热门标签
热门文章
- 1【蓝桥杯嵌入式】应赛技巧①多屏切换_嵌入式lcd显示屏怎么跳转界面
- 2tomcat运行三种模式:http-bio|http-nio|http-apr介绍
- 3抖音短视频流量密码:打造强IP,普通人如何抢占红利,快速获得财富_发布短视频抢占
- 4Openstack安装Dashboard之后无法打开页面_dashboard bad request 400
- 5idea集成Gitee详细步骤_idea整合gitee
- 6Hadoop HA 集群部署(以三台为例),zookeeper集群管理_hadoop.zk.address
- 7Kettle连接达梦进行数据抽取_达梦 随机抽取数据
- 8软件行业工作一年的感悟_加入软件团队一年感想
- 9GIT中一些报错问题解决_fatal: unable to connect to gitlab.baocloud.cn: gi
- 10numpy数组展开方法
当前位置: article > 正文
Deveco studio 鸿蒙app访问网络详细过程(js)_鸿蒙deveco studio 没有js选择
作者:Gausst松鼠会 | 2024-04-17 10:20:56
赞
踩
鸿蒙deveco studio 没有js选择
目录
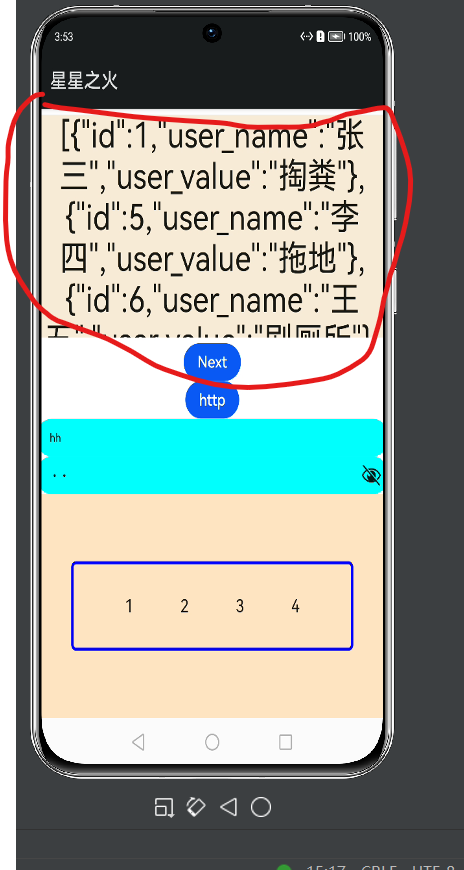
效果图
话不多说,上效果:

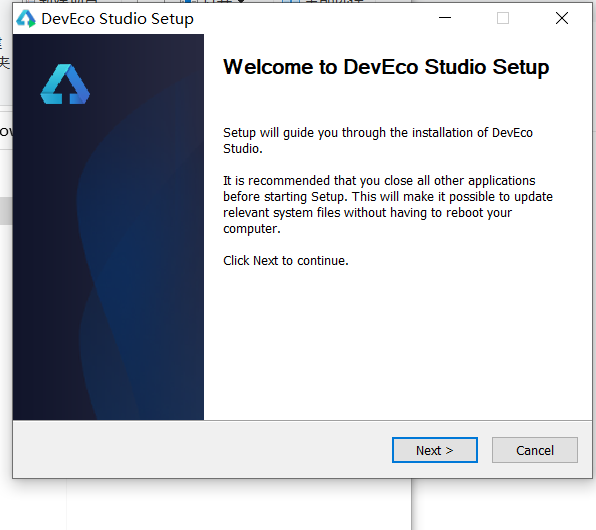
安装IDE工具Deveco studio
下载地址:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者

双击exe文件开始安装,详细步骤看官方文档。
我使用的版本是3.0.0.991
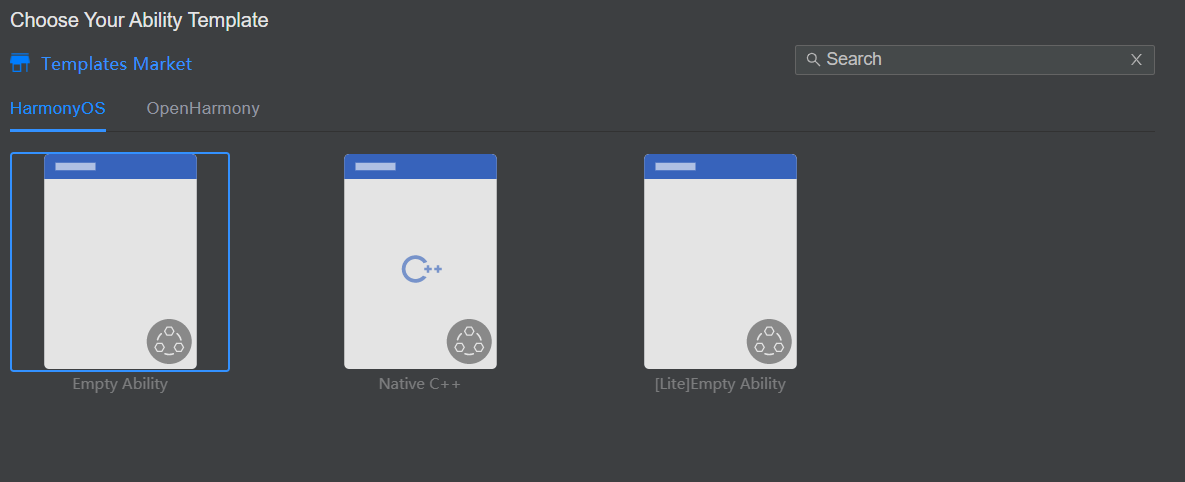
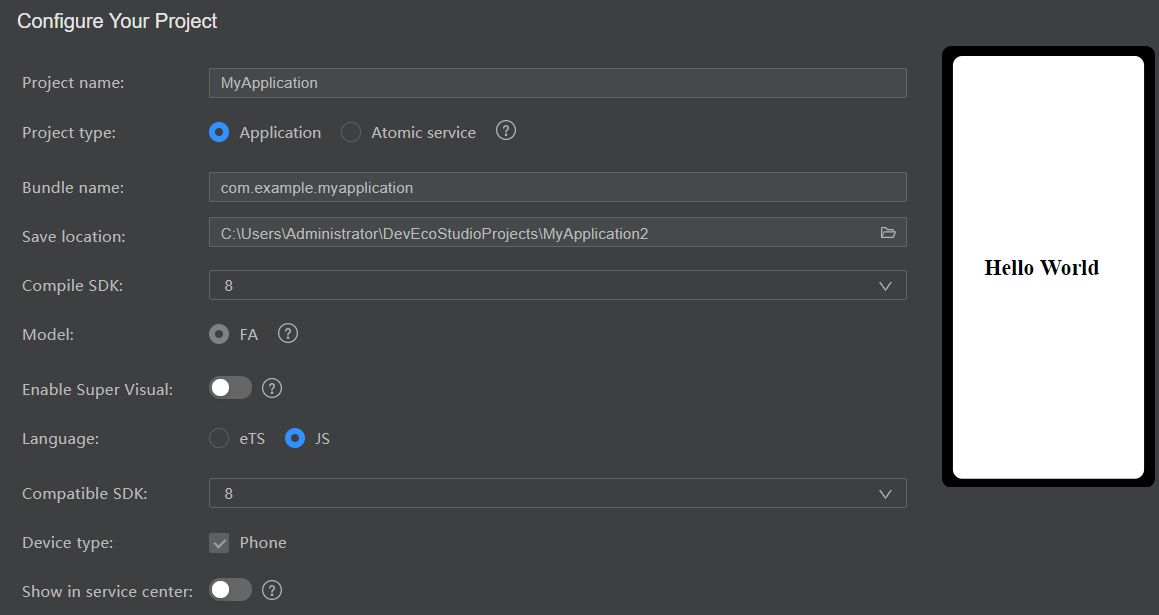
创建项目

选择Empty Ability,点击next
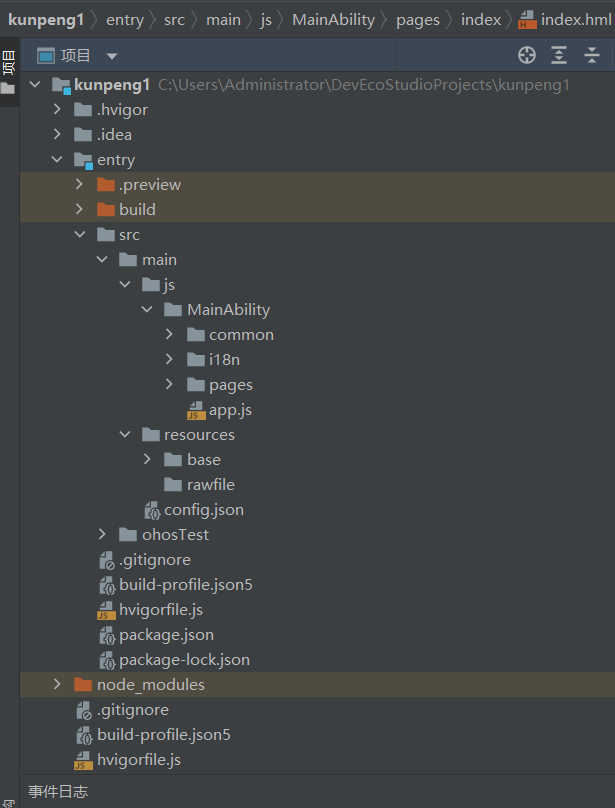
 项目结构如下:
项目结构如下:

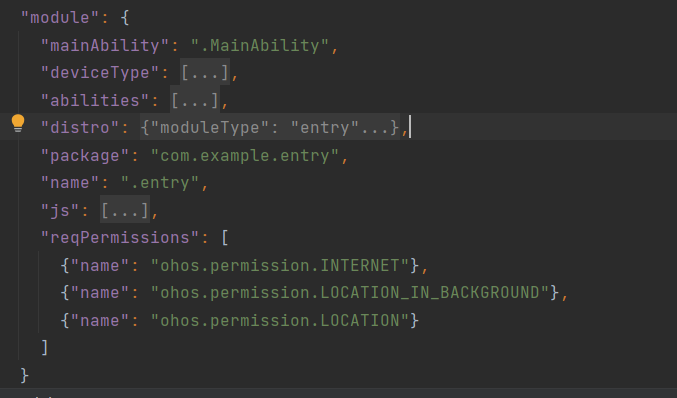
项目配置
鸿蒙3.0访问网络默认支持https协议
所以我们需要要到配置文件config.json中进行配置
在"deviceConfig": {}中加入以下内容,
"default": {
"network": {"cleartextTraffic": true}
}
cleartextTraffic 表示是否允许应用使用明文网络流量(例如,明文HTTP)
app访问网络需要申请相关权限:ohos.permission.INTERNET

到此项目配置结束了。
功能开发
js代码:
data: {
title1: "",
title2: "",
},//启动该页面时,会执行该方法
getHttp:function(){
let httpRequest =http.createHttp();
httpRequest.on('headerReceive',(header)=>{
console.info('header:'+JSON.stringify(header));
});
httpRequest.request(
"http://ip:8888/wx_test", //这里是你要访问的地址
{
method:http.RequestMethod.GET, //默认get方法
connectTimeout:60000,
readTimeout:60000,
},(err,data)=>{
if(!err){
this.title1=data.result; //将返回的结果赋值给title变量
// data.result为http响应内容,可根据业务需要进行解析
console.info('Result:'+data.result);
console.info('code:'+data.cookies);
// data.header为http响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + data.cookies); // 8+
}
else{
console.info('errorhh:' + JSON.stringify(err));
// 当该请求使用完毕时,调用destroy方法主动销毁。
httpRequest.destroy();
}
}
)
},
hml代码
<div class="container">
<text class="title">
{{ title1 }}
</text>
<input type="button"value="Next" οnclick="onClick"></input>
<input type="button"value="http" οnclick="getHttp"></input>
<input class="input" value="hh" type="text" ></input>
<input class="input" value="ff" type="password"></input>
<div class="button_div">
<div class="buttonViews">
<text value="{{$item}}" style="font-size: 30px;text-align: center; width: 20%;" for="{{list}}"></text>
</div>
</div>
</div>
css代码
.container {
height: 100%;
width: 100%;
align-items:center;
align-content: center;
flex-direction: column;
}
.title {
font-size: 60px;
text-align: center;
justify-content: center;
text-color: red;
width: 100%;
height: 40%;
margin: 10px;
background-color: antiquewhite;
}
.button_div{
width: 100%;
height: 40%;
background-color: bisque;
display: flex;
/**垂直居中**/
align-items: center;
/**水平居中**/
justify-content: center;
}
.buttonViews{
width: 80%;
height: 40%;
border: 5px solid blue ;
margin: 6px;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
}
.input{
font-size: 20px;
background-color: aqua;
display:flex;
}
.image{
width: 100%;
height: 400px;
}
@media screen and (orientation: landscape) {
.title {
font-size: 60px;
}
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
至此结束,祝大家好运!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/439672
推荐阅读
相关标签