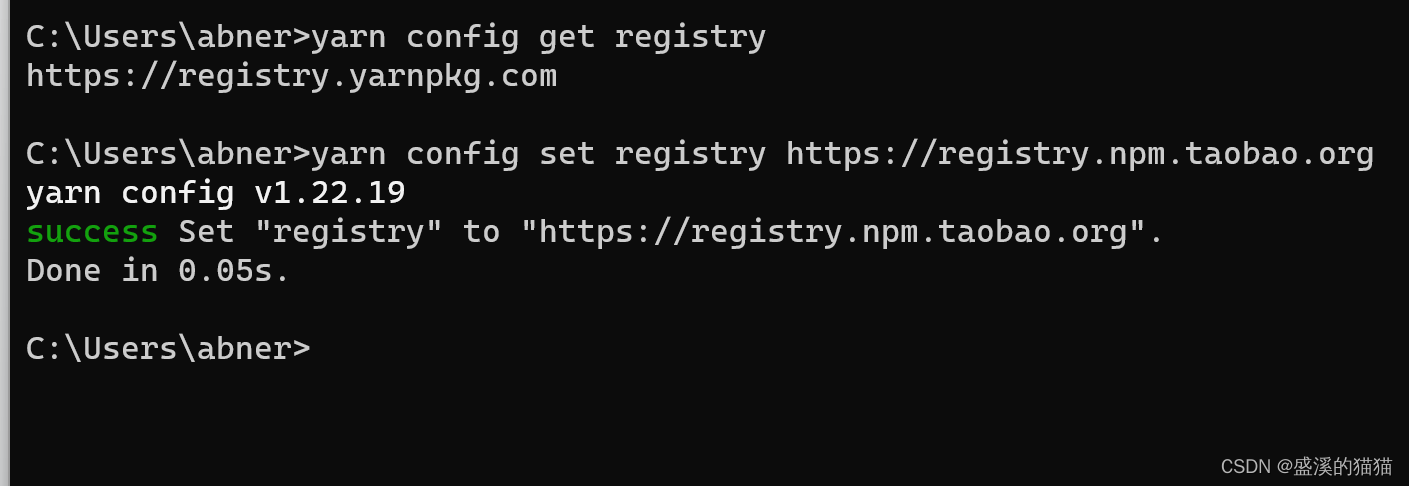
yarn config set registry https://registry.yarnpkg.com
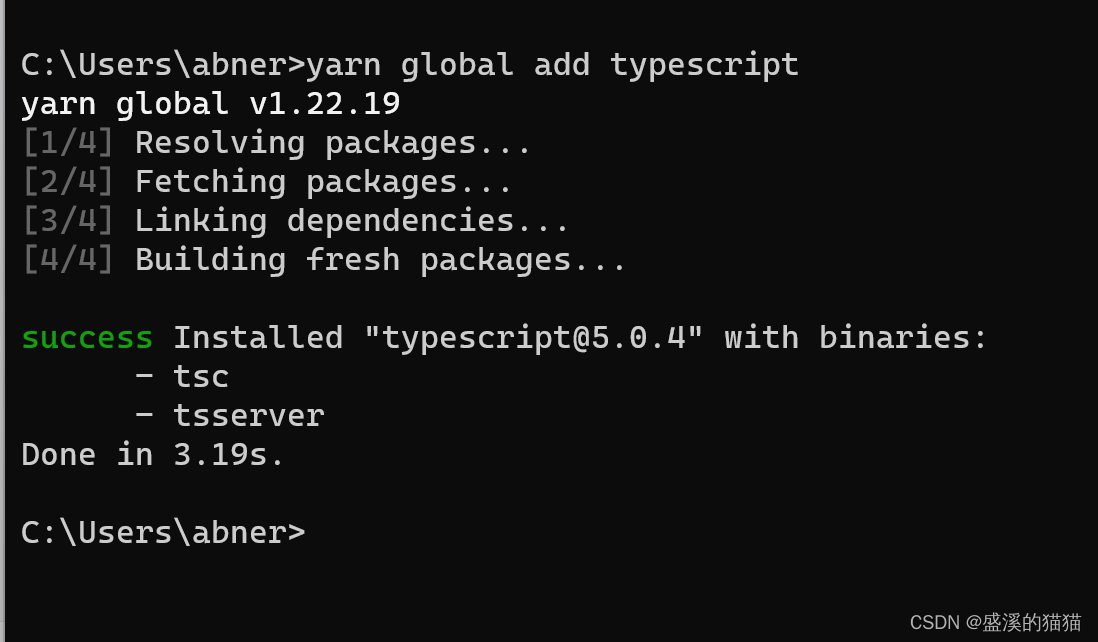
来查看一下ts的版本