- 1Android_8.1 Log 系统源码分析_liblog.so 源码包
- 2解决办法汇总:You have an error in your SQL syntax; check the manual that corresponds to your MySQL_you have an error in your sql syntax; check the ma
- 3虚拟机安装(VM17pro+linux最小安装版)
- 4Ultrascale selectio 仿真之 IDELAYE3和IDELAYCTRL
- 5【SPIE独立出版,往届均已见刊并完成EI、SCOPUS检索 | 四川省人工智能学会主办】第四届大数据、人工智能与风险管理国际学术会议 (ICBAR 2024)
- 6使用CSDN开发助手_csdn助手
- 7RT-DETR论文解读与代码_rt-detr代码
- 8原生html table固定表头,后台返回一个数组对象有多个值,根据表头需要的字段显
- 9基于微信小程序的餐厅点餐系统(附开题报告)_基于微信小程序的点餐系统
- 10西门子c#(开发实习一面)_c#软件工程师西门子面试
【微信小程序】请注意游客模式下,调用 wx.operateWXData 是受限的, API 的返回是工具的模拟返回_请注意游客模式下,调用 wx.operatewxdata 是受限的, api 的返回是工具的模拟返回
赞
踩
在使用XHbuilder X运行微信小程序的时候可能会遇到一个问题
请注意游客模式下,调用 wx.operateWXData 是受限的, API 的返回是工具的模拟返回
这是因为我们忘记在程序中配置AppID了才会出现这样的警告,接下来就让我带你们看看如何解决这个警告吧
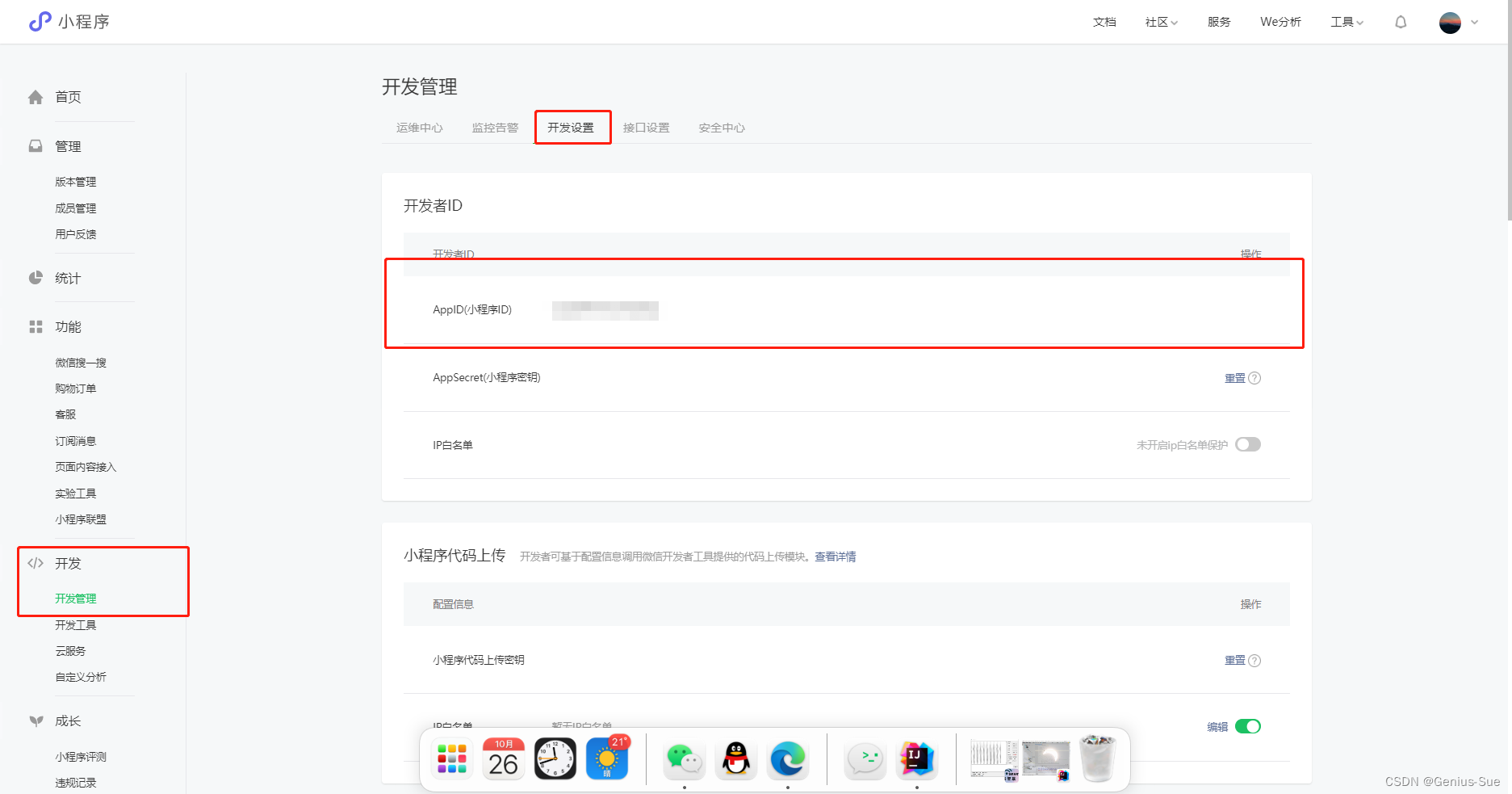
首先让我们打开微信小程序助手
在左边的侧边栏选择开发=>开发管理=>开发设置选中AppID(小程序ID)
注意这里要是正式的AppID不要使用测试号的

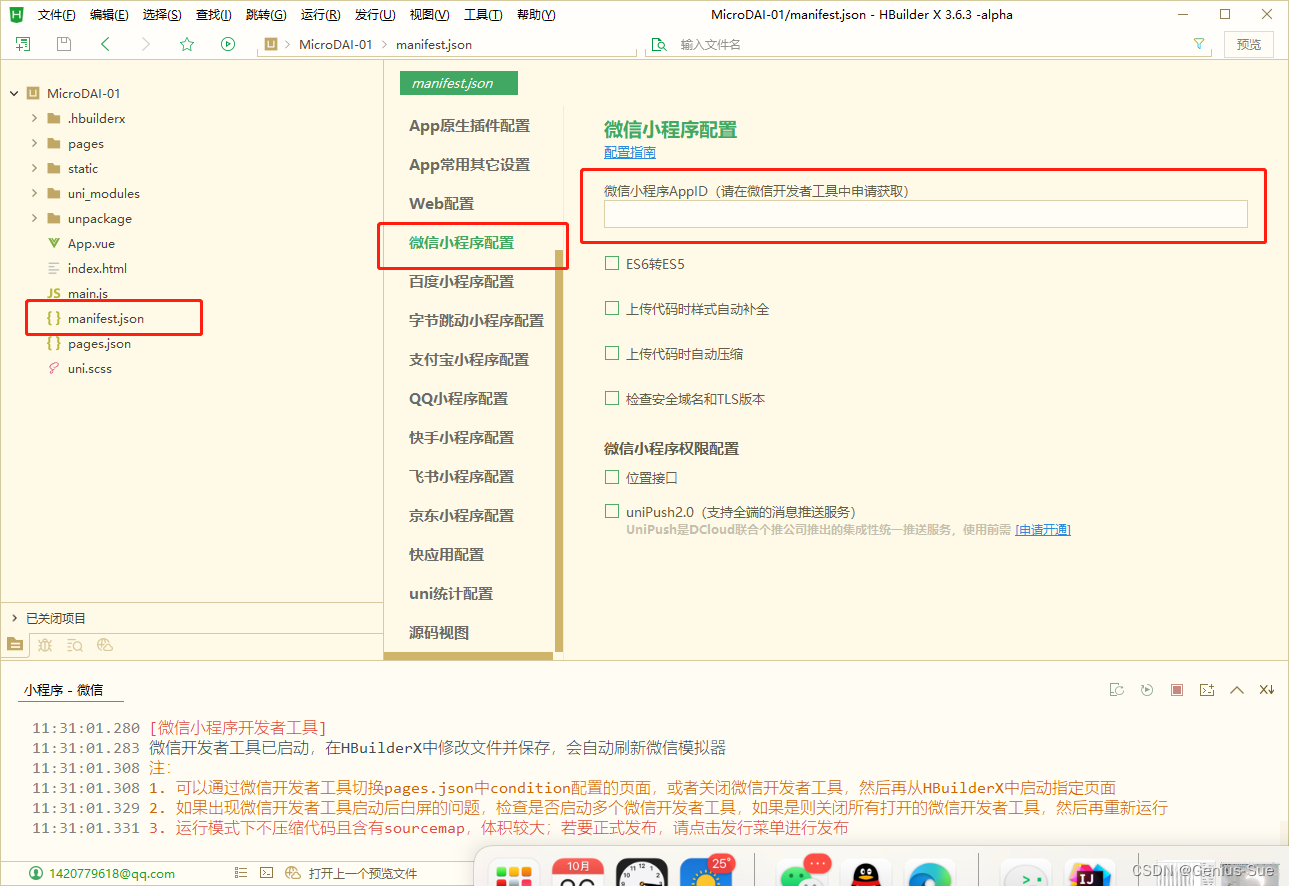
选中复制后打开XHbuilder X将AppID黏贴进去就可以了

将其运行到微信开发者工具上,打开微信开发者工具的控制台发现警告消失了

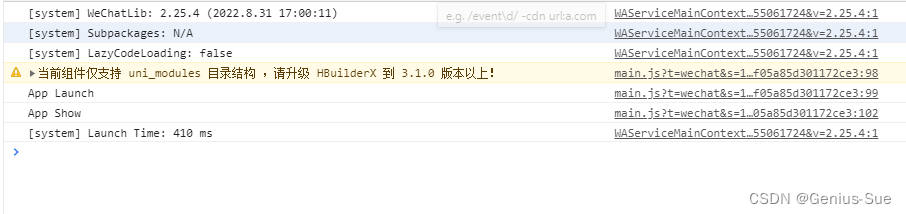
但是与此同时我们发现又有一个新的警告
当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!
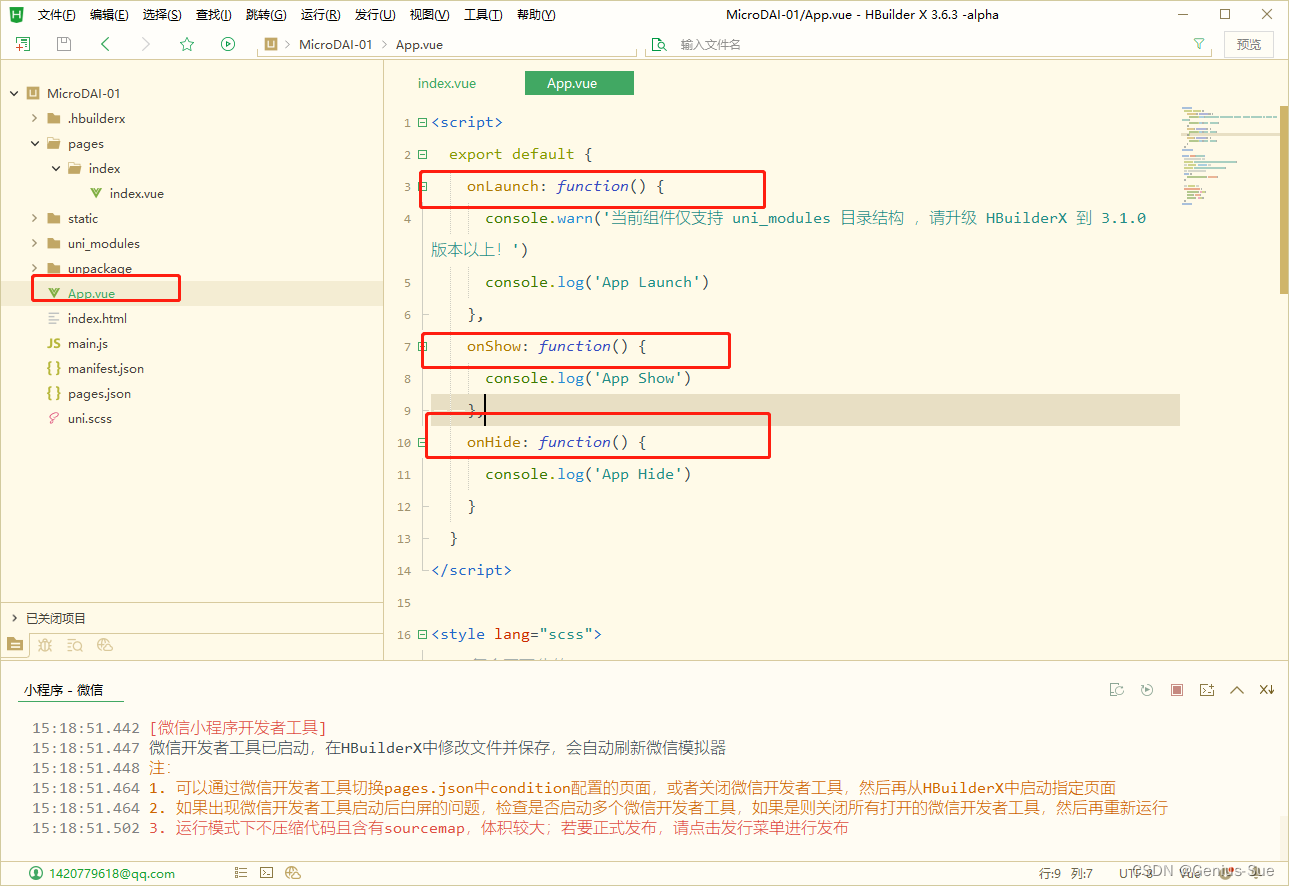
但是解决起来也很简单,这个问题出现是因为这个是App.vue 里边模板自带的 console.warn() 提示,并不影响实际开发 ,只是为了提示不要使用低版本XHBuilder X 而已删掉就OK了。打开HBuilder X 删除App.vue中的 App launch, App Show, App Hide 即可

再次运行开发者工具,发现警告消失了

还有可能会出现这样的一个问题
WAServiceMainContext.js?t=wechat&s=1666755061724&v=2.27.0:1 Uncaught (in promise) undefined(env: Windows,mp,1.06.2209070; lib: 2.27.0)

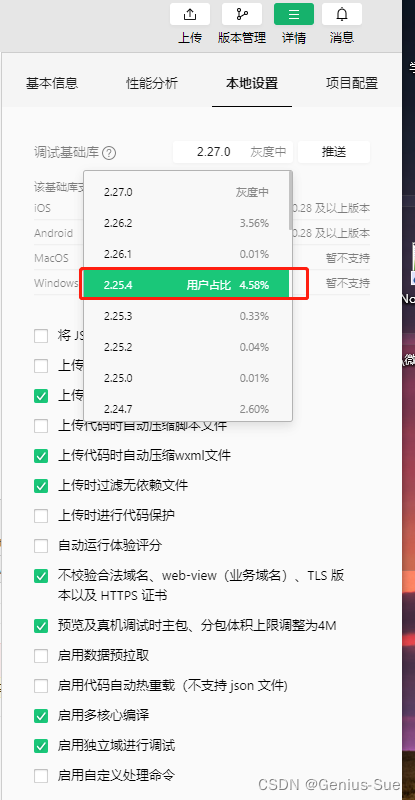
这是因为官方版本库的问题,我们回调到2.25.4以下即可,就不会有这样的一个警告了

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


