热门标签
热门文章
- 1电子电器架构 —— 诊断数据DTC起始篇(上)
- 2美团技术总结:Java中9种常见的CMS GC问题分析与解决
- 3以太坊智能合约balanceof的正确用法_如何获取智能合约中的balanceof
- 4LaMDA: Language Models for Dialog Applications
- 5Docker安装Memcached+Python调用
- 6使用SpringBoot实现增删改查
- 7自动化领域(控制领域)主要期刊汇总整理(SCI和EI)_控制领域sci水刊
- 8浅学一下Redis_redis能否存储null
- 9NLP自然语言处理-Pytorch情感分析简介_pytorch rnn 情感分析
- 10Hadoop HA集群的搭建_nameservice
67108864 指定ha
当前位置: article > 正文
初学Axure RP10学习记录-01:中继器分页【没写完,自用,待修改】_axure 分页列表
作者:Gausst松鼠会 | 2024-04-09 11:51:52
赞
踩
axure 分页列表
初学Axure RP10学习记录-01:中继器分页【没写完,自用,待修改】
一切为了工作服务-利用文本框覆盖数据,获取中继器数据,将文本框数据与中继器数据进行连接,进行中继器数据更新,已上传文件还在审核
1. 创建中继器
2. 进行分页
- 创建下拉表-选项数据都为数字(如果类似于5条/页,或许需要添加条件,其余方法我也没找到,可能可以截取字符串还没试过,有点烦,这里不说)
- 以下拉表为新建交互对象

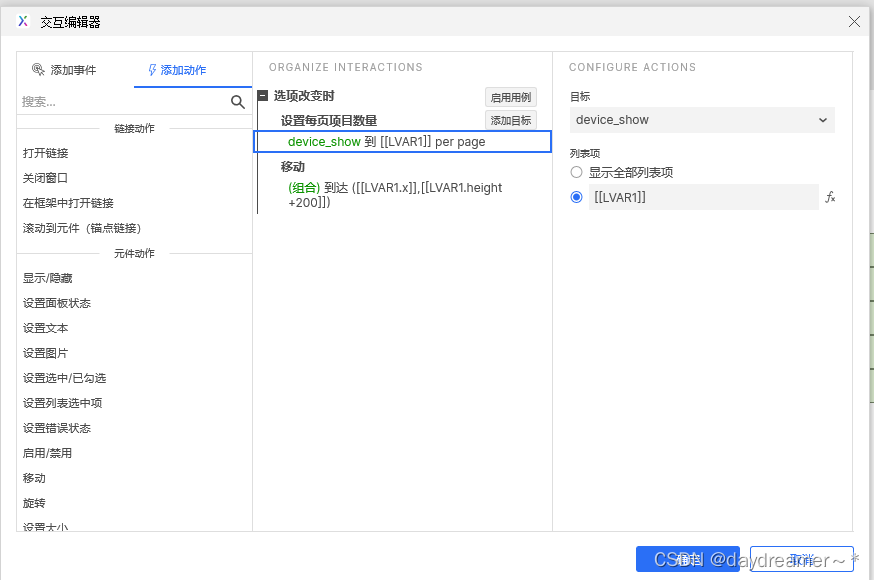
如图所示,当选项改变时–设置每页项目数量–目标为创建的中继器(device_show)
(当前项为分页下拉框-也可以选对应的下拉框,都可以)

3. 以中继器(device_show)为目标创建交互

如上图所示:设置每页项目数量,target(目标)为该中继器–选取值为局部变量下拉列表的选择项

这样基本可以实现分页了,下面进行分页后画面的动态调整,总不能让下拉框待在表格里。
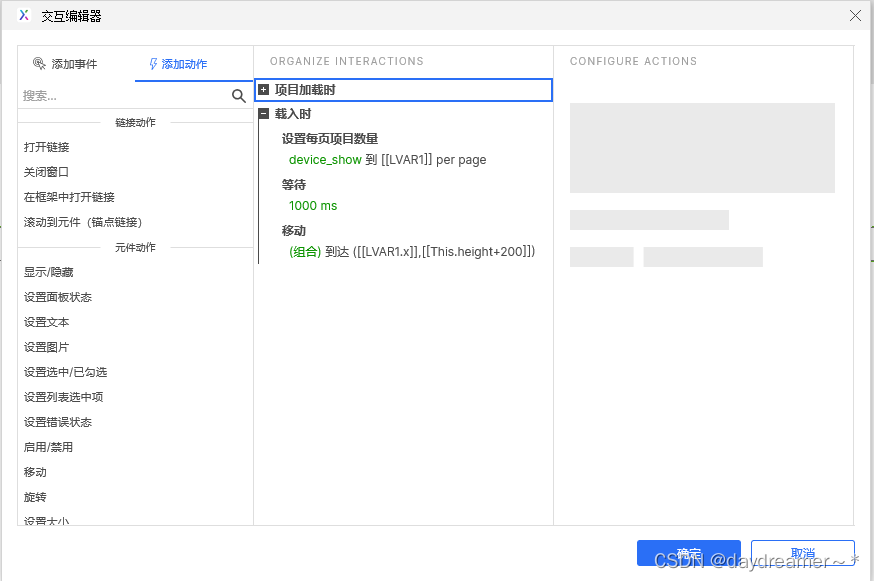
3. 分页动态调整
- 以下拉框为交互对象
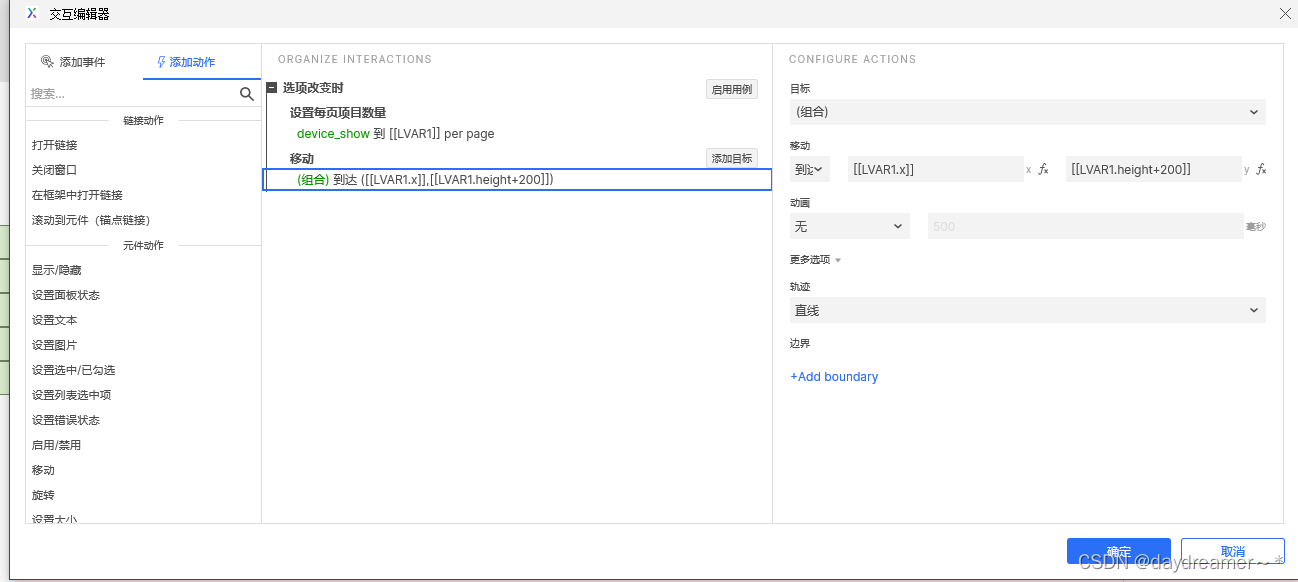
- 在选择改变时间下添加移动(move)动作,目标选择下拉框(图上的group是由于后续我需要跳转对应的页面而添加的部件(后面会将讲),这里直接选择下拉框)

移动选择到达,所对应的X和Y值
X值所需要的局部变量的对象,是当前下拉框的X值,(为了保持下拉框的X位置不发生改变)
Y值则是对应的中继器的高度,根据所创建的中继器大小和下拉框的位置可以进行适当改变)这个需要自己去尝试一下。
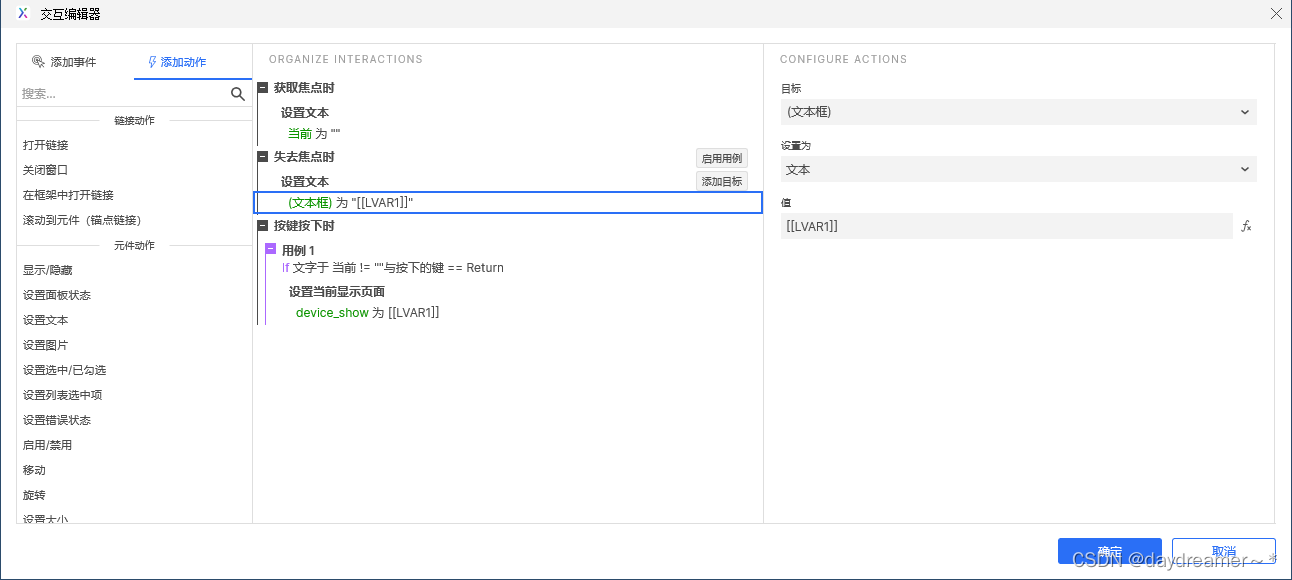
(以中继器为交互对象的内容,上面的图例有写,中间加一个等待时间是因为画面显示需要时间,但经过我的测试似乎可以不需要) - 以中继器为交互对象(这里要添加了一个文本框)
获得焦点时-清空数据
失去焦点显示当前页码(我根据的教程这里用的是LVAR1.pageindex,但是我按了回车以后会nan,直接使用LVAR就不会这样)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/392578
推荐阅读
相关标签


