热门标签
热门文章
- 1npm install 长时间处于fetchMetadata: sill resolveWithNewModule_fetchmetadata:sill
- 2Android移动应用开发教程⑦_移动开发教程
- 3win10下编译安装ncnn_ncnn windows编译 ncnn_exports
- 42.5D数字人解决方案,逼真的三维真人形象
- 5【OpenHarmony 北向应用开发】Arkts服务卡片数据每秒刷新的实现_arkts难点
- 6helm 离线部署chronograf_chronograf 部署
- 7adb无线调试_adb在线执行器网页
- 8leaflet 地图上添加marker点击事件,自定义弹出框_var latlng = l.latlng(feature.y, feature.x);
- 9《HarmonyOS实战—入门到开发,浅析原子化服务》_harmonyos原子化服务原理
- 10macOS向ntfs格式的移动硬盘写数据_macos 14 ntfs硬盘写入
当前位置: article > 正文
uin-app微信小程序开发_uniapp开发微信小程序
作者:Gausst松鼠会 | 2024-03-20 04:03:16
赞
踩
uniapp开发微信小程序
一、uni-app 是什么?
uni-app 由 DCloud 公司开发,是一个使用 Vue.js 开发所有前端应用的框架,开发者只需编写一套代码,即可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。即使不跨端,uni-app 也是更好的小程序开发框架、更好的 App 跨平台框架、更方便的 H5 开发框架。
二、如何搭建框架
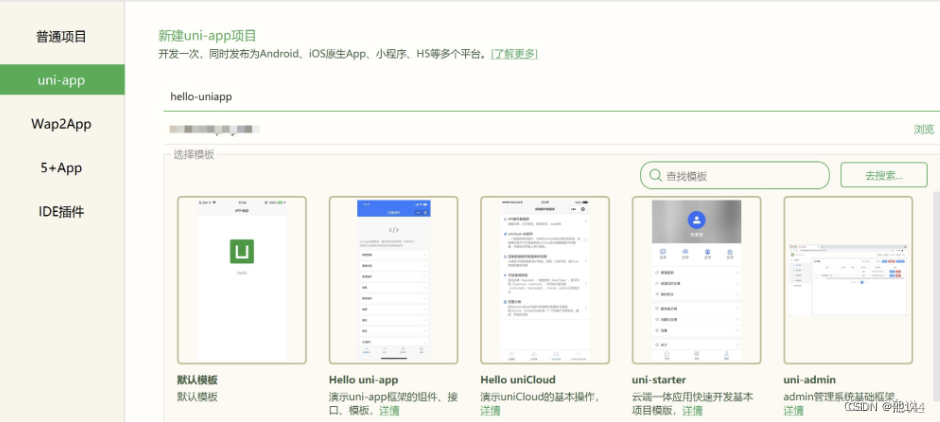
1.创建项目
点击“文件” -> “新建” -> “项目”:


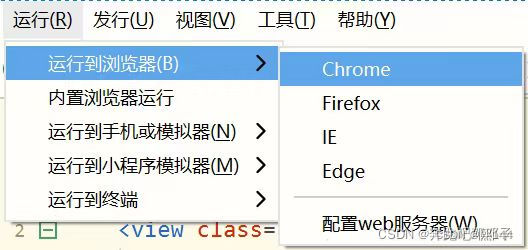
2.运行到浏览器

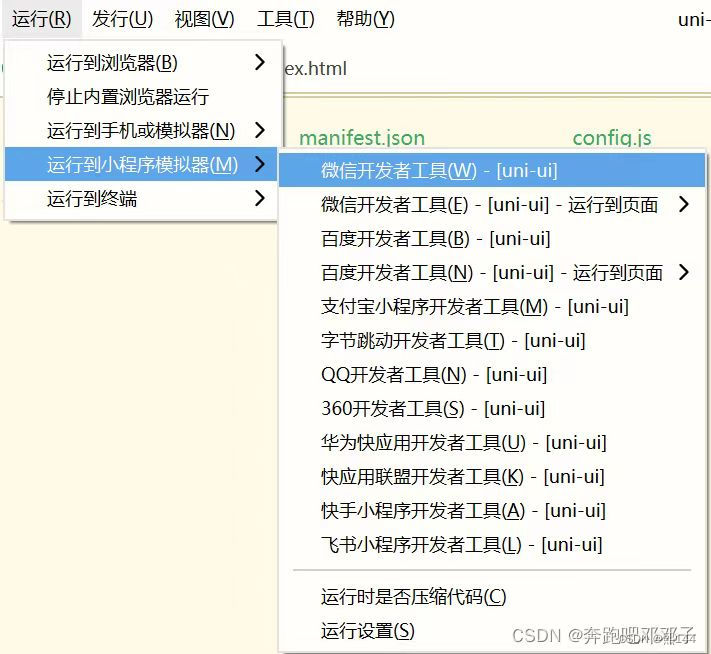
2.运行到小程序
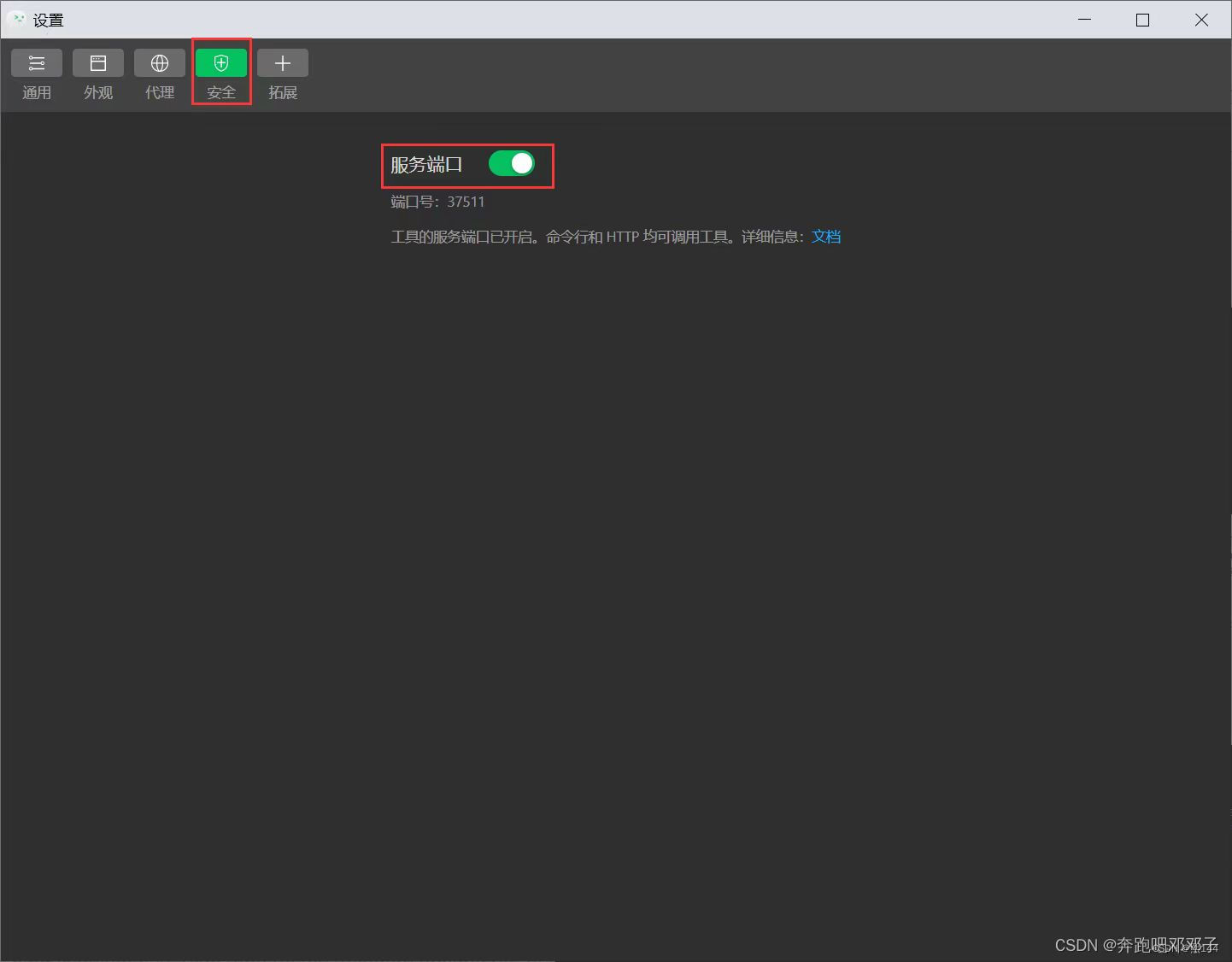
如果是小程序,则需要配置小程序的安装路径,确保能够打开小程序开发者工具。

进入微信开发者工具,点击 “设置” 按钮,在弹出的窗口选择 “安全” 选项,打开 “服务端口”
二、uni-app 如何配置底部tab
1、配置page.json文件

2.list 相关配置
- {
- "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
- {
- "path": "pages/index/index",
- "style": {
- "navigationBarTitleText": "首页"
- }
- },
-
- {
- "path": "pages/my/my",
- "style": {
- "navigationBarTitleText": "我的",
- "enablePullDownRefresh": false
- }
-
- }
- ,{
- "path" : "pages/login/login",
- "style" :
- {
- "navigationBarTitleText": "",
- "enablePullDownRefresh": false
- }
-
- }
- ,{
- "path" : "pages/register/register",
- "style" :
- {
- "navigationBarTitleText": "",
- "enablePullDownRefresh": false
- }
-
- }
- ,{
- "path" : "pages/edit-profile/edit-profile",
- "style" :
- {
- "navigationBarTitleText": "",
- "enablePullDownRefresh": false
- }
-
- }
- ,{
- "path" : "pages/aa/aa",
- "style" :
- {
- "navigationBarTitleText": "",
- "enablePullDownRefresh": false
- }
-
- }
- ,{
- "path" : "pages/details/details",
- "style" :
- {
- &

推荐阅读
相关标签


