热门标签
热门文章
- 1ElevenLabs用AI为Sora文生视频模型配音 ,景联文科技提供高质量真人音频数据集助力生成逼真音效_影视大数据模型配音
- 2品牌百度百科词条创建多少钱?
- 3【愚公系列】2024年03月 《AI智能化办公:ChatGPT使用方法与技巧从入门到精通》 034-ChatGPT的更多场景应用(ChatGPT+金融)
- 4JavaScripts
- 5【论文解读】大模型事实性调查(下)
- 6关联查询、子查询
- 7矿大 2014级计算机学院同学,26岁新生续梦中国矿业大学 记2014级最大年龄本科生计算机学院曹祁郴(9.3)...
- 8VUE学习第二天---指令_1)指令的本质就是自定义属性
- 9C语言入门篇——函数篇_c程序设计函数’
- 10构建智能生态:详解同城O2O外卖跑腿APP的开发技术
当前位置: article > 正文
Android Studio做登录界面_用android studio做log in界面
作者:Gausst松鼠会 | 2024-04-20 02:49:38
赞
踩
用android studio做log in界面
文末有代码和图片
知识点1:
五大布局:
FrameLayout 帧布局
LinearLayout 线性布局
RelativeLayout 相对布局
TableLayout 表格布局
ConstraintLayout 约束布局
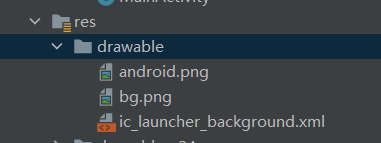
1、在drawable文件夹中添加图片(注:以小写字母开头)

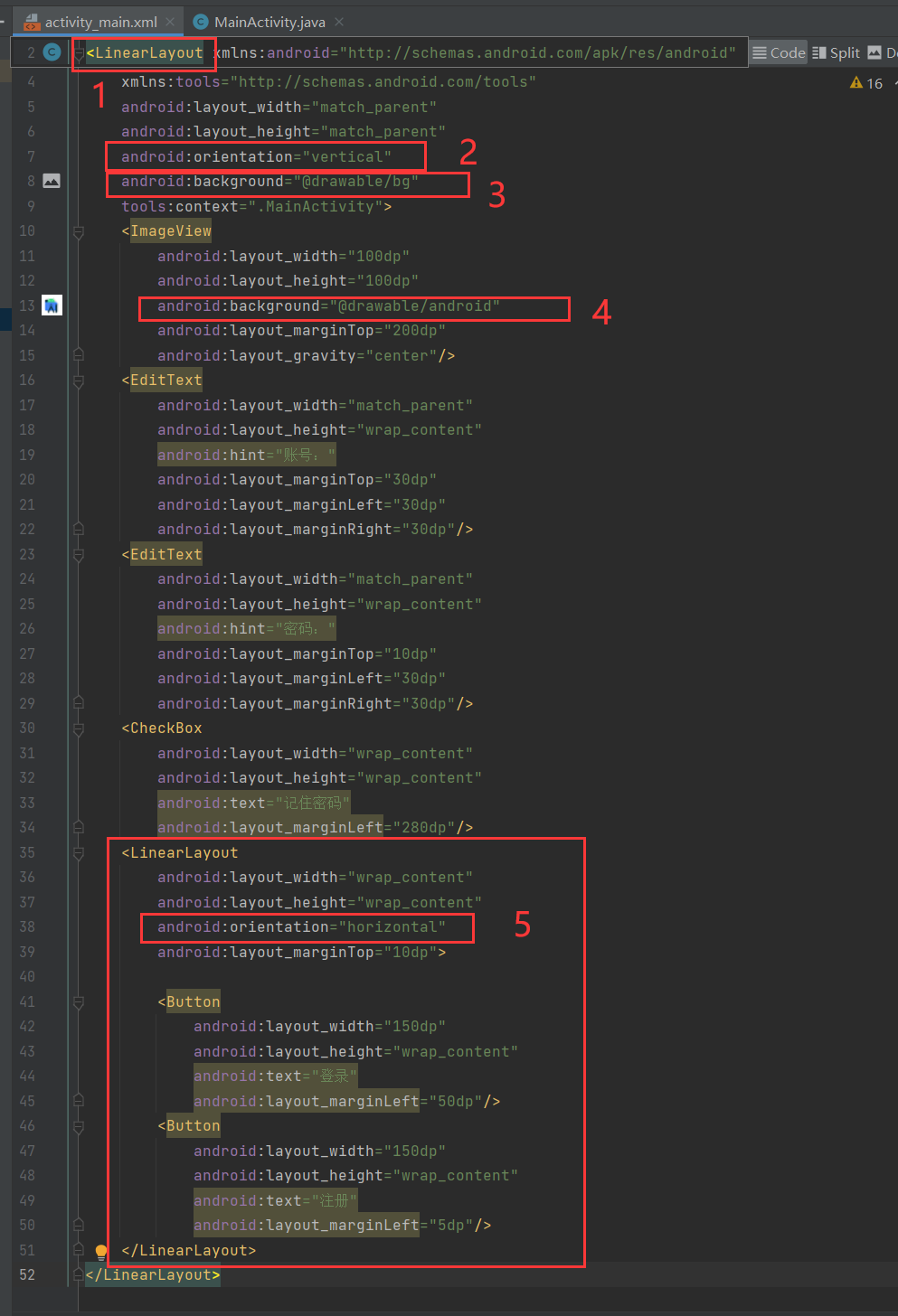
2、修改相关代码
①修改为线性布局
②设置线性布局为垂直布局
③设置背景图片
④设置ImageView的背景图片
⑤设置嵌套线性布局,为水平布局(登录与注册在同一水平)

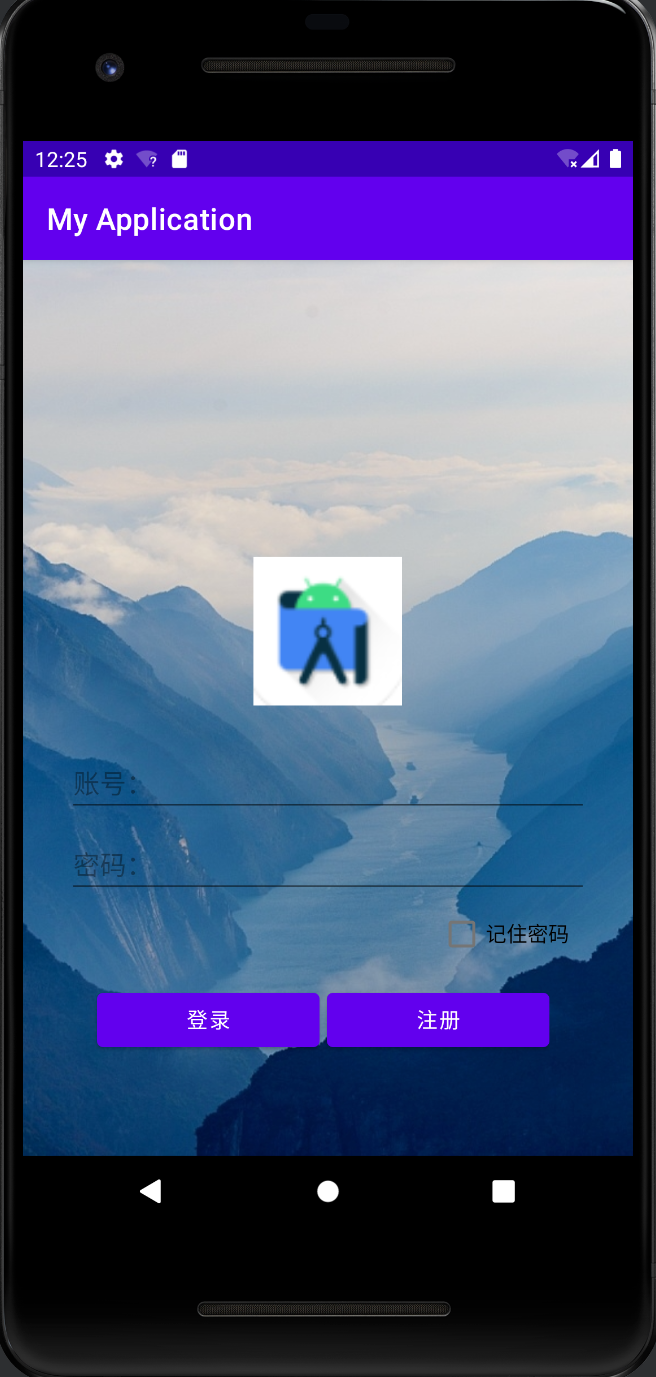
3、模拟机显示效果:

代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/bg" tools:context=".MainActivity"> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:background="@drawable/android" android:layout_marginTop="200dp" android:layout_gravity="center"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="账号:" android:layout_marginTop="30dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密码:" android:layout_marginTop="10dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="记住密码" android:layout_marginLeft="280dp"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="10dp"> <Button android:layout_width="150dp" android:layout_height="wrap_content" android:text="登录" android:layout_marginLeft="50dp"/> <Button android:layout_width="150dp" android:layout_height="wrap_content" android:text="注册" android:layout_marginLeft="5dp"/> </LinearLayout> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/454954
推荐阅读
相关标签



