- 1Object Detection--RCNN,SPPNet,Fast RCNN,FasterRCNN论文详解
- 2程序员的一生:本科程序员和专科程序员差距大吗_本科c语言和专科c语言一样吗
- 3关于我司在上海物联网行业协会展厅展示项目案例
- 4SQL语言与SQL在线实验工具的使用【修订版】_sql语句在线测试工具
- 5flask接口请求频率限制_python中的flask接口 调用频率
- 6OpenCV 报错:FFMPEG: tag 0x34363258/‘X264‘ is not supported with codec id 27 and format ‘mp4 / MP4‘_opencv: ffmpeg: tag 0x34363248/'h264' is not suppo
- 7jqgrid学习笔记_using events example
- 8本地修改host文件解决github打不开的问题(最新版本亲测有效)_github hosts最新
- 9利用STM32F103单片机输出SPWM波_改变spwm波的占空比
- 10数据库系统头歌实验一 SQL的DDL语言和单表查询_在users表中新增一个用户,user_id为2019100904学号,name为'2019-物联网
HarmonyOS开发实例:【分布式数据服务】
赞
踩
介绍
分布式数据服务(Distributed Data Service,DDS)为应用程序提供不同设备间数据分布式的能力。通过调用分布式数据接口,应用程序将数据保存到分布式数据库中。通过结合帐号、应用和分布式数据服务对属于不同的应用的数据进行隔离,保证不同应用之间的数据不能通过分布式数据服务互相访问。在通过可信认证的设备间,分布式数据服务支持应用数据相互同步,为用户提供在多种终端设备上一致的数据访问体验。效果图如下:
图 1

搭建OpenHarmony环境
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以Hi3516DV300开发板为例,参照以下步骤进行:
-
[获取OpenHarmony系统版本]:标准系统解决方案(二进制)
以3.0版本为例:

-
搭建烧录环境
- [完成DevEco Device Tool的安装]
- [完成Hi3516开发板的烧录]
- 鸿蒙开发指导参考:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到即可。
-
搭建开发环境
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”),选择JS或者eTS语言开发。
- 工程创建完成后,选择使用[真机进行调测]。

代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在最后的参考中提供下载方式,接下来我们来讲解整个工程的代码结构:

-
pages:用于存放所有页面的目录。
- index:构成关系型数据库操作界面,包括index.hml布局文件,index.css样式文件,index.js逻辑处理文件。
- KvStoreModel.js:创建分布式数据库,以及提供表格数据的增、删、改、查API接口。
-
config.json:配置文件。
分布式组网
-
硬件准备:准备两台烧录相同的版本系统的Hi3516DV300开发板A,B。
-
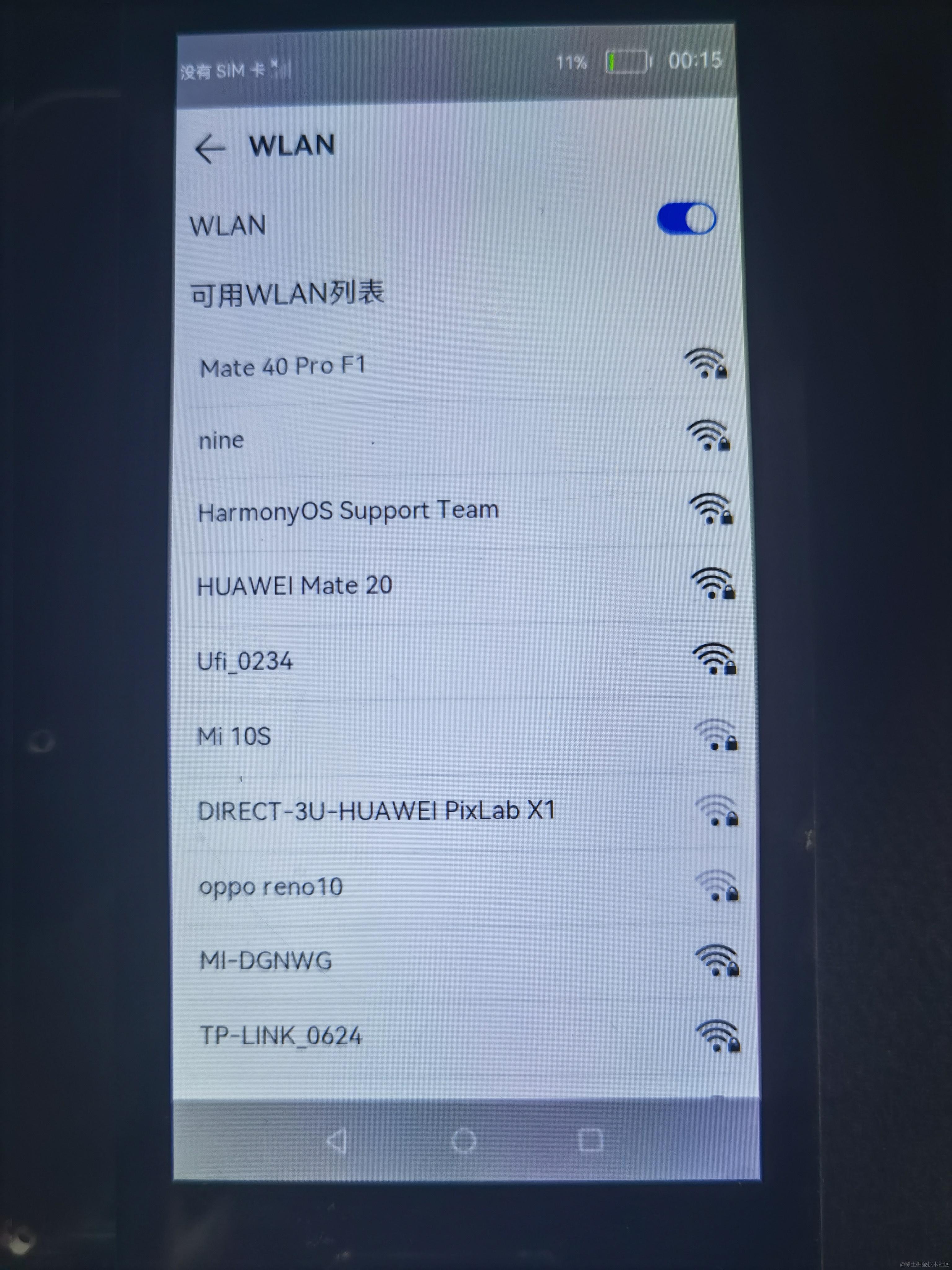
两个开发板A,B配置在同一个WiFi网络之下。
打开设置-->WLAN-->点击右侧WiFi开关-->点击目标WiFi并输入密码。

-
将设备A,B设置为互相信任的设备。
- 找到系统应用“音乐”。

-
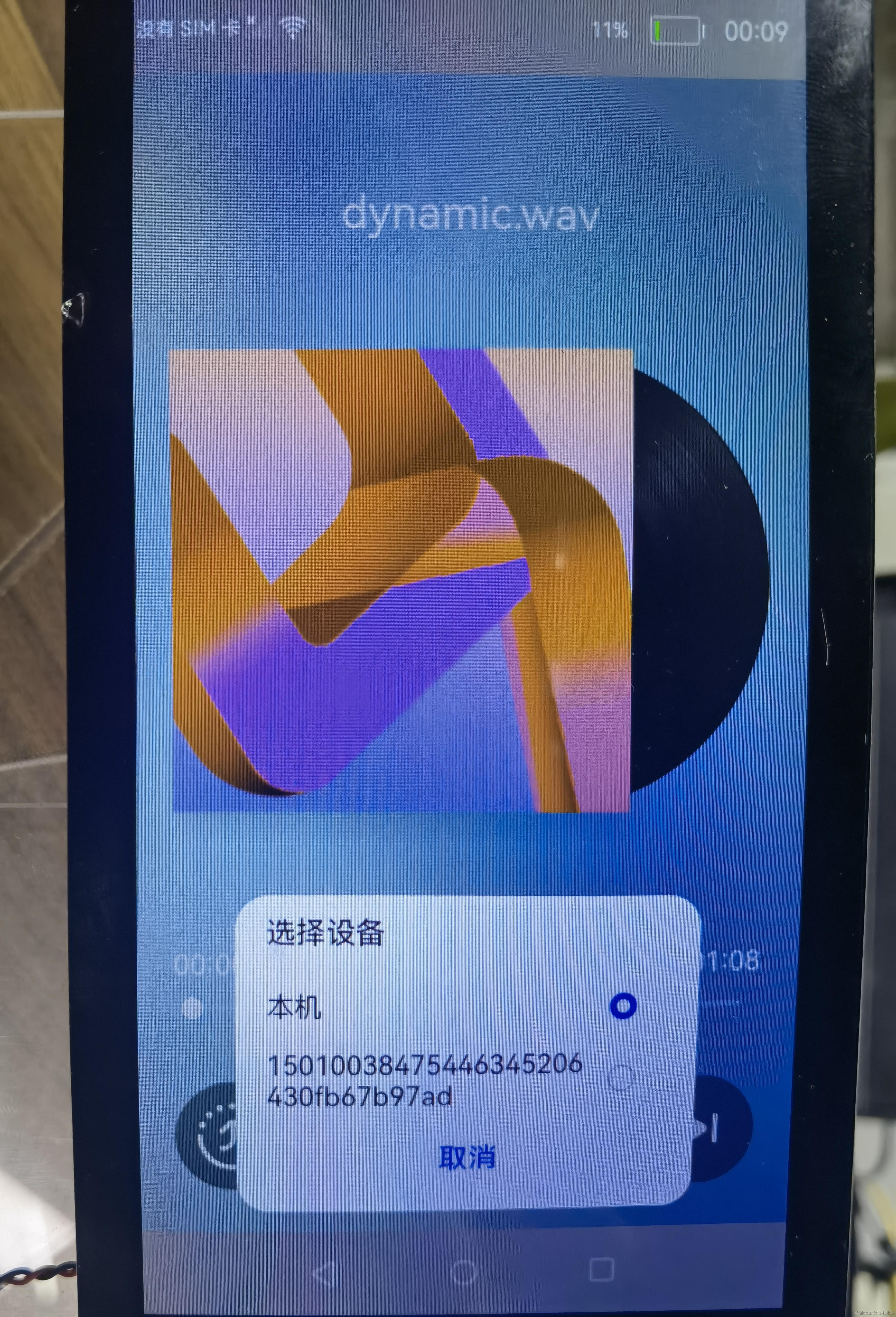
设备A打开音乐,点击左下角流转按钮,弹出列表框,在列表中会展示远端设备的id。

-
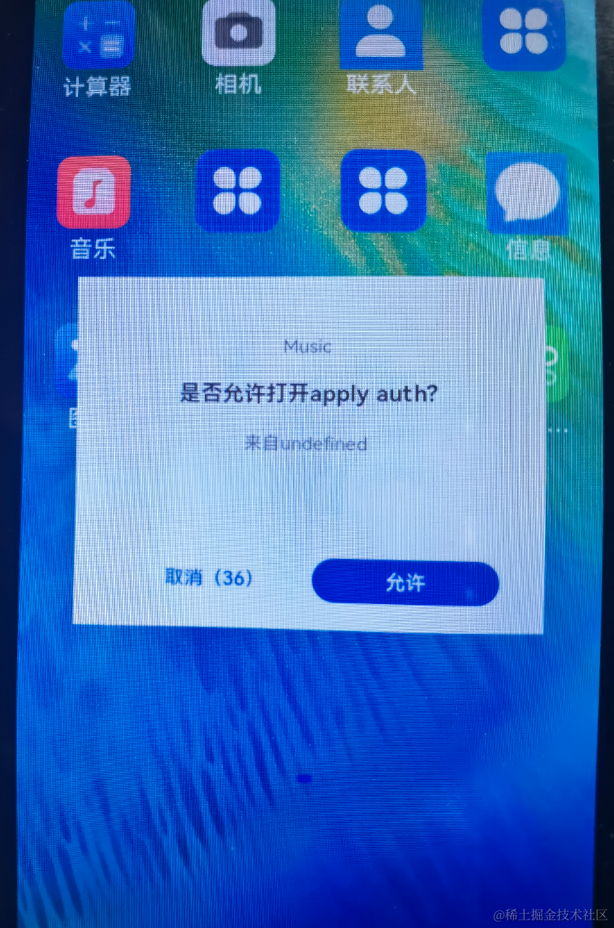
选择远端设备B的id,另一台开发板(设备B)会弹出验证的选项框。

-
设备B点击允许,设备B将会弹出随机PIN码,将设备B的PIN码输入到设备A的PIN码填入框中。


配网完毕。
创建分布式数据库
-
导入模块
import distributedData from '@ohos.data.distributeddata'; -
参考分布式数据库[接口],在kvStoreModel类中定义KvManager和KvStore变量,并通过createKVManager创建分布式数据库管理对象KvManager,通过getKVStore获取数据库操作实例KvStore。其中config表示创建KVManager实例的配置信息,包括调用方的包名和用户信息。options表示创建 KvStore实例的配置信息。表示示例代码如下:
- export default class KvStoreModel {
- kvManager;
- kvStore;
- constructor() {
- }
- createKvStore(callback) {
- if (typeof (this.kvStore) === 'undefined') {
- //创建KVManager实例的配置信息
- var config = {
- bundleName: 'com.ohos.distributedmusicplayer',
- userInfo: {
- userId: '0',
- userType: 0
- }
- };
- let self = this;
- distributedData.createKVManager(config).then((manager) => {
- self.kvManager = manager;
- //创建 KvStore实例的配置信息
- var options = {
- createIfMissing: true,
- encrypt: false,
- backup: false,
- autoSync: true,
- kvStoreType: 1,
- schema: '',
- securityLevel: 3,
- };
- self.kvManager.getKVStore(STORE_ID, options).then((store) => {
- self.kvStore = store;
- callback();
- });
- });
- } else {
- callback();
- }
- }
- }

操作分布式数据方法
创建分布式数据库后,获得一个KvStore,通过KvStore调用相关接口执行相关的数据操作,结果以Promise形式返回。
-
添加键值对到数据库:使用put()方法,该方法接收两个参数,分别是要添加的数值Key和要添加的数值。示例代码如下:
- put(key, value) {
- this.kvStore.put(key, value).then((data) => {
- this.kvStore.get(key).then((data) => {
- });
- }).catch((err) => {
- });
- }
-
数据库中删除指定键值对的数据:使用delete()方法,该方法接收一个参数,需要删除数据的键值key,结果以Promise形式返回。示例代码如下:
- delete(key) {
- this.kvStore.delete(key).then((data) => {
- }).catch((err) => {
- });
- }
-
数据库中获取指定键值对的数据:使用get()方法,该方法接收两个参数,分别是需要获取数据的键值key和返回函数callback,结果以callback函数形式返回。示例代码如下:
- get(key,callback){
- this.kvStore.get(key).then((data) => {
- callback(data);
- });
- }
同步分布式数据库
通常情况下,当数据库的数据产生变化时,需要主动通知与该数据相关联的进程或者应用,从而使得相关进程或者应用接收到数据变化后完成相应的处理。对于数据提供方,当数据库数据变化,可以通过如下方法通知数据订阅者:
- broadcastMessage(key, value) {
- let self = this;
- this.createKvStore(() => {
- self.put(key, value);//self.delete(key)新增或者删除数据都可导致数据变化
- });
- }
对于数据接收方,可以通过KvStore提供的[on]方法注册一个数据订阅者。示例代码如下:
- setOnMessageReceivedListener(callback) {
- let self = this;
- this.createKvStore(() => {
- self.kvStore.on('dataChange', 1, (data) => {
- for (var i = 0; i < data.insertEntries.length; i++) {
- callback(data.insertEntries[0].key, data.insertEntries[0].value.value, 0);
- return;
- }
- for (i = 0; i < data.updateEntries.length; i++) {
- callback(data.updateEntries[0].key, data.updateEntries[0].value.value, 1);
- return;
- }
- for (i = 0; i < data.deleteEntries.length; i++) {
- callback(data.deleteEntries[0].key, '', 2);
- return;
- }
- });
- });
- }

鸿蒙开发岗位需要掌握那些核心要领?
目前还有很多小伙伴不知道要学习哪些鸿蒙技术?不知道重点掌握哪些?为了避免学习时频繁踩坑,最终浪费大量时间的。
自己学习时必须要有一份实用的鸿蒙(Harmony NEXT)资料非常有必要。 这里我推荐,根据鸿蒙开发官网梳理与华为内部人员的分享总结出的开发文档。内容包含了:【ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
废话就不多说了,接下来好好看下这份资料。
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。鸿蒙OpenHarmony知识←前往。下面是鸿蒙开发的学习路线图。



针对鸿蒙成长路线打造的鸿蒙学习文档。鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
其中内容包含:
《鸿蒙开发基础》鸿蒙OpenHarmony知识←前往
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》鸿蒙OpenHarmony知识←前往
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙开发实战》鸿蒙OpenHarmony知识←前往
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
最后
鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!


