热门标签
热门文章
- 1jieba自定义词库分词并进行tfidf计算_jieba 计算自定义文本的tfidf
- 2瑞吉外卖项目 基于spring Boot+mybatis-plus开发 超详细笔记,有源码链接_瑞吉外卖是基于什么开发的
- 3例说数据结构&STL(一)——vector_vector属于什么数据结构
- 4Latex关系运算符_latex \@plus
- 5Zabbix6.2升级到6.4实操及遇到的问题_invalid params. invalid parameter "/": unexpected
- 6【备战面试】每日面试题打卡——Java基础篇
- 7用Bert进行文本分类_词向量模型bert实现文本分类
- 8UDP 的报文结构和注意事项
- 9激光SLAM:激光雷达运动畸变补偿--轮速里程计辅助方法_基于激光雷达的运动补偿方法
- 10Uplift 经典模型介绍
当前位置: article > 正文
小程序 | 案例---自定义tabBar
作者:Gausst松鼠会 | 2024-03-16 00:51:16
赞
踩
自定义tabbar
自定义tabBar
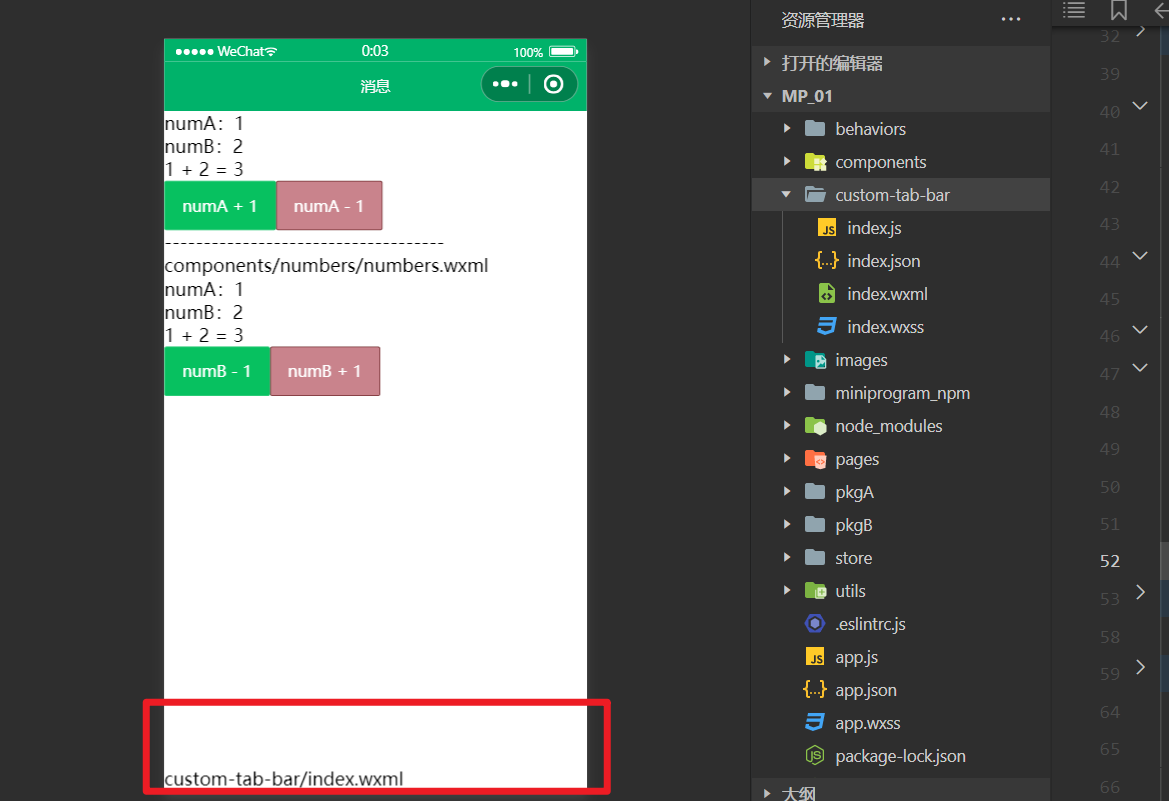
案例效果
通过让页面数字增加,tabBar上面的数字也增加。

在此案例中,用到的主要知识点如下:
- 自定义组件
- Vant 组件库
- MobX 数据共享
- 组件样式隔离
- 组件数据监听器
- 组件的 behaviors
- Vant 样式覆盖
实现步骤
自定义 tabBar 分为 3 大步骤,分别是:
- 配置信息
- 添加 tabBar 代码文件
- 编写 tabBar 代码
详细步骤,可以参考小程序官方给出的文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
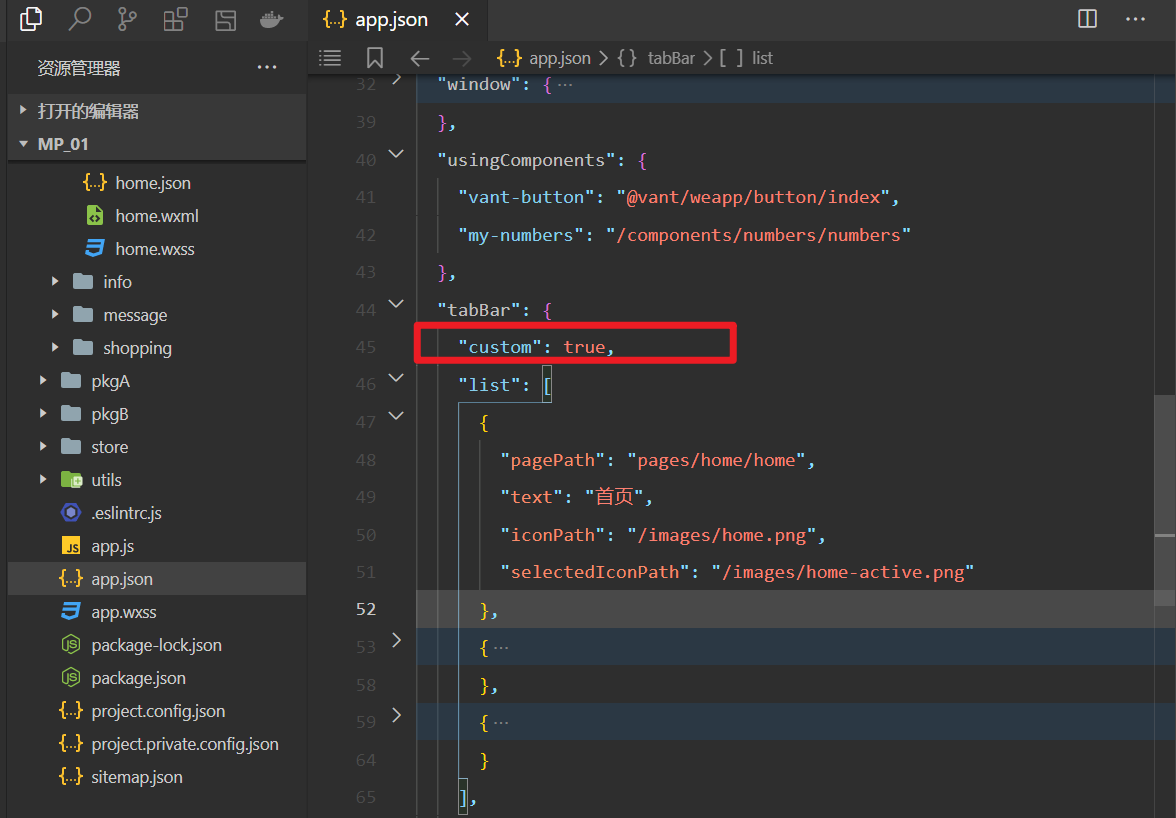
配置信息
在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。
所有 tab 页的 json 里需声明 usingComponents 项,也可以在 app.json 全局开启。

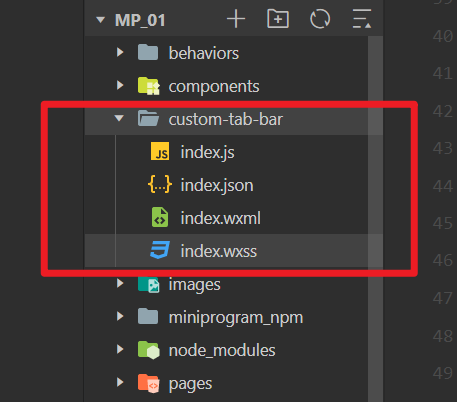
添加 tabBar 代码文件
在代码根目录下添加入口文件

custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
- 1
- 2
- 3
- 4
- 添加后原本的 tabBar 就会展示我们custom-tab-bar该目录下的结构

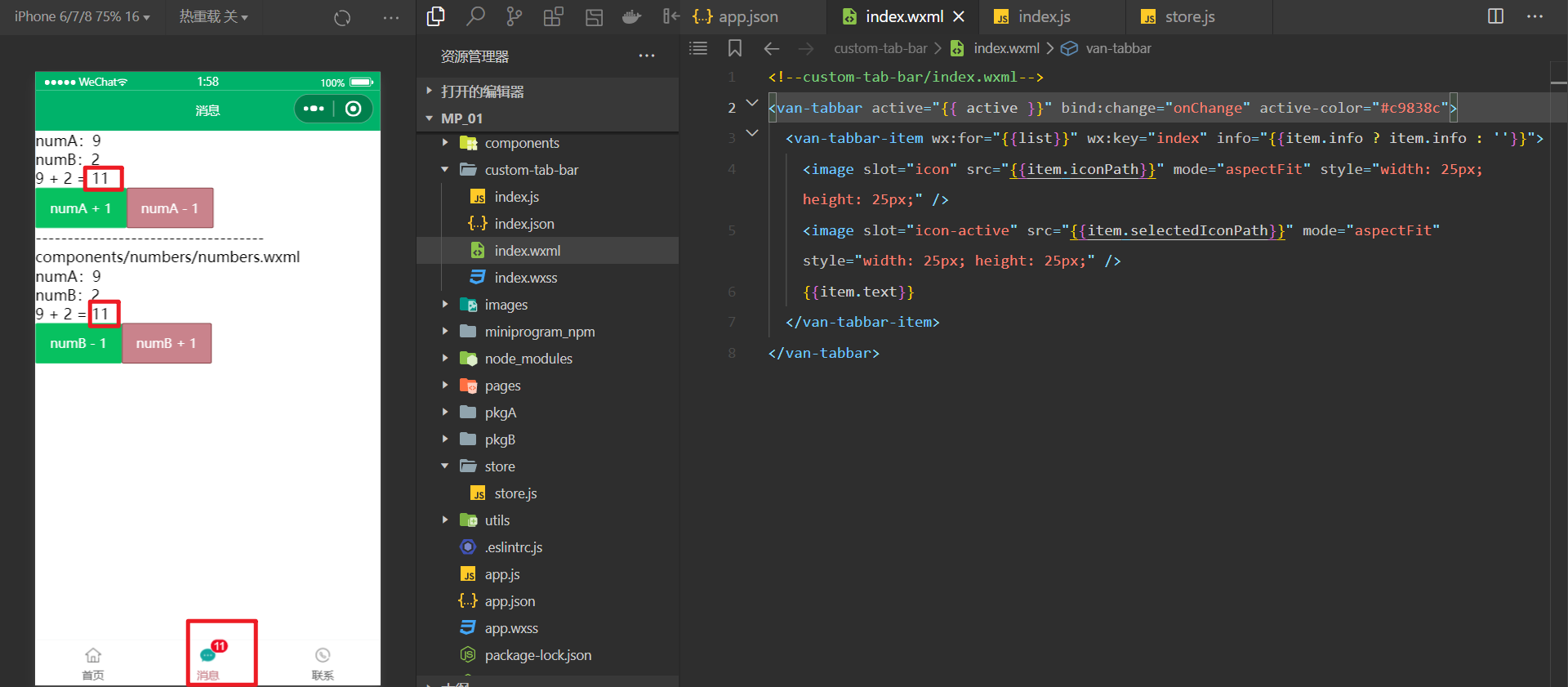
编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。
另外,自定义组件新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例。
Vant Weapp ------tabBar标签栏 ⭐看文档!!!
推荐阅读
相关标签


