- 1如何root安卓手机_超级神器——安卓端的手机虚拟机,手机中的手机(支持root,xp框架)...
- 2Android Studio Design界面不显示layout控件_visual studio创建没有layout
- 3浏览器查看Base64格式的图片_data:image/jpg;base64
- 4电脑没有ps怎么改照片dpi_零基础PS的自学教程,新手收藏
- 5教你如何批量查询快递单号,及时跟踪快递状态,马上学会
- 6操作系统——操作系统基础知识
- 7Android Q 限制后台启动Activity_background activity start
- 8最新ChatGPT GPT-4 NLU应用之实体分类识别与模型微调(附ipynb与python源码及视频)——开源DataWhale发布入门ChatGPT技术新手从0到1必备使用指南手册(六)
- 9四款AI视频翻译产品横评_ch?q=哪款软件可以和rask.ai媲美
- 10关于avd manager取用什么样的虚拟机(及genymotion的安装与设置)
什么是 vuex、如何使用 vuex ?_使用vux 作用
赞
踩
From:https://blog.csdn.net/m0_70477767/article/details/125155540
Vuex 官网文档:https://vuex.vuejs.org/zh/
1、Vuex 是什么
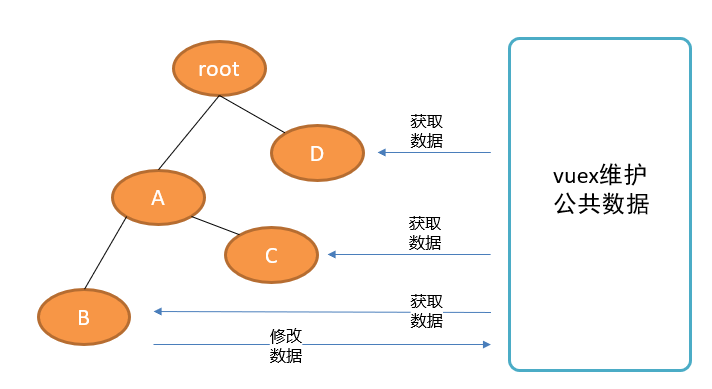
Vuex 是一个专为 Vue.js 应用程序开发的 状态管理模式, 采用 集中式存储 管理应用的所有组件的状态,解决 多组件数据通信。
要点:
- vue 官方搭配,专属使用 (类似于:vue-router),有专门的调试工具
- 集中式管理数据状态方案 ( 操作更简洁 )。( 类似 data() { return { 数据, 状态 }} )
- 数据变化是可预测的 ( 响应式 )
使用 Vuex 的好处:
- 1、数据的存取一步到位,不需要层层传递
- 2、数据的流动非常清晰
- 3、存储在Vuex中的数据都是响应式的
什么样的数据适合存储到 Vuex 中 ?
答案是:需要共享的数据。Vuex 的作用就是:频繁、大范围的数据共享
vue 官方提供的独立于组件体系之外的,管理公共数据的工具

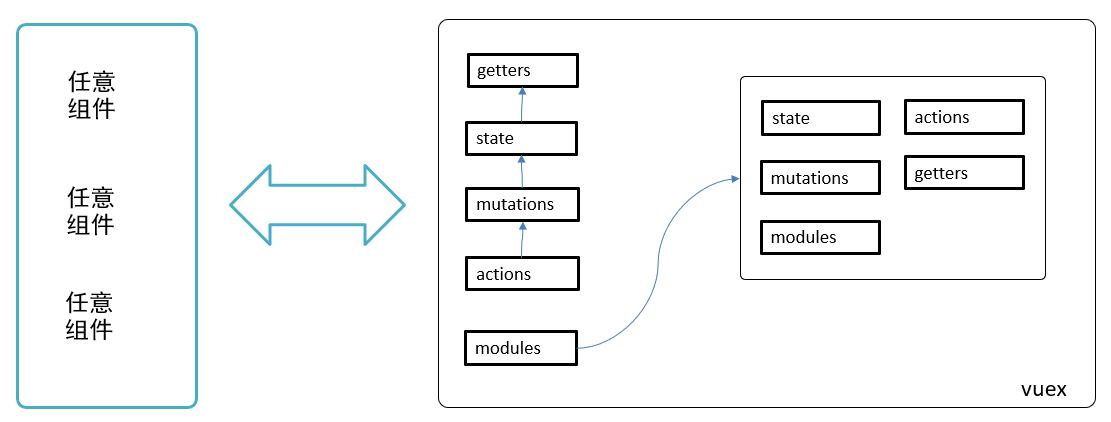
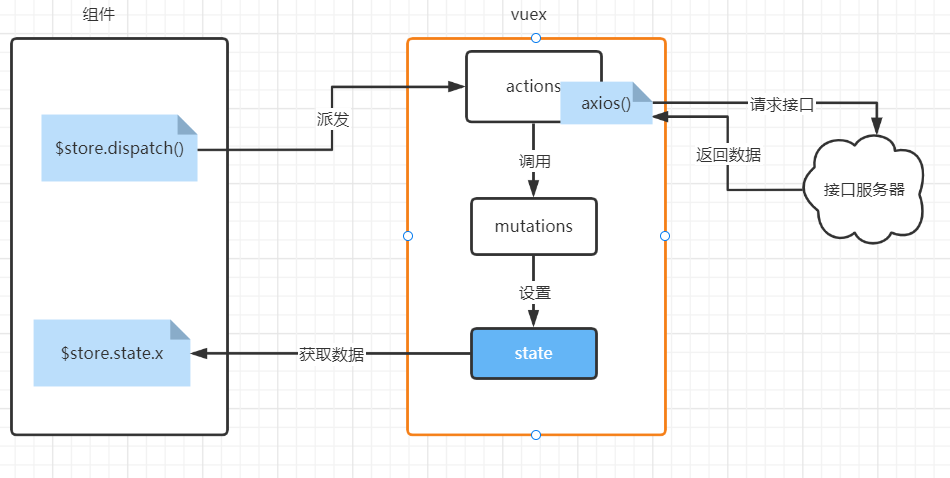
2、vuex 五个概念
vuex 分为五个大块
-
state: 统一定义公共数据(类似于 data(){return {a:1, b:2,xxxxxx}} )
-
mutations : 使用它来修改数据 ( 类似于 methods )
-
getters: 类似于 computed ( 计算属性,对现有的状态进行计算得到新的数据 ----- 派生 )
-
actions: 发起异步请求
-
modules: 模块拆分

3、在项目中安装和配置 Vuex
整体步骤:
1. 安装
它是一个独立的包,需要先安装。
进入项目目录,安装包(这里说明一下,如果是vue2的项目,那么就需要按照下面的指定版本号,如果是vue3不需要指定版本号,直接npm i vuex就可以了)
npm install vuex@3.6.2
开发依赖:npm i xxxx --save-dev ; npm i xxxx -D
生产依赖:npm i xxxx --save ; npm i xxxx -S; npm i xxxx
2. 配置
3. 创建、注入 Vuex.store 实例
- 创建 Vuex.store 实例
- 向 Vue 实例注入store
实例化 store。与 router 一样,当我们在项目中使用 vuex 之后,为了方便代码维护,我们一般需要做特殊的目录调整,约定的结构如下:
根组件
└── src
├── main.js
├── router
│ └── index.js # 路由
└── store
└── index.js # vuex
在store/index.js 中放置具体的代码,具体如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state(){
return {
// 就是公共的数据,所有的组件都可以直接使用
count: 100
}
}
})
export default store
向 Vue 实例注入 store。在src/main.js中:
- 导入store
- 并注入Vue实例
// 省略其他
// 1. 导入store
import store from './store'
new Vue({
// 省略其他...
store // 2. 注入Vue实例
})
4. 使用 --- 在组件中使用 store
在组件中使用 store
在任意组件中,通过this.$store.state 来获取公共数据
4、Vuex-state 定义公共数据并在组件中使用
概念:State 本质上就是 Object 对象
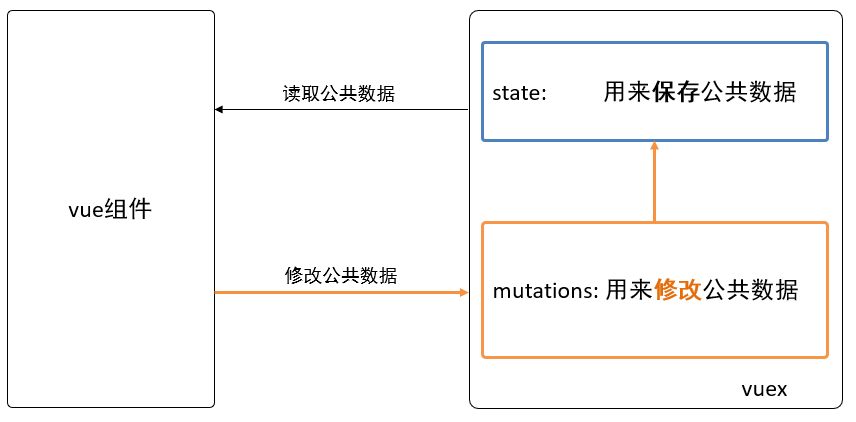
state的作用是:保存公共数据(多组件中共用的数据)
state是响应式的: 如果修改了数据,相应的在视图上的值也会变化。
组件访问 State 数据的第一种方式
在每个 Vue 组件中,可以通过 this.$store.state.全局数据名称 访问 Store 中的数据。
定义公共数据格式
new Vuex.store({
state() {
return {
属性名: 属性值
}
}
})
使用公共数据
在组件中,通过this.$store.state.属性名来访问。
在模板中,则可以省略this而直接写成: {{$store.state.属性名}}

组件访问 State 数据的第二种方式
基于 Vuex 提供的 mapState 辅助函数,可以方便的把 Store 中指定的数据,映射为当前组件的计算属性

小结:
-
直接使用: this.$store.state.xxx;
-
map辅助函数:
- computed: {
- ...mapState(['xxx']),
- ...mapState({'新名字': 'xxx'})
- }
5、Vuex --- 用 mutations 修改公共数据
Mutation 本质上是JavaScript 函数,专门用来变更Store 中的数据
特点:想要修改State 中的数据,只能调用Mutation 方法,它是Vuex中用来修改公共数据的唯一入口。
好处:能够确保修改来源的唯一性,方便调试和后期维护。
在定义时:它的第一个参数是state,第二个参数是载荷
在调用时:用 this.$store.commit('mutation名', 载荷) 来调用
注意:Mutation 必须是同步函数,Mutation 里面不能放异步代码

定义格式: 如下
- new Vue.store({
- // 省略其他...
- mutations:{
- // 每一项都是一个函数,可以声明两个形参
- mutation名1:function(state [, 载荷]) {
-
- },
- mutation名2:function(state [, 载荷]) {
-
- }
- }
- })
每一项都是一个函数,可以声明两个形参:
- 第一个参数是必须的,表示当前的state。在使用时不需要传入
- 第二个参数是可选的,表示载荷,是可选的。在使用时要传入的数据
使用格式
this.$store.commit('mutation名', 实参)
这里的commit是固定的方法
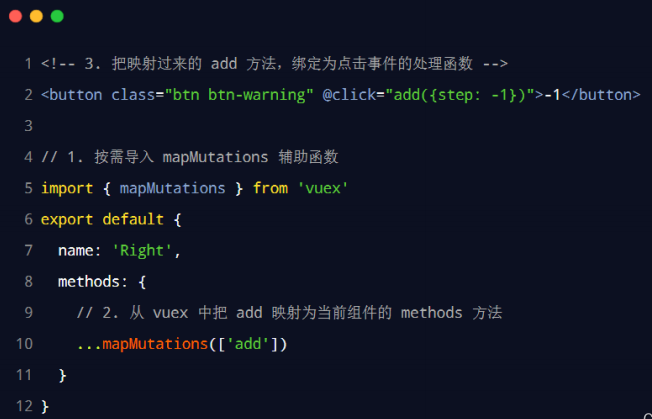
mapMutations 辅助函数
基于 Vuex 提供的 mapMutations 辅助函数,可以方便的把 Store 中指定的方法,映射为当前组件的 methods

小结:
-
直接使用:
this.$store.commit('mutation名', 参数) -
map辅助函数:
- methods: {
- ...mapMutations(['mutation名']),
- ...mapMutations({'新名字': 'mutation名'})
- }
6、Vuex-mutaions 拓展理解
问:为啥是$store.commit('mutations的名字')而不是$store.mutations的名字()?
答:Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler) 。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
问:数据不可以该在组件内部直接修改吗?
答:不能。虽然语法上不报错,也有响应式的特点。但是不推荐。特别是在严格模式下会报错。若将vue创建 store 的时候传入 strict: true, 开启严格模式,那么任何修改state的操作,只要不经过 mutation的函数,vue就会报错
问:可以传递多个数据吗?
答:参数只能有一个:下面的写法是不对的:
this.$store.commit('setUrl', url, host) // host这个参数将无法被接收到
如果希望传递复杂的数据,第二个参数可以是对象或者数组,例如下面的写法
this.$store.commit('setUrl', { url, host} )
问:等价写法 this.$store.commit({type: 'mutations的名字'})
7、Vuex --- 用 getters 的派生状态
作用:它是 Vuex 中的计算属性,当 Store 数据源发生变化时,Getter 的返回值会自动更新。
访问 Getter 的第一种方式
定义格式
- new Vuex.store({
- // 省略其他...
- getters: {
- // state 就是上边定义的公共数据state
- getter的名字1: function(state) {
- return 要返回的值
- }
- }
- })
state 就是上边定义的公共数据state
使用格式
在组件中通过:$store.getters.getter的名字 来访问
访问 getter 的第二种方式
基于 mapGetters 辅助函数,可以把 store 中的 getter 映射为当前组件的计算属性。
map辅助函数:
- computed: {
- ...mapGetters(['xxx']),
- ...mapGetters({'新名字': 'xxx'})
- }

作用
在state中的数据的基础上,进一步对数据进行加工得到新数据。(与组件中computed一样)
例如:计算总价
- new Vuex.store({
- state: {
- books: [
- {
- "name": "技术内幕",
- "price": 100,
- "img": "https://img3m7.ddimg.cn/64/26/29120617-1_u_8.jpg"
- },
- {
- "name": "数学",
- "price": 44,
- "img": "https://img3m2.ddimg.cn/18/30/28538352-1_b_5.jpg"
- },
- {
- "name": "认知",
- "price": 40,
- "img": "https://img3m3.ddimg.cn/74/33/1732997153-3_u_3.jpg"
- }
- ]
- }
- })


Vuex-actions --- 发异步请求
Action 本质上是 JavaScript 函数,专门用来处理 Vuex 中的异步操作
actions介绍
- actions是vuex的一个配置项
- 作用:发异步请求获取数据,调用mutations来保存数据,将整个ajax操作封装到Vuex的内部
- 要点:
-
- action 内部可以发异步请求操作
- action是间接修改state的:是通过调用 mutation来修改state
格式
定义格式
new Vuex.store({
// 省略其他...
actions: {
// context对象会自动传入,它与store实例具有相同的方法和属性
action的名字: function(context, 载荷) {
// 1. 发异步请求, 请求数据
// 2. commit调用mutation来修改数据
// context.commit('mutation名', 载荷)
}
}
})
调用格式
1、直接使用:在组件中通过this.$store.dispatch('actions的名字', 参数)来调用action
2、还可以基于 Vuex 提供的 mapActions 辅助函数,可以方便的把 Store 中指定的 Action,映射为当前组件的 methods:
map辅助函数:
methods: { ...mapActions(['actions名']), ...mapActions({'新名字': 'actions名'}) }

小结
action一般用来发异步请求,数据回来之后,在去调用mutations来保存数据

将 ajax 请求放在 actions 中有两个好处:
- 代码得到了进一步封装。将发ajax和保存数据到vuex绑定在一起。
- 逻辑更通顺。如果数据需要保存在Vuex的state中,那从接口处获取数据的操作就定义在Vuex的actions中。
Vuex --- 用modules来拆分复杂业务
问题导入
所有的全局数据、方法都集中在了一起,导致 Vuex 的结构混乱,不利于现阶段的开发和后期的维护
modules的作用
拆分模板,把复杂的场景按模块来拆开
export default new Vuex.Store({
// state: 用来保存所有的公共数据
state: {},
getters: {},
mutations: {},
actions: {},
modules: {
模块名1: {
// namespaced为true,则在使用mutations时,就必须要加上模块名
namespaced: true,
state: {},
getters: {},
mutations: {},
actions: {},
modules: {}
},
模块名2: {
// namespaced不写,默认为false,则在使用mutations时,不需要加模块名
state: {},
getters: {},
mutations: {},
actions: {},
modules: {}
}
}
})
也可以进一步对文件进行拆分
|--store /
|------- index.js # 引入模块
|------- modules
|-------------- / mod1.js # 模块1
|-------------- / mod2.js # 模块2
复制代码
访问数据和修改数据的调整
- 访问模块中的数据,要加上模块名
获取数据项: {{$store.state.模块名.数据项名}}
获取getters: {{$store.getters['模块名/getters名']}}
访问模块中的mutations/actions:
- 如果namespaced为true,则需要额外去补充模块名
- 如果namespaced为false,则不需要额外补充模块名
$store.commit('mutations名') // namespaced为false
$store.commit('模块名/mutations名') // namespaced为true
小结
使用了modules之后,在访问数据时就要额外添加modules的名字了。
结论: 在使用modules时,建议都给加上namespaced!


