- 1网安学习(B站小迪安全)_小迪安全2022百度网盘
- 2BART论文要点解读:看这篇就够了
- 3精心整理20+Python实战案例(附源码、数据)
- 4SQL中的升序和降序_select语句升序降序
- 5Java笔记(入门篇)
- 6向量数据库与图数据库:理解它们的区别_向量数据库 图数据库 区别
- 7Redis发布订阅:美丽的陷阱与不宜之境_redis 订阅发布 可靠吗
- 8云盾防Ddos文献之应对篇 ——DDoS防御方案
- 9but there is no HDFS_NAMENODE_USER defined. Aborting operation.
- 10java调用Hanlp分词器获取词性;自定义词性字典_java hanlp
外卖红包小程序0基础搭建附教程+源码_外卖红包小程序源码
赞
踩
外卖红包小程序0基础搭建附教程+源码
最近非常火得外卖领红包的微信程序,其实就是类似几年前比较火的淘宝客,我们给饿了么、美团做推广,给我们的用户送红包,让他们产生订单,从而我们可以拿到返利,平台可以增加订单量,一举双赢,就是这么简单。
想了想觉得自己也可以搞个小程序,领自己的红包,还可以让别人领红包。领到的红包如果合适的话还能省一笔钱。作为一个程序员,直接去github上面找了找有没有现成的源码。果然发现github上已经有别人分享了成熟的方案啦。
参照github的源码,加上云开发,直接开整,直接配置饿了么、美团的红包及订阅消息的推送。完全依赖元uni-cloud环境,不需要自己搭建服务器。
下面我给大家说一下具体的步揍:
1.外卖小程序源码为uniapp项目,需下载hbuilderX导入项目打包,里面小程序数据可通过配置文件实现。
源码地址:源码下载链接
2.下载hbuilderx:链接: https://www.dcloud.io/hbuilderx.html ,HBuilder是当前最快的HTML开发工具,强大的代码助手帮你快速完成开发,根据自己的电脑系统选择对应的版本。

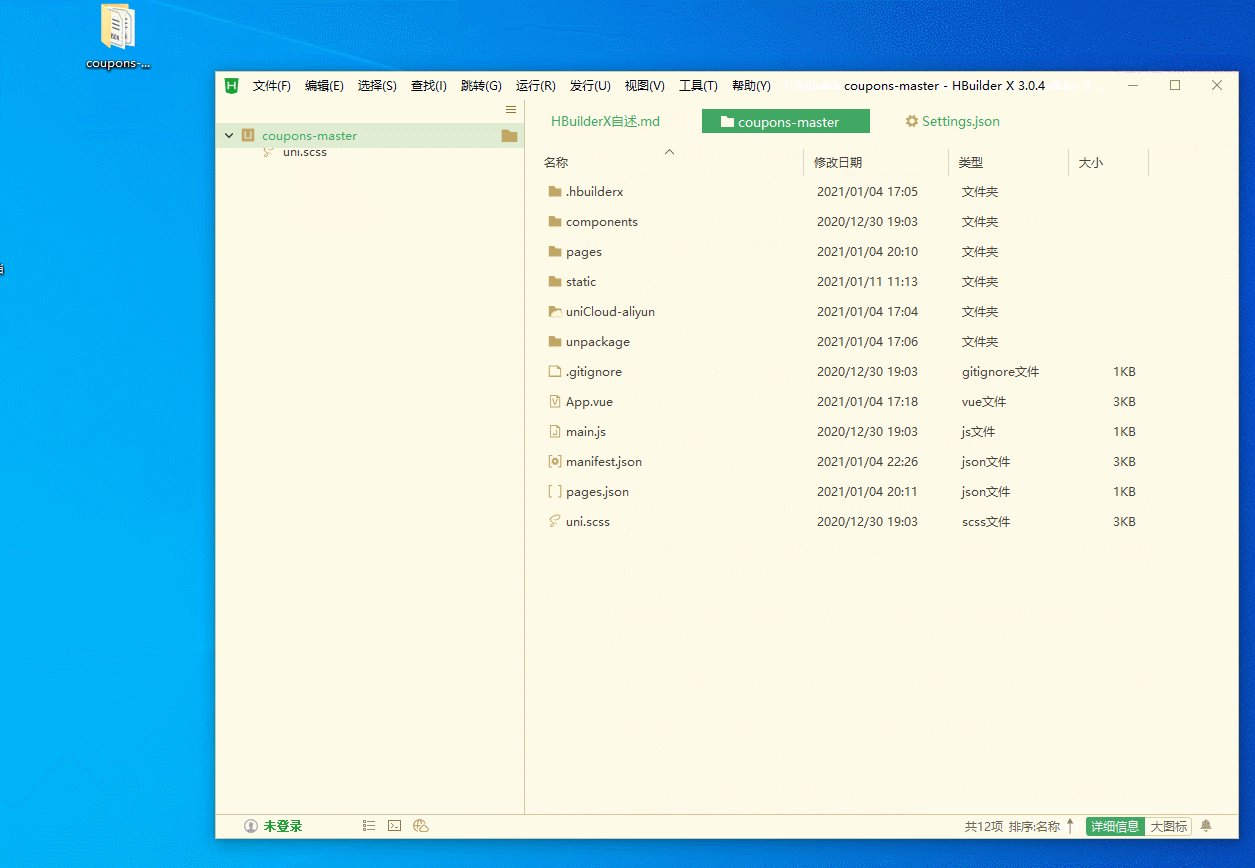
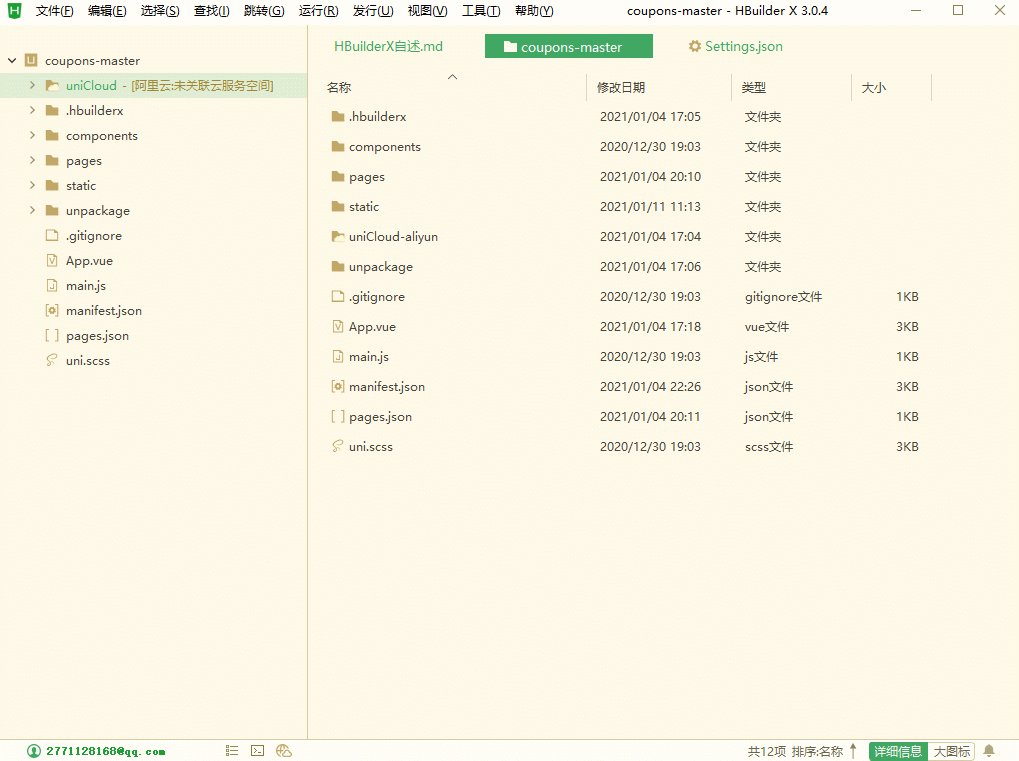
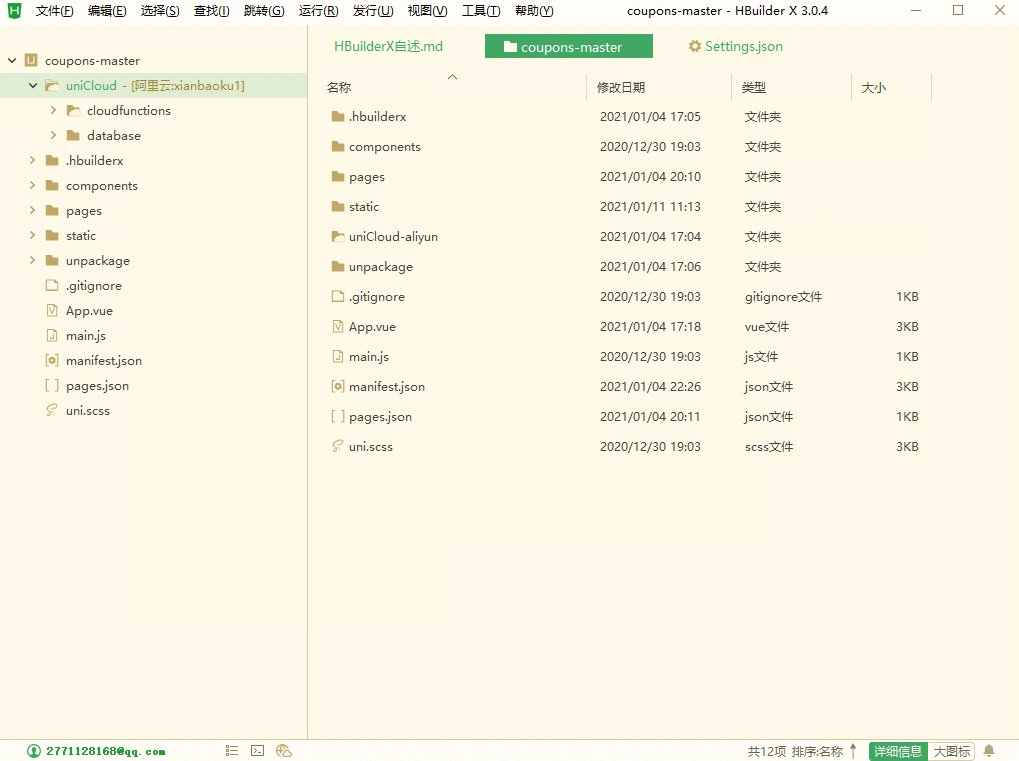
3.安装好hbuilderx后,把源码解压拖入hbuilderx

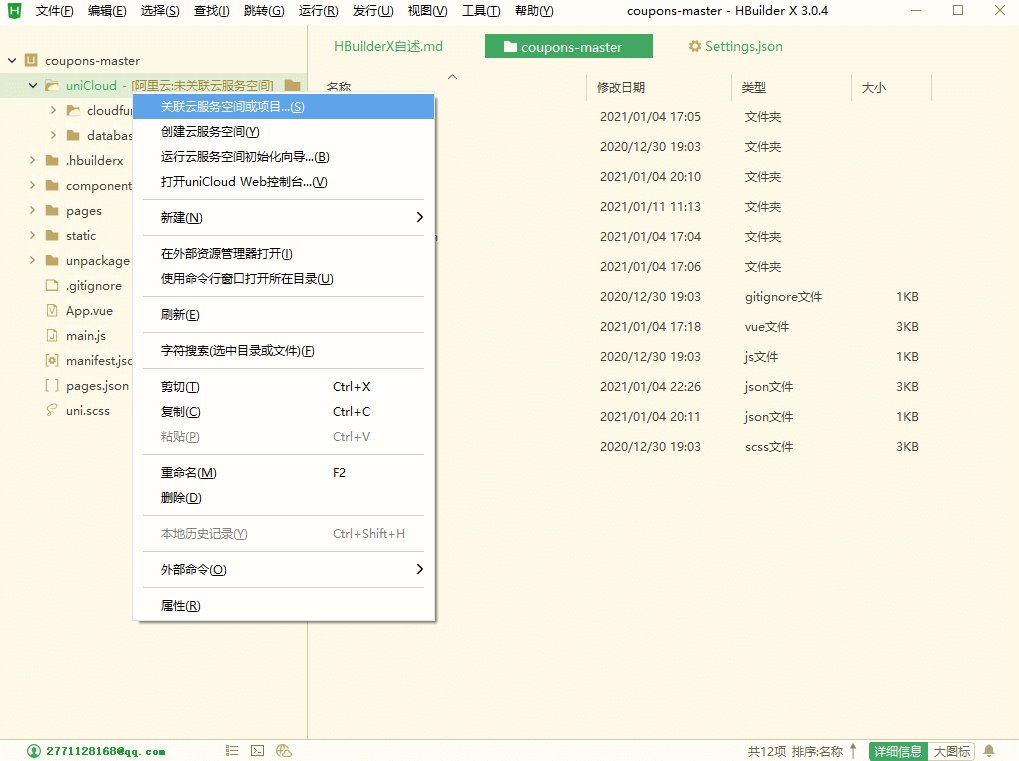
4.右击"cloudfunctions-aliyun"目录-选择创建云服务空间,dcloud可能会提示你完成实名,实名后才可以继续操作,如果不实名就无法使用数据库动态更新小程序内容。

5.在打开网页中,点击右上角的"创建服务空间"



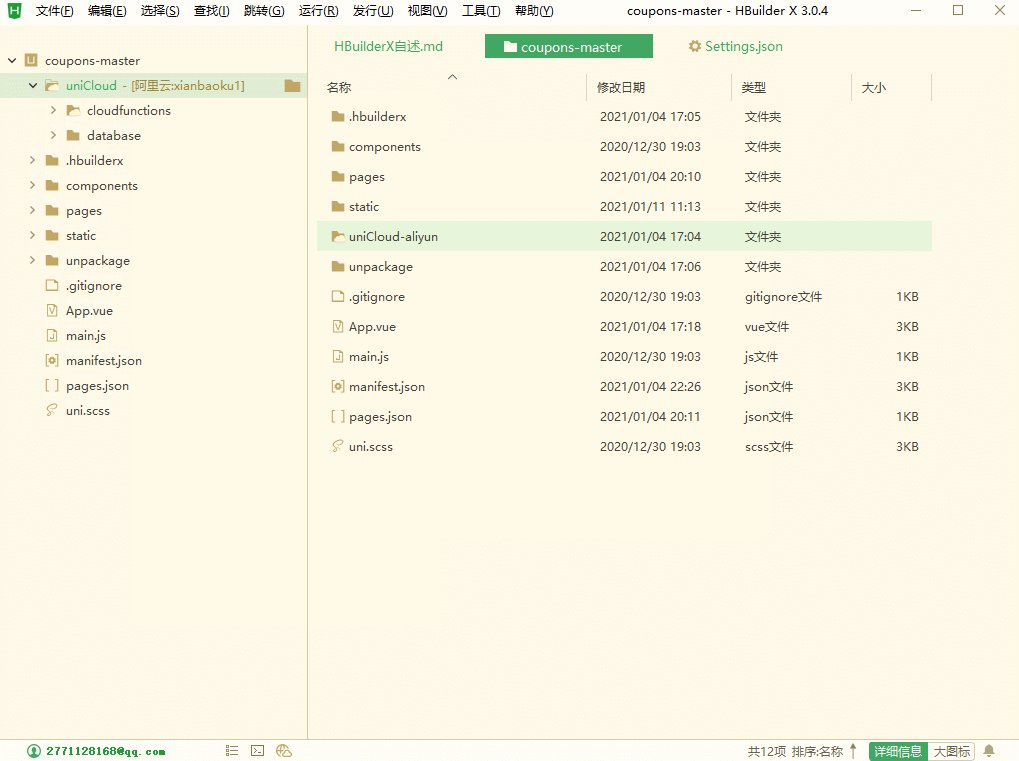
8.返回到HBuilder编辑器中,再次右击"cloudfunctions-aliyun"目录,关联云服务空间。

9.关联云服务空间后,继续右键,选择运行云服务空间初始向导。



点击目录下的manifest.json

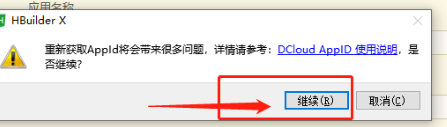
点击重新获取appid,然后再去初始化云服务空间就不会报错了。


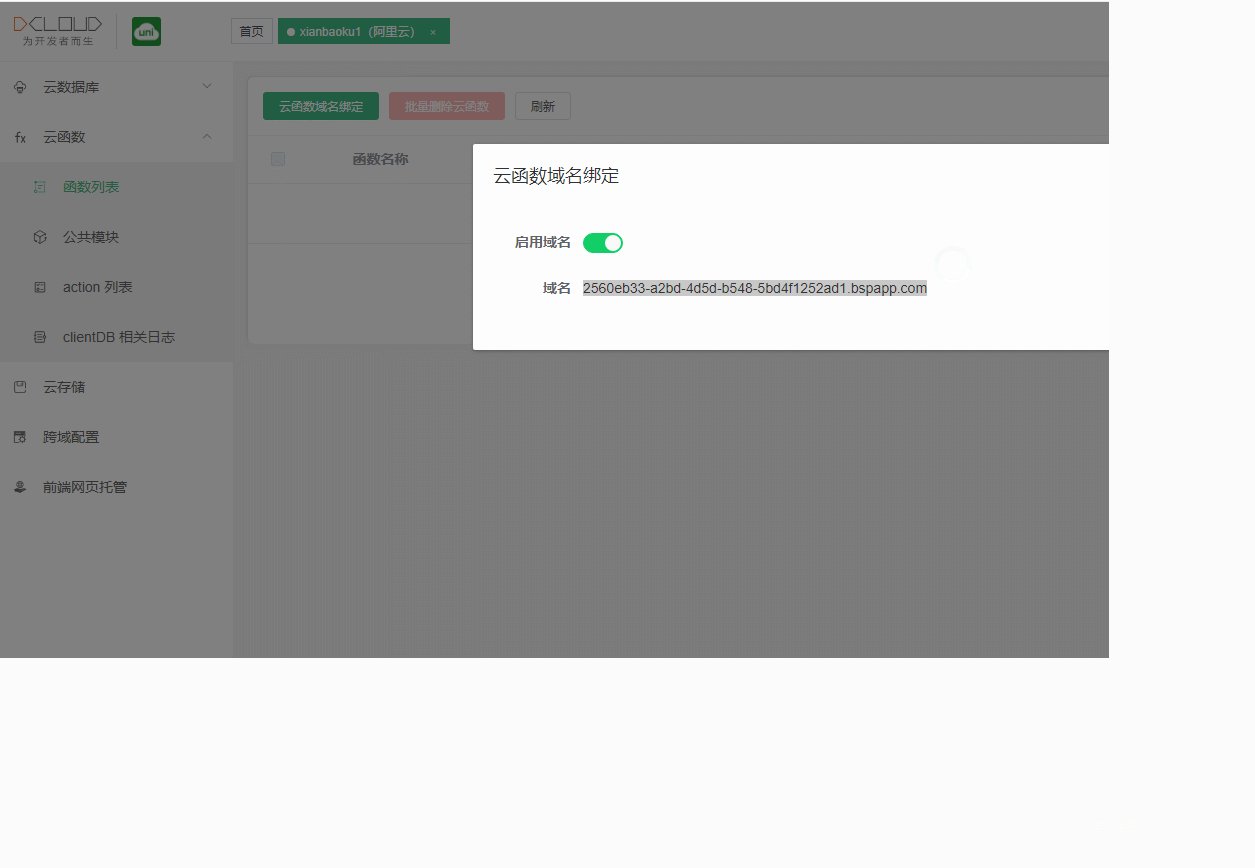
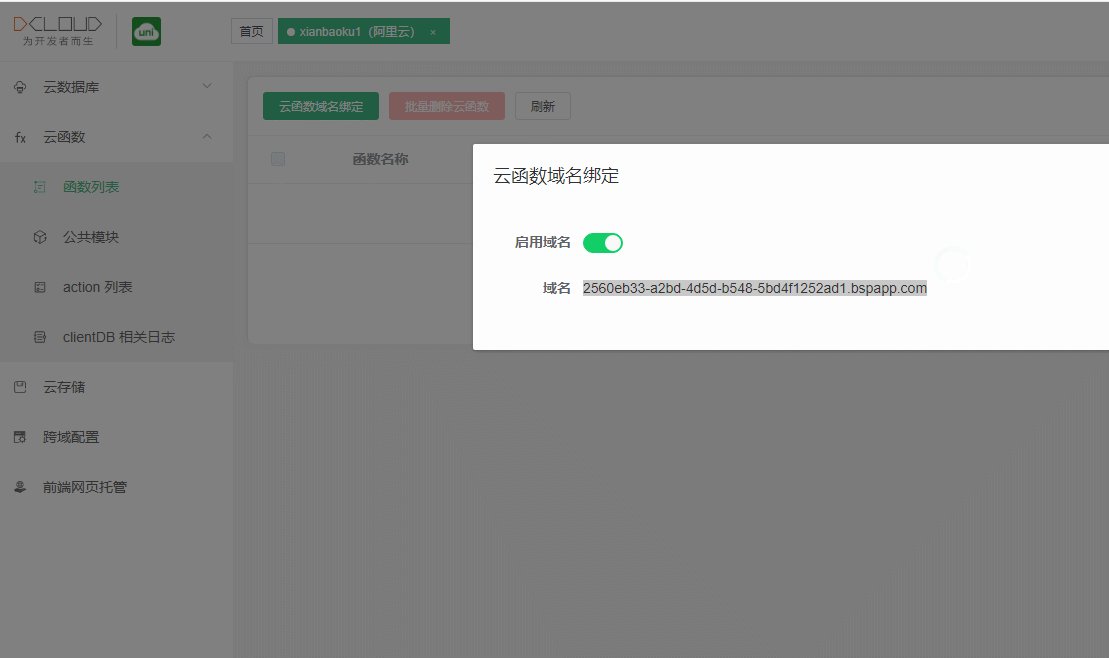
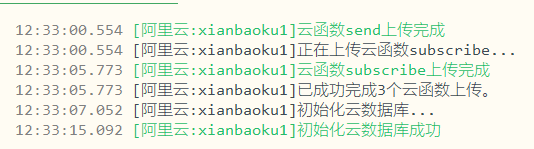
10.云函数上传后,返回uniCloud,我们需要获取api地址:选择api函数右边的详情

11.在云函数URL化这里输入"/http/api",注意不要输错了,前后都没有空格



name:列表中项目的名称。例如"饿了么红包","美团外卖红包"之类的;
icon:名称前面的小图标;
bannerPic:就是那张方形图片,什么天天领xx元红包之类的那张;
url:H5链接(纯小程序不需要管它)
type:1显示天天可领,2显示限时秒杀,3新人大礼,0不显示;
tabld:放在哪个tab分组下。根据上面tabs里面的定义填写。
appid:目的微信小程序的appid;例如美团饿了么小程序的appid.
path:目的小程序的路径。
14.配置好保存之后,右击"db_init.json",初始化云数据库。

15、初始化以后,我们以后在云服务空间管理后台进行增/改/删你的推广信息,云数据库中对应信息如下图标识。coupon表对应的是小程序端推广内容的数据。tab表对应的是小程序端的导航栏。
如果要新增推广内容而又不知道格式应该怎么写的。你可以点右边的"编辑”,把里面的内容拷一份出来,然后根据拷出来的内容进行修改,修改后点击上方的"添加记录"就可以了。

16.登陆你的微信小程序管理后台https://mp.weixin.qq.com/ ,开发管理-开发设置–服务器域名,添加你第7步获取的那个域名,否则小程序无法获取你设置的数据。



17.下载微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
18.返回HBuilder顶部菜单栏–运行–运行到小程序模拟器–运行设置–设置微信开发者工具的路径

19.然后再次点击运行到微信开发者工具,首次打开会要你登陆小程序的微信账号,就会进到模拟小程序运行的界面了

20.如果你是首次打开微信开发者工具,还需要去把设置-安全设置-服务端口给打开,不然HBuilder会报错,无法继续


21.然后就可以看到我们小程序的样子啦,测试没问题以后,我们就可以去发布了。

对了首页的界面标题文件在pages.json里面修改,大家可以把每个文件打开看看,看得懂的可以改下,改完记得ctrl+s保存。

22.停止微信开发者工具,并关闭微信开发者工具

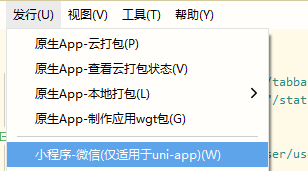
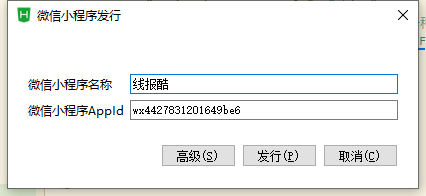
23.点击发行–小程序-微信,输入你小程序名称,appid进行发行,这时候会对代码压缩后才运行,比调试小程序更好。


24.在微信开发工具里面,点击上传,设置下发布版本号,即可上传


25.打开微信小程序后台https://mp.weixin.qq.com 即可看到我们提交的版本了,我们可以进行体验,体验后在提交审核发布。

26.发布以后我们的推广数据是在提交的那个数据库修改.
如何获取推广及设置自己的推广路径看一下我的这篇文章https://blog.csdn.net/weixin_51626435/article/details/115221676
还有什么不懂的可以在评论区留言~~~


