热门标签
热门文章
- 1跳转应用市场详情页market_小米跳转应用评分
- 2解决Android中报错Only fullscreen opaque activities can request orientation
- 3unity微信小游戏——排行榜_unity 微信排行榜
- 4互联网高并发架构的8种设计模式演化
- 5Git详细使用大全- rebase, merge, switch, cherry-pick, tag_git rebase git stash git cherry-pick
- 6Big Data Tools插件(详细讲解安装,连接,包教包会!!!)
- 7微信小程序 video 组件[播新视频旧视频暂停,再次播放延续上次播放时长]_小程序video组件代码暂停怎么办
- 8使用ESP8266(基于官方SDK)接入阿里云物联网平台_阿里云物联网json和alinkjson
- 9鱼哥赠书活动第⑨期:如何应对IT服务交付中的问题?
- 10哈希表、哈希集合(HashSet)、哈希映射(HashMap)_哈希集合和哈希表
当前位置: article > 正文
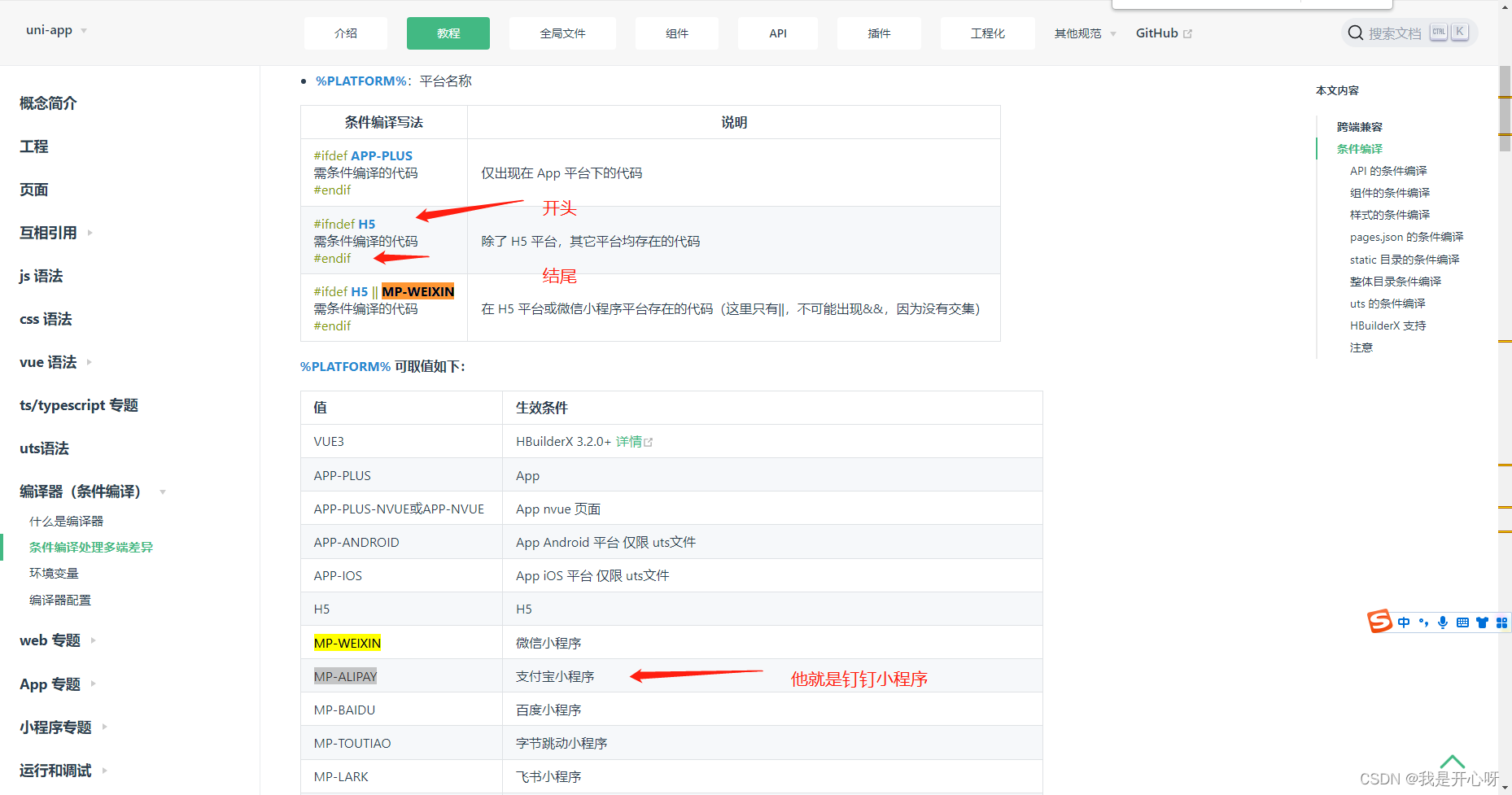
uniapp生成钉钉小程序梳理(整理)_uniapp 钉钉小程序
作者:Gausst松鼠会 | 2024-03-26 17:00:59
赞
踩
uniapp 钉钉小程序
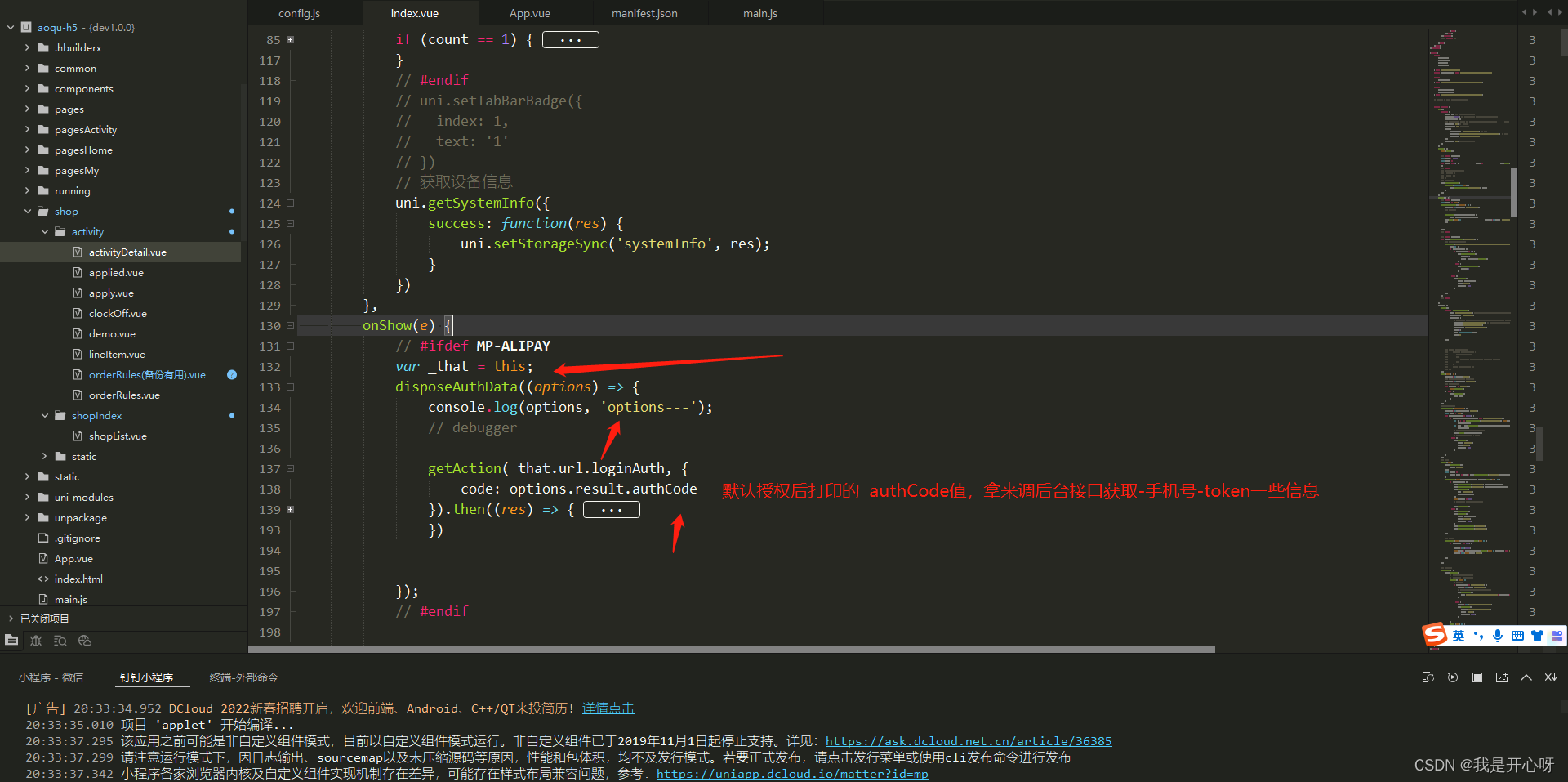
我是页面
// #ifdef MP-ALIPAY
var _that = this; //js里面处理兼容
// #endif

"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13



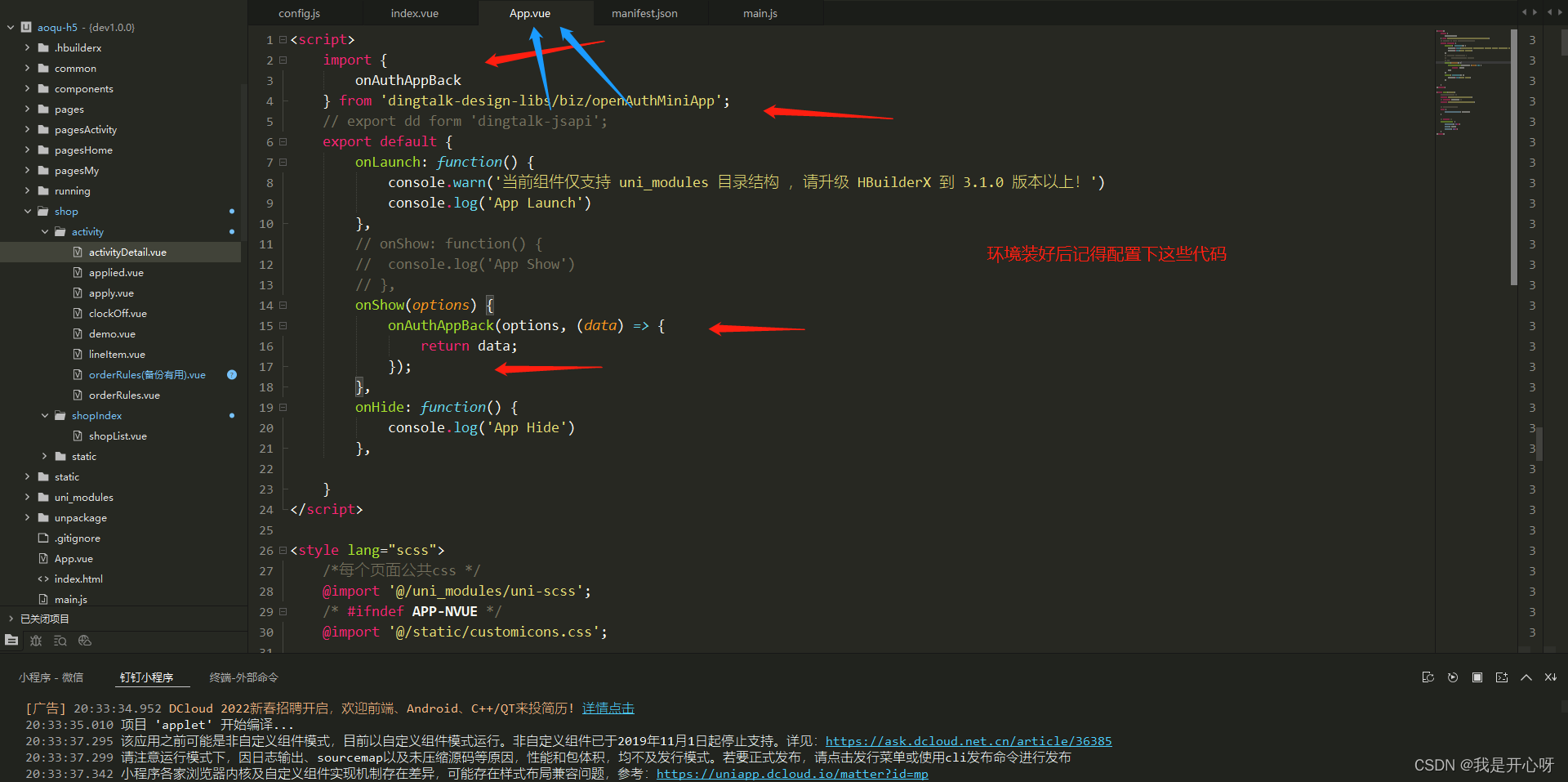
app.vue文件
import {
onAuthAppBack
} from 'dingtalk-design-libs/biz/openAuthMiniApp';
onShow(options) {
onAuthAppBack(options, (data) => {
return data;
});
},
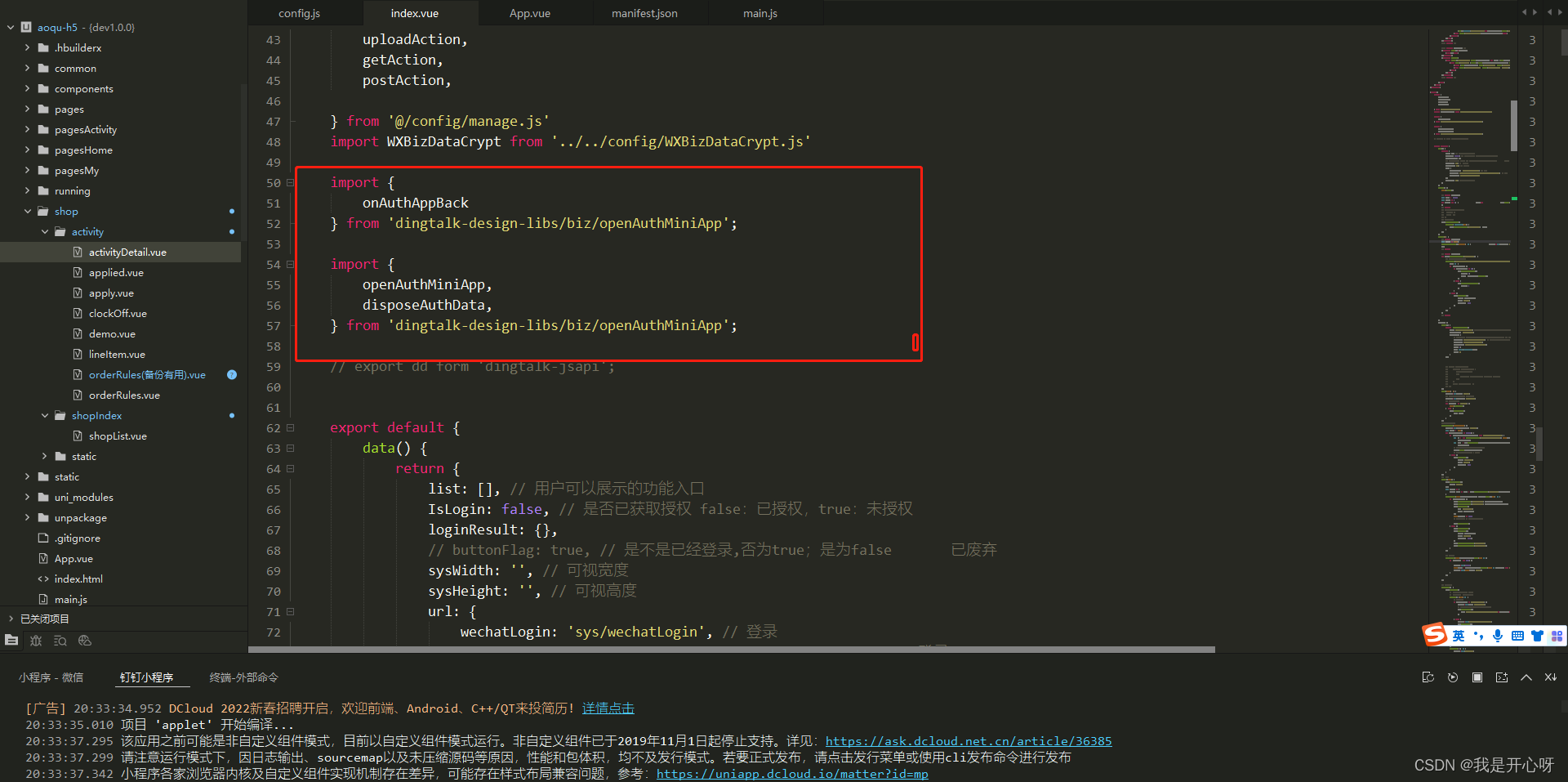
获取钉钉授权的页面文件
import {
onAuthAppBack
} from 'dingtalk-design-libs/biz/openAuthMiniApp';
import {
openAuthMiniApp,
disposeAuthData,
} from 'dingtalk-design-libs/biz/openAuthMiniApp';
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20






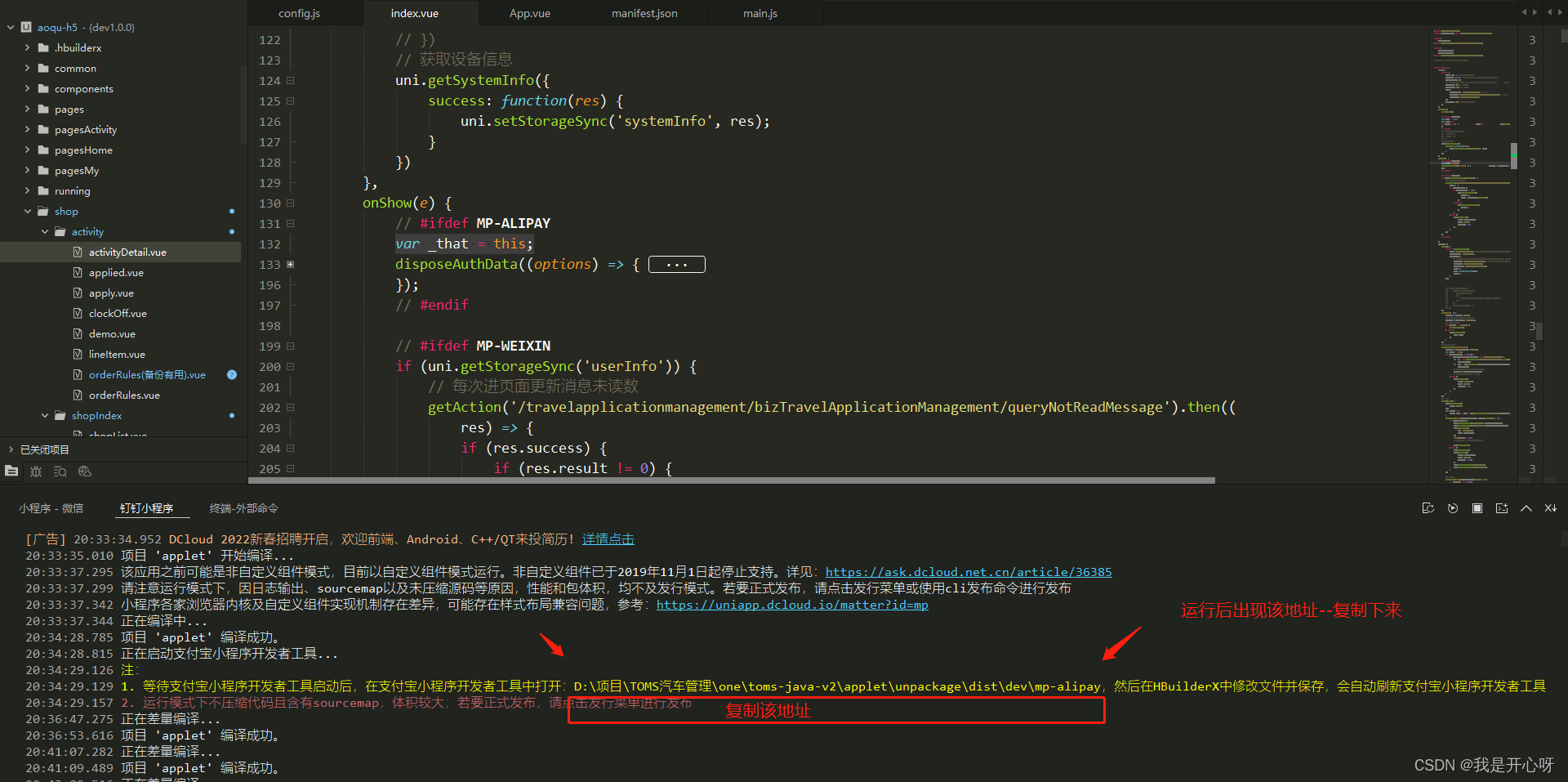
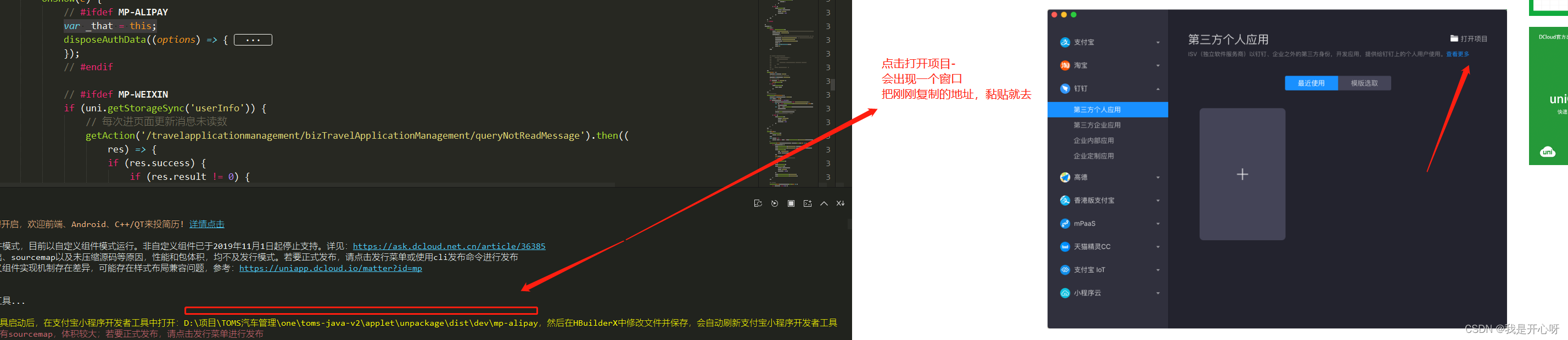
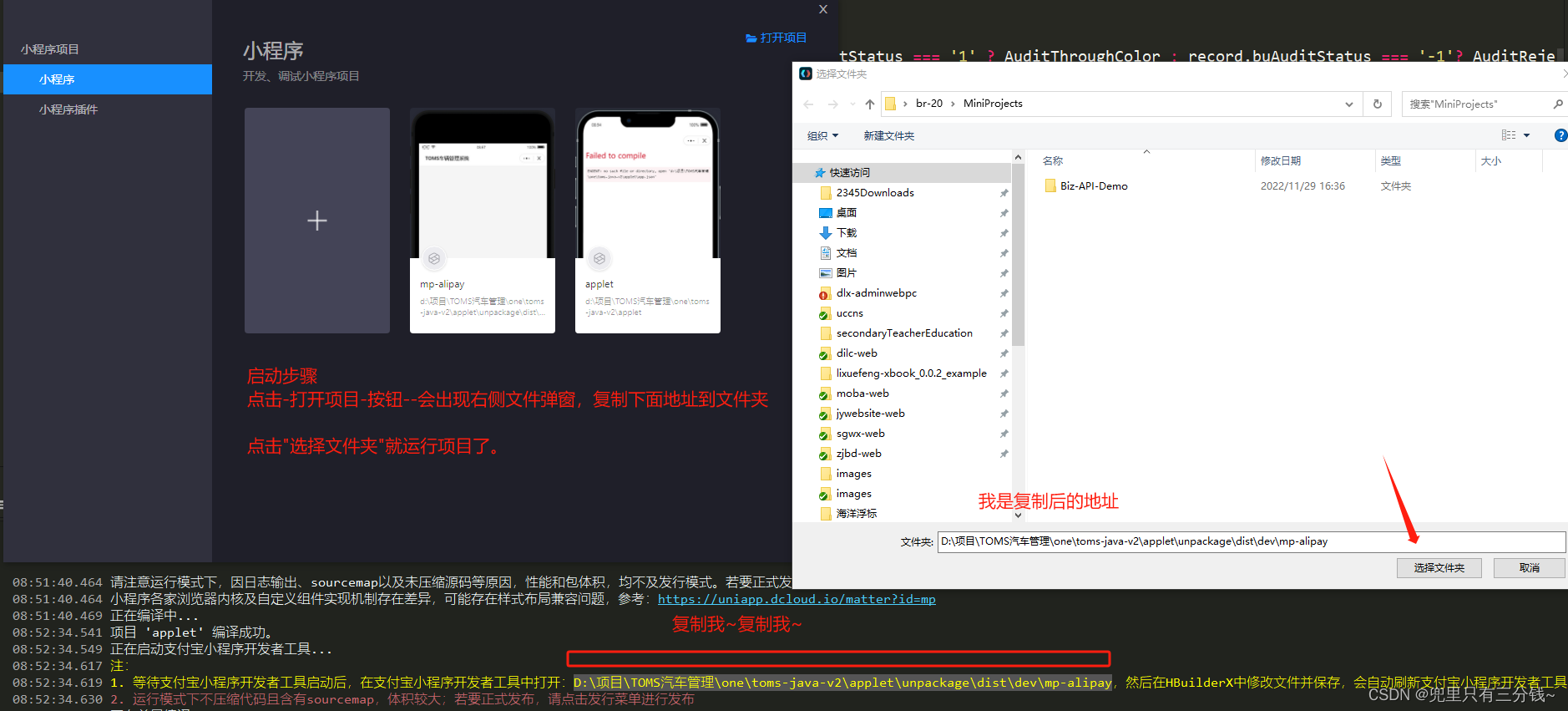
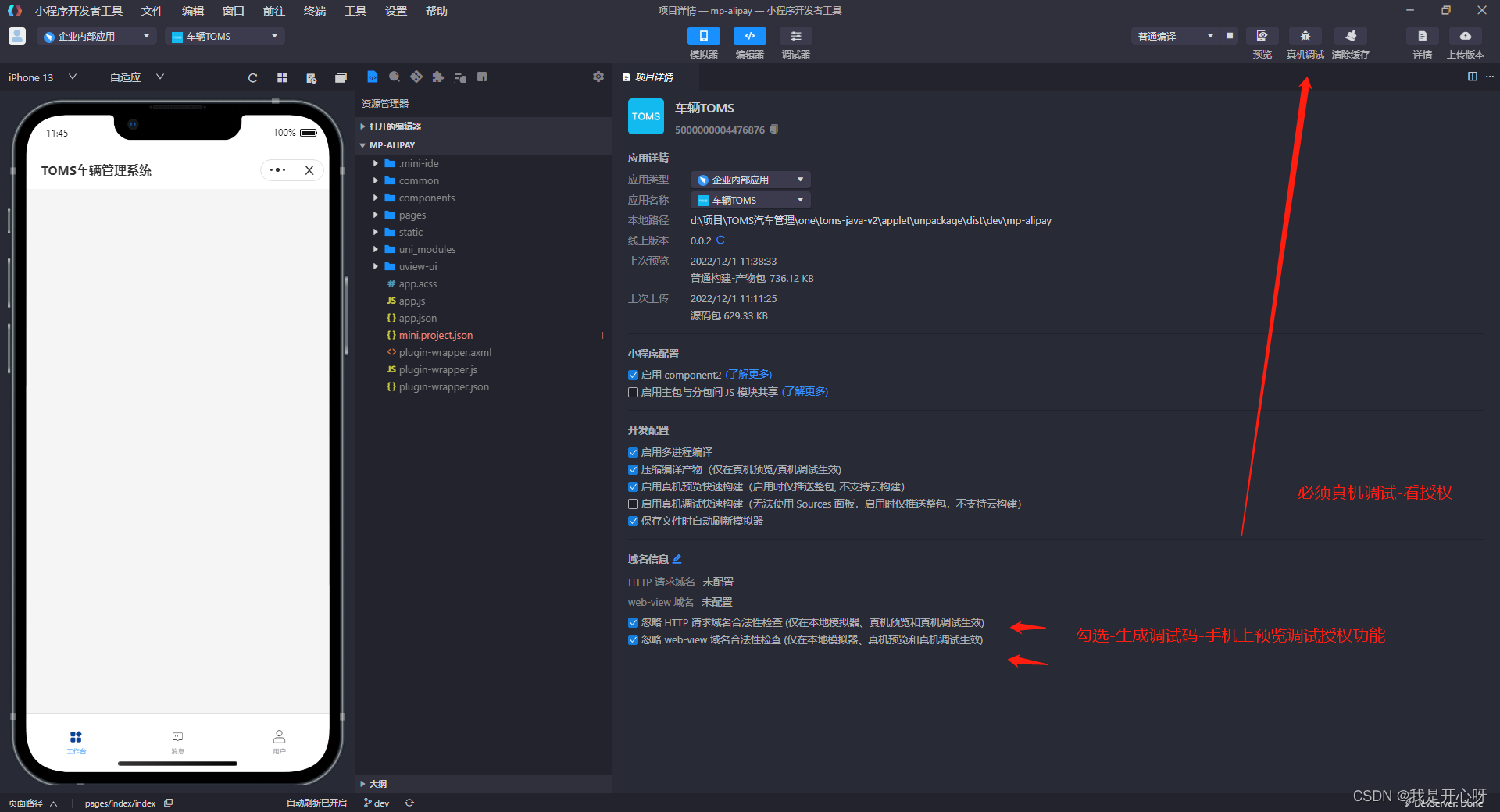
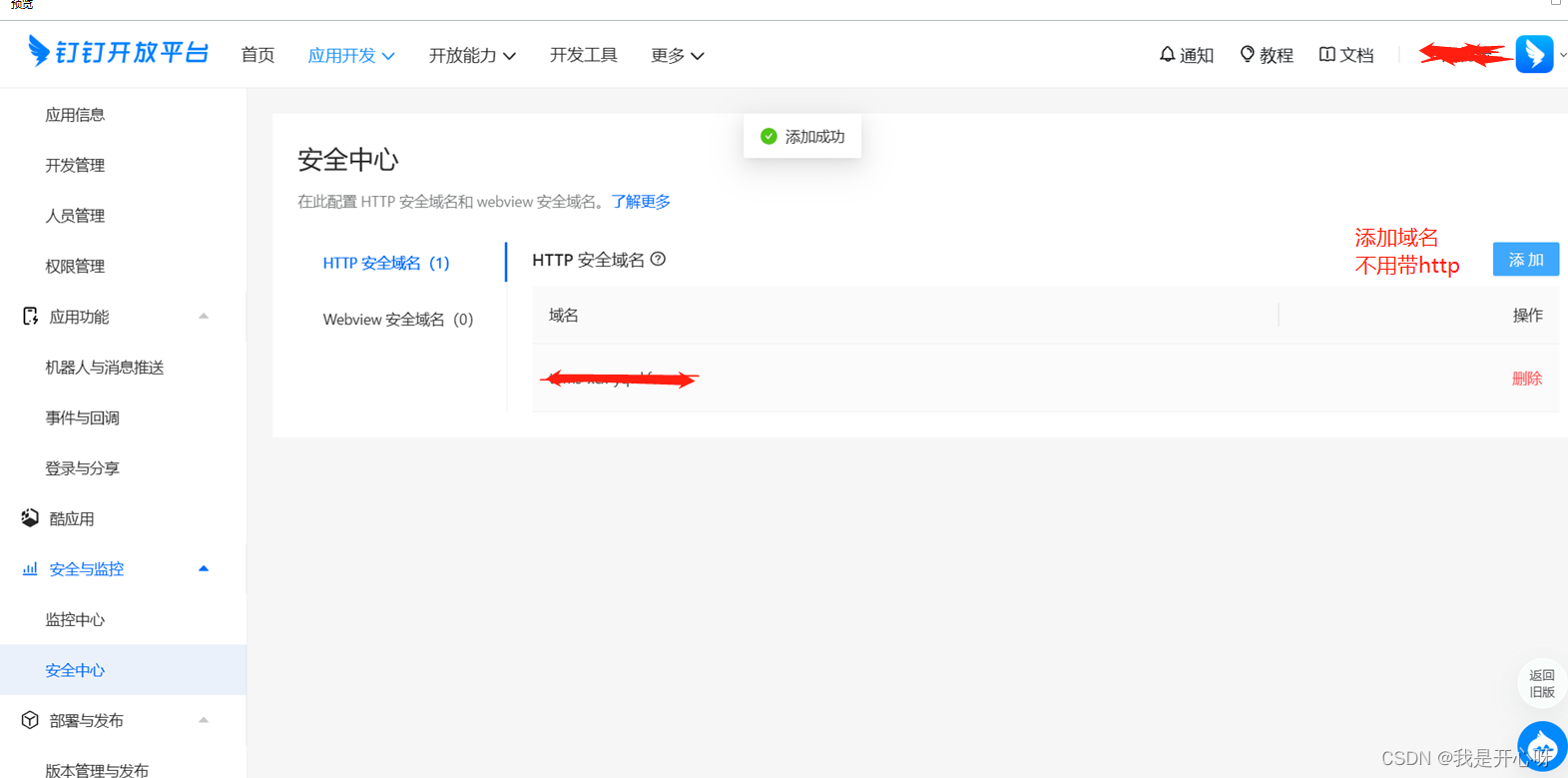
服务器出口–配置接口地址–:

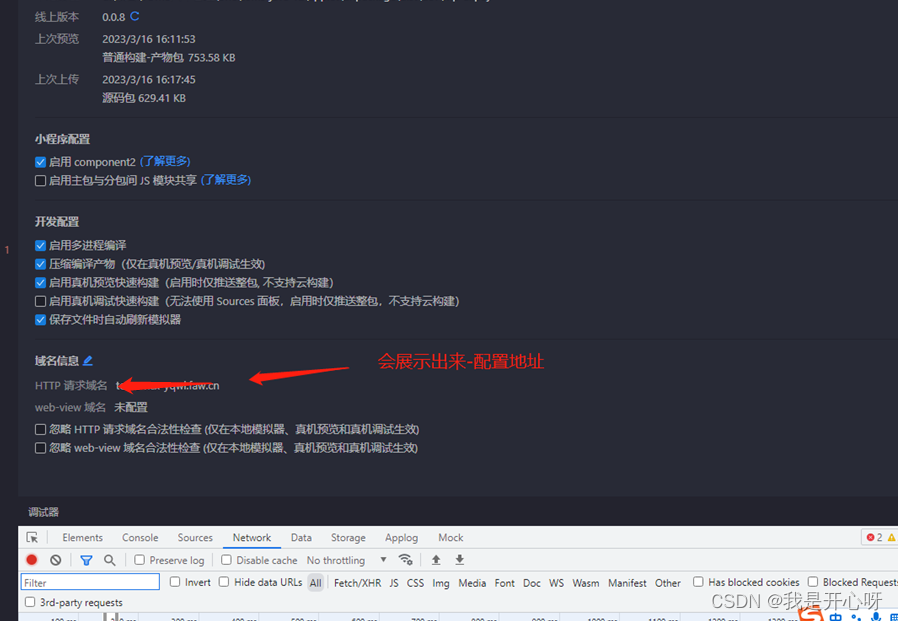
配置完以后会展示出来您配置的地址:(注意:配置好以后必须重新发版,手机上访问才会有效果)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/318423
推荐阅读
相关标签


