热门标签
热门文章
- 1【DataHub】 现代数据栈的元数据平台--如何与spark集成,自动产生spark作业的数据血缘关系?
- 2【代码复现】SCI论文特征重要性条形图代码复现_随机森林重要性排名的误差棒
- 32022最新软件测试八股文,已经帮助3000+测试员入职大厂....
- 4STM32+ENC28J60+UIP协议栈实现WEB服务器示例_enc28j60 stm32
- 5【梦马】程序员必备的九种算法(C语言实现)_c语言实现工程算法
- 6TLS1.3中文版上(RFC8446)(注:本文有错误但无法修改,正确的见后来文章)_tls协议 文档
- 7Flutter应用中显示iOS/Android原生视图_flutter中展示原生页面
- 8HCIP H12-223 题库_在排除 vrrp 备份组双故障时。在配置 vrrp 备份组两端的 vlanif 接口上执行 disp
- 9写给我自己的2022_我的2022自设
- 10常用9款在线作图工具,总有一款适合你!_画图软件在线使用
当前位置: article > 正文
Openlayers网站主要的功能介绍以及API简介_openlayers官网
作者:Gausst松鼠会 | 2024-04-19 18:03:09
赞
踩
openlayers官网
Openlayer网址:https://openlayers.org/
访问首页以后第一步可以看到openlayer的最新版本介绍:
点击这里可以直接下载最新版本

另外要注意的是,右上角有一个API按钮,这里是它的一个API文档:

点进去以后如下图所示,这里可以通过检索功能搜索到任何想要的API文档:
只要使用Openlayer做开发,这些是必须接触的。

另外一个比较重要的地方是example,这里是一些应用案例库,可以直接打开查看代码:

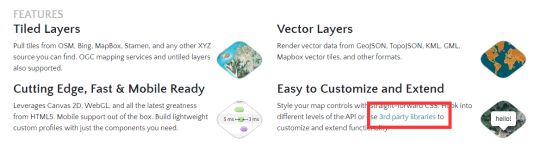
首页往下有一些第三方支持Openlayers的集合,可以用来定制和拓展一些功能:

Openlayers的API 网址:OpenLayers v6.10.0 API - Index
Openlayers基于面向对象设计,由JavaScript实现,其命名空间的类别较多,关系复杂,体系庞大。
打开网址,这里有很多不同的类别介绍,如下图所示:

左上角有一个检索功能,可以直接输入自己想要的类型,进行快速检索:

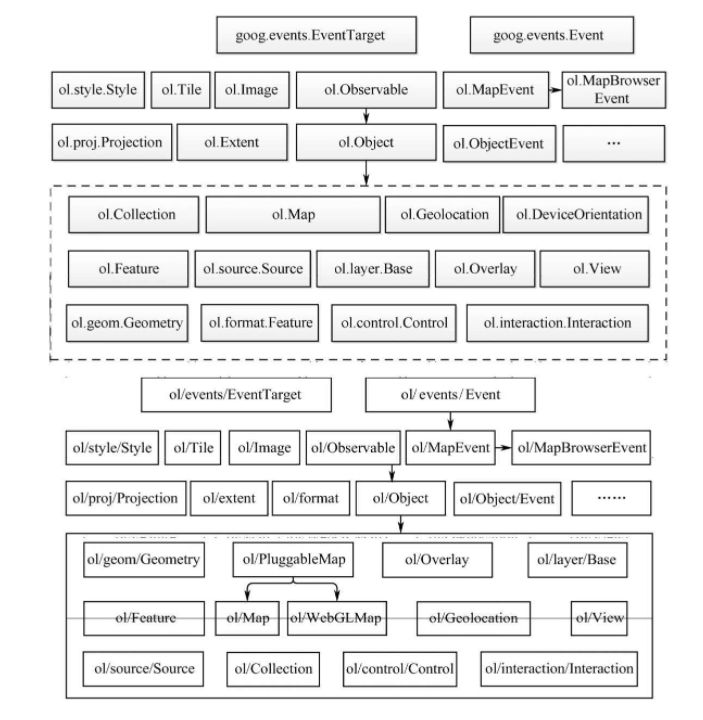
Openlayers的API总体类别如下图所示:

这里面比较核心的类别有:
- Map(ol.Map):地图容器,核心部分,可加载各类地图与功能控件,用于渲染、表现动态地图。
- WebGLMap(ol.WebGLMap):使用WebGL进行渲染的地图容器,使用 WebGL渲染地图图层,但是该容器对矢量数据的支持有限,目前不支持矢量瓦片数据。
- View(olView):地图视图,控制地图缩放等基本交互,以及地图投影坐标系、地图中心点、分辨率、旋转角度等。
- Layers(ol.LayerBase):图层,包含多个调用数据的子类,由子类的实例加载地图数据,必须结合图层数据源匹配使用。
- Sources(ol.source.Source):图层数据源,与图层子类对应,由图层数据源的实例来加载各种类型的地图数据。
- Format(ol.format.Feature):数据解析类,此类用于读/写各种格式的数据,并创建了多种格式的子类,即数据解析器。目前支持多种数据格式,如GeoJSON、GML、XML、WKT、WFS等。
- Geometry(ol.geom.Geometry):地理空间对象的几何实体,由其子类(如Point、LineString、Polygon)的实例构成所看到的矢量地图。
- Projections(ol.pro.Projection):地图投影定义类,包括EPSG:4326(ol.proiEPSG4326)与EPSG:3857(ol.proiEPSG3857)的定义,用于在地图视图(View)中设置地图的投影坐标系,可通过 ol.proj提供的方法进行投影变换。
- Renderer (ol.renderer.Renderer):渲染器。在OpenLayers5中,渲染功能是作为Map类的一个属性存在的,支持Canvas与WebGL两种渲染方式,可通过设置Map类的renderer属性设定渲染方式。
类的事件
- ol.MapEvent:地图事件类,继承于olevents.Event,其子类为 ol.MapBrowserEvent,可查看o1Map中有哪些事件触发了地图事件如单击(click)、双击(dblclick)、鼠标拖曳(pointerdrag)、鼠标移动(pointermove)单次单击(singleclick)等事件可触发地图浏览器事件(ol.MapBrowserEvent),而移动结束(moveend)事件等可触发地图事件。
- ol.object.Event.:ol.0bject的事件,继承于olevents.Event,可以提供属性变更事件(Propertychange),当属性发生变更时触发此事件。
- 另外,还有地图交互绘制事件(olinteraction.Draw.Event)、交互选择事件(olinteraction.Select.Event)集合事件(ol.Collection.Event)、地图渲染事件(ol.render.Event)等,具体说明可查看0penLayers5的API。
了解更多GIS开发:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/453015
推荐阅读
相关标签


