热门标签
热门文章
- 1计算机今年炸了?现在还适合入行吗?_现在入计算机
- 2腾讯云ES AI增强搜索:十分钟快速入门自然语言处理(NLP)与向量检索
- 3大数据Hadoop、HDFS、Hive、HBASE、Spark、Flume、Kafka、Storm、SparkStreaming这些概念你是否能理清?_大数据 hbase hadoop hdfs
- 4向量数据库:使用Elasticsearch实现向量数据存储与搜索_elasticsearch 向量
- 5pytorch使用gpu的两种方式
- 6【加解密篇】Passware Kit Forensic暴力美学-已知部分密码自定义解密详细参数设置
- 7在AI大模型时代背景下,程序员的职业发展路径_程序员ai大模型
- 81维CNN和2维CNN_2dcnn和1dcnn区别
- 9transformer 为什么使用 layer normalization,而不是其他的归一化方法?_transformer用ln的好处
- 10VUE----transition-过度_vue 每次点击增加30
当前位置: article > 正文
Uniapp三种常用提示框
作者:Gausst松鼠会 | 2024-03-27 13:08:59
赞
踩
Uniapp三种常用提示框
具体参数方法可参考: uniapp交互反馈
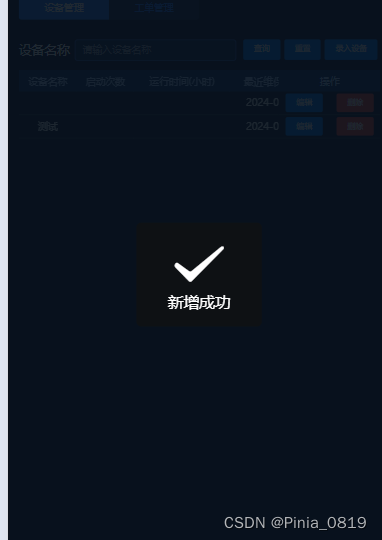
uni.showToast(OBJECT)
//显示消息提示框。
uni.hideToast()
//隐藏消息提示框。
//具体使用
uni.showToast({
title: '新增成功',
duration: 2000
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

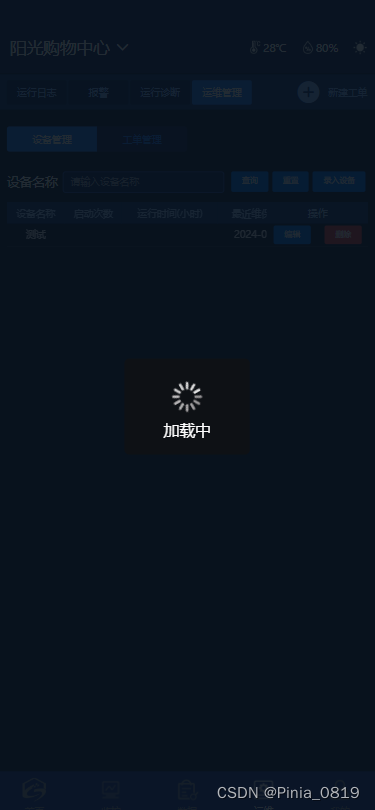
uni.showLoading(OBJECT)
//显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
uni.hideLoading()
//隐藏 loading 提示框。
//具体使用
uni.showLoading({
title: '加载中'
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

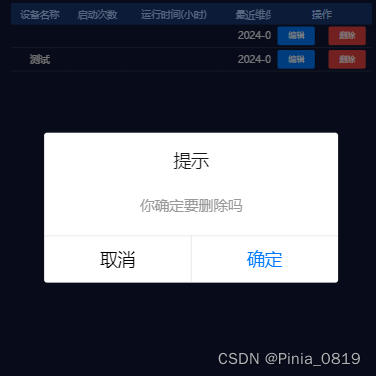
uni.showModal(OBJECT)
//显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。
//使用
uni.showModal({
title: '提示',
content: '你确定要删除吗',
success: function (res) {
if (res.confirm) {
delDateDeviceManager(id).then((res) => {
uni.showToast({
title: '删除成功',
duration: 2000
});
that.getDeviceManager();
});
} else if (res.cancel) {
console.log('取消');
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

uni.showActionSheet(OBJECT)
//从底部向上弹出操作菜单
- 1
- 2
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/324359
推荐阅读
相关标签


