- 1BiLSTM+CRF医学病例命名实体识别项目
- 2matlab for hold 画图,我用matlab写的程序为什么画图不能全部显示?for i=1:5\x05line([0,50],[i,i]);endaxis equalaxis off%画符干...
- 3C# FileToStream 文件转换成文件流_c# ifromfile转stream
- 4对不同的人说不同的话的职场口才分享_对不同的人说不同的人
- 5大模型日报-20240104_justine tunney
- 6华为Could API人工智能系列——自然语言处理——属性级情感分析
- 7图像检索(含代码)_用代码实现搜索用户及结果图
- 8Hadoop和Hbase版本对应关系(参考官网)_hadoop hbase 对应
- 9程序员:在这技术更新如此快的时代,注意别因学太多而被压垮了_程序员 学习量太大
- 10【黑马-SpringCloud技术栈】【02】服务拆分及远程调用_服务提供者与消费者_黑马程序员springcloud
uniapp(小程序) 配置 海康威视-萤石监控(直播替代方案) 踩坑与解决方法_小程序连接监控摄像头
赞
踩
uniapp(小程序) 配置 海康威视-萤石监控(直播替代方案) 踩坑与解决方法
因为公司业务需求需要获取监控的摄像头,萤石是给出了几种方案去实现。
- 直播接入:萤石开放平台API文档
- 小程序接入:萤石开放平台API文档
原计划是使用直播地址接入:
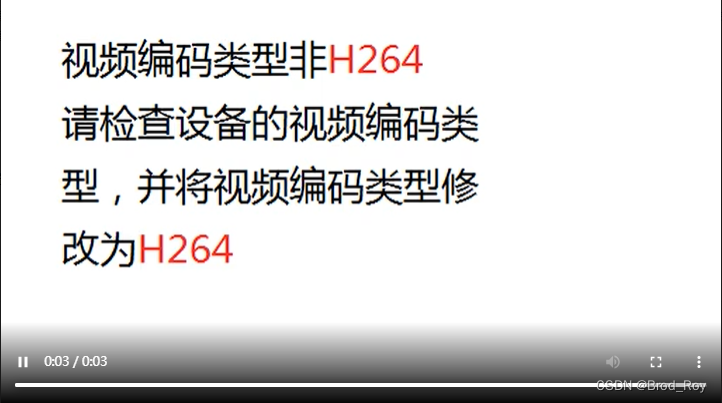
但是出现了报错:我们的设备编码方式是H265的,且无法转译为H264的格式,无法接入直播地址
只能改用小程序内部插入
web-view的方法来嵌入H5的页面。这里我为了方便(因为已经在小程序上写好页面了才发现这个问题),使用uniapp来写这个webview页面。
一、对接萤石监控接口
1、导入 ezuikit.js
npm 获取 ezuikit-js
$ npm install ezuikit-js
- 1
部分人(比如我)会出现 npm 导入 ezuikit-js 后无法生效的问题,这就需要使用下载到本地引入的方法:
下载地址:EZUIKit-JavaScript
import EZUIKit from 'ezuikit-js';
- 1
2、获取监控地址
首先登录你的萤石平台,在设备处找到监控地址:
3、获取 appKey 和 secret
登录后找到你的
appKey和secret用来动态获取accessToken接口:
4、调用接口动态获取 accessToken
这里直接给出官方文档:获取Access Token
官方文档描写的比较详细,但是没有具体的代码示例,我在这里贴出来:
<template> <view class="MeterOperation-image"> <view id="video-container"></view> </view> </template> <script> export default { data() { return { obj: { appKey: '这是appKey', appSecret: '这是appSecret' }, } }, onLoad() { this.getVideo(); }, methods: { // 获取监控 getVideo() { jq.ajax({ type: "POST", url: "https://open.ys7.com/api/lapp/token/get", data: this.obj, success: function(res) { let accessToken = res.data.accessToken; player = new EZUIKit.EZUIKitPlayer({ // 视频容器ID,对应上面的view,会自动变成视频 id: 'video-container', accessToken: accessToken, url: '这里是url咧', plugin: ['talk'], // 加载插件,talk-对讲 width: 480,// 视频宽高自己调,4:3 的宽高比 height: 360, }); window.player = player; } }) }, } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
可能出现的问题:
视频宽度可能太大撑开页面:
调取萤石的接口,它会通过
id="video-container"直接在页面上创建一个容器,容器使用你在接口中定义的宽高呈现(px)。在我开发的时候就出现了在安卓上适配,而ios页面会被撑开的问题。解决办法是在父容器设置overflow: hidden;
5、效果
大概的效果是这样,放的是萤石官网的图,实际实现后只有画面和底部的时间显示,其他效果要另外配置

二、webview 导入微信 weixin-webview-jssdk
因为业务需求,我需要在
webview设置倒计时的功能,3分钟后跳转回到小程序的首页,并且还要传递参数告知页面已销毁,更新接口。为了满足这个需求,我需要导入
weixin-webview-jssdk来实现在webview使用微信小程序的API。官方文档:web-view | 微信开放文档
1、接口说明
web-view 网页中可使用 JSSDK 1.3.2 提供的接口返回小程序页面。 支持的接口有:
| 接口名 | 说明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的 message 事件 | 1.7.1 |
| wx.miniProgram.getEnv | 获取当前环境 | 1.7.1 |
这里我要跳回的是首页,也就是 Tabar 页面,要使用
wx.miniProgram.switchTab销毁时传递参数,要使用
wx.miniProgram.postMessage
2、导入 weixin-webview-jssdk
一开始我还是用了下载到本地,本地引入的方法,发现这个方法不生效后,选择了 npm 导入就可以了
npm install weixin-js-sdk
- 1
成功导入后我遇到了两个问题:
- 跳转失败
- postMessage 接收不到参数
跳转失败
我为了解决这个问题查了很多文档,一开始是因为导入报错,导入成功后提示找不到路径
switchTab:fail page "pages/tabbar/home/home" is not found最后找到了原因:我使用的是 绝对路径 而不是 相对路径
错误案例:
wx.miniProgram.switchTab({
url: '/pages/tabBar/home/home',// 这里的绝对路径是无效的
success: res => {
that.tip('退回成功', 'res')
},
fail: function(error) {
// console.log(error);
},
complete: function() {
// console.log('complete');
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
正确案例:
wx.miniProgram.switchTab({
url: '../tabBar/home/home',// 这里的相对路径生效
success: res => {
that.tip('退回成功', 'res')
},
fail: function(error) {
// console.log(error);
},
complete: function() {
// console.log('complete');
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
postMessage 接收不到参数
在这里推荐一篇博客,写的很好(不是我写的),大家可以去看看,包含了H5,uniapp,小程序等多个解决方案,非常详细:uniapp项目webview页面给小程序传参 postMessage 接收不到参数
这里的出错主要是在:
- 传递的参数错误
- 接收的函数出错
传递的参数错误:
postMessage传递的参数必须放在data中,否则无法获取
// 错误示例
wx.miniProgram.postMessage({ data1: 'data',data2:13500000000 })
// 正确示例
wx.miniProgram.postMessage({data:{ data1: 'data',data2:13500000000 }})
- 1
- 2
- 3
- 4
接收的函数出错:
小程序中的
webview属性说明:在uniapp中使用了小程序的bindmessage属性官方文档:web-view | 微信开放文档
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 否 | webview 指向网页的链接。可打开关联的公众号的文章,其它网页需登录小程序管理后台配置业务域名。 | 1.6.4 | |
| bindmessage | eventhandler | 否 | 网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。e.detail = { data },data是多次 postMessage 的参数组成的数组 | 1.6.4 | |
| bindload | eventhandler | 否 | 网页加载成功时候触发此事件。e.detail = { src } | 1.6.4 | |
| binderror | eventhandler | 否 | 网页加载失败的时候触发此事件。e.detail = { url, fullUrl },其中 fullUrl 为加载失败时的完整 url | 1.6.4 |
uniapp中的
webview属性说明:使用@message接收就成功了官方文档:web-view | uni-app官网
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| src | String | webview 指向网页的链接 | |
| allow | String | 用于为 iframe 指定其特征策略 | H5 |
| sandbox | String | 该属性对呈现在 iframe 框架中的内容启用一些额外的限制条件。 | H5 |
| fullscreen | Boolean | 是否铺满整个页面,默认值:true。 | H5 (HBuilder X 3.5.4+) |
| webview-styles | Object | webview 的样式 | App-vue |
| update-title | Boolean | 是否自动更新当前页面标题。默认值:true | App-vue (HBuilder X 3.3.8+) |
| @message | EventHandler | 网页向应用 postMessage 时,会在特定时机(后退、组件销毁、分享)触发并收到消息。 | H5 暂不支持(可以直接使用 window.postMessage) |
| @onPostMessage | EventHandler | 网页向应用实时 postMessage | App-nvue |
接收代码:
<template> <view> <web-view @message="handleGetMessage" src=""></web-view> </view> </template> <script> export default { data() { return { liveToken: '', } }, methods: { handleGetMessage(e) { console.log(e.detail.data) this.liveToken = e.detail.data[0]; }, } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25