- 1STM32F1与STM32CubeIDE快速入门:物联网开发环境搭建_stm32 cubeide开发环境
- 2【7年工作-Java技术栈整理】——容器化编排技术K8S——单机版K8S最简安装 【练手k8s必备】_java web 容器及容器编排
- 3【Postman&JMeter】使用Postman和JMeter进行signature签名_使用postman怎么拿签名
- 4阿里面试官:Android面试这些原理都给我讲明白了,最低都是20k起步!_android面试考原理有啥用
- 5耗时半月,终于把牛客网上的软件测试面试八股文整理成了PDF合集(测试基础+linux+MySQL+接口测试+自动化测试+测试框架+jmeter测试+测试开发)_牛客网题库pdf
- 6如何优化深度学习模型_加强智能学习系统,优化学习模型
- 7【云原生】Docker Compose 使用详解_使用 docker compose
- 8【SpringBoot系列!】Spring Boot 3 核心技术和最佳实践_springboot3核心技术与最佳
- 9完全使用gnu linux工作_linux hspice教程
- 10Prometheus学习和整理_prometheus.yaml配置
github pages 怎么通过github和jekyll创建个人主页_jekyll个人主页
赞
踩
github pages 怎么通过github和jekyll创建个人主页
第一步在github中创建新仓库,仓库名为:用户名.github.io,

点击Creat repository后,在弹出界面复制地址。
这一步之前大家要安装好git啊,怎么安装的大家可以参考这篇博客https://blog.csdn.net/xx_ay/article/details/83443675,安装好后,在桌面新建一个文件夹,双击打开,点击鼠标右键,选择git bush here,等待两秒钟,在命令栏中输入get clone +你刚才粘贴的地址,回车。然后你就会发现本地仓库里出现了你在Github里新建的远程仓库。

双击进入刚才下载好的hellosmall…文件夹下,右击选择git bush here,然后进行初始化操作,$ git config --global user.name “Your Name”
$ git config --global user.email "email@example.com"(主要是为了和远程仓库链接第一行是用户名,第二行是邮箱号,具体参考下图)

然后,大家可以打开这个网址http://jekyllthemes.org/选择一个你喜欢的模版下载了。我瞅着这个紫色的模版很不错,就选它了(里面的一些模版我试过,会出现乱码,多选几个试一下可以)

选好模版后,下载解压,选中下图这些文件,复制粘贴到刚才在桌面上新建的文件夹中(注意要将桌面文件夹打开至出现隐藏文件夹init,将选中文件粘贴到init同级文件夹下)

粘贴后是这样的

在init同级文件夹空白处点击鼠标右键,选择git bush here,然后依次输入git add .(将文件由工作区提到暂存区,别把add后的点拉了) , git commit -m’随便写点什么’(由暂存区提到仓库)
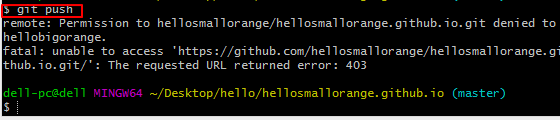
, git push (推送到远程仓库,执行这步在github里就可以看到文件更新了)


进入你的github仓库主页刷新一下,看看是不是多出了好多文件呢(鼓掌,撒花),至此,你的主页设计基本完成了,直接搜索(http://hellobigorange.github.io,smallorange的做完后删了。。)即可进入你的个人主页。
最后呢,大家在主页仓库中可以点击各种md文件对模版进行修改,得到自己满意的github主页了。
下面就是我做完的github主页了,挺粗糙的。

(我啥时候能做出个好看的主页呀。难道还要学jekyll吗。。内心拒绝。,先凑合用这个吧)



