- 12024年AI辅助研发领域的技术突破与创新:智能研发的领航之旅
- 2DrawerLayout+TabLayout+ViewPager+RadioButton+Fragment+pullToRefresh+ImageLoader_安卓 在drawerlayout中创建viewpager和radio
- 3AES算法:数据传输的安全保障
- 4C# 类模板使用
- 5折叠手机和反对创新的战争
- 6BST的后序遍历_bst后序遍历
- 7亚马逊云创建Aws EC2示例+用Xshell7连接登录Aws+设置允许使用root登录_亚马逊 ubuntu xshell密码登录
- 8Oracle数据库入门知识点汇集_oracle 常用资料
- 9Android Studio 每次运行都会再下载一遍_已经下载了android studio 点击提示还要下载是为什么
- 10CSS完美实现图片阴影效果
HarmonyOS鸿蒙开发入门3 :运行第一个页面 (教程含源码)_鸿蒙app3.0开源、源码
赞
踩
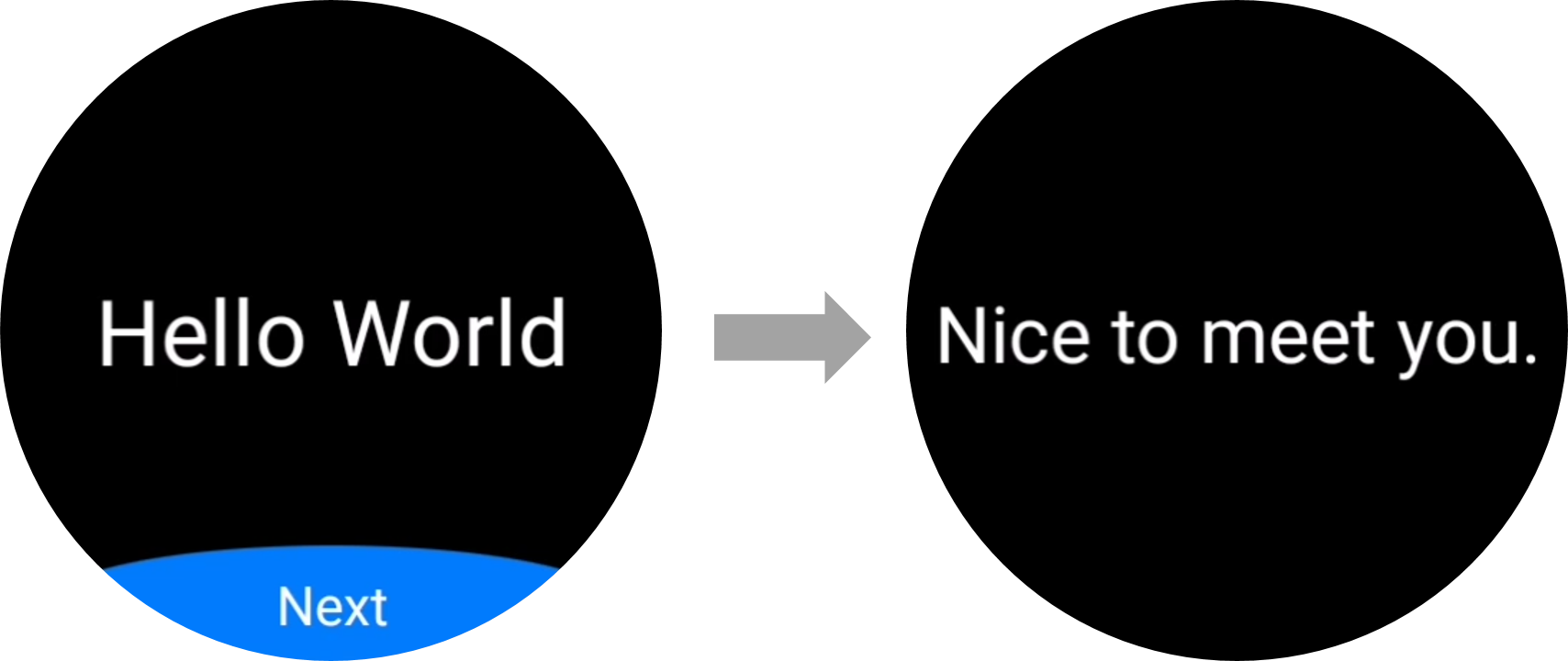
编写您的第一个鸿蒙App页面
1、创建项目
如何创建项目,请参考这篇文章《 HarmonyOS鸿蒙开发之01 运行第一个hello world (教程含源码)》
2、 通过XML技术编写页面
在Java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,我们将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面。
2.1 创新的目录,命名为layout
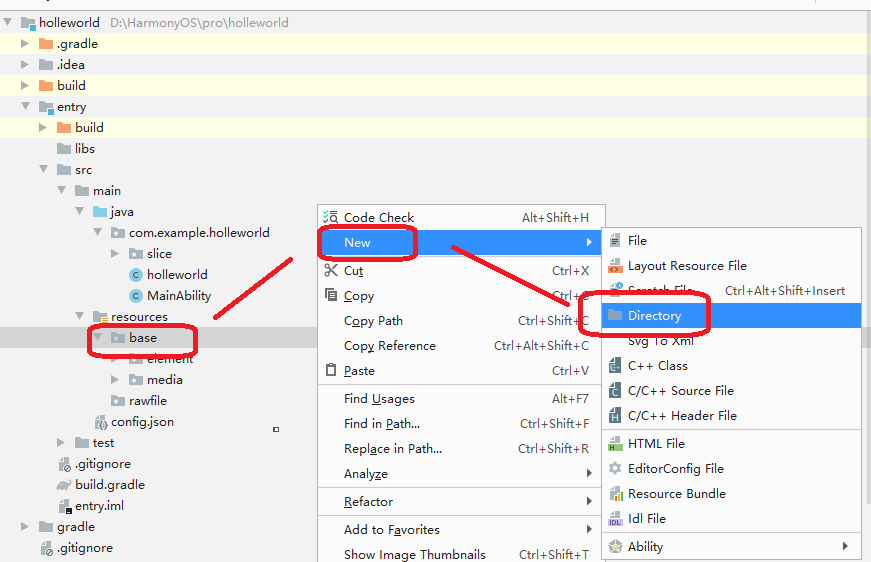
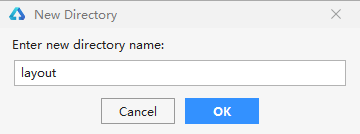
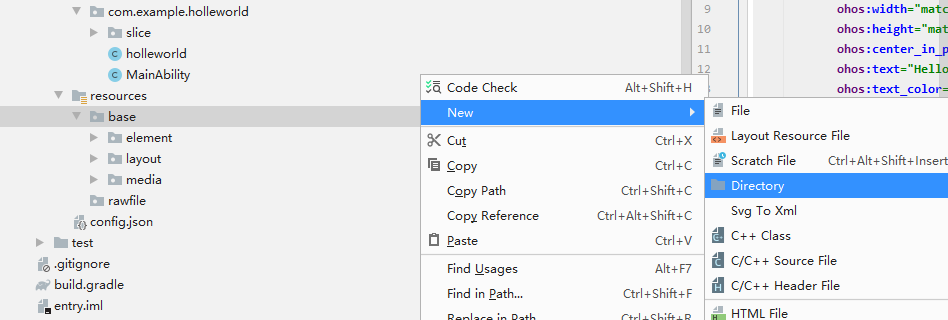
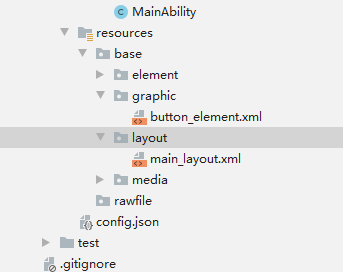
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。


2.2 创建xml布局文件
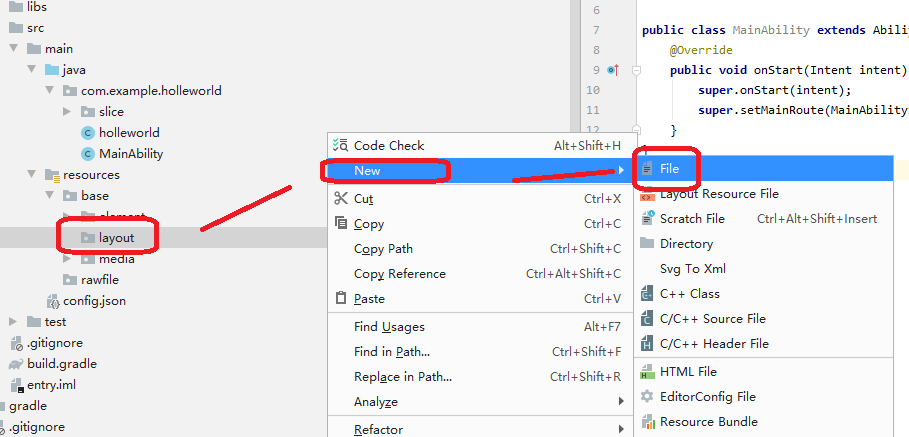
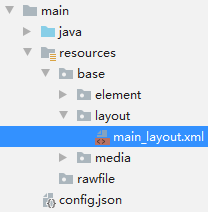
右键点击“layout”文件夹,选择“New > File”,命名为“main_layout.xml”


2.3 打开新建xml文件,并添加代码
打开“main_layout.xml”文件,添加一个文本和一个按钮,示例代码如下

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#000000">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:center_in_parent="true"
ohos:text="Hello World"
ohos:text_color="white"
ohos:text_size="32fp"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="19fp"
ohos:text="Next"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="80vp"
ohos:left_padding="80vp"
ohos:text_color="white"
ohos:background_element="$graphic:button_element"
ohos:center_in_parent="true"
ohos:align_parent_bottom="true"/>
</DependentLayout>
2.4 创建按钮xml
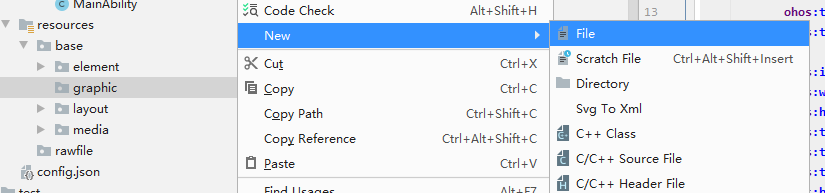
上述按钮的背景是通过“button_element”来显示的,需要在“base”目录下创建“graphic”文件夹,在“graphic”文件夹中新建一个“button_element.xml”文件。
(1)和2.3步骤一样,我们在graphic目录下创建个button的xml



(2)“button_element.xml”的示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#007DFF"/>
</shape>
3、 加载XML布局
3.1 打开“MainAbilitySlice.java”文件
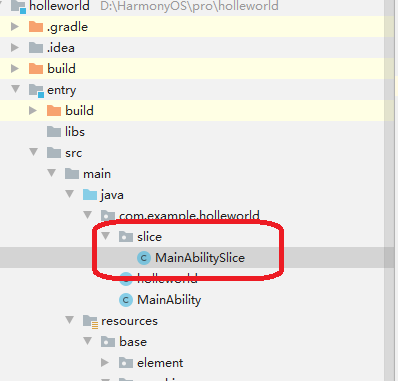
在“Project”窗口中,选择“entry > src > main > java > com.example.helloworld > slice” ,打开“MainAbilitySlice.java”文件。

3.2 重写onStart()方
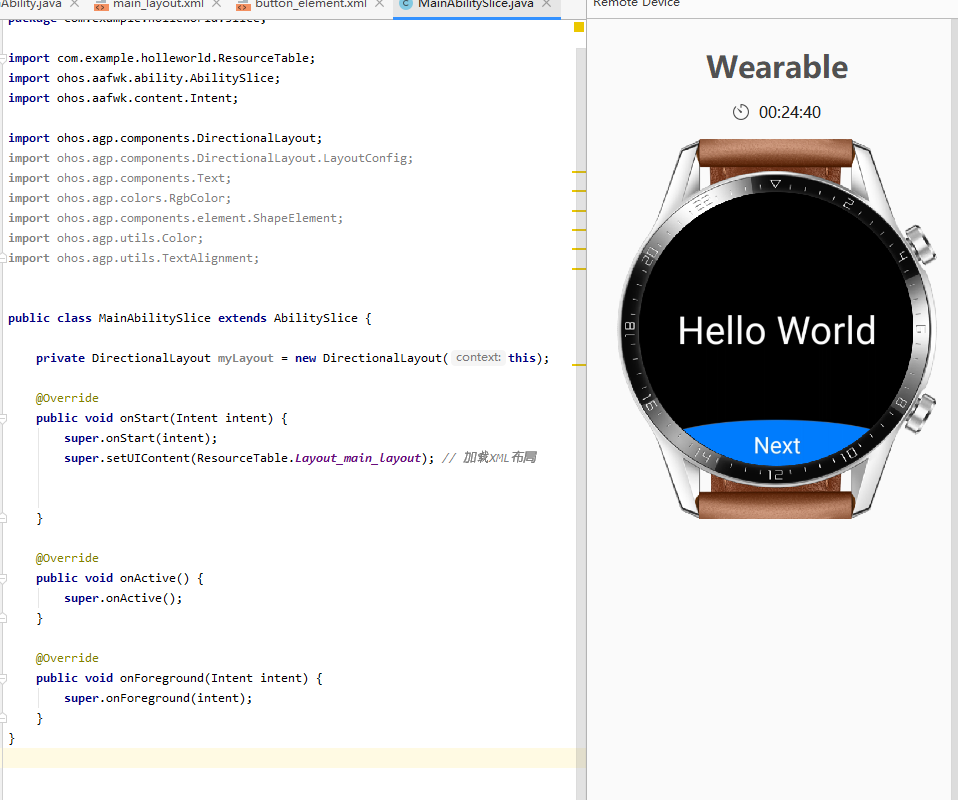
重写onStart()方法加载XML布局,示例代码如下:
请将之前的 MainAbilitySlice 代码都删除
public class MainAbilitySlice extends AbilitySlice {
//
}
然后复制下面代码
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
请注意:一定要引入 ResourceTable组件
import com.example.myapplication.ResourceTable;
4 运行项目

通过代码创建页面 Feature Ability
创建Feature Ability
什么是 Feature Ability
Ability是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个Ability),HarmonyOS支持应用以Ability为单位进行部署。Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型,每种类型为开发者提供了不同的模板,以便实现不同的业务功能。
FA支持Page Ability:
Page模板是FA唯一支持的模板,用于提供与用户交互的能力。一个Page实例可以包含一组相关页面,每个页面用一个AbilitySlice实例表示。
PA支持Service Ability和Data Ability:
Service模板:用于提供后台运行任务的能力。
Data模板:用于对外部提供统一的数据访问抽象。
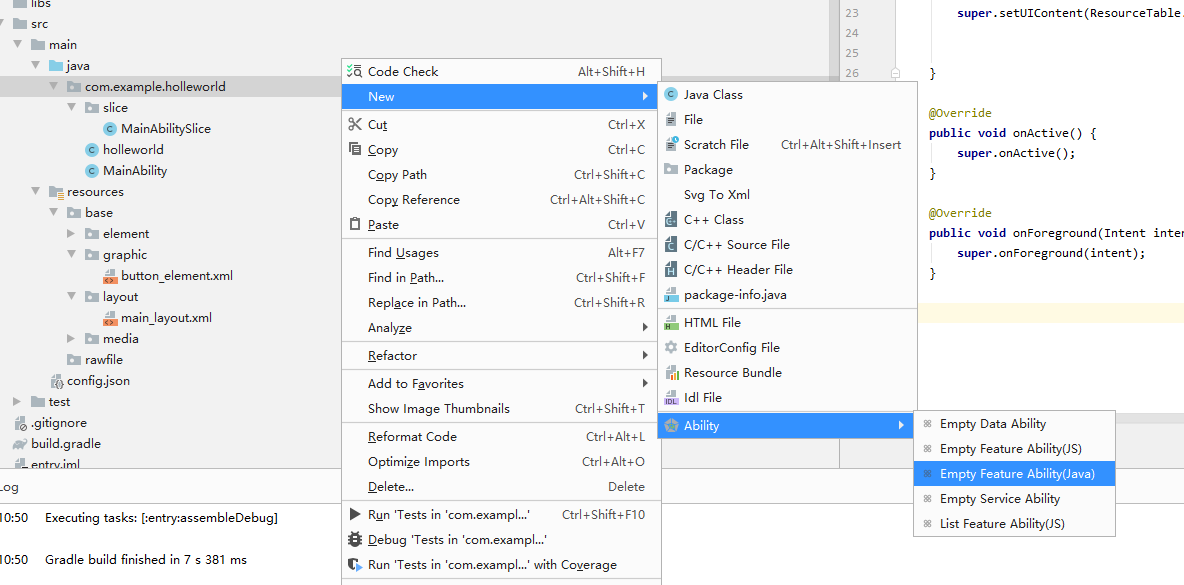
创建 Empty Feature Ability(Java)
在“Project”窗口,打开“entry > src > main > java”,右键点击“com.example.myapplication”文件夹,选择“New > Ability > Empty Feature Ability(Java)”。

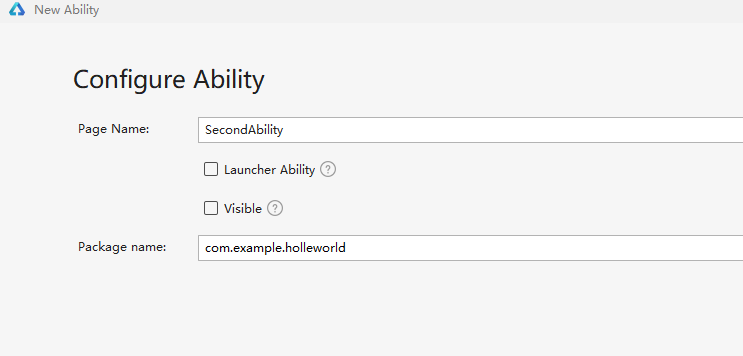
配置Ability
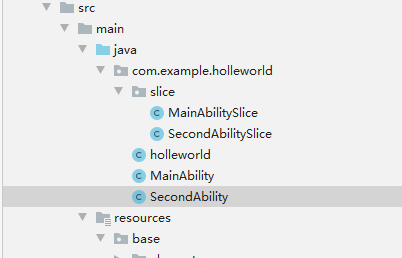
配置Ability时,将“Page Name”设置为“SecondAbility”,点击“Finish”。创建完成后,可以看到新增了“SecondAbility”和“SecondAbilitySlice”文件。


用代码编写界面
在《 原创 HarmonyOS鸿蒙开发之05 运行第一个页面 (教程含源码)》中,我们用XML的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式,接下来我们使用此方式编写第二个页面。
打开 “SecondAbilitySlice.java”文件,添加一个文本,示例代码如下:
package com.example.myapplication.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.DependentLayout.LayoutConfig;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_PARENT;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_CONTENT;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局大小
myLayout.setWidth(MATCH_PARENT);
myLayout.setHeight(MATCH_PARENT);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(0, 0, 0));
myLayout.setBackground(element);
// 创建一个文本
Text text = new Text(this);
text.setText("Nice to meet you.");
text.setWidth(MATCH_PARENT);
text.setTextSize(55);
text.setTextColor(Color.WHITE);
// 设置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT);
textConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
实现页面跳转
1、重写MainAbilitySlice.java 的onStart()函数
打开第一个页面的“MainAbilitySlice.java”文件,重写onStart()方法添加按钮的响应逻辑,实现点击按钮跳转到下一页,示例代码如下:
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.*;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout);
Button button = (Button) findComponentById(ResourceTable.Id_button);
if (button != null) {
// 为按钮设置点击回调
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Intent secondIntent = new Intent();
// 指定待启动FA的bundleName和abilityName
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.example.myapplication")
.withAbilityName("com.example.myapplication.SecondAbility")
.build();
secondIntent.setOperation(operation);
startAbility(secondIntent); // 通过AbilitySlice的startAbility接口实现启动另一个页面
}
});
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
注意事项,请将com.example.myapplication替换成您的项目名称
.withBundleName("com.example.myapplication")
.withAbilityName("com.example.myapplication.SecondAbility")
2、再次运行项目,效果如图所示