热门标签
热门文章
- 1docker-mysql的lower_case_table_names设置无效_lower_case_table_names=1不生效
- 2程序员转正述职报告/总结_员工述职表 前端开发工作不足怎么写
- 3python和JavaScript国密的使用方法SM2\SM3\SM4_python hmacsm3
- 4网络攻击导致的数据泄露,为啥要企业来背锅?_信息主动或被动泄露的原因
- 5AngularJS ng-style_angular ng-style
- 6DevOps已死?2024年的DevOps将如何发展
- 7邮箱服务发送配置SMTP授权码_nginx smtps 授权码
- 8Git 修改提交者信息_git 临时修改提交人
- 9uniapp开发微信小程序登录获取openid并解决code无效问题:invalid code_uni.login没有返回code值
- 10大语言模型LLMs驱动机器人 李飞飞 VoxPoser: Composable 3D Value Maps for Robotic Manipulation with Language Models
当前位置: article > 正文
uni-app实现分页--(1)准备工作,首页下拉触底加载更多
作者:Gausst松鼠会 | 2024-04-17 03:11:38
赞
踩
uni-app实现分页--(1)准备工作,首页下拉触底加载更多
实现流程如下:
分析:需要在滚动容器中添加滚动触底,在猜你喜欢中获取数据。难点:如何在父页面调用子组件内的方法。父组件中用ref,并定义组件实例类型,子组件中暴露方法
具体代码如下:
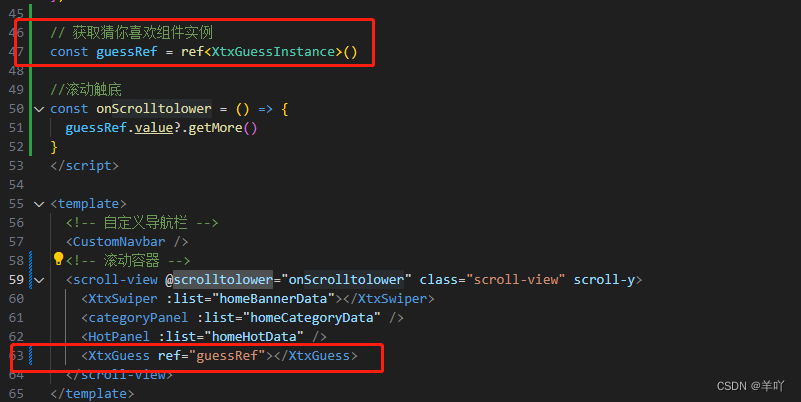
1.在父组件中添加scrolltolower事件,用于调用子组件方法获取数据
2.给子组件添加ref属性,并给定义组件实例类型

考虑到组件实例会在多处用到,直接早types的component.d.ts中定义

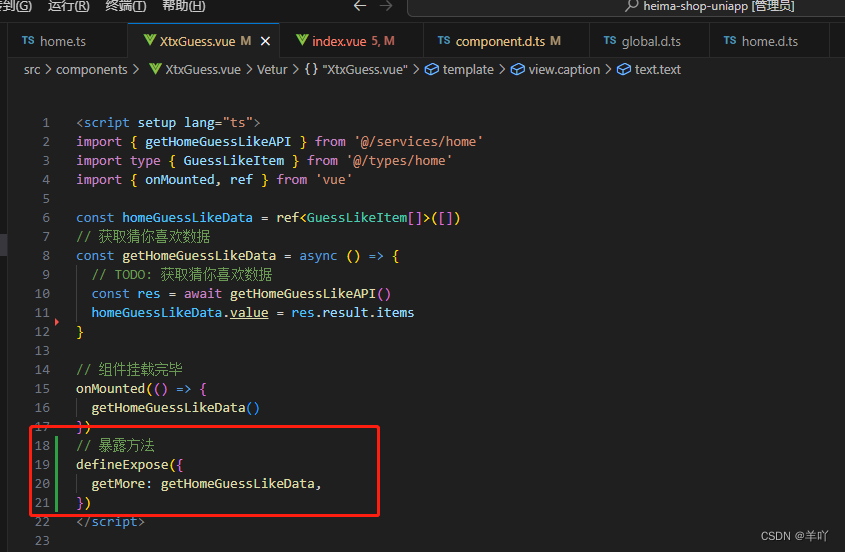
3.在子组件中利用defineExpose将方法暴露出去

最后在父组件触底时调用

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/437877?site
推荐阅读
相关标签


