热门标签
热门文章
- 1华为鸿蒙os手机系统下载,华为鸿蒙2.0还原EMUI11系统
- 2数据本地性如何助力企业在云上实现高效机器学习
- 31+x2022年9月16日单选题答案_在使用命令上传一个glance镜像到openstack平台的时候,需要配置镜像格式为qcow2,使
- 4杰理之定时器【篇】_杰理软件定时器
- 5mysql zerofill_请问mysql 中的ZEROFILL是什么意思
- 6分享一次查找GfxDriver内存暴涨的经历_gfx dev
- 7Android Studio 实现桌面小组件(APPWidget)_android studio不显示组件
- 8Element-ui树形控件添加虚线_element ui tree 虚线
- 9The full stack trace of the root cause is available in the server logs.
- 10mysql种default约束的语句_sql语句大全之SQL DEFAULT 约束
当前位置: article > 正文
Javascript基础-ECMAScript语法_ecmascript显示语法
作者:Gausst松鼠会 | 2024-03-30 07:59:39
赞
踩
ecmascript显示语法
Javascript组成
ECMAScript、Web API-DOM/BOM
书写位置
行内样式表
直接在html中写,用script包住。
<body>
<script>
</script>
</body>
我们将<script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载HTML。
如果先加载的JavaScript期望修改其下方的HTML,那么它可能由于HTML尚未被加载而失效。
因此,将JavaScript代码放在HTML页面的底部附近通常是最好的策略。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
内部样式表
<body>
<button onclick=" alert( '逗你玩~~~' )">CSDN</button>
</body>
- 1
- 2
- 3
外部样式表
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。
<body>
<script src=”my.js"></script>
</body>
- 1
- 2
- 3
- 4
- 5
ECMAScript
javascript语言基础,规定了变量,对象,分支语句,循环语句等
注释
//和/* */
- 1
结束符
以;结尾,但;可以写也可以不写
- 1
输入输出
1、输出
document.write('要输出的内容');内容中可以直接输出标签,会被解析
alert('要输出内容'); 弹出警示框
console.log('控制台打印'); 调试用
2、输入
prompt('请输入你的姓名:'); 弹出对话框输入
返回输入的内容,可以用一个变量来存 let content = prompt('请输入你的姓名:');
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
数据类型
分类
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
●值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string,number, boolean, undefined, null
●引用类型: 复杂数据类型,在存储时变量中存储的仅仅是地址(引用) ,因此叫做引用数据类型
通过new关键字创建的对象(系统对象、自定义对象),如Object. Array. Date等
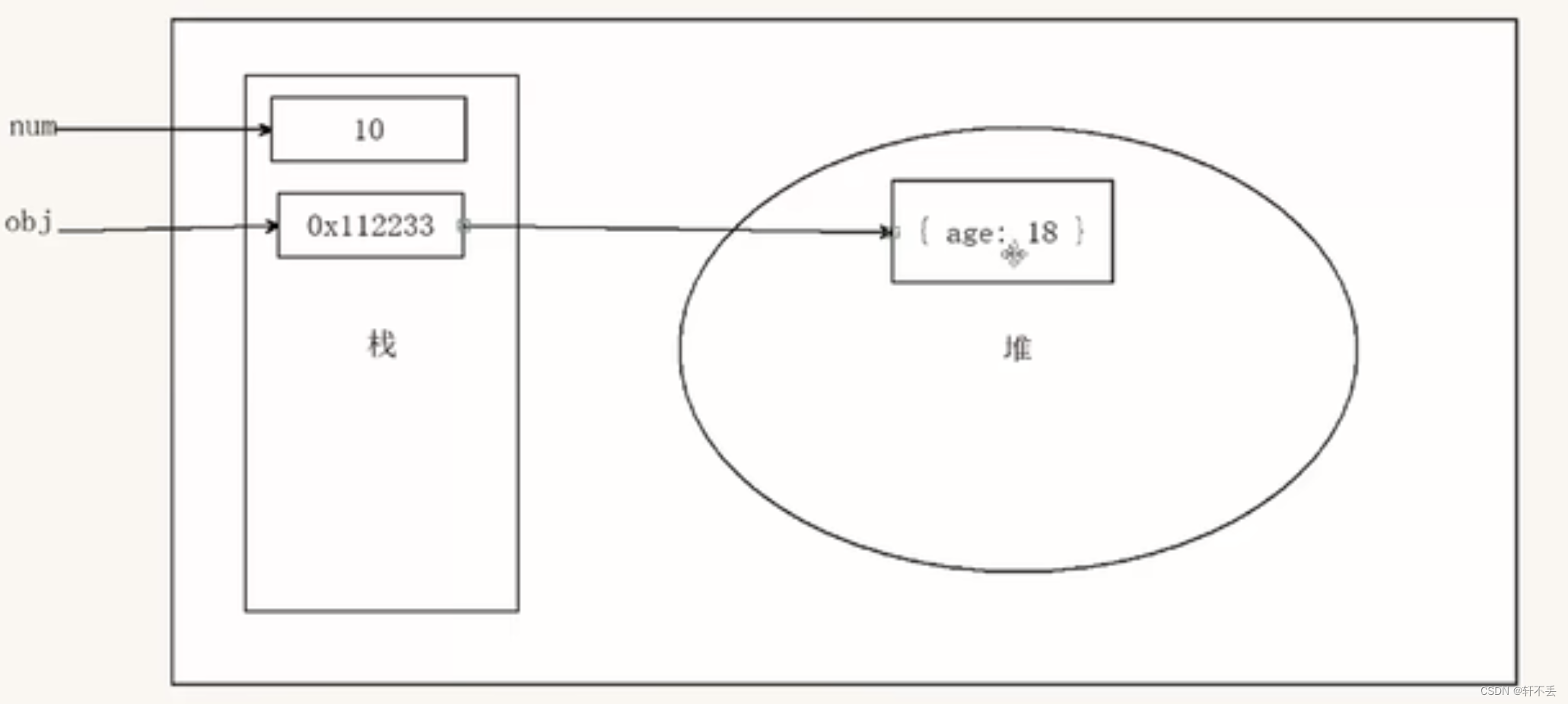
堆栈分配
1、栈(操作系统) :由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2.堆(操作系统) :存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。引用数据类型存放到堆里面

变量
基础
1、变量声明:
变量声明有三个:var,let,const
var老派写法,问题很多,可以淘汰掉。需要用到const 则优先(常量),原因是语义化更好
(实际开发中也是,比如react框架,基本const)
(实际开发中,有了变量先给const,如果发现它后面是要被修改的,再改为let)
PS:数组和对象建议用const存,因为它们存的是首地址,只要不变就可以,数组内部的值可以修改
let 变量名1,变量名2; 相同变量只能声明一次
2、数组
let arr=[]
let arr=[数据1,数据2,……,数据3]
3、常量:用const声明的变量为常量,不允许赋值
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
数据类型
1、基本数据类型 number数字型:正数,小数,整数,负数。NaN代表一个计算错误 string字符串型:''或""包裹的数据,单引号和双引号没有区别,推荐使用单引号 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双) 必要时可以使用转义符\输出单引号或双引号 可以使用+进行字符串拼接 模板字符串: 反引号且内容拼接变量时,用${}包住变量:document .write(`我今年${age}岁了`) 在wtml中也可以用${}引用js的变量 boolean布尔型:true,fasle "、0、undefined、 null、 false、NaN转换为布尔值后都是false, 其余则为true undefined未定义型:不赋值情况下默认 null空类型:尚未创建的对象 2、引用数据类型 object对象 3、typeof:通过这个关键字检测数据类型 typeof 变量 or typeof(变量) 4、强制类型转换 Number(变量) 强制转化为数字,解析不是就是NaN parseInt(数据) 只保留整数 console.log(parseInt('12.34px')) 输出12不认识的去掉,小数去掉 这样写 console.log(parseInt('abc12.34px')) 取不出来 parseFloat(数据) 只保留小数 console.log(parseInt('12.94px')) 输出12.94 有字符串的加法“”+1,结果是“1” 减法- (像大多数数学运算一样) 只能用于数字,它会使空字符串”转换为0 null经过数字转换之后会变为0 undefined经过数字转换之后会变为NaN
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
运算符
1、赋值运算符:++、+=、-=、*=等都可以使用
2、比较运算符:==、=等。字符串也可以使用比较运算
===:左右两边是否类型和值都相等
2=='2'返回true,2==='2'返回false
PS:undefined==null返回true NaN===NaN返回false
!==:左右两边是否不全等
3、逻辑运算符:&& || !等
- 1
- 2
- 3
- 4
- 5
- 6
- 7
语句
条件分支
if和普通语言一样。三元运算符也一样
switch(变量){
case 值1:
语句;
break;
case 值2:
语句;
break;
default:
}
PS:switch是全等===
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
循环
while,for和普通语言一样
数组
Array,一种数据类型,是一个对象
1、声明 let arr = [1,2,'pink',true]; let arr = new Array(数据1,数据2……) 2.一些函数 arr.length 长度 添加元素:arr.push(新增的内容) arr.unshift(新增的内容) 数组.push()方法将-个或多个元素添加到数组的末尾,并返回该数组的新长度(重点) arr.push(元素1, .... 元素n) arr.unshift(新增的内容)方法将一个或多个元素添加到数组的开头,并返回该数组的新长度 arr.unshift(元素1,...元素n) 删除数组: 数组.pop()方法从数组中删除最后一个元素,并返回该元素的值 数组.shift()方法从数组中删除第一个元素,并返回该元素的值 数组.splice()方法删除指定元素 arr.splice(start, deleteCount) deleteCount可选,如果省略则默认从指定的起始位置删除到最后 arr.splice(起始位置,删除几个元素)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
函数
1、声明
function函数名(参数列表) {
函数体
【return 返回值】
}
若不传参,默认就为NaN或者null,因此在传参时可以设为默认值
function函数名(参数1=默认值1,……) {
函数体
}
2、说明
两个相同的函数后面的会覆盖前面的函数
在Javascript中实参的个数和形参的个数可以不一致
➢如果形参过多会自动填上undefined
➢如果实参过多 那么多余的实参会被忽略(函数内部有一个arguments,里面装着所有的实参)
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3、匿名函数 function() {} 1)将匿名函数赋值给一个变量,并且通过变量名称进行调用我们将这个称为函数表达式 let fn = function (){ //函数体 } 调用即fn() 后期经常使用: btn.onclick = function( ) alert( '我是匿名函数') } btn.addEventListener (function() { alert('弹出") }) 2)立即执行函数 方式1:(function () { console.log(11) })(); 必须加分号 (函数)(); 后面的括号本质上在调用函数,因此后面括号可以加形参 (function (x,,y) { console. log(x +y) })(1, 2); 方式2也是如此 方式2:(function () { console .1og(11) }()); //不需要调用,立即执行 4、箭头函数 1)概念: JS中=>是箭头函数,是ES6标准中新增的一种新的函数。 箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。 箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。 2)语法: (param1, param2, …, paramN) => { statements } (param1, param2, …, paramN) => expression //相当于:(param1, param2, …, paramN) =>{ return expression; } // 当只有一个参数时,圆括号是可选的: (singleParam) => { statements } singleParam => {statements } // 没有参数的函数应该写成一对圆括号: () => {statements} 3、举例: x => x * x 相当于: function (x) { return x * x; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
对象
使用
1、声明:let 对象名={ 属性名:属性值, 方法名:函数 }; let person = { name: ' andy', sayHi: function() { document.write( 'hi~n' ) } 属性方法之间必须加逗号,最后可以不加 属性名可以用“”或''套上(特别是有空格,下划线,中横线时),"属性名"。 如果加引号,则属性引用时可以用 对象["属性名"] let 对象名 = new object 2、新增对象:对象名.属性 = 新值 3、删除:delete 对象名.属性 4、查:对象.属性名 对象["属性名"] 对象.方法名(); 5、遍历对象 对象没有像数组一样的length属性,所以无法确定长度 对象里面是无序的键值对,没有规律.不像数组里面有规律的下标 for (let k in obj) { console.log(k) // 打印属性名 console. log(obj[k]) // 打印属性值 //不能用obj.k,因为k是字符串,带"" } PS:for in 也能打印数组,此时k就是下标,不过类型是字符串型 6、案例 let students = [ {name: '小明',age: 18, gender:'男',hometown:‘河北省'}, {name: '小红',age: 19, gender:'女, hometown:'河南省'}, {name: '小刚',age: 17, gender:'男',hometown:'山西省'}, {name: '小丽',age: 18, gender:'女',hometown:'山东省'} ] 此时{}里面的就是对象,用student[i].属性名 来引用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
内置对象
1、Math对象 属性:Math.PI 方法: random:生成0-1之 间的随机数(包含0不包括1) 0~10:Math.floor(Math.random()*(10 + 1)) 0~11向下取整,能取到10 5~10:Math.floor(Math. random() * (5 + 1)) + 5 N~M:Math.floor(Math. random() * (M - N +1))+N (可以封装一个函数) ceil:向上取整 floor:向下取整 max:找最大数 min:找最小数 pow:幂运算 sqrt:平方根 abs:绝对值
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/339725
推荐阅读
相关标签



