热门标签
热门文章
- 1springcloudalibaba整合nacos
- 2【Unity】AssetBundle加载与卸载
- 3uniapp获取当前位置和经纬度信息(app端高德地图)_uni-app app端根据经纬度获取address
- 4微软如何打造数字零售力航母系列科普03 - Mendix是谁?作为致力于企业低代码服务平台的领头羊,它解决了哪些问题?
- 5npm run build 时出现Build failed with errors_build failed with errors.
- 6kafka-exporter部署手册_kafka-exporter官网文档
- 7【Java接入通义千问】_通义千问api接口文档
- 8程序员的浪漫,2024跨年烟花代码(Python)_跨年编程
- 9mid360+point-lio_all processes on machine have died, roslaunch will
- 10Superset V1.2 WIN10安装与汉化_superset中文版
当前位置: article > 正文
浅析background-origin和background-clip_background-origin: content-box; background-clip: i
作者:Gausst松鼠会 | 2024-05-18 22:48:34
赞
踩
background-origin: content-box; background-clip: initial;
语法:
background-origin{padding-box|border-box|content-box}
background-clip{border-box|padding-box|content-box|no-clip}

background-origin属性
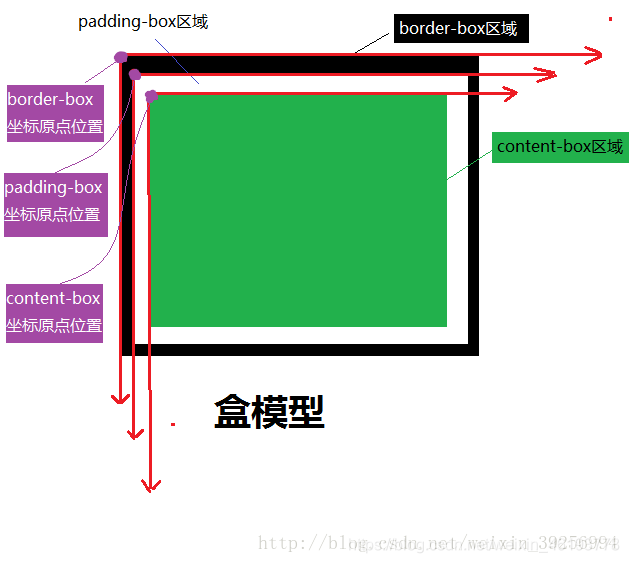
background-origin主要是配合background-position使用,用于设定图像的基准位置。默认情况下,图像的基准区域在padding-box区域
下图(从左到右)是定义了background-origin为border-box、padding-box、content-box时的效果

这边要注意如果将background-attachment定义为fiex则background-origin属性失效
background-clip属性
用于定义背景的绘制区域,默认情况下背景颜色和图片是从border-box区域开始绘制,当定义了background-clip属性后, 不在区域内的图片将不被显示出来。

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


