热门标签
热门文章
- 1git pull冲突怎么解决_Git学习笔记
- 2pm2配置开机自启动 linux和windows系统_pm2 startup windows
- 3JS数组操作大全_js 数组操作
- 412G高速SDI信号简介及PCB设计_sdi-12芯片
- 5大数据时代--Hive技术原理解析_hive 底层实现原理
- 6论文浅尝 | Continual Learning for Named Entity Recognition
- 7miui删除内置不卡米教程_小米MIUI免root一键删除系统内置软件!!
- 8mysql outer join的用法_MySQL中join的用法
- 9浅谈Kafka架构与核心组件_kafka架构分为几层
- 10随机森林及其超参数调整(1)_随机森林超参数选取
当前位置: article > 正文
【unity3d教程】利用UILabel和UIButton做一个计数器_unity3d点击物体计数
作者:Gausst松鼠会 | 2024-04-27 13:09:44
赞
踩
unity3d点击物体计数
首先 我们要双击导入需要的NGUI包
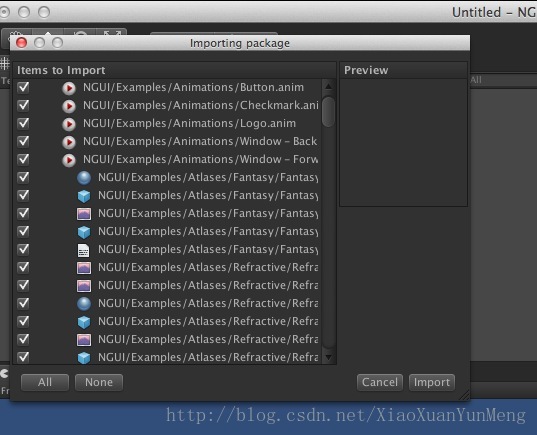
以下是导入的提示 ,需要我们把这里全部导入
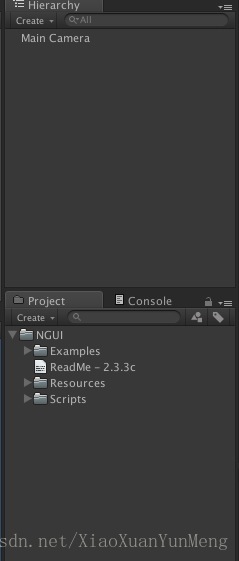
导入NGUI后的工程文件
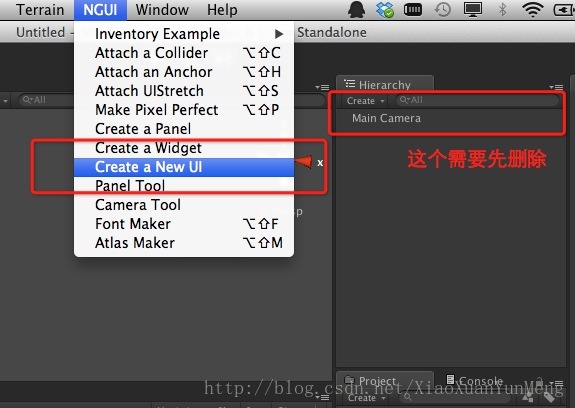
导入NGUI 后 , 在上边的菜单栏就会出现NGUI的选项 ,先将默认的 Main Camera删去 ,创建一个New UI
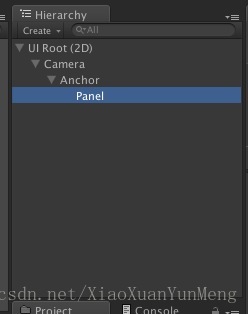
创建new UI 就会出现下面这个
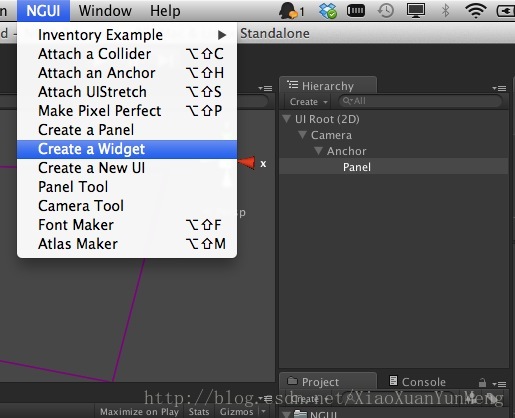
接下来就是创建NGUI的组件了create a widget
点击后就会出现这个 widget tool 窗口
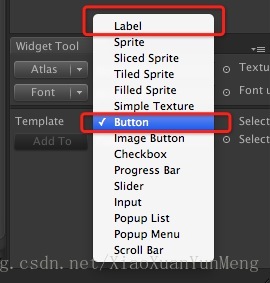
当你点击窗口里面的 template的时候 就会出现下面这个列表 , 里面显示的都是NGUI的组件,我们这里会用到label 和 button两个组件
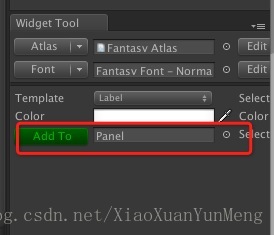
NGUI里面的图片素材都是需要从atlas里面读取 这里我们使用NGUI自带的材质
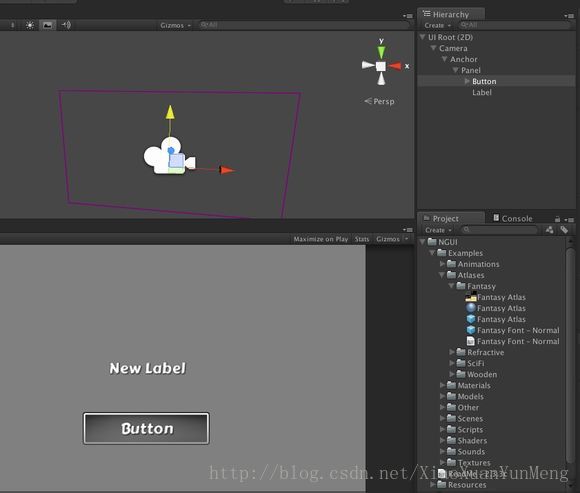
如图 将两个东东拖到widget tool 里面 , 选择 button ,add to panel 每个组件都需要一个父节点 , 这里我们选址 panel 作为父节点
这里我们template 选择 label , add to panel
这样 , 我们就添加了 按钮和文本两个组件了 , 接下来就添加脚本, 让两个组件联系起来
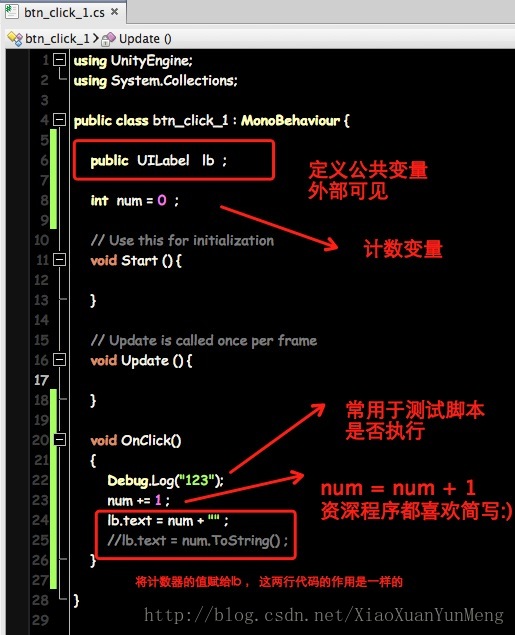
创建脚本 btn_click_1 , 内容如下
先将脚本拖到 button 脚本上面 , 选中脚本 ,将label组件拉到 脚本里面的 LB 变量上
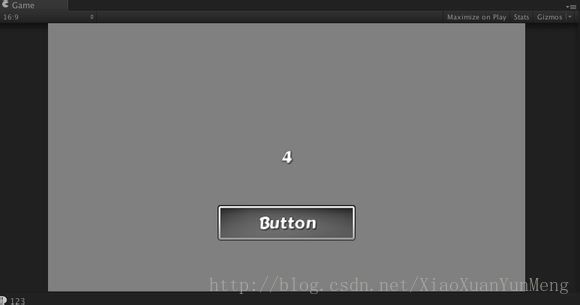
完成如图所示:
本文由unity3d学习者收集整理
转载请注明链接:http://blog.csdn.net/xiaoxuanyunmeng/article/details/11976277
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/496907
推荐阅读
相关标签