- 1Notes Fifteenth Day-渗透攻击-红队-内部信息搜集
- 2HashMap在1.7和1.8的区别_hashmap1.8相对1.7
- 3tomcat发布网页(servlet使用,web.xml配置)
- 4本地运行 LLAMA & GPT-3.5-TURBO开源项目_gpt4all-lora-quantized.bin模型下载
- 5如何在 Ubuntu 22.04 或 20.04 Linux 上安装MobaXterm
- 6MySQL全局锁、表级锁、行锁、死锁、索引选择
- 7Android permission权限详解_android.permission.internet
- 8Bootstrap实战 - 瀑布流布局_bootstrap 瀑布流
- 9github访问教程_打开github
- 10快速入门pyspark(总结)_import findspark
从0开始学习制作一个微信小程序 学习部分(2)json文件的说明与app.json文件的操作
赞
踩
系列文章目录
本文是小程序制作系列的学习篇的第二篇
学习篇第一篇我们讲了编译器下载,项目、环境建立、文件说明与简单操作:第一篇链接
本篇将继续讲解一些基础的编码,分析json文件的作用,着重讲解app.json里可以对小程序进行的切换页面,改变图标等操作。
一、json文件的性质
上文说到,app.json文件是全局配置文件,实际上,所有的.json文件都是配置文件。

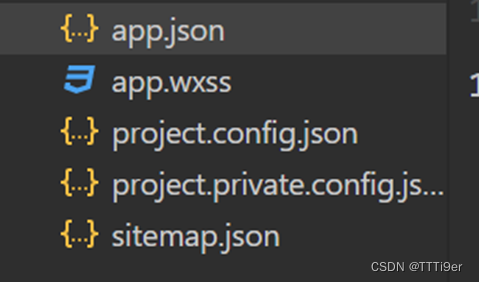
我们查看目录,有很多.json文件。
App.json全局配置,设置全局变量和页面路由逻辑;
页面中的json 配置页面的窗口样式,标题。
Project.config.json 保存配置信息和开发者个人设置。
Sitemap.json 配置检索信息,提高被搜索到的概率。
二、json文件的操作
1)控制封面页

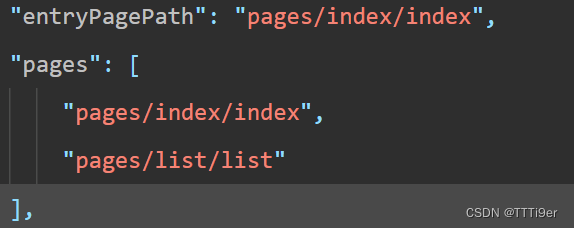
我们打开app.json,我们可以用 "entryPagePath": "pages/index/index",
来控制封面页,如果没有entrypath,则自动设置page中第一项配置页。
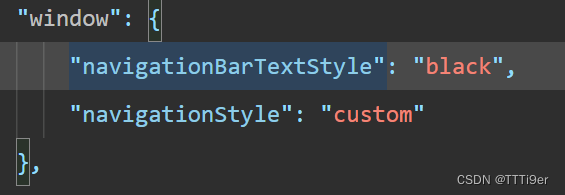
2)控制页面window
a) window简介

在各个的pages下面,是window,是用于控制小程序的状态栏,导航,标题和窗口颜色的。

b)window配置项

"navigationBarTitleText": "标题测试",
"navigationBarBackgroundColor": "#f3514f",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"
- 1
- 2
- 3
- 4
- 5
这几个是我们常用的配置项。
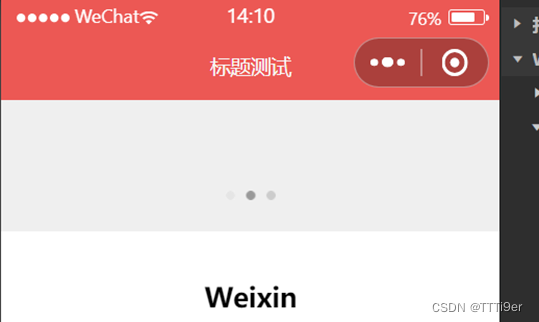
首先是第一条,意思是设置标题。第二行设置状态和导航栏的颜色。
第三行设置是否允许下拉刷新,第四行设置下拉刷新的颜色,图中是灰色。
最后一行设置下拉刷新那三个小点是什么颜色,我们这里选dark就是暗色。
3) tabBar
a) 列表对象添加
"tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "测试_index", "iconPath": "/assets/tabbar/index.png", "selectedIconPath": "/assets/tabbar/selected.png" }, { "pagePath": "pages/test_4/test_4", "text": "测试_4", "iconPath": "/assets/tabbar/index.png", "selectedIconPath": "/assets/tabbar/selected.png" } ] },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

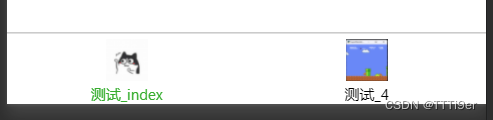
以上代码实现了程序下面的可以切换页面的tab栏。
pagepath是点击后跳转的页面。text是显示的文本。iconpath是为点击时的图标,selectediconpath是点击后的图标。

如果我点击测试4,则会切换为激活图标,如上图所示,蓝色图标是未激活图标,表情包是激活后图标。注意,图标图片需要在40kb以下,也可以用绝对路径引入,图标可以从iconpark等等地方寻找。
注意,你需要自己创建assets文件夹并将图片放进去!!
注意,list中至少要两个以上!!
注意tab之后的大括号后面逗号不要忘记!!
b) 样式设置
在tabbar中与list同级还有一些设置,如下:
"selectedColor": "#f3514f",
"color": "#666",
"backgroundColor": "#efefef",
- 1
- 2
- 3
selectedcolor是被选中时字体的颜色,之前是绿色,现在我们改成红色,如图

color是未被选中时的颜色。
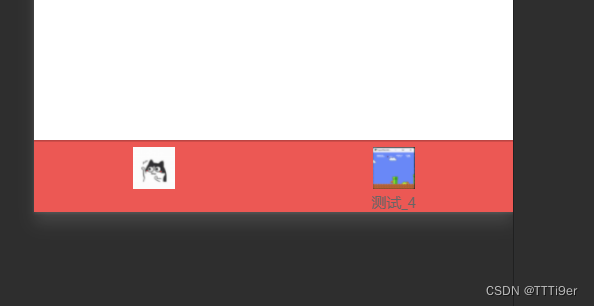
backgroundcolor时整个栏目的背景颜色,efefef是灰色,为了方便展示,我将改为f3514f红色,显示如下

c)样式设置(续)
1.边线颜色
先讲我们的 "borderStyle": "black",
是修改我上图中圈起来的线是否显示的,默认是显示。
2.表单位置
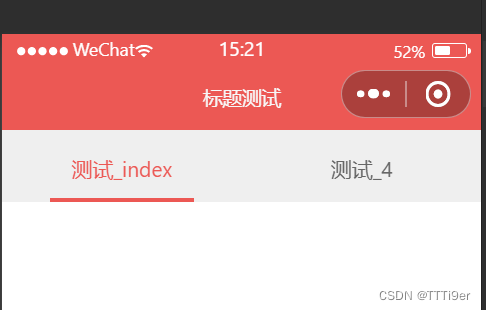
再讲我们的position,我们的tabbar默认在底部,我们也可以把他调到顶部。

只需要这么写就行了"position": "top",对应的底部为botton
注意,在顶部的时候,图标(icon)是不显示的。
三、本段完整代码
{ "entryPagePath": "pages/index/index", "pages": [ "pages/index/index", "pages/list/list", "pages/test_3/test_3", "pages/test_4/test_4" ], "window": { "navigationBarTitleText": "标题测试", "navigationBarBackgroundColor": "#f3514f", "enablePullDownRefresh": true, "backgroundColor": "#efefef", "backgroundTextStyle": "dark" }, "tabBar": { "selectedColor": "#f3514f", "color": "#666", "backgroundColor": "#efefef", "borderStyle": "black", "position": "bottom", "list": [ { "pagePath": "pages/index/index", "text": "测试_index", "iconPath": "/assets/tabbar/index.png", "selectedIconPath": "/assets/tabbar/selected.png" }, { "pagePath": "pages/test_4/test_4", "text": "测试_4", "iconPath": "/assets/tabbar/index.png", "selectedIconPath": "/assets/tabbar/selected.png" } ] }, "style": "v2", "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
注: 以上代码是app.json文件
总结
本文讲述了app.json里的诸多操作,是我们经常要使用的,请熟悉使用。



