热门标签
热门文章
- 1Jmeter分布式测试
- 2【Unity】【FBX】如何将FBX模型导入Unity_unity打开fbx文件
- 3Qt之QLCDNumber_qt lcdnumber
- 4[浏览器]利用浏览器控制台快速查看base64加解密_base64查看
- 5TCP/IP协议族——ARP、DNS工作原理及实例详解_who has tell 是应答
- 6web前端知识总结(上) 非常适合小白入手
- 7NMS技术总结(NMS原理、多类别NMS、NMS的缺陷、NMS的改进思路、各种NMS方法)
- 8win/mac/linux谷歌浏览器与driver对应版本下载_chrome 版本对应系统
- 9自学Android开发至少要学到什么程度才可以去面试_自学安卓如何入职
- 10HTML5+CSS网页设计概述_综合运用html5、css相关知识,针对某一主题开展需求分析和设计思路的描述,独立完成
当前位置: article > 正文
【Android -- 开源库】图表绘制 HelloCharts 的基本使用
作者:Gausst松鼠会 | 2024-03-17 06:53:36
赞
踩
hellocharts

前言
很早以前就想学习一些图表控件的实现,但一直被耽搁。现在毕设项目里有一个统计模块,所以不得不学了。找控件没花多大力气,不过确实在 MPAndroidChart 和 HelloCharts 之间犹豫了一会。不过简单对比来看,还是 HelloCharts 比较容易实现,也有很多可定义的模块/属性/效果。所以就选择了学习 HelloCharts 。
GitHub 地址:HelloCharts for Android
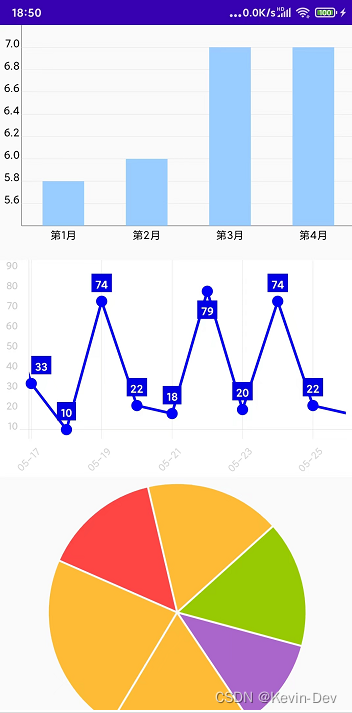
效果图

使用
//build.gradle
repositories {
...
maven {
url "https://jitpack.io"
}
}
//app.gradle
dependencies {
implementation 'com.github.lecho:hellocharts-library:1.5.8@aar'
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
一、柱状图
1. 引入布局
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/column_chart"
android:layout_width="match_parent"
android:layout_height="240dp"/>
- 1
- 2
- 3
- 4
2. Activity 中进行相应的设置
public class MainActivity extends BaseActivity {
@BindView(R.id.column_chart)
ColumnChartView mChartView;
public final static String[] xValues = new String[]{"", "第1月", "第2月", "第3月", "第4月"};
private int month;
private SubcolumnValue subcolumnValue;
@Override
protected int getLayoutId() {
return R.layout.activity_main;
}
@Override
protected void initView() {
initChartViews();
}
private void initChartViews() {
List<Column> columnList = new ArrayList<>(); //柱子列表
List<SubcolumnValue> subcolumnValueList; //子柱列表(即一个柱子,因为一个柱子可分为多个子柱)
List<AxisValue> axisValues = new ArrayList<>();
for (int i = 1; i <= xValues.length-1; i++) {
subcolumnValueList = new ArrayList<>();
//获取数据处理
if (i == 1 || i == 0) {
subcolumnValue = new SubcolumnValue();
subcolumnValue.setValue(5.8f);
if (i <= month) {
subcolumnValue.setColor(getResources().getColor(R.color.color_1));
} else {
subcolumnValue.setColor(getResources().getColor(R.color.color_10));
}
subcolumnValueList.add(subcolumnValue);
}
if (i == 2) {
subcolumnValue = new SubcolumnValue();
subcolumnValue.setValue(6.0f);
if (i <= month) {
subcolumnValue.setColor(getResources().getColor(R.color.color_1));
} else {
subcolumnValue.setColor(getResources().getColor(R.color.color_10));
}
subcolumnValueList.add(subcolumnValue);
}
if (i >= 3) {
subcolumnValue = new SubcolumnValue();
subcolumnValue.setValue(7.0f);
if (i <= month) {
subcolumnValue.setColor(getResources().getColor(R.color.color_1));
} else {
subcolumnValue.setColor(getResources().getColor(R.color.color_10));
}
subcolumnValueList.add(subcolumnValue);
}
Column column = new Column(subcolumnValueList);
columnList.add(column);
//是否有数据标注
column.setHasLabels(true);//☆☆☆☆☆设置列标签
//是否是点击圆柱才显示数据标注
column.setHasLabelsOnlyForSelected(true);
//TODO 这一步是能让圆柱标注数据显示带小数的重要一步
ColumnChartValueFormatter chartValueFormatter = new SimpleColumnChartValueFormatter(1);
column.setFormatter(chartValueFormatter);
//给x轴坐标设置描述
axisValues.add(new AxisValue(i - 1).setLabel(xValues[i]));
}
//图形数据加载
ColumnChartData columnChartData = new ColumnChartData(columnList);
mChartView.setZoomEnabled(false);//手势缩放
mChartView.setInteractive(true);//设置图表是可以交互的(拖拽,缩放等效果的前提)
mChartView.setZoomType(ZoomType.HORIZONTAL);//设置缩放方向
Axis axisX = new Axis(axisValues);//x轴
Axis axisY = new Axis();//y轴
//是否显示网格线
axisY.setHasLines(true);
axisY.hasLines();
axisX.setTextSize(12);
// axisX.setName("时间/月");
// axisY.setName(getResources().getString(R.string.expect_income_tariff));
axisX.setTextColor(getResources().getColor(R.color.black));
axisY.setTextColor(getResources().getColor(R.color.black));
//设置倾斜显示在柱子内部
// axisX.setInside(true);
// axisX.setHasTiltedLabels(true);
columnChartData.setFillRatio(0.5F);//参数即为柱子宽度的倍数,范围只能在0到1之间
//设置显示的数据背景、字体颜色
columnChartData.setValueLabelsTextColor(getResources().getColor(R.color.black));// 设置数据文字颜色
columnChartData.setValueLabelBackgroundEnabled(false);
columnChartData.setAxisXBottom(axisX);
columnChartData.setAxisYLeft(axisY);
//把数据放到控件中
mChartView.setColumnChartData(columnChartData);
//设置竖线
Viewport v = new Viewport(mChartView.getMaximumViewport());
v.top = 7.2f;
v.bottom = 5.4f;
mChartView.setMaximumViewport(v);
v.left = -0.5f;
v.right = 6;
mChartView.setCurrentViewport(v);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
二、折线图
1. 引入布局
<lecho.lib.hellocharts.view.LineChartView
android:id="@+id/line_chart"
android:layout_width="match_parent"
android:layout_height="240dp"
android:layout_marginTop="20dp"
android:background="#ffffff"/>
- 1
- 2
- 3
- 4
- 5
- 6
2. Activity 中进行相应的设置
public class MainActivity extends BaseActivity {
@BindView(R.id.line_chart)
LineChartView lineChart;
private String[] date = {"05-01","05-02","05-03","05-04","05-05","05-06","05-07","05-08","05-09","05-10","05-11","05-12","05-13","05-14","05-15","05-16","05-17","05-18","05-19","05-20","05-21","05-22","05-23","05-24","05-25","05-26","05-27","05-28"};//X轴的标注
private int[] score= {74,22,18,79,20,74,20,74,42,90,74,42,90,50,42,90,33,10,74,22,18,79,20,74,22,18,79,20};//图表的数据
private List<PointValue> mPointValues = new ArrayList<PointValue>();
private List<AxisValue> mAxisXValues = new ArrayList<AxisValue>();
@Override
protected int getLayoutId() {
return R.layout.activity_main;
}
@Override
protected void initView() {
getAxisXLables();//获取x轴的标注
getAxisPoints();//获取坐标点
initLineChart();//初始化
}
/**
* X 轴的显示
*/
private void getAxisXLables(){
for (int i = 0; i < date.length; i++) {
mAxisXValues.add(new AxisValue(i).setLabel(date[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints(){
for (int i = 0; i < score.length; i++) {
mPointValues.add(new PointValue(i, score[i]));
}
}
/**
* 初始化LineChart的一些设置
*/
private void initLineChart(){
Line line = new Line(mPointValues).setColor(Color.BLUE); //折线的颜色
List<Line> lines = new ArrayList<Line>();
line.setShape(ValueShape.CIRCLE);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.SQUARE)
line.setCubic(false);//曲线是否平滑
// line.setStrokeWidth(3);//线条的粗细,默认是3
line.setFilled(false);//是否填充曲线的面积
line.setHasLabels(true);//曲线的数据坐标是否加上备注
// line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line.setHasLines(true);//是否用直线显示。如果为false 则没有曲线只有点显示
line.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示
lines.add(line);
LineChartData data = new LineChartData();
data.setLines(lines);
//坐标轴
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(true); //X轴下面坐标轴字体是斜的显示还是直的,true是斜的显示
// axisX.setTextColor(Color.WHITE); //设置字体颜色
axisX.setTextColor(Color.parseColor("#D6D6D9"));//灰色
// axisX.setName("未来几天的天气"); //表格名称
axisX.setTextSize(11);//设置字体大小
axisX.setMaxLabelChars(7); //最多几个X轴坐标,意思就是你的缩放让X轴上数据的个数7<=x<=mAxisValues.length
axisX.setValues(mAxisXValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
// data.setAxisXTop(axisX); //x 轴在顶部
axisX.setHasLines(true); //x 轴分割线
Axis axisY = new Axis(); //Y轴
axisY.setName("");//y轴标注
axisY.setTextSize(11);//设置字体大小
data.setAxisYLeft(axisY); //Y轴设置在左边
//data.setAxisYRight(axisY); //y轴设置在右边
//设置行为属性,支持缩放、滑动以及平移
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL); //缩放类型,水平
lineChart.setMaxZoom((float) 3);//缩放比例
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
/**注:下面的7,10只是代表一个数字去类比而已
* 尼玛搞的老子好辛苦!!!见(http://forum.xda-developers.com/tools/programming/library-hellocharts-charting-library-t2904456/page2);
* 下面几句可以设置X轴数据的显示个数(x轴0-7个数据),当数据点个数小于(29)的时候,缩小到极致hellochart默认的是所有显示。当数据点个数大于(29)的时候,
* 若不设置axisX.setMaxLabelChars(int count)这句话,则会自动适配X轴所能显示的尽量合适的数据个数。
* 若设置axisX.setMaxLabelChars(int count)这句话,
* 33个数据点测试,若 axisX.setMaxLabelChars(10);里面的10大于v.right= 7; 里面的7,则
刚开始X轴显示7条数据,然后缩放的时候X轴的个数会保证大于7小于10
若小于v.right= 7;中的7,反正我感觉是这两句都好像失效了的样子 - -!
* 并且Y轴是根据数据的大小自动设置Y轴上限
* 若这儿不设置 v.right= 7; 这句话,则图表刚开始就会尽可能的显示所有数据,交互性太差
*/
Viewport v = new Viewport(lineChart.getMaximumViewport());
v.left = 0;
v.right= 7;
lineChart.setCurrentViewport(v);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
三、饼状图
1. 引入布局
<lecho.lib.hellocharts.view.PieChartView
android:id="@+id/pie_chart"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"/>
- 1
- 2
- 3
- 4
- 5
2. Activity 中进行相应的设置
public class MainActivity extends BaseActivity {
@BindView(R.id.pie_chart)
PieChartView piechart;
private PieChartData data; //存放数据
private boolean hasLabels = false; //是否有标签
private boolean hasLabelsOutside = false; //标签是否在扇形外面
private boolean hasCenterCircle = false; //是否有中心圆
private boolean hasCenterText1 = false; //是否有中心的文字
private boolean hasCenterText2 = false; //是否有中心的文字2
private boolean isExploded = false; //是否是炸开的图像
private boolean hasLabelForSelected = false; //选中的扇形显示标签
@Override
protected int getLayoutId() {
return R.layout.activity_main;
}
@Override
protected void initView() {
piechart.setOnValueTouchListener(new PieChartOnValueSelectListener() {
@Override
public void onValueSelected(int i, SliceValue sliceValue) {
Toast.makeText(MainActivity.this, "选中值"+sliceValue, Toast.LENGTH_SHORT).show();
}
@Override
public void onValueDeselected() {
}
});
initDatas();
}
private void initDatas() {
int numValues = 6;
//初始化数据
List<SliceValue> values = new ArrayList<SliceValue>();
for (int i = 0; i < numValues; ++i) {
SliceValue sliceValue = new SliceValue((float) Math.random() * 30 + 15, ChartUtils.pickColor());
values.add(sliceValue);
}
data = new PieChartData(values);
data.setHasLabels(hasLabels);
data.setHasLabelsOnlyForSelected(hasLabelForSelected);
data.setHasLabelsOutside(hasLabelsOutside);
data.setHasCenterCircle(hasCenterCircle);
if (isExploded) {
data.setSlicesSpacing(24);
}
if (hasCenterText1) {
data.setCenterText1("Hello!");//设置中心文字1
}
if (hasCenterText2) {
data.setCenterText2("Charts (Roboto Italic)");//设置中心文字2
}
piechart.setPieChartData(data);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
总结:
- 如果你需要很多的功能,各种组合,或者显示,对界面没有太大的要求的话就选择 MPchart 。
- 如果你需要的是能满足基本的图表功能同时,还要兼顾美观性,流畅性,强烈建议 hellochart 。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/254685
推荐阅读
相关标签


