热门标签
热门文章
- 12022.3.1最新IDEA(破译版)安装教程【超详细图解】_ideal2022.3.1安装教程
- 2C# 全局响应Ctrl+Alt+鼠标右键_c# ctrl + alt
- 3IOS-Svn-Cornerstone 终端 命令行_cornerstone 文件夹显示波浪线
- 42024 RubyMine 激活,分享几个RubyMine 激活的方案
- 5【教程】ubuntu 使用 ArduinoIDE2.x 【 can’t open device “/dev/ttyUSB0”:Permission denied】_can't open device "/dev/ttyusb0": permission denie
- 6【华为OD】C卷200分真题 100%通过:路口最短时间问题 C语言代码实现[思路+代码]_假定街道是棋盘型的,每格距离相等,车辆通过每格街道需要时间均为timeperroad
- 7Android自动开关机实现详细教程_intent intent = new intent("com.android.settings.a
- 8Jetson nano配置环境、部署yolov5-seg全过程_jetsonyolov5
- 9正解锂电池充电流程 - CH224_锂电池usb快充过程详解
- 10德思特干货|如何使用SBench 6对数字化仪采集信号进行处理?(三)——快速傅立叶变换(FFT)_读取sbench6数据
当前位置: article > 正文
【Harmony OS】【ArkUI】ets开发 图形与动画绘制_ark ts语言怎么画图
作者:Gausst松鼠会 | 2024-03-21 09:27:27
赞
踩
ark ts语言怎么画图
【ArkUI】ets开发 图形与动画绘制
前言:之前我们已经完成了Harmony ArkUI 使用ets方式实现基础的页面布局和数据连接的学习,这次我们在原有的基础上进行一些图片和动画的绘制学习。本篇是以HarmonyOS官网的基于TS扩展的声明式开发范式文档,绘图和动画为基础进行编写。所以笔者将原文进行整合,提取出其中的要点,以便通俗易懂地呈现给读者,希望能帮助你快速了解Harmony的ETS开发,学会简单的图形和动画绘制的学习。本篇最后会贴上参考原文链接。
首先讲一下大致的思路,我们要使用组件工具绘制基本的几何图形,绘制自定义几何图形,给图形添加动画效果,以及页面的转场动画。所以笔者将整个功能的实现分为了两个步骤,图形绘制和动画绘制,这与原篇大致相同。
1. 图形绘制。
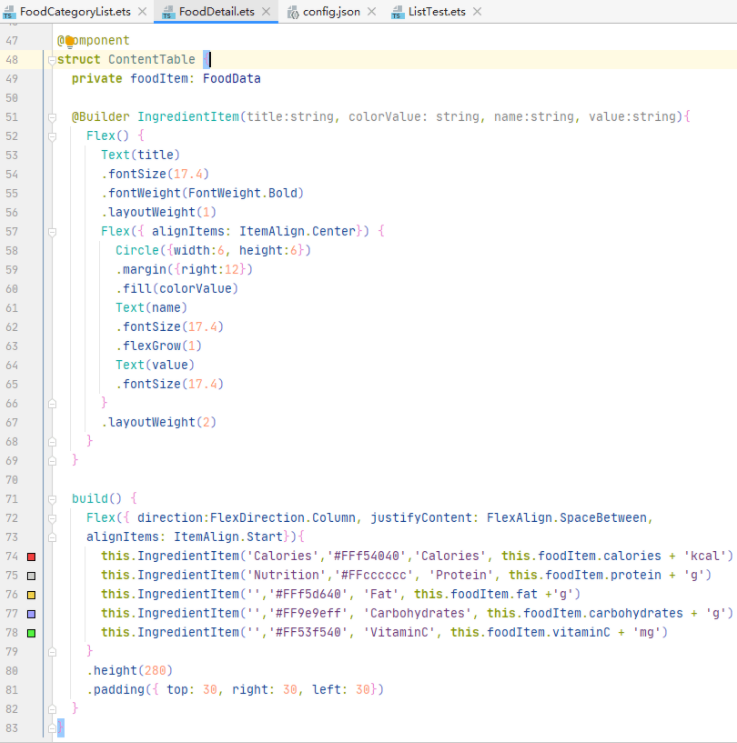
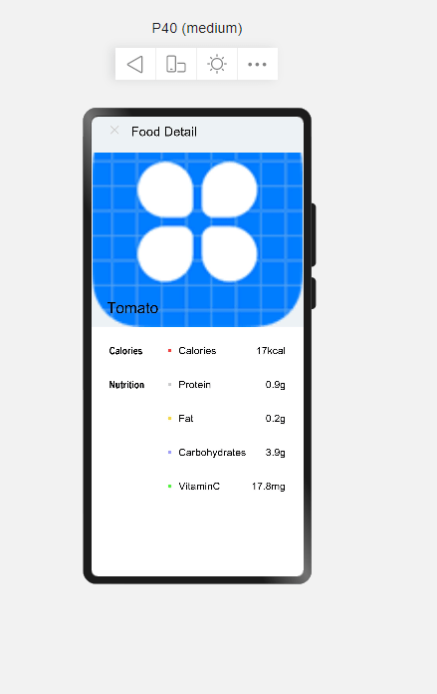
在之前的学习中,我们已经建立的项目,页面布局已经完备,这次学习我们就在这基础上进行图形绘制。FoodDetail页面的食物成分表里,给每一项成分名称前都加上一个圆形的图标作为成分标签。
1) 绘制基本图形。创建Circle组件,在每一项含量成分前增加一个圆形图标作为标签。修改FoodDetail页面的ContentTable组件里的IngredientItem方法,在成分名称前添加Circle。每个成分的标签颜色不一样在build方法中,调用IngredientItem,给每个Circle填充不一样的颜色。

打开previewer或模拟器看一下效果

2) 绘制自定义图形。在pages
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/280035
推荐阅读
相关标签



