热门标签
热门文章
- 1使用STM32和ESP8266通过MQTT协议连接OneNet物联网平台
- 2Java中对date数据做加减时间运算——Calendar类_calendar时间加减
- 311个Python循环技巧
- 4什么是数据采集?掌握数据采集的3大要点_数据采集 关键性
- 5【详细流程】vue+Element UI项目中使用echarts绘制圆环图 折线图 饼图 柱状图_vue中echarts环状图
- 64.GIT中的diff命令_git diff可以传两个文本内容吗
- 7Android Studio调试功能使用汇总_androidstudio好用设置
- 8java入门项目实战_【手把手】JavaWeb 入门级项目实战 - 文章发布体系 (第一节)...
- 9Flink 状态编程 (九)广播状态(Broadcast State)_flink 广播状态
- 10gitblit 安装使用_gitblit安装
当前位置: article > 正文
uni-app打包项目成h5,遇到本地访问页面空白_uniapp发布h5 页面空白
作者:Gausst松鼠会 | 2024-05-16 13:52:48
赞
踩
uniapp发布h5 页面空白
打包完成之后,有的时候会出现这样的提示:
注意请部署到web服务器使用,不支持本地file协议打开。不要使用资源管理器直接打开。
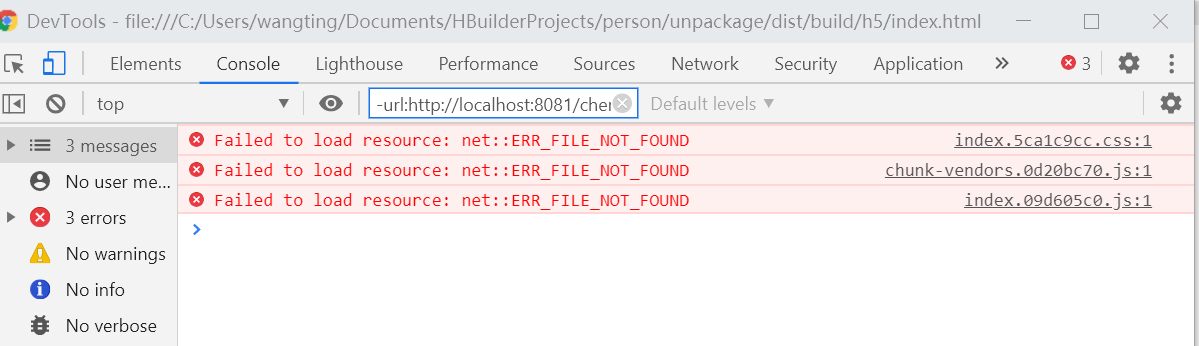
直接在本地打开static里面的inedx.html的时候,会出现空白页面

解决办法其实很简单
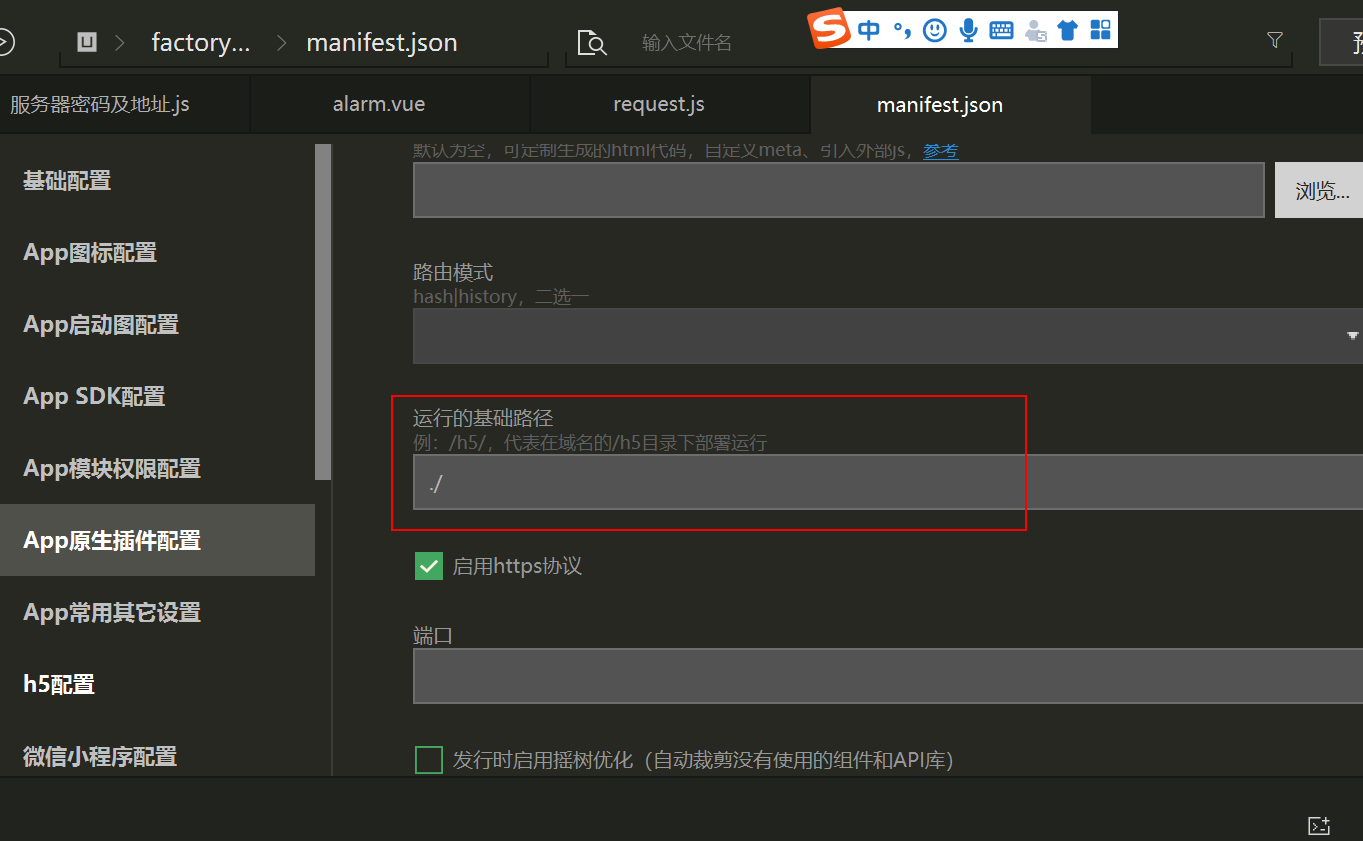
打开manifest.json文件,打开Web配置。
将运行的基础路径添加一下./

再次在本地打开生成的静态文件夹路径:unpackage/dist/build/h5/index.html,
然后发现可以直接访问了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/579072
推荐阅读
相关标签


