- 12021国赛数据处理_乙醇偶合制备c4烯烃数学建模论文
- 2Unity光照渲染设置_unity渲染设置在哪
- 3【Transformer系列(4)】Transformer模型结构超详细解读_transformer结构
- 4万字讲解9种Web应用攻击与防护安全。XSS、CSRF、SQL注入等是如何实现的
- 5使用 PyTorch 构建 NLP 聊天机器人_使用pytorch搭建聊天机器人模型
- 6flutter Got socket error trying to find package nested at
- 7Android 和 iOS 漏洞加剧移动安全的威胁_cwe漏洞安卓
- 8python(8)---- pyltp5个核心函数_python pyltp包里的函数
- 9langchain+chatglm阅读理解天龙八部_langchain 直接调用chatglm回答,不构造本地知识库
- 10玩客云改造HP2130打印机服务器_刷打印服务器
详细讲解flex布局_flex 布局
赞
踩
一、flex布局基本概念
在没有使用flex布局之前,常用布局有:流式布局,浮动布局,定位布局等等。这些布局的缺陷是子元素需要自己控制自己在父元素中的位置,还要注意父元素高度坍塌。
flex布局是一种布局模型,经常被称之为flexbox。使用flex布局之后,它会给子元素提供强大空间分配和对齐能力。
优点:避免不灵活的布局形式,创建更多种布局模式供你选择,解决了子元素的对齐和分布与响应式等问题。
缺点:只能依靠自身的布局模式,稍有变化则无法改变。
注意事项:
1、flex布局改变的不是自身,而是自己内部的子元素。即,定义时要将flex定义在父元素,把父元素当做‘容器’,然后改变内部子元素的排列方式。
2、设置为flex布局以后,子元素的float、clear都失效了。即,子元素不用浮动了,父元素也不用清除浮动了。
3、设置了flex的元素,子元素会“块状化”。即,父元素使用了 display:flex 其子元素都会变成块级元素。
二、flex布局的使用
1、基本语法
父元素设置display:flex。
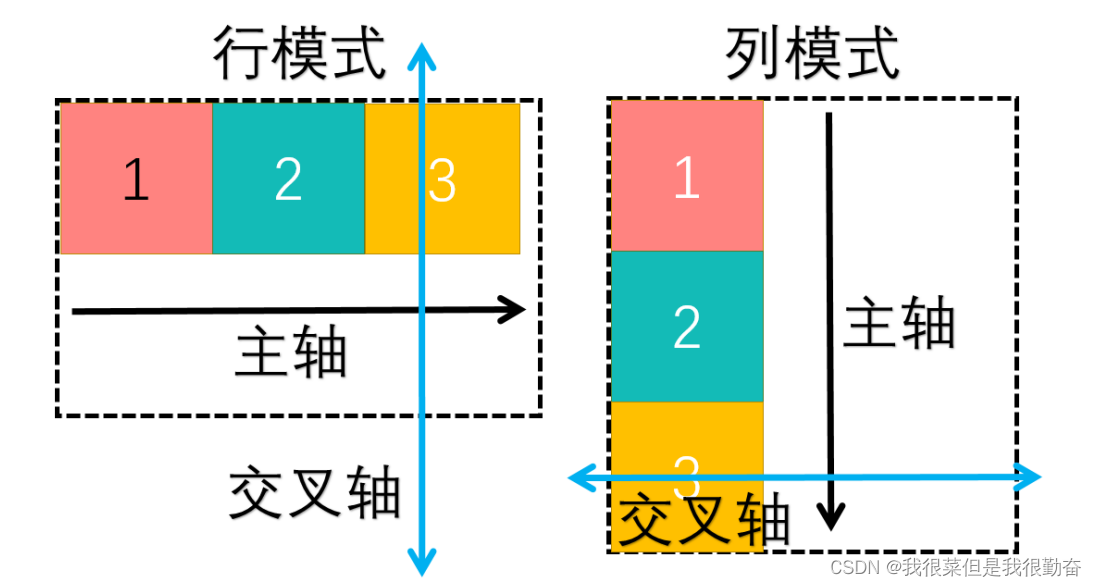
2、主轴和交叉轴
语法:flex-direction
主轴和交叉轴是垂直的,两个轴的由来取决于子元素的排列方式,如图。

默认情况下(不写flex-direction)采取行模式,即主轴是水平方向。
3、主轴排序


4、换行模式

如上图,父元素宽度已经不能承载所有子元素放到一行,但是由于没有设置换行,所以会压缩子元素,强制排到一行。
开启换行:flex-wrap: wrap;即可实现。
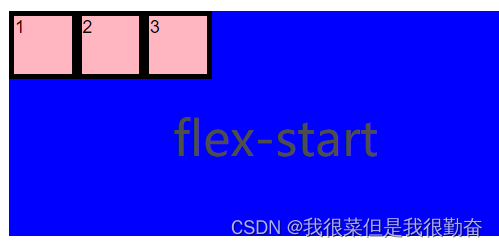
5、主轴的对齐方式
- /* 默认起点对齐 */
- justify-content: flex-start;
- /* 终点对齐 */
- justify-content: flex-end;
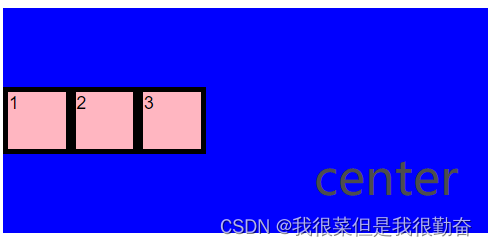
- /* 居中对齐 */
- justify-content: center;
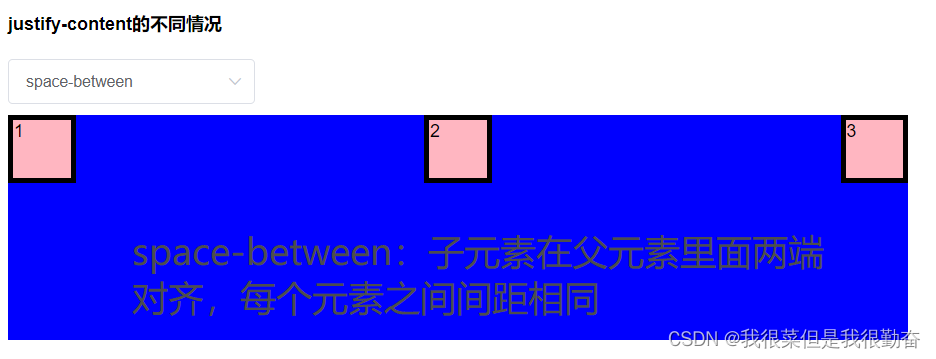
- /* 两端对齐 */
- justify-content: space-between;
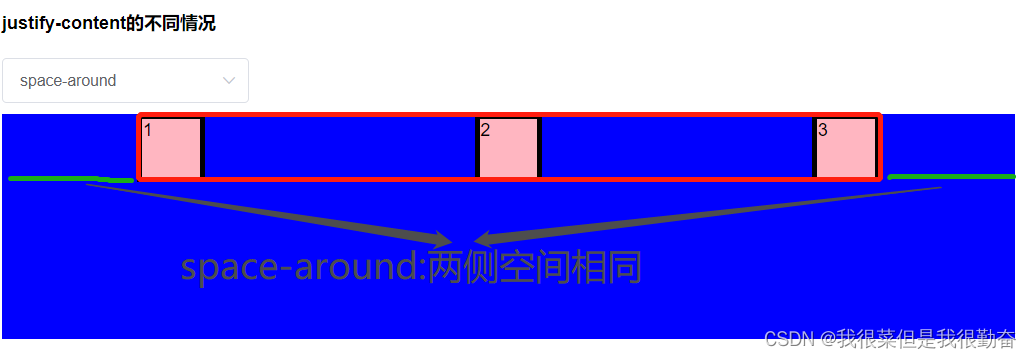
- /* 周围分布相同空间 */
- justify-content: space-around;
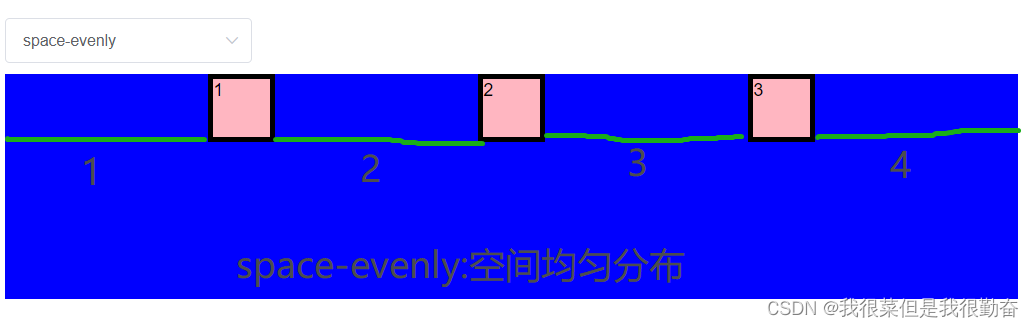
- /* 均匀空间 */
- justify-content: space-evenly;
下面采取图示方式来展示这六种不同的分布方式,方便大家理解。






如果是列模式的话,也是相同的使用方法。
6、交叉轴对齐方式
- /* 交叉轴起点*/
- align-items: flex-start;
- /* 交叉轴终点 */
- align-items: flex-end;
- /* 交叉轴居中 */
- align-items: center;
其实就是平时咱们说的垂直方向上居中。



关于flex布局基础知识差不多介绍完了,这个布局是我平时使用很多的一个布局,可以解决很多手动排版以及图片与文字对齐等等的问题,希望大家可以掌握好这个布局,会十分得心应手!


