热门标签
热门文章
- 1《最值得收藏的python3语法汇总》之函数机制_ask函数python
- 2问题解决—解决使用AMD处理器Android studio无法启动AVD(模拟器)的问题_android studio amd无法启动模拟器
- 3Sora Opera:天图万境联合华为云共筑AI生成式视频音效新高度
- 4鸿蒙系统怎么调试,1.29.本地真机调试应用2
- 5php7开发网站实例教程,PHP 7.0+MySQL网站开发全程实例
- 6Eclipse 设置中文_eclipse怎么设置中文
- 7Vuex
- 8arm-none-linux-gnueabi交叉工具链安装 ,介绍,区别总结
- 9java培训老师工资,层层深入
- 10WPF实现拖动控件功能(类似从工具箱拖出工具)
当前位置: article > 正文
HTML之常用标签(续)_html实心圆点代码
作者:Gausst松鼠会 | 2024-03-22 05:47:28
赞
踩
html实心圆点代码
目录
结构标签(布局标签)
- <!-- 网页的头部 -->
- <header>头部</header>
- <!-- 网页的主体(一般就一个)-->
- <main>主体</main>
- <!-- 网页的底部 -->
- <footer>底部</footer>
- <!-- 网页的导航 -->
- <nav>导航</nav>
- <!-- 和主体相关的内容,网页的侧边栏 -->
- <aside>侧边栏</aside>
- <!-- 网页的文章部分 -->
- <article>文章</article>
- <!-- 独立的区块,上面的标签都不合适,就用这个,没有任何语义 一般是用来代替div
- 也用于对网站或应用程序中页面的内容进行分块,表示一段专题性的内容,一般会带有标题-->
- <section>无语义</section>配合标题元素使用!
绝大部分的结构标签都是块元素,主要用来搭建网页的结构,是html5的新标签。新标签的出现,让网页结构更加清晰,而且让网站的性能会更好,但要注意一些老的网站,例如:淘宝、京东等依然在使用div标签。
列表标签
列表标签可以用来表示一组一组的内容,页面中相同结构、或相同意义都可以用列表。
- 有序列表,用ol创建,li标签表示列表项。
- 无序列表,用ul创建,li标签标识列表项。
- 定义列表,用dl创建,dt表示下定义,dd表示对定义内容的解释。
- <ol>
- <li>锅</li>
- <li>碗</li>
- <li>瓢</li>
- <li>盆</li>
- </ol>
-
- <ul>
- <li>柴</li>
- <li>米</li>
- <li>油</li>
- <li>盐</li>
- </ul>
-
- <dl>
- <dt>衣服</dt>
- <dd>牛仔裤</dd>
- <dd>羽绒服</dd>
- <dt>美食</dt>
- <dd>面条</dd>
- <dd>米粥</dd>
- </dl>

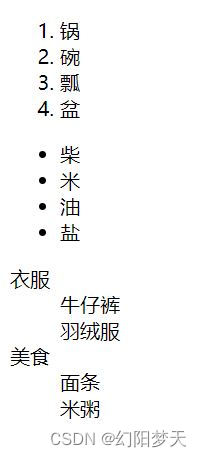
显示结果

注意:1、最常用的列表标签是有序列表和无序列表。2、在实际应用过程,一般有序列表、无序列表不做特殊的区分。3、列表标签也是块元素。4、列表是可以相互嵌套。
- <ol type="a">
- <li>锅</li>
- <li>碗</li>
- <li>瓢</li>
- <li>盆</li>
- </ol>
有序列表的默认样式:
1、加了1.2.3.等项目符号。2、列表项的前面加了一些间距,可以用type属性,更改项目符号。属性值:默认是阿拉伯数字:1,2,3;还可以是a/A/i/I。
- <ul type="square">
- <li>柴</li>
- <li>米</li>
- <li>油</li>
- <li>盐</li>
- </ul>
无序列表的默认样式:
1、项目符号一般默认为实心小圆点。2、每个列表项前面也有间距,也可以用type属性去更改项目符号,例如:disc为默认值,实心的圆点;square,实心的方块;circle,空心的圆。
- <dl>
- <dt>衣服</dt>
- <dd>牛仔裤</dd>
- <dd>羽绒服</dd>
- <dt>美食</dt>
- <dd>面条</dd>
- <dd>米粥</dd>
- </dl>
定义列表的默认样式:
1、dt是顶格写的,用作下定义。2、dd前面有间距是对dt的解释补充。
实体
- 今天天气 真不错!
- 5>4>3
- 3<4<5
- ©中华人民出版社
显示结果
什么是实体
浏览器在编译字符的时候,有一些特殊的字符,例如空格、大于号、小于号等等,它们会被浏览器提前征用。在程序员想使用的时候,就需要用一些额外的字符表示这些特殊的字符,这些额外的字符就叫实体。
实体的语法
&实体的名字;
常用的实体
例如:空格符号 大于号 >小于号 <版权符号 ©等等。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/285673
推荐阅读
- 代码html><html lang="en"> [详细] -->
赞
踩
相关标签



