- 1【强化学习-医疗】医疗保健中的强化学习:综述_强化学习在医疗行业的应用
- 2Git Cherry-Pick命令详解:轻松选取与移植提交_git cherry-pick 多条
- 3【DBeaver使用MySQL:Unknown database ‘10.10.*.*‘或拒绝用户访问Access denied for user ‘root‘】_dbeaver access denied for user
- 4软考初级程序员下午题(9)_软考初级程序员真题 豆丁网
- 5企业知识管理有哪些模式?什么是RAG?_rag进行知识管理的意义
- 6Kafka连接zookeeper超时_kafka.zookeeper.zookeeperclienttimeoutexception: t
- 7CrossOver24软件免费电脑虚拟机,快速在Mac和Linux上运行Windows软件_crossover24怎么样
- 8C生万物 | 十分钟带你学会位段相关知识_位段的跨平台
- 9CUDA入门
- 10一文搞懂MD5、SHA-1、SHA-2、SHA-3,哪个算法比较安全_md5和sha-1
Linux网站服务
赞
踩
1.概念:HTML:超级文本编辑语言
网页:使用HTML,PHP,JAVA语言格式书写的文件。
主页:网页中呈现用户的第一个界面。
网站:多个网页组合而成的一台网站服务器。
URL:统一资源定位符,访问网站的地址。
网站架构:LAMP: Linux+Apache+MYSQL+PHP(系统+服务器程序+数据管理软件+中间软件)
2.静态站点:Achaphe:服务器端口80/tcp(http) 443/tcp(https)
主配置文件:/etc/httpd/conf/httpd.conf
子配置文件:/etc/httpd/conf.d/*
主目录:/var/www/html (源代码默认位置)
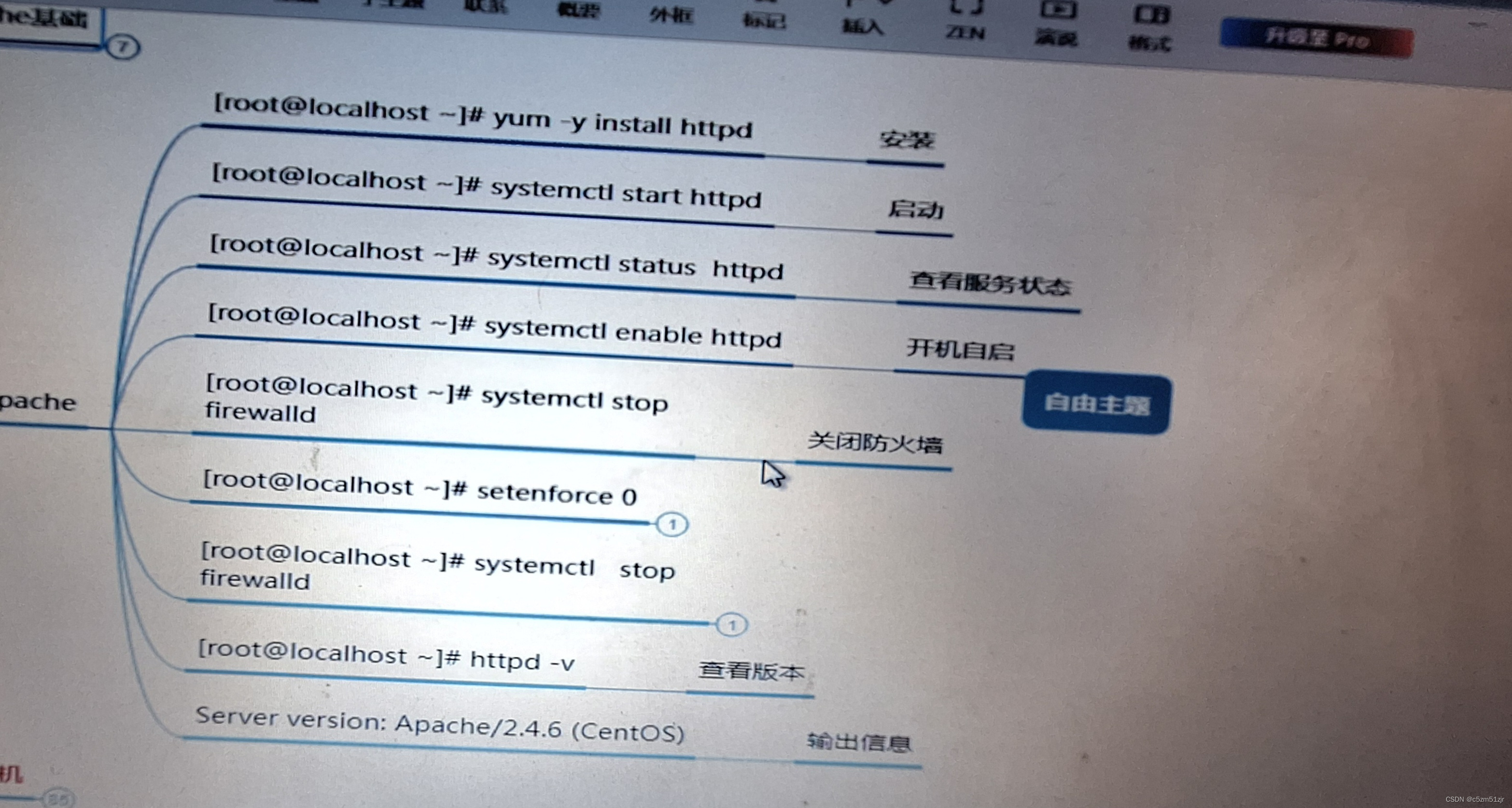
安装aphache如下图

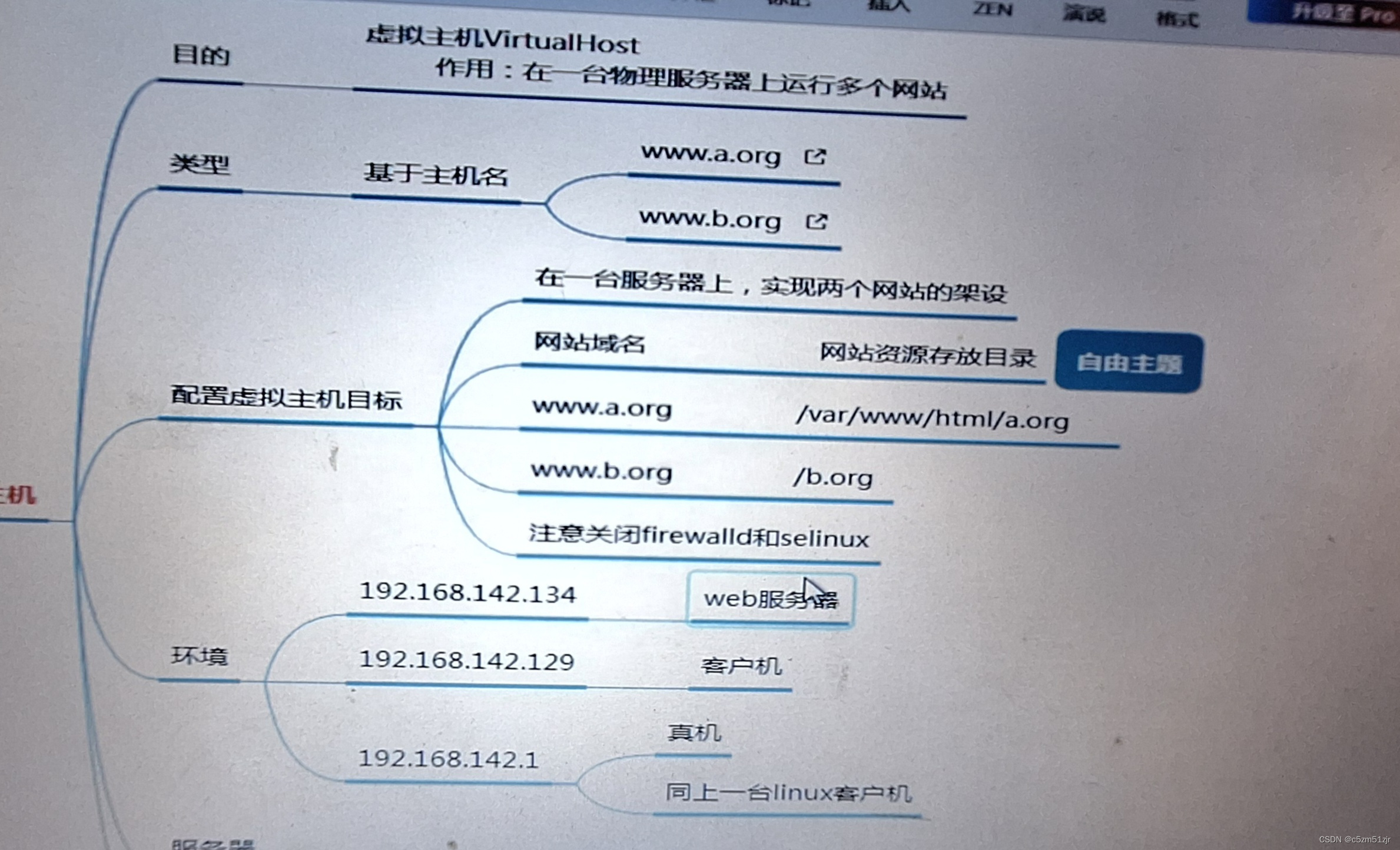
虚拟主机:在一台物理服务器上运行多台主机。
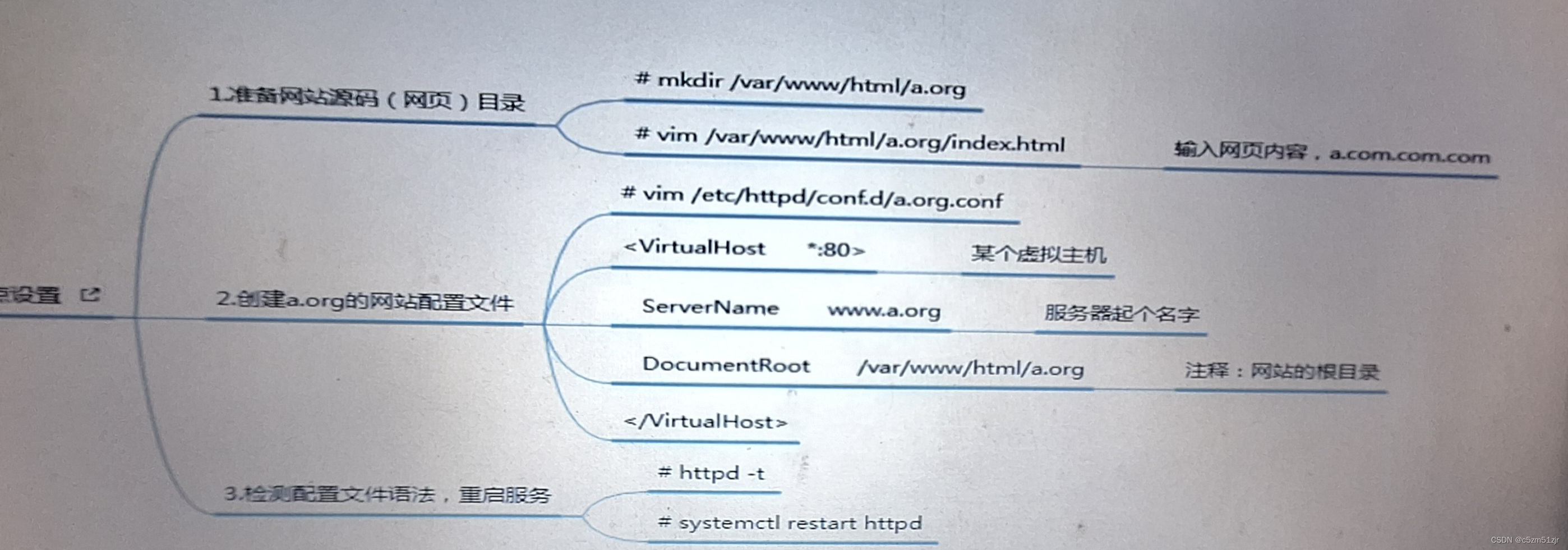
服务器a.org
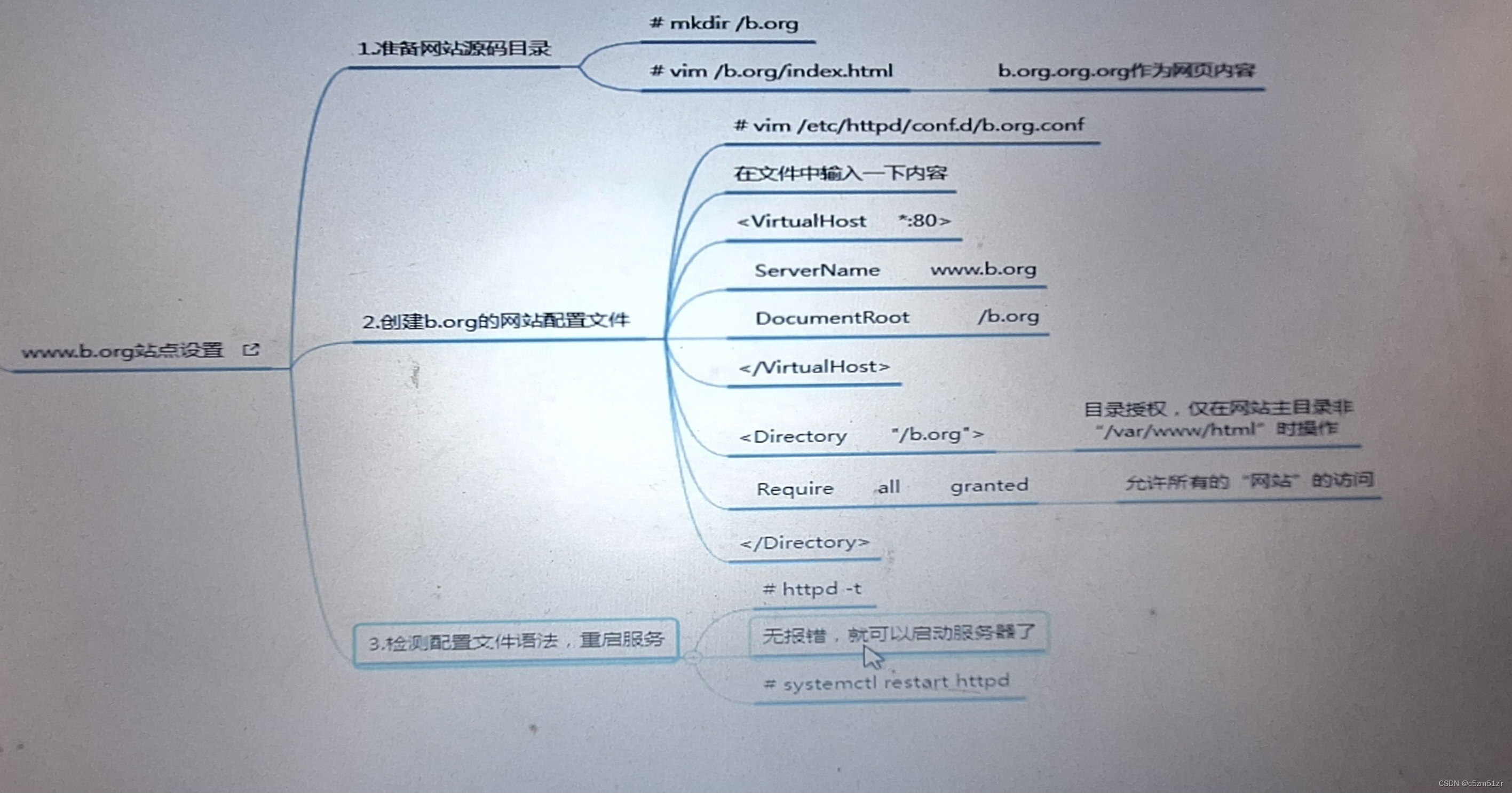
服务器b.org
注:网站a.org无需授权,b.org需要授权。
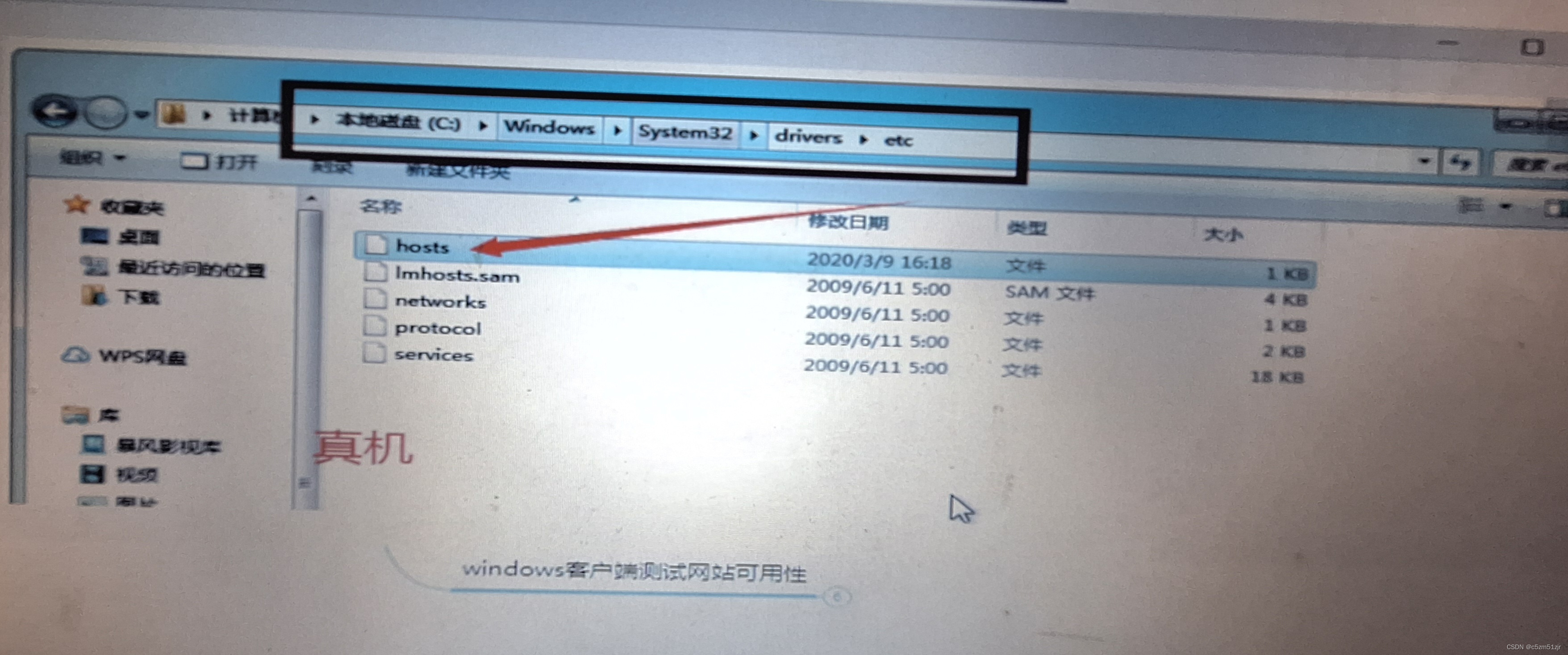
客户端 域名解析:windows上面找到hosts文件输入域名解析,如图。
Linux上面的域名:yum -y install elinks
vim /etc/hosts
输入:ip地址 www.a.org
ip地址 www.b.org
elinks http://ip地址即可查看
3.动态网站:此网站可以与用户进行交互,互动。
示例1部署论坛Discuz
1.关闭防火墙,selinux
2.安装LAMP:同上
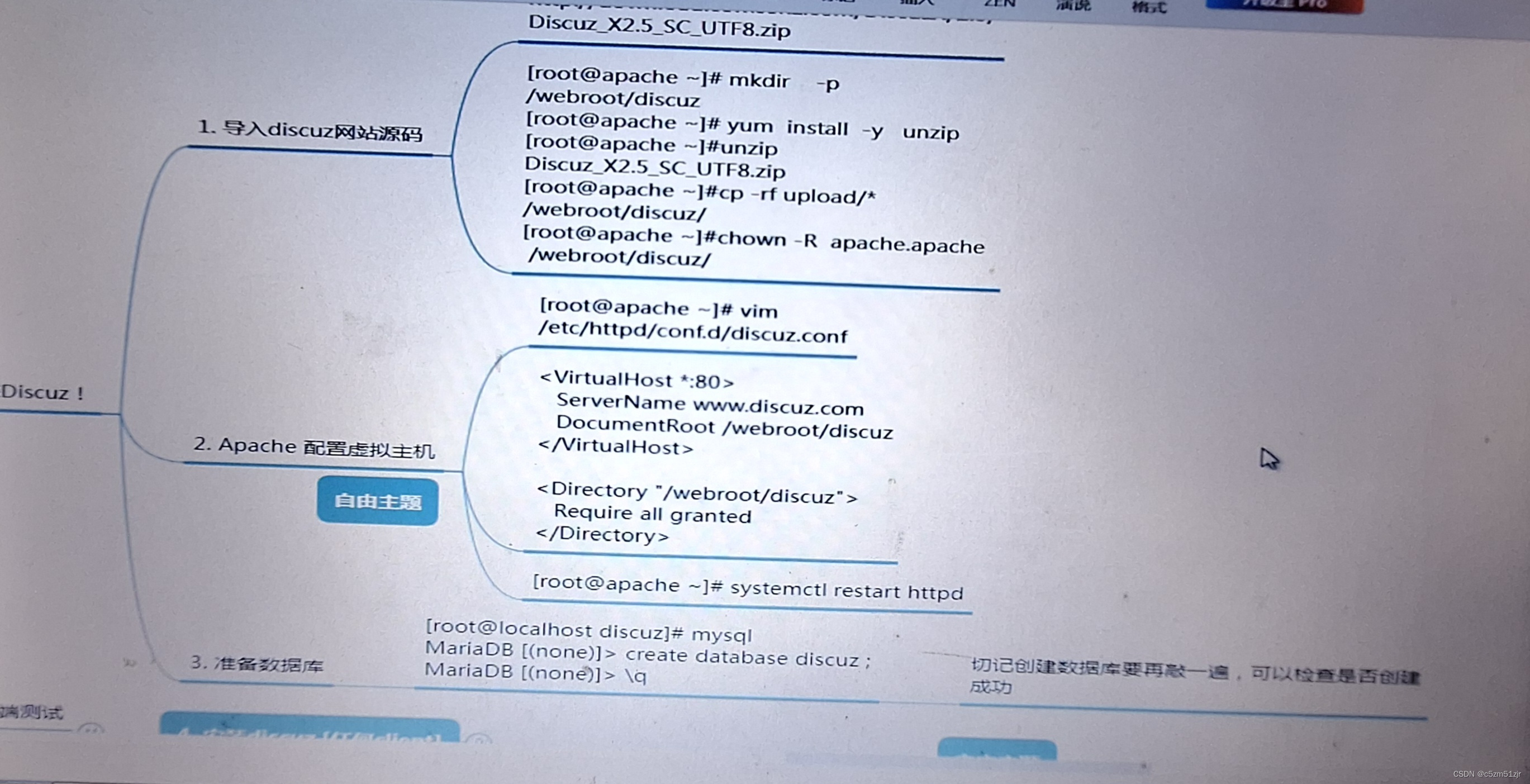
3.安装Discuz
注:Discuz软件包安装2.5版本的,若没有需要去官网论坛上寻找,找到之后复制链接下载即可。(若下载网站加密,下载到桌面上用rz指令上传到虚拟机上即可。)
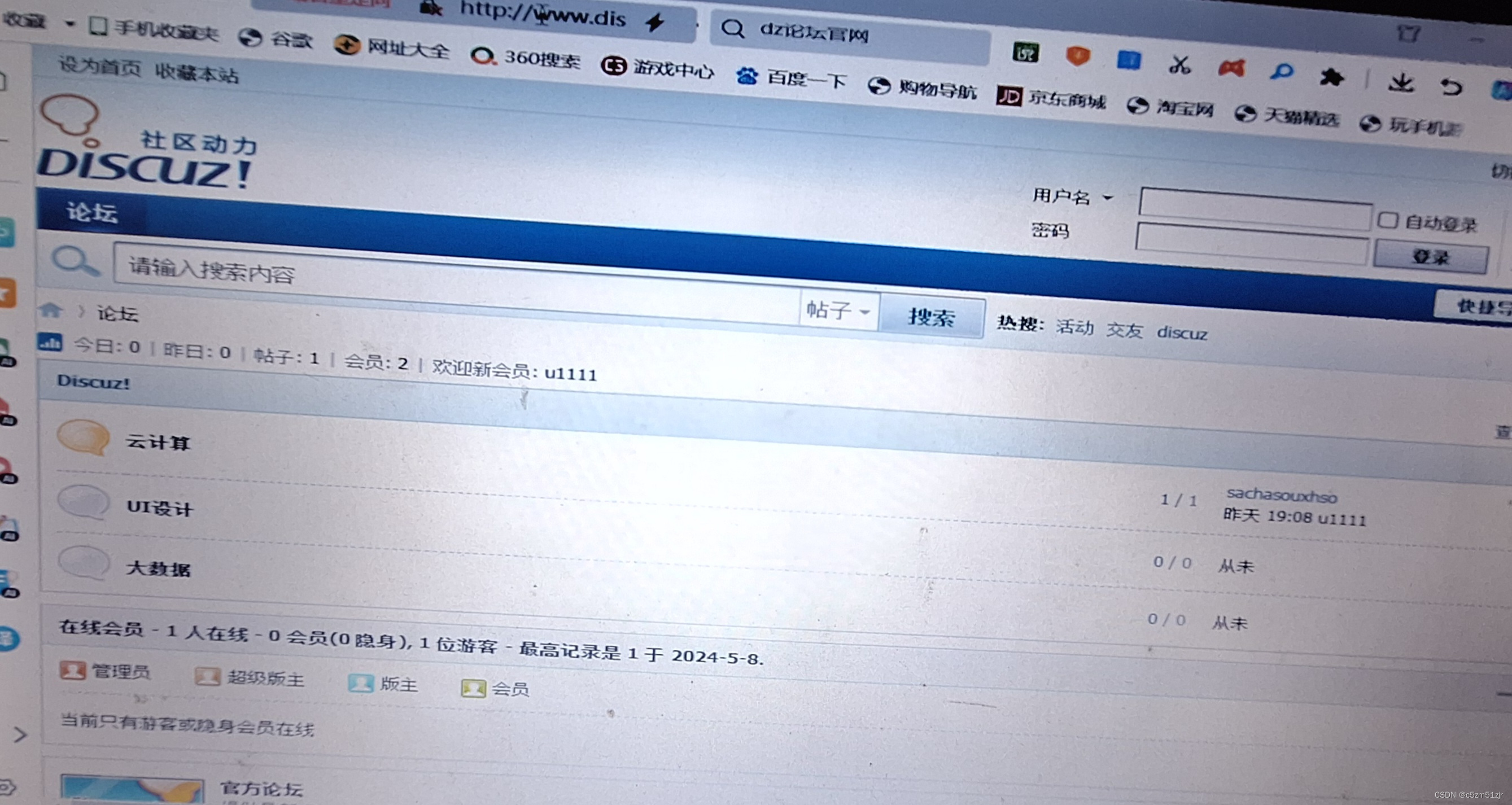
客户端测试:在真机上进行域名解析,解析完成之后再浏览器上测试。之后下载配置密码,登录即可。
示例2:部署wordpress博客
1.基础环境如上
2.LAMP环境如上
3.配置虚拟主机如上
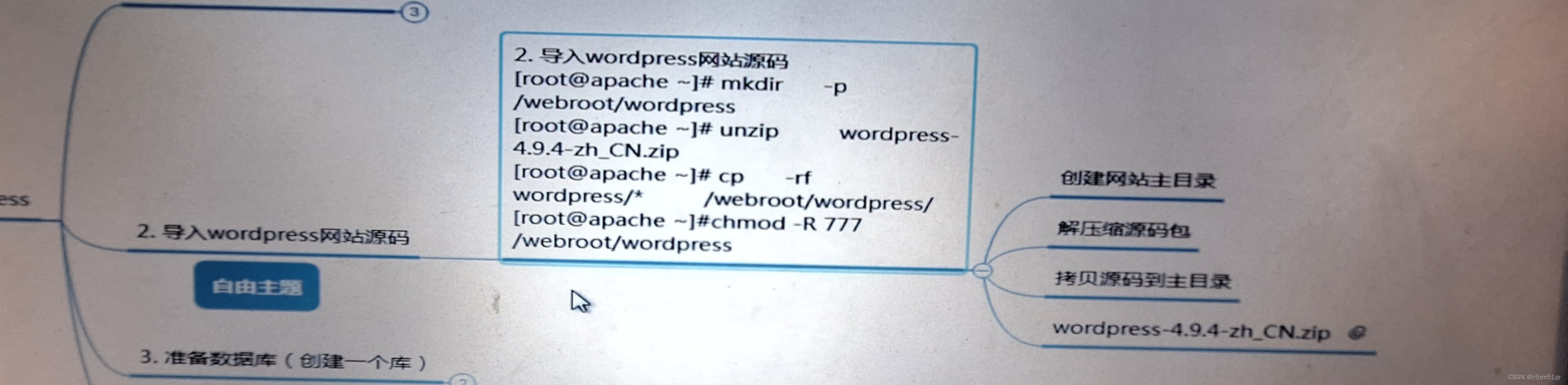
4.导入wordpress网站源码
5.创建数据库,如上且drop 数据库名;删除数据库,show databases;查看建立的数据库
6.域名解析,如上。
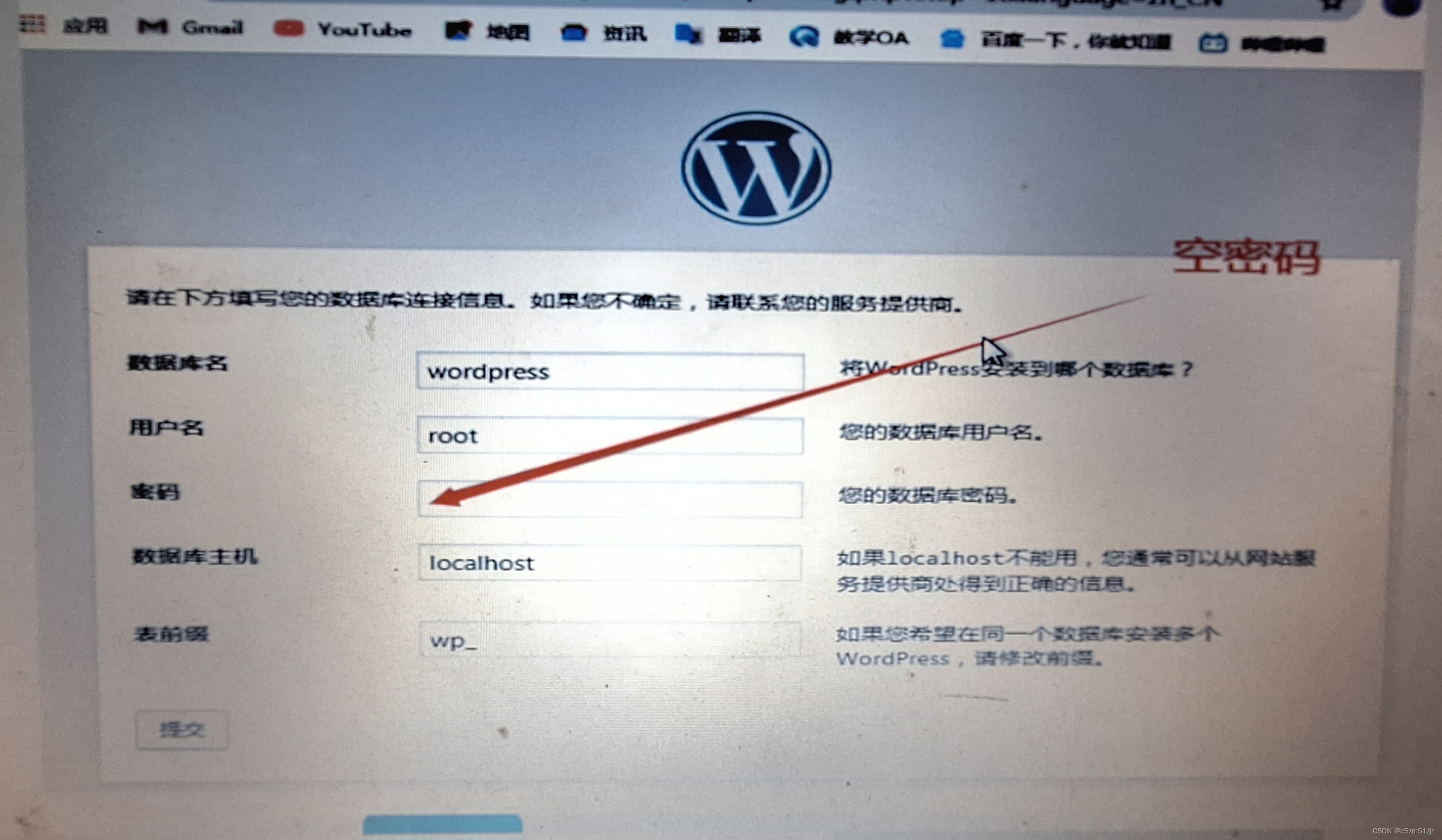
7.安装wordpress,打开浏览器输入www.wordpress.com地址
前台安装完成之后,设置密码即可访问了。

![【Linux】服务器时区 [ CST | UTC | GMT | RTC ]_linux 系统时区](https://img-blog.csdnimg.cn/img_convert/7ca7738362d74dc0867c0c0ec139a490.png?x-oss-process=image/resize,m_fixed,h_300,image/format,png)

