- 1基于SpringBoot + Vue实现单个文件上传(带上Token和其它表单信息)的前后端完整过程_springboot vue 导入excel时如果传递 authorization
- 2计算机体系结构:VLIW
- 3基于Python的抽取式文本自动摘要的实现
- 4【郑益慧】模拟电子技术:6.BJT特性曲线共射_为使npn型管和pnp型管工作在放大状态
- 5java 权重 分配_一种按权重分配的Java算法
- 6android 通过包名启动activity,查看Android应用包名、Activity的几个方法
- 7什么是「最小二乘法」
- 8C2000ware介绍
- 9时序预测 | Matlab基于BiTCN-LSTM双向时间卷积长短期记忆神经网络时间序列预测
- 10Linux Centos7内网服务器离线升级openssh9.3_centos7升级openssh9.3
【web知识清单】你想要的都有:网络、HTTP、会话保持、认证授权......持续更新中_会话保持和认证机制
赞
踩
作者简介:

目录
1.网络
计算机网络:
计算机网络,由节点和边组成的一组拓扑结构。
边,即链路,路由器间的链路为主干链路,路由器和主机之间的链路为接入链路。
节点,即主机节点或者数据交换节点,由主机或者数据交换设备(或者更高层的负载均衡设备)组成
分层:
根据所负责的功能的不同,计算机网络在逻辑上分层吗,经典模型是OSI七层,但是七层稍显繁琐,一般用TCP/IP四层就能简要说明网络分层中层级的作用。
TCP/IP四层分层:
-
应用层
应用程序
-
传输层
提供端到端之间的通信,传输层在终端用户之间提供透明的数据传输,向上层提供可靠的数据传输服务。传输层在给定的链路上通过流量控制、分段/重组和差错控制来保证数据传输的可靠性。
-
网络层
IP层,负责处理IP数据报文在网络中的传输,IP层传输的是IP数据报文,借助路由表,把IP数据报文从网络的一端传输到另一端,简而言之,IP实现包的路由传输,IP协议和路由器工作在网络层。
-
网络接口层
包括操作系统的设备驱动程序和网卡,它们一起处理与传输媒介(光纤等)的物理接口细节。

数据在分层间流转、网络中游走的过程如下:

协议:
协议,对等层实体间通信过程中遵守的规则的集合。
以下为各层中一些经典的协议:

2.HTTP
HTTP,超文本传输协议,WEB体系选用了该协议作为应用层协议。
2.1.报文结构
2.1.1.请求报文
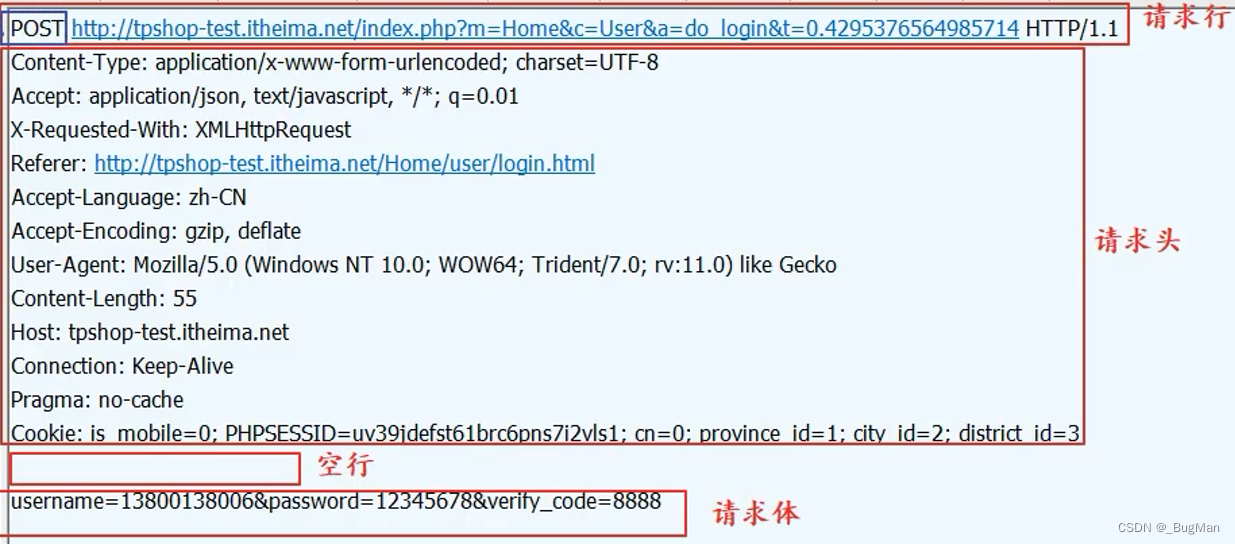
HTTP的请求报文(request)由四部分组成:请求行(request line)、请求头部(header)、空行和请求数据(request data)

| 名称 | 作用 |
|---|---|
| 请求行 | 记录请求方法、URL、HTTP协议版本号 |
| 请求头 | 以键值对的方式记录一些附加信息,如cookie、编码、host等 |
| 请求数据 | 请求数据,也叫请求体,不在GET方法中使用,而是在POST方法中使用, POST方法适用于需要客户填写表单的场合。 请求头中存在两个与请求数据相关的重要key:Content-Type和Content-Length。 |
也就是说只有Post请求有请求体:

2.1.2.响应报文
HTTP的响应报文(response)中最重要的两部分:
-
状态码
记录响应的状态
-
响应体
记录响应的数据,可以是是网页(HTML代码),是图片、视频、音频等。


2.2.方法
HTTP中总共有GET、POST、PUT、DELETE、CONNECT、HEAD,本来设计的初衷是想让对服务器的每一种操作都有对应的方法,但在实际使用中发现其实GET、POST两个方法就足够了,GET负责向服务器要数据,POST负责向服务器存数据。
GET、POST区别:
| 名称 | 特点 |
|---|---|
| GET | 参数在URL中,数据大小不能超过2KB |
| POST | 数据在HTTP报文的“请求数据”这一区域,理论上大小没有上限 |
2.3.HTTPS
https=http+ssl/TSL,即使用HTTP进行通信,使用SSL/TLS对数据进行保护。
在https体系中,SSL/TLS为HTTP协议(应用层)和TCP(传输层)间的中间层。

SSL/TLS在三个维度对数据进行保护:
-
内容加密:采用混合加密技术,中间者无法直接查看明文内容
-
验证身份:通过证书认证客户端访问的是自己的服务器
-
保护数据完整性:防止传输的内容被中间人冒充或者篡改
SSL:
Secure Sockets Layer,安全套接层协议,为网络通信提供安全及数据完整性的一种安全协议。在1994年被Netscape发明,后来各个浏览器均支持SSL,其最新的版本是3.0
TLS:
Transport Layer Security,安全传输层协议,最新版本的TLS(Transport Layer Security,传输层安全协议)是IETF(Internet Engineering Task Force,Internet工程任务组)制定的一种新的协议,它建立在SSL 3.0协议规范之上,是SSL 3.0的后续版本。在TLS与SSL3.0之间存在着显著的差别,主要是它们所支持的加密算法不同,所以TLS与SSL3.0不能互操作。虽然TLS与SSL3.0在加密算法上不同,但是在理解HTTPS的过程中,可以把SSL和TLS看做是同一个协议。
工作机制:
SSL/TLS的机制类似于TCP,采用握手的方式在连接建立阶段完成加解密方法、密钥等数据的协商确定,然后后续的数据通信过程采用协商的结果。
SSL证书:
配置在服务器上,也称为SSL服务器证书,记录当前服务器支持的加密算法、密钥等信息,这是使用SSL/STL时的核心实体将其配置在服务器上即可,整个HTTPS里客户端和服务器建立安全的连接靠的就是读取改文件从而进行决策。
2.4.跨域
跨域问题是源自“同源策略”,“同源策略”是一种约定,本质上是限制一个域的JavaScript脚本和另一个域内的内容进行交互。
“同源策略”是保证浏览器安全的一种核心机制,所有浏览器在实现上都必须实现该机制,否则该浏览器将会非常容易被攻击。所谓“同源”,即在一个域内,一个域由协议、主机、端口三部分组成,有任何一个部分不同,都不是一个域、一个源。
如在http://www.test.com这个网页中她的js无法与其他域中的内容进行交互。这种交禁止交互不是指跨域的请求发不出去,而是指响应的结果被浏览器拦截了。
因此在后端解决跨域问题是很方便的,只要在响应返回前处理一下浏览器判断响应是否跨域的条件项就行。
3.会话保持
3.1.概述
会话保持技术的出现是因为HTTP 是一个无状态的协议,这一次请求和上一次请求是没有任何关系的,互相无法感知,上一次请求干了什么?这一次请求完全不知道,会话保持技术就是为了以一种第三方的设计实现http请求之间的联系,让请求之间能够相互感知。
目前的两大会话保持技术:
-
cookie
-
session
cookie和session的区别,用一个例子解释:
封闭式管理的学校,如何进入校园?
-
方式1.学校准备一本花名册,进门的时候挨个比对。
-
方式2.学生办一张学生卡,持卡进出。
3.2.cookie
客户端技术,即状态(数据)保存在客户端,即学生卡进入校园这一方式。
服务器向客户端返回(数量无限制)cookie,一个cookie即一个键值对。
客户端、服务器交互过程中cookie的载体为request和response。
- public class DemoServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- Cookie[] cookies=request.getCookies();
- if(cookies!=null){
- for(Cookie cookie:cookies) {
- if("LastLoginTime".equals(cookie.getName())) {
- System.out.println("上次访问时间:" + cookie.getValue());
- }
- }
- }else{
- System.out.println("这是第一次登录!");
- }
- Cookie cookie=new Cookie("LastLoginTime",System.currentTimeMillis()+"");
- cookie.setMaxAge(60*60*24);//设置有效期为一天
- response.addCookie(cookie);
- }
- }

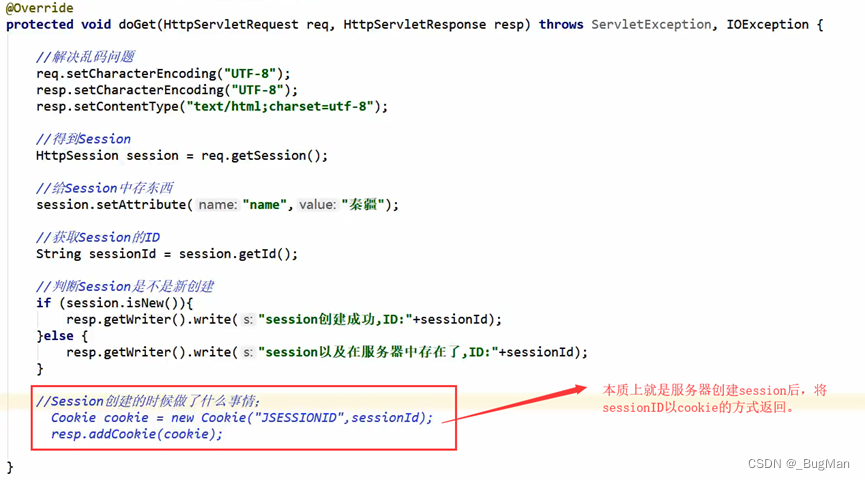
3.3.session
服务器技术,即状态(数据)保存在服务端,即花名册进入校园这一方式。和cookie一样,在客户端、服务器交互过程中session的载体也是request、response。
session的产生:
session并不会在客户端访问服务器的时候自动创建,而是必须通过指定API来产生:
request.getSession()
session的销毁:
-
session.invalidate()
-
前后两次请求超出了session指定的生命周期时间。
除此之外,session不会被销毁,之所以平时感觉到浏览器关闭session就会销毁是因为关闭浏览器后再重新打开浏览器如果之前该浏览器在服务器上存在session的话,会重新创建一个session覆盖老的session,所以体感上就会感觉关掉浏览器后session就被销毁了。
session的使用:
由于整个浏览器共享session里面的数据,所以session可以起到类似上下文对象共享数据的功能。

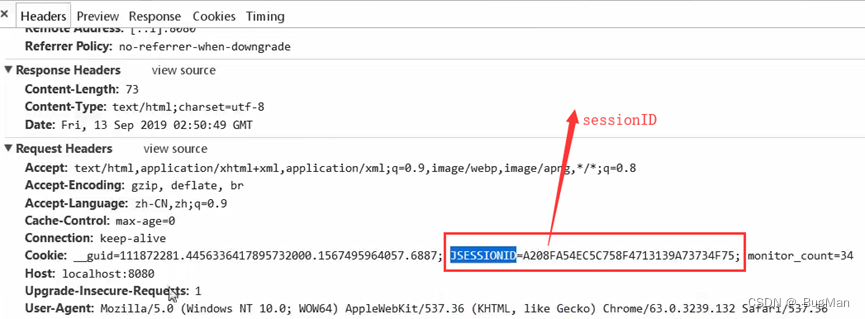
session的唯一身份标识是sessionID,sessionID会自动封装成cookie返回。
这就是为什么,打开浏览器,http请求响应里面都会有一个cookie存在的原因。

4.认证授权
4.1.Token
token ,也叫“令牌”,是验证用户身份的凭证。token的组成具有随意性,能标识用户身份即可。
token的工作流程:
客户端向服务器发送请求,服务器收到后生成token返回给客户端,此后客户端的任何鉴权都基于该token进行。

4.2.JWT
JWT,Json web token,即一种基于json的通用token标准,token本质上具有任意性,JWT规范了token的格式。
JWT 规定token由三部分组成:

-
header
头部,承载两块信息:
-
声明类型,即声明这是jwt
-
声明加密算法,默认使用 HMAC SHA256加密算法
-
-
payload
载荷,存放有效信息(数据信息)的地方。
-
signature
签证,可以用于验证整个token的完整性以及是否被篡改,由三部分组成:
-
header(base64之后的)
-
payload(base64之后的)
-
secret私钥
-
4.3.oauth
OAUTH,Open Authorization,开放授权协议,为用户资源的授权提供了一个安全的、开放而又简易的标准。目的是让第三方对用户的数据只有有限访问权,而无法触及到用户的核心信息。
例如,在第三方网站上使用微信或者QQ作为账号进行登录,就是使用的oauth协议,只返回给第三方注入用户名、头像等信息,而不会返回给第三方秘密等核心数据。
想了解更多oauth的同学,可以移步博主之前的另一篇文章:


