- 1Vue 登录权限配置_vue3登录游客登录和管理员登录
- 2STM32_PWM呼吸灯_stm32pwm的呼吸灯设计总结
- 3python网球比赛模拟_2019-05-12 Python之模拟体育竞赛
- 4如何理解期权的保证金和权利金的区别?
- 5python做应用程序错误_pythonw.exe应用程序错误
- 6Python+Selenium详解(超全)_selenium,python
- 7云服务器搭载zookeeper集群遇到的坑,java.net.BindExxeption和java.net.SoketTimeoutException_quorumlistenonallips=true
- 8提取数据_python pdf文件提取表格数据
- 9【联邦学习+区块链】TORR: A Lightweight Blockchain for Decentralized Federated Learning_federated learning blockchain call for paper
- 10【编程入门题--二维数组的转置】
【C/C++】vscode配置C/C++环境
赞
踩
准备阶段
一、安装mingw-w64并配置环境
这里教大家一种不常见的下载安装方式——直接到github上下载mingw-w64的压缩包。
首先,我们进入mingw-w64的官网(https://www.mingw-w64.org/)
可以点这里(https://github.com/niXman/mingw-builds-binaries/releases)直达github地址,这里只是告诉你这个git链接的来源
如果git访问不了的话,可以耐心等待一会儿等到人少的时候再访问(或者改成这个地址https://githubfast.com/niXman/mingw-builds-binaries/releases),或者直接在网盘下载(版本13.1.0)
然后,点击Downloads

下拉找到这个,并点击蓝色的GitHub就可以直达

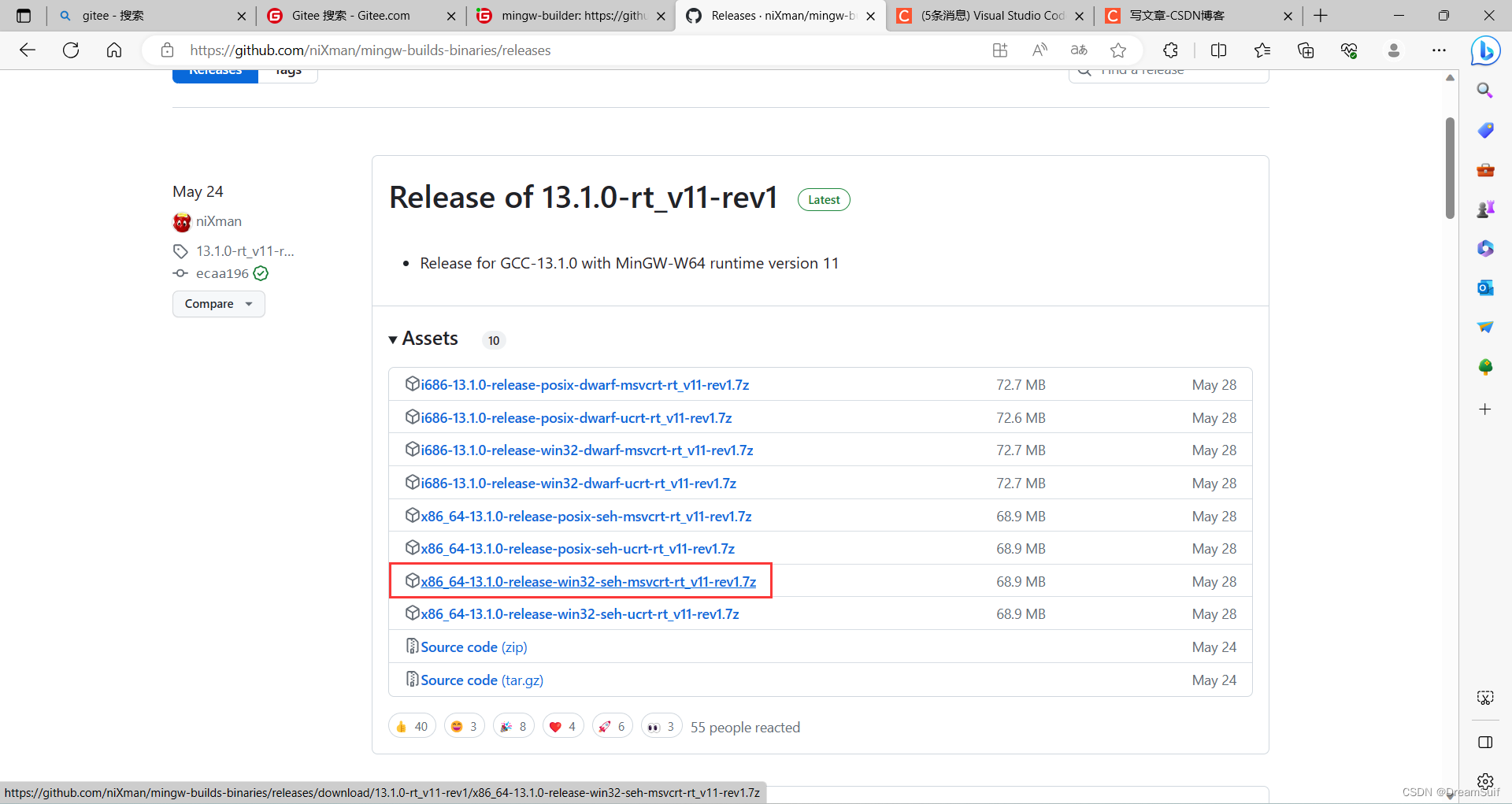
然后我们点击框选的版本下载压缩包并解压即可
这个具体情况具体分析哈,一般来说最近几年的windows电脑都是安装这个版本
同理,如果浏览器下载太慢的话,可以复制下载链接到迅雷里下载。

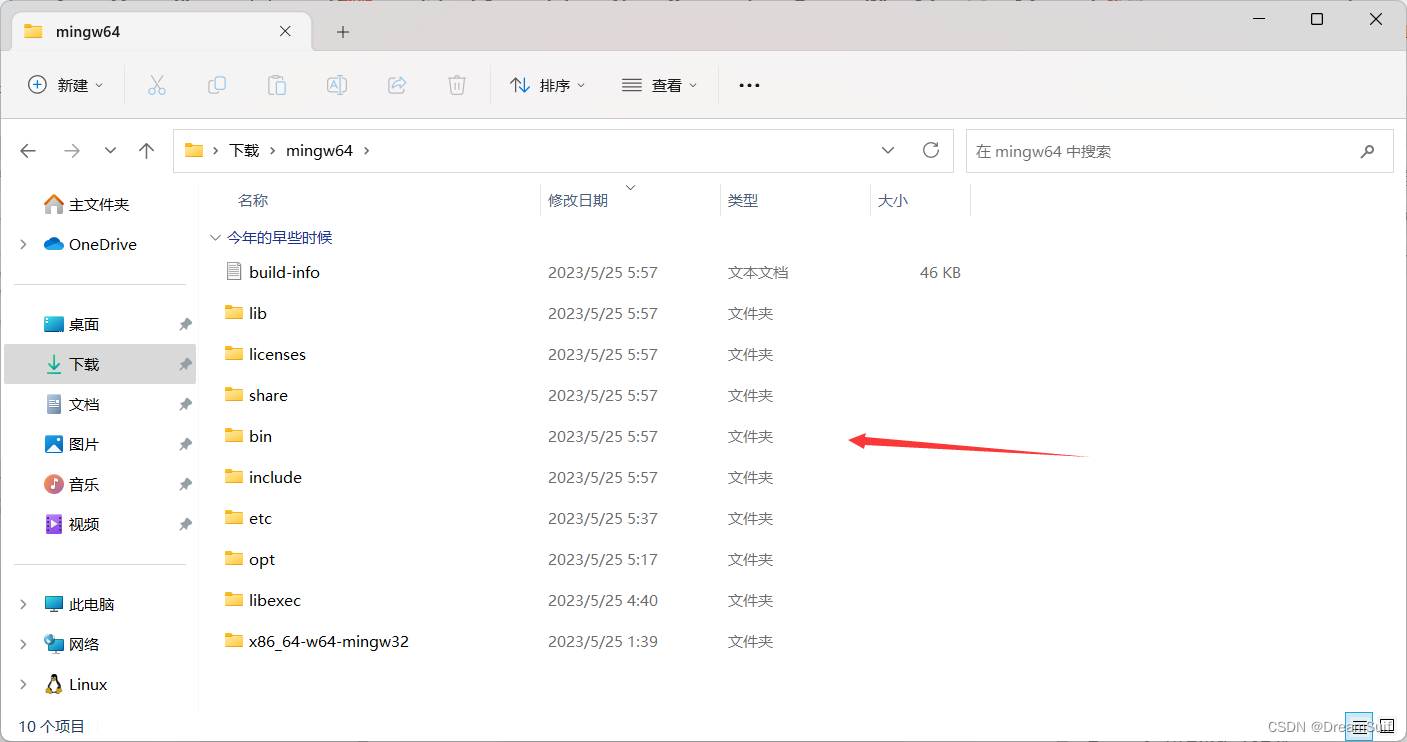
解压后我们会得到一个mingw文件夹

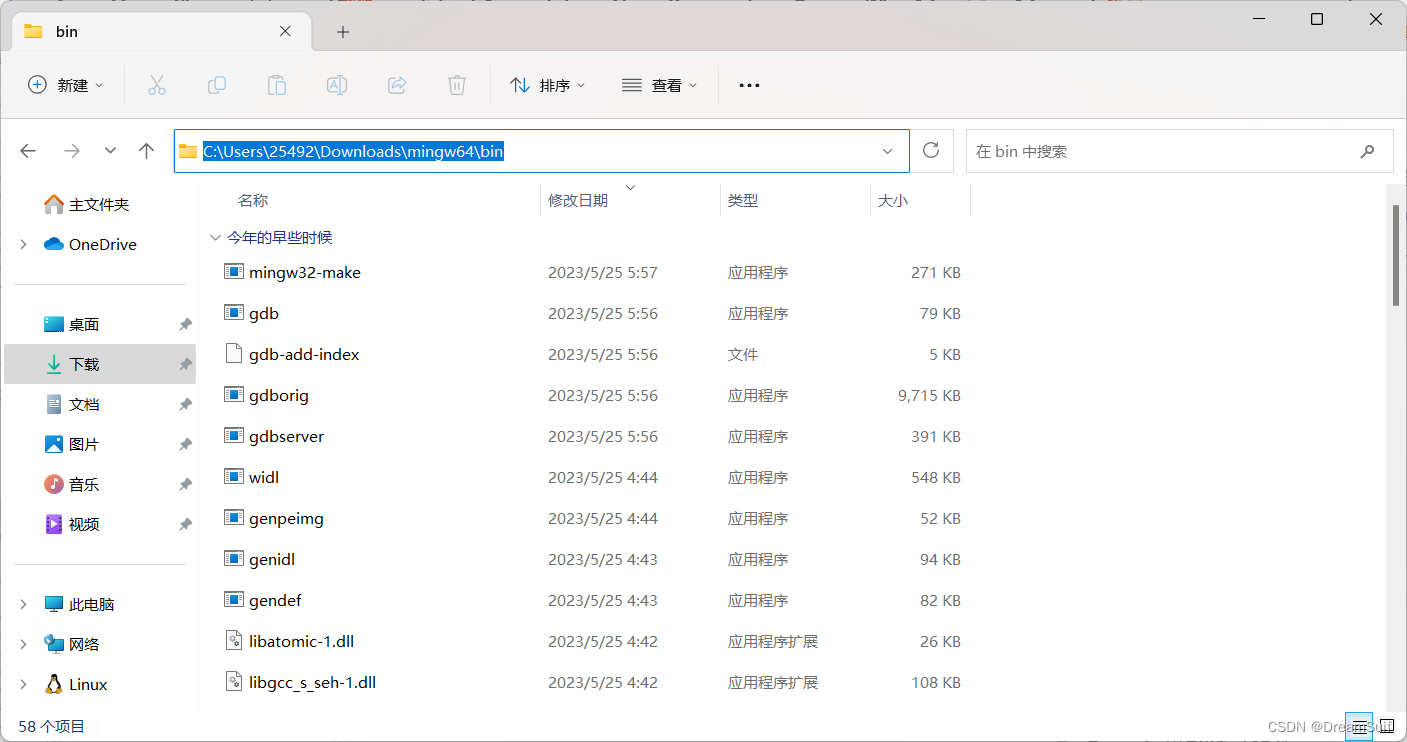
双击打开并进入bin文件夹内,这里有我们的gcc(C语言编译器)、g++(C++编译器器),gdb调试器等

我们复制上方文件夹路径

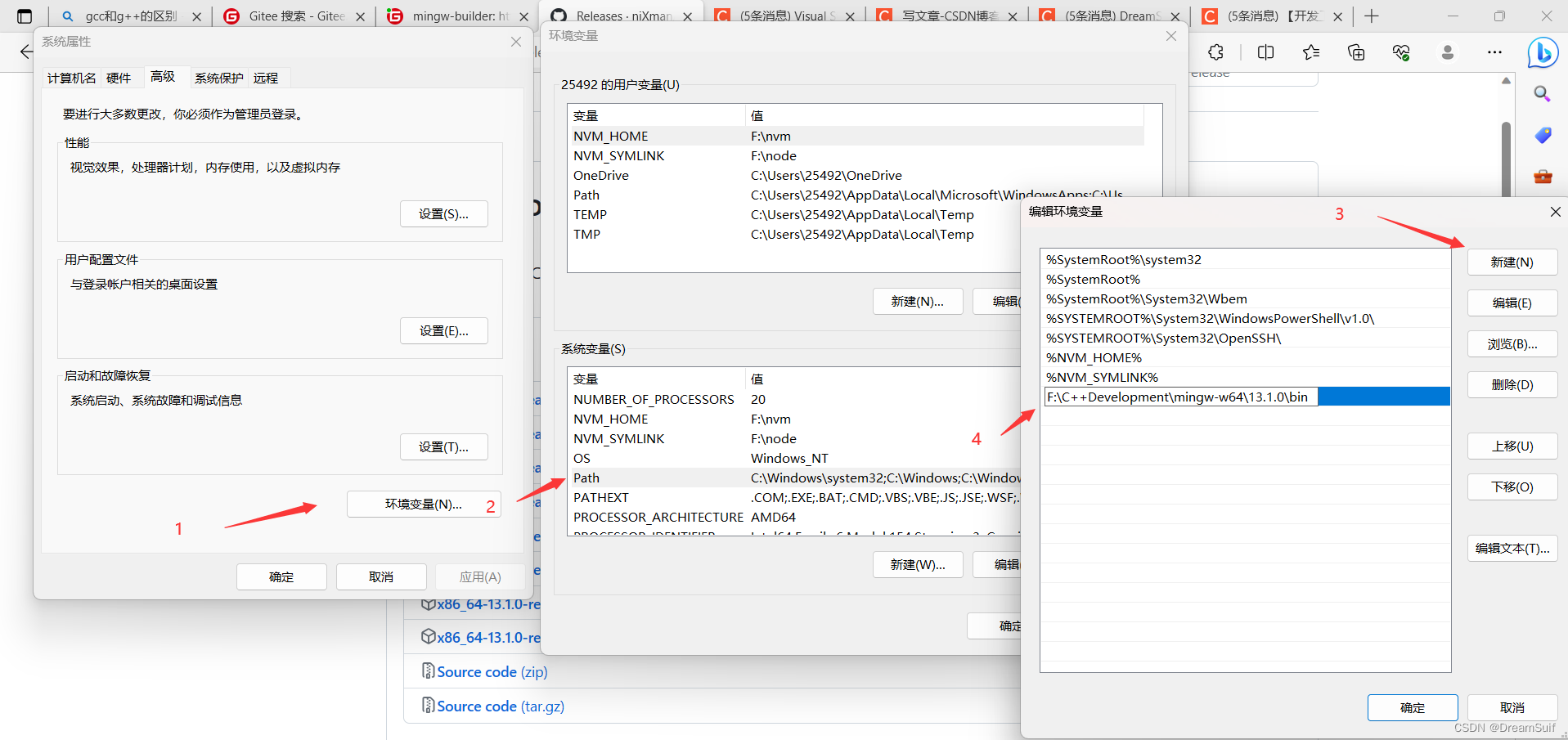
然后进入环境配置界面添加一下这个内容
因为我是win11系统,所以这里以win11系统演示
-
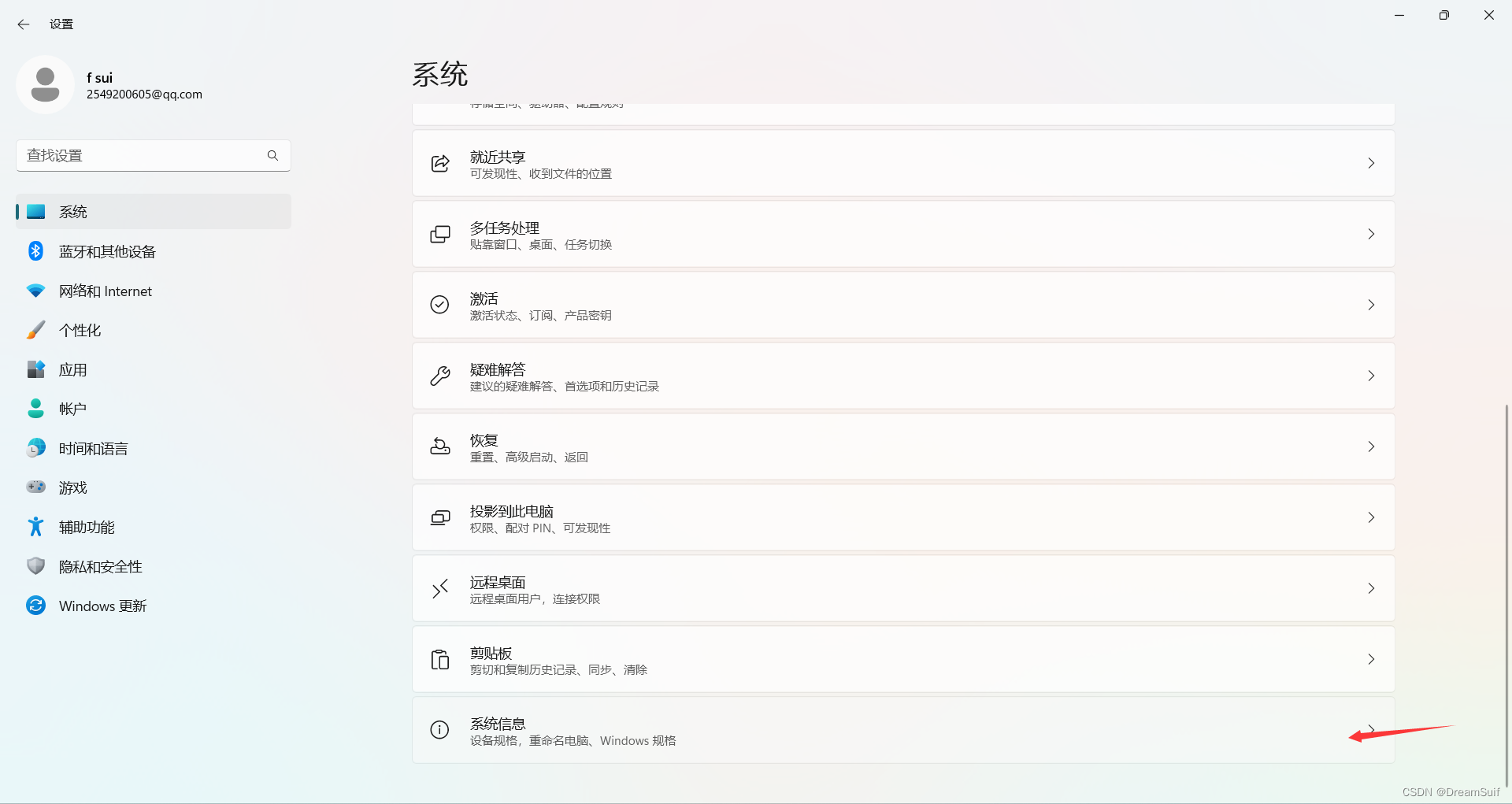
打开设置,找到系统信息点击

-
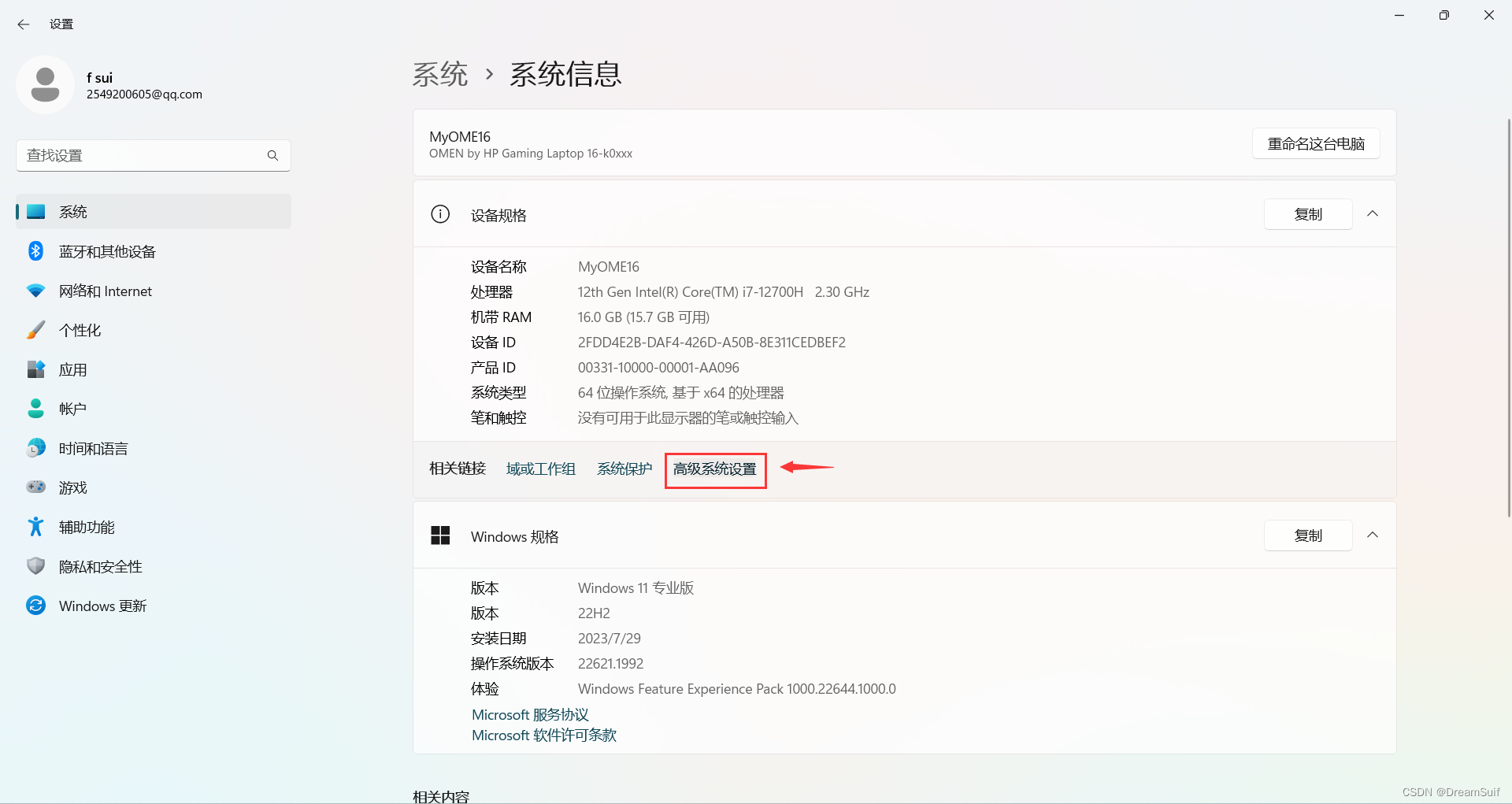
点击高级系统设置

-
点击环境变量,双击打开path,点击新增,复制粘贴刚刚复制的路径。

-
点击确定保存配置!!!
!这样我们的准备环境就配置好了
我们可以使用一些命令来测试一下,按win+r输入cmd打开终端
以此输入
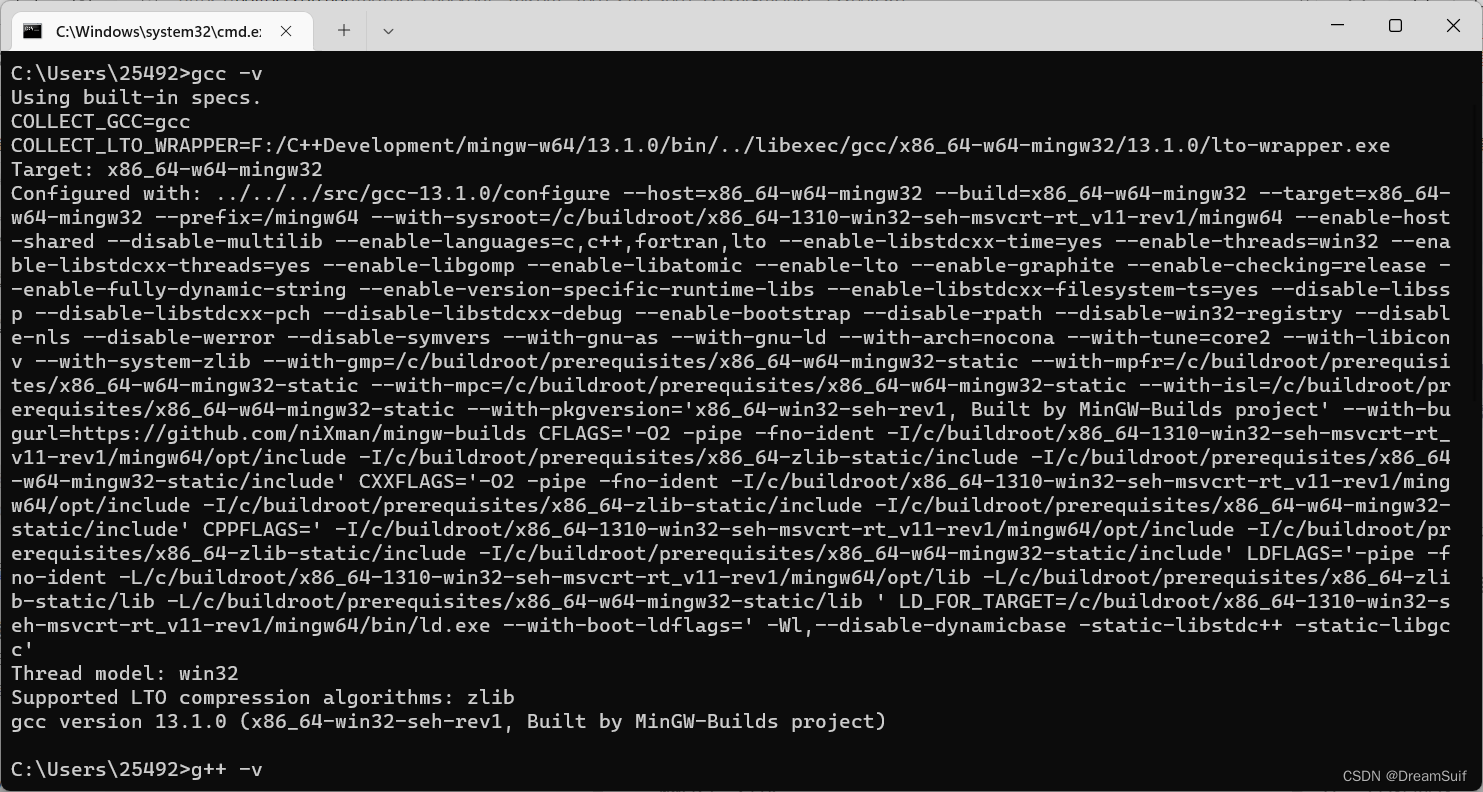
gcc -v
g++ -v
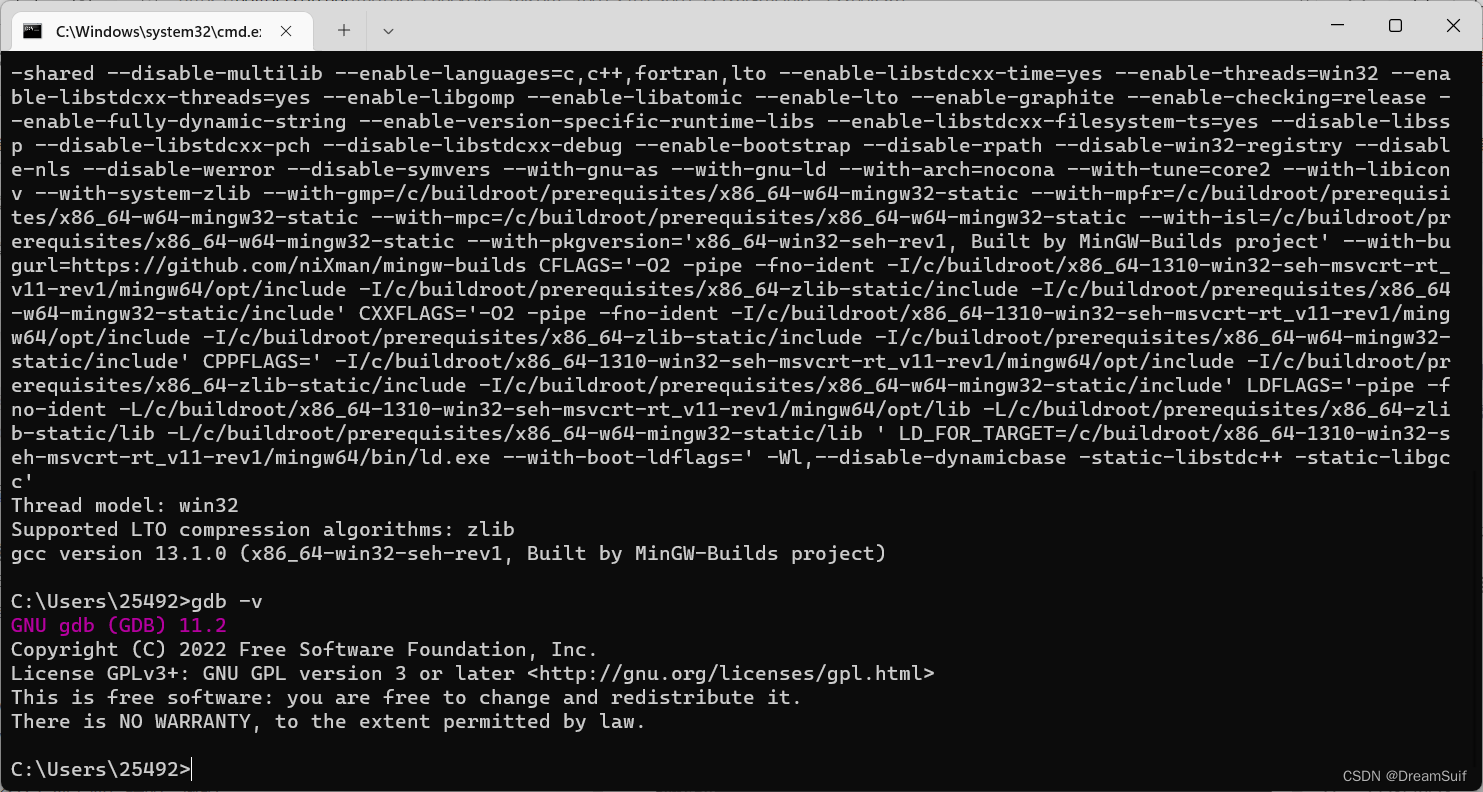
gdb -v
- 1
- 2
- 3
我们将会看到类似这样的一些提示


二、安装vscode并安装一下必备的插件
vscode安装大家应该都会,如果通过浏览器下载vscode速度比较慢的话,可以复制下载链接放到迅雷里面去下载
安装必备插件
我们需要安装两个插件
-
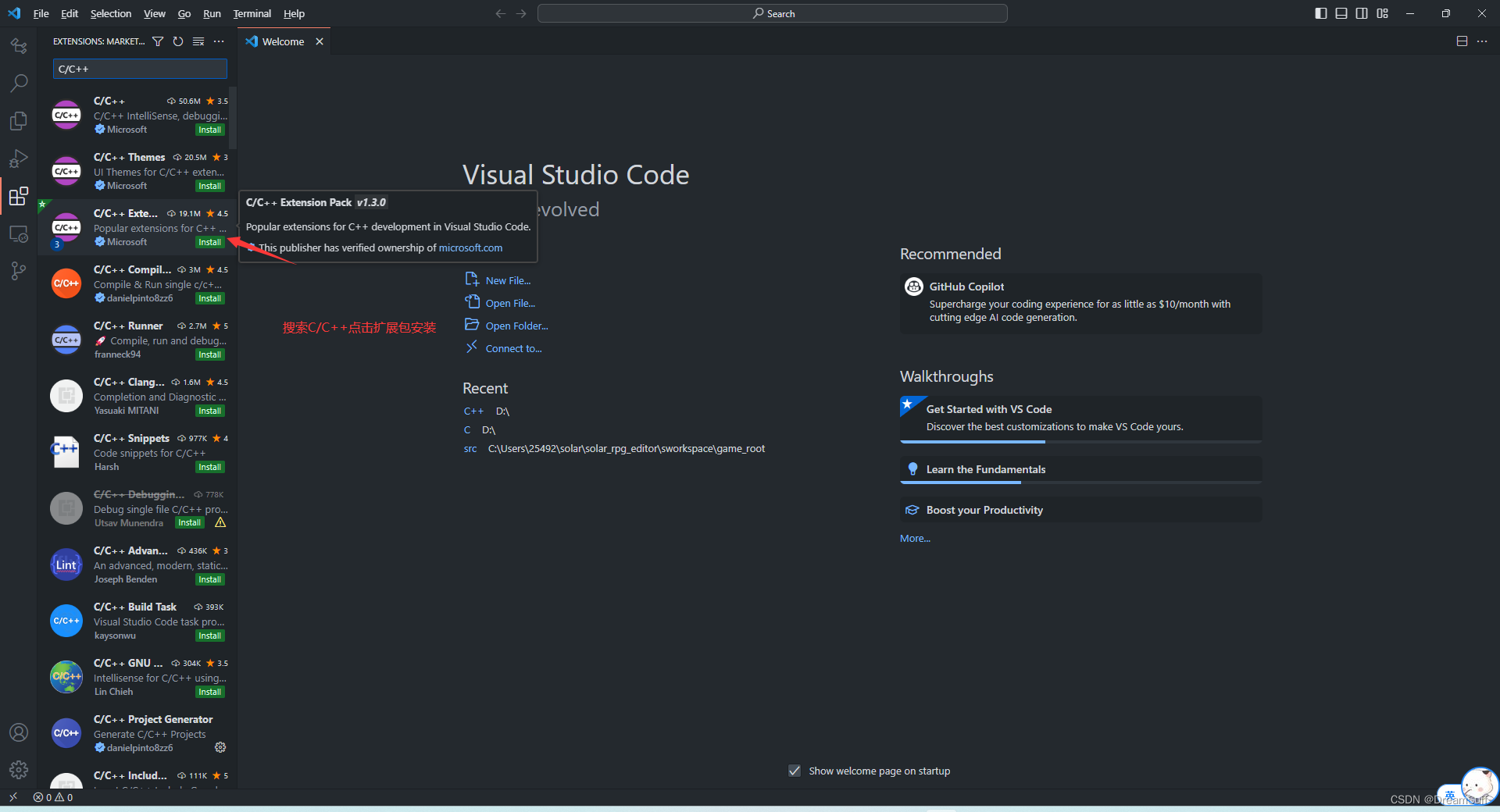
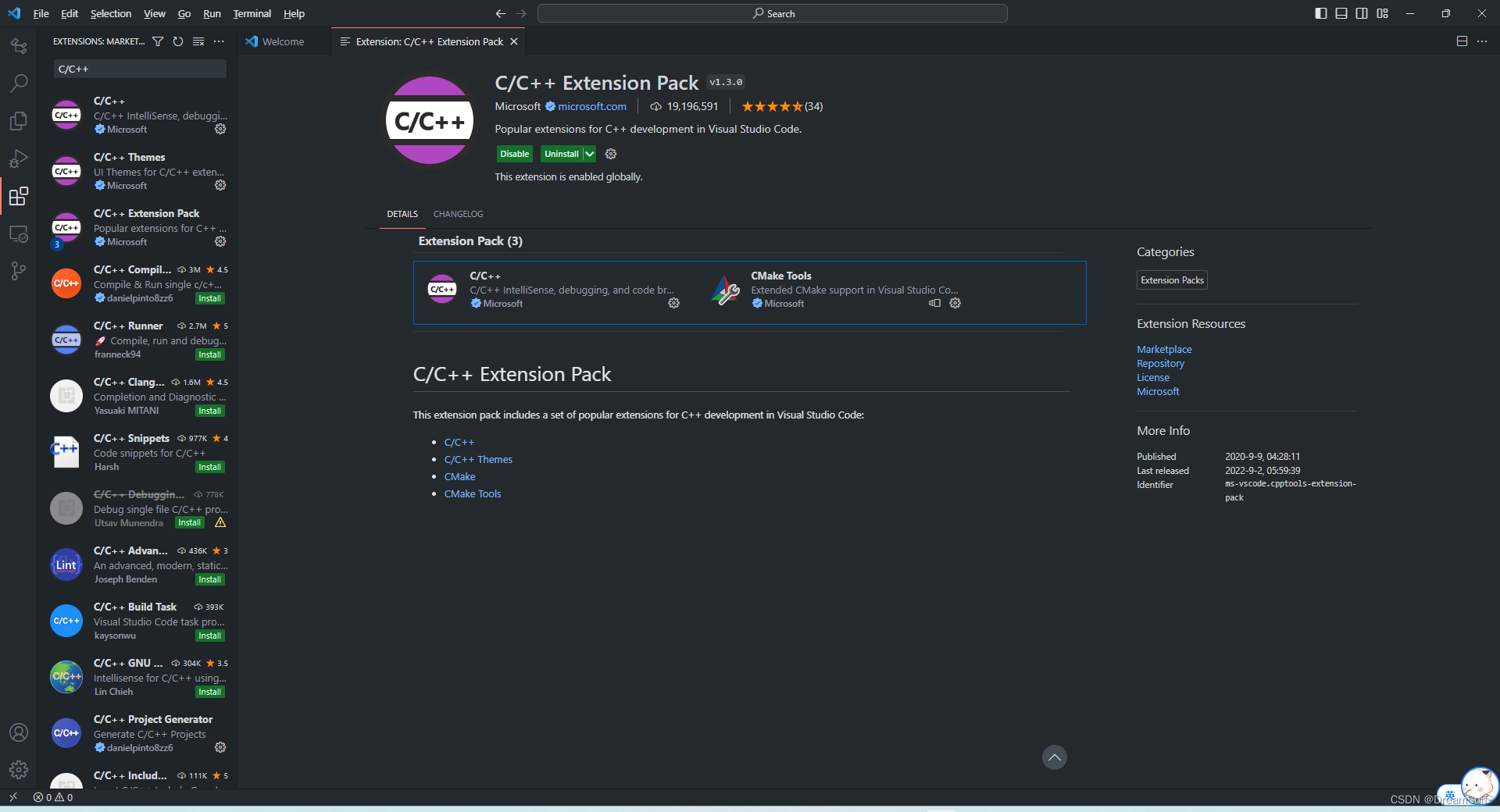
安装C/C++插件:



-
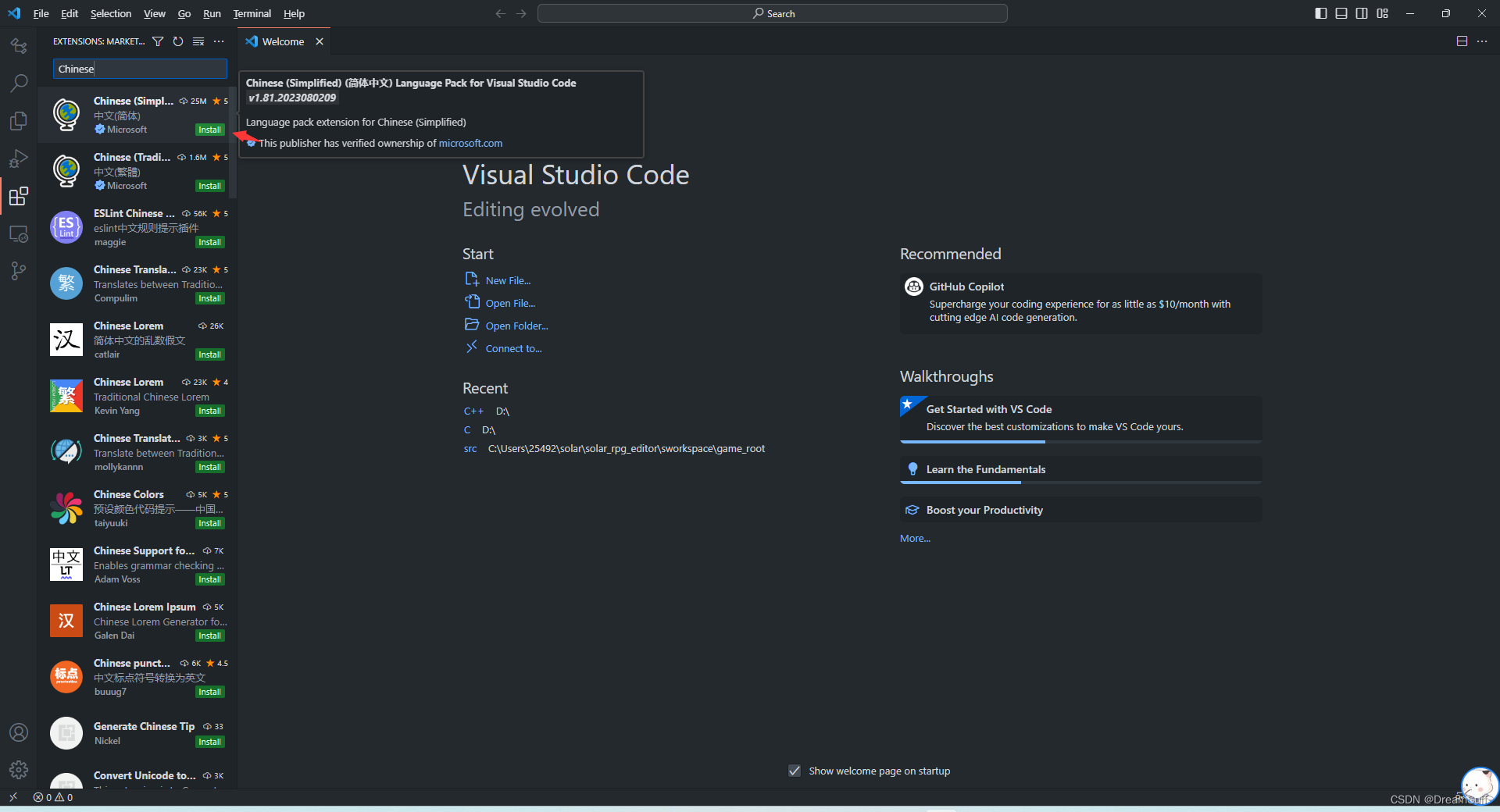
安装Chinese汉化插件 (可选)

OK,准备阶段结束,进入配置阶段ヾ(≧▽≦*)o
配置阶段
配置阶段我提供了两类配置方式,大家按需选择即可
第一类 使用vscode插件进行配置
这类配置方法一般来说不需要自己动手配置内容,只需要安装一下插件即可。
优点:使用简单,基本上拿来就可以使用,比较适合C/C++初学者(因为老师们貌似上来都是直接教C/C++语法,而不是C/C++编译器、C/C++标准、C/C++项目构成等一些C/C++基本内容)以及一些不需要复杂功能的同学。
缺点:可扩展性差(使用插件基本上是用插件配置好的命令去编译运行程序,如果你需要改或扩展一些配置的话,你得对一些命令很熟悉,当然这不是重点,重点是使用插件配置一般只能有一个有效的配置项,例如:如果你想从调试模式切换到编译模式,你得手动更改一下配置文件,而不是像大部分编辑器那样,选择一个配置去运行)
样例一:使用run code插件
因为插件配置实质上是用它提供的指令进行编译执行,因此无法直接使用断点调试功能,需要对配置进行一定的更改
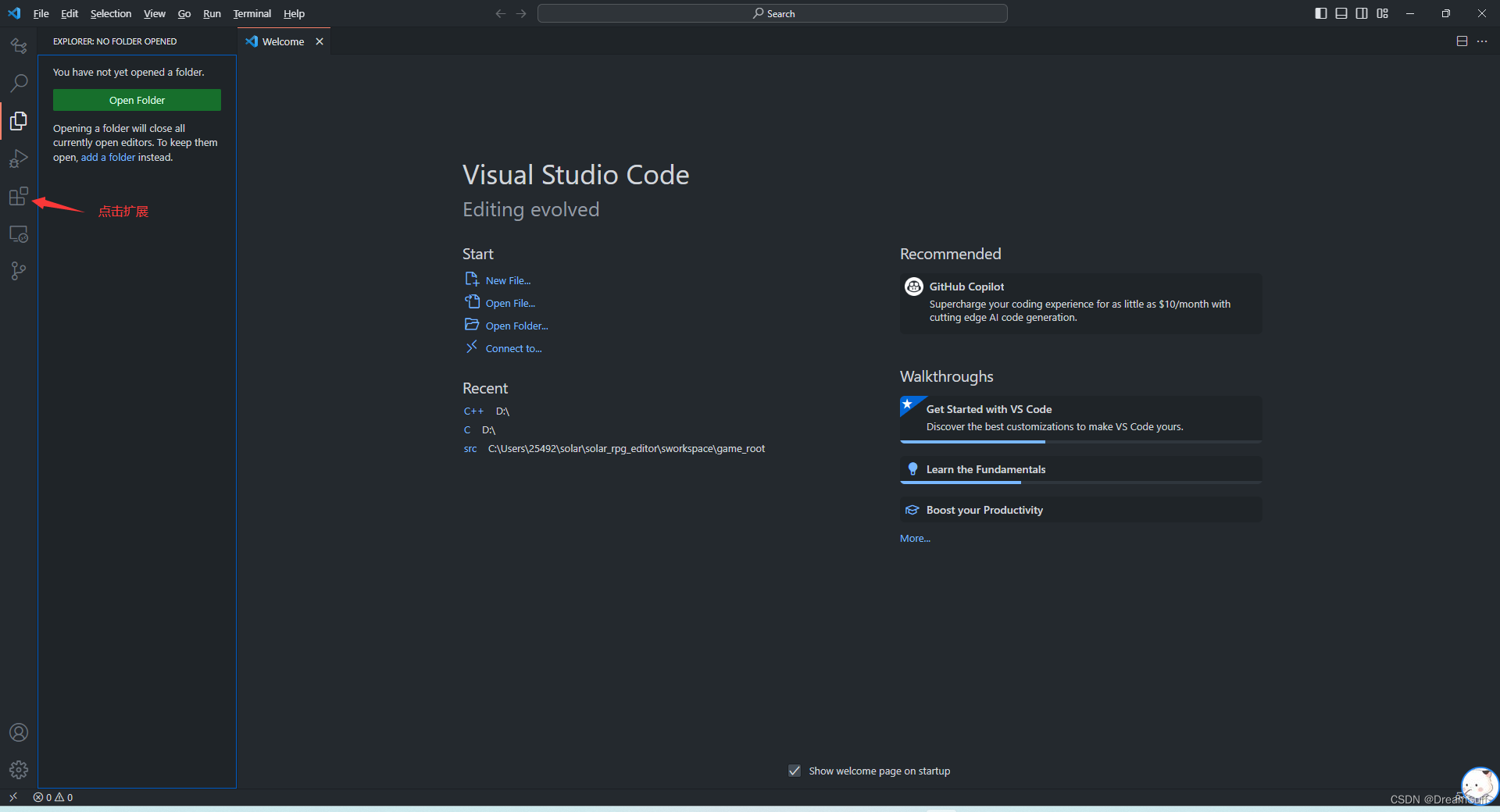
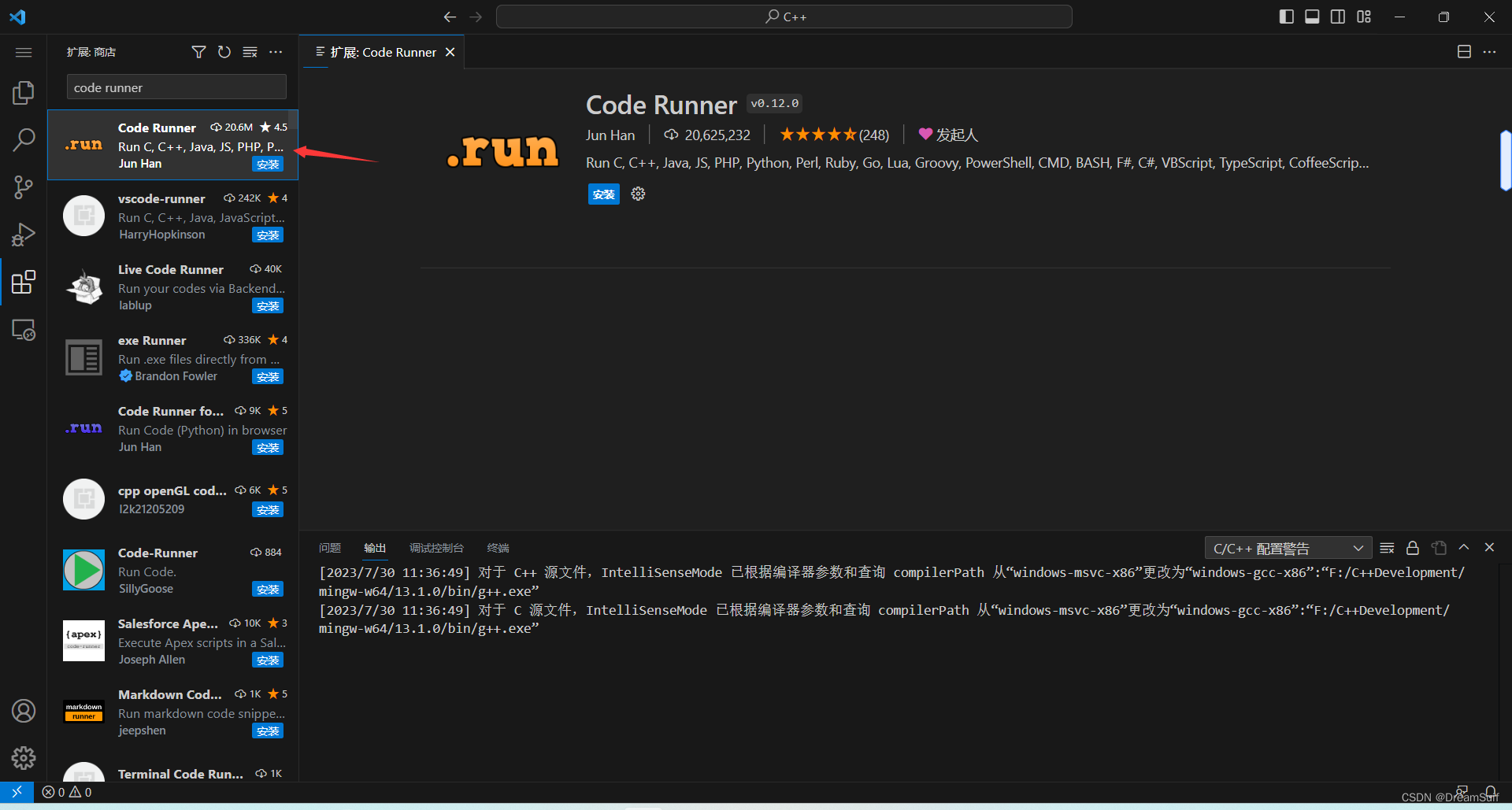
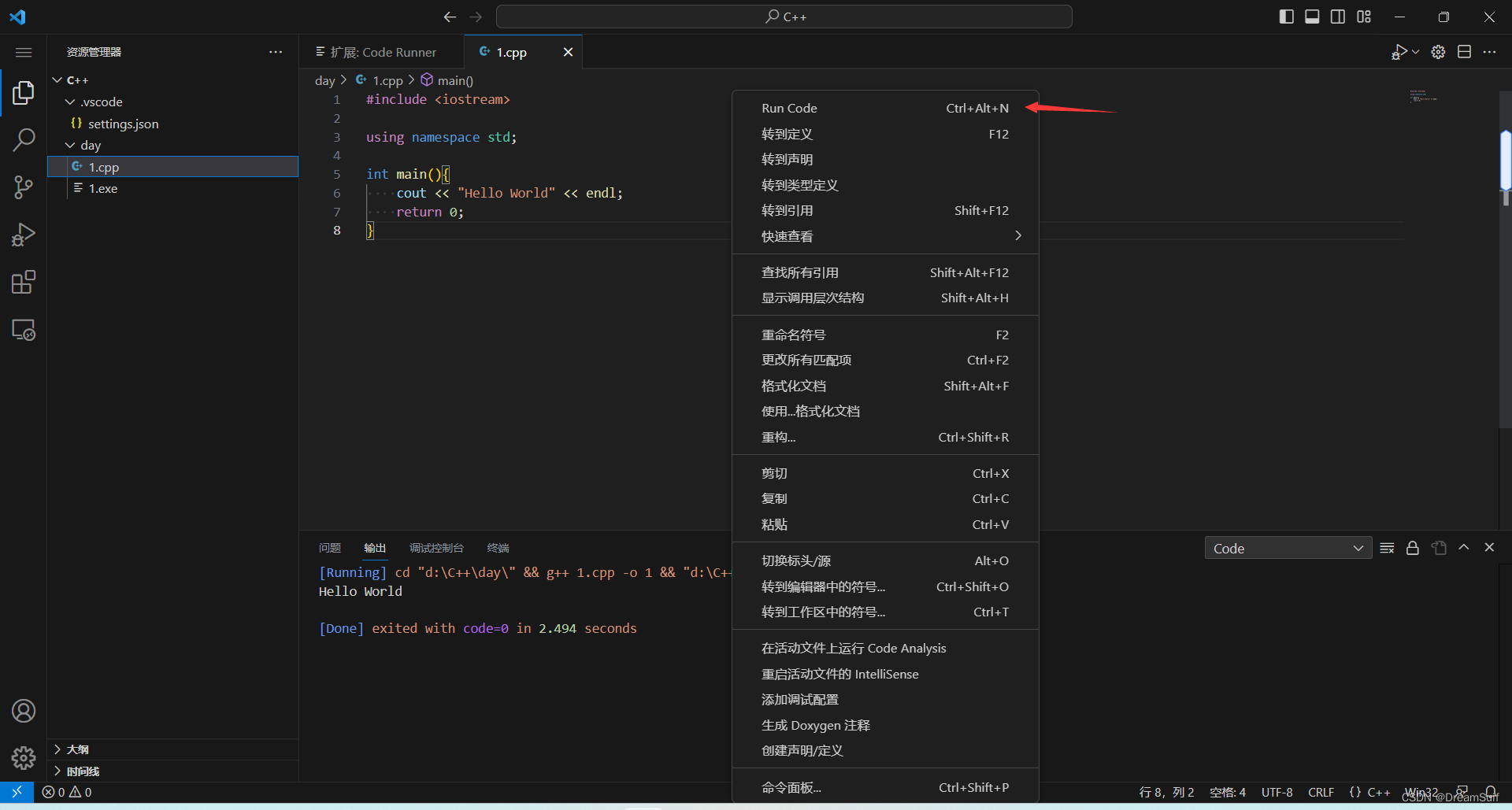
这里以使用run code为例,在扩展里搜索code runner这个插件并安装

安装完成后,这里右键会有个run code的功能显示,点击它即可以编译运行程序

当然,细心的同学会发现,程序是在下面的输出栏中运行的,是无法输入内容的,所以我们还需要改一些内容,以便能够正常输入内容。
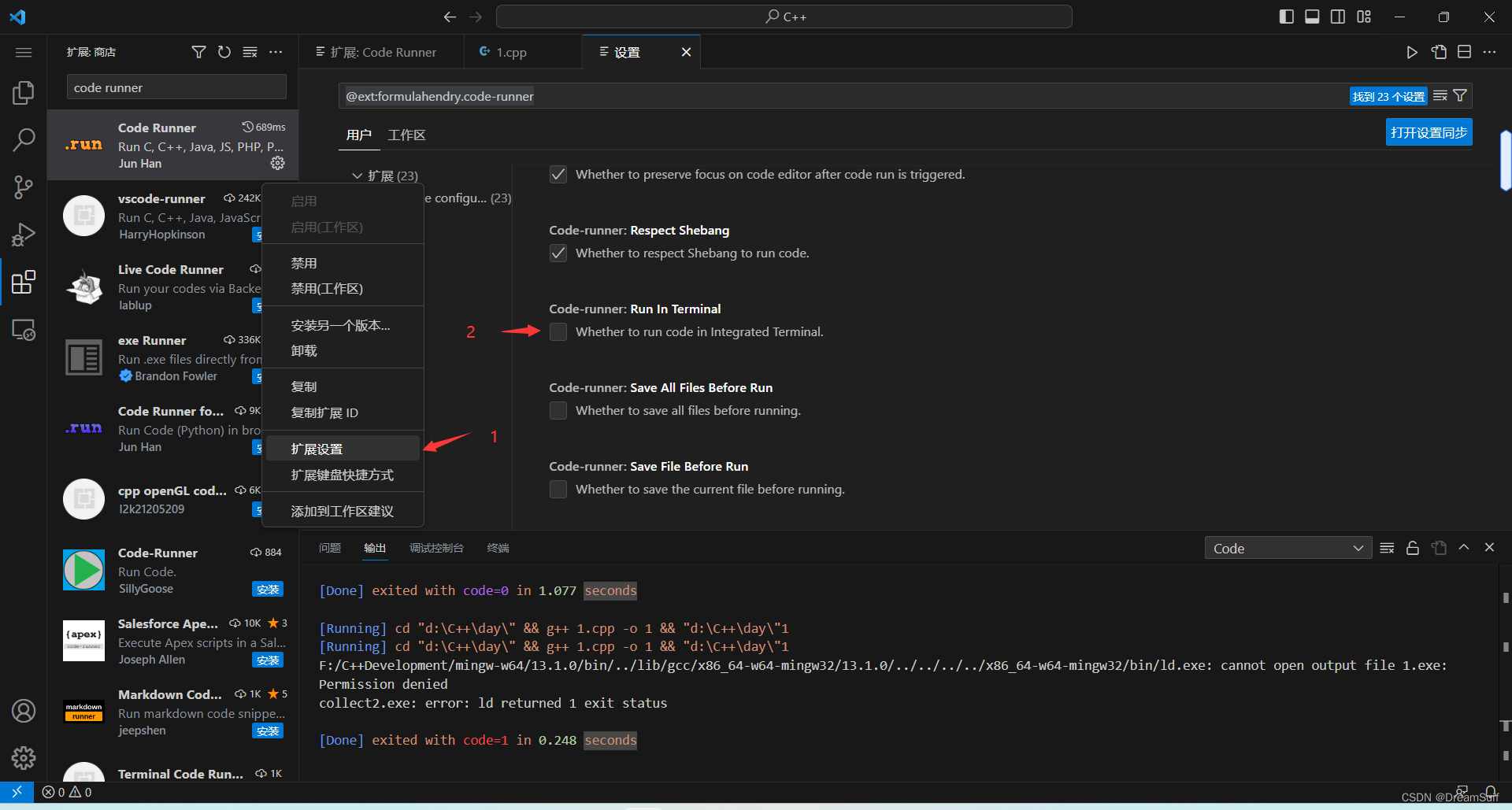
找到code runner扩展,点击扩展设置,找到Run In Terminal并勾上,这样就能够正常地输入内容了。

PS:因为run code实际上就是执行编译命名,然后执行运行程序的命令,所以这种方式无法使用断点调试
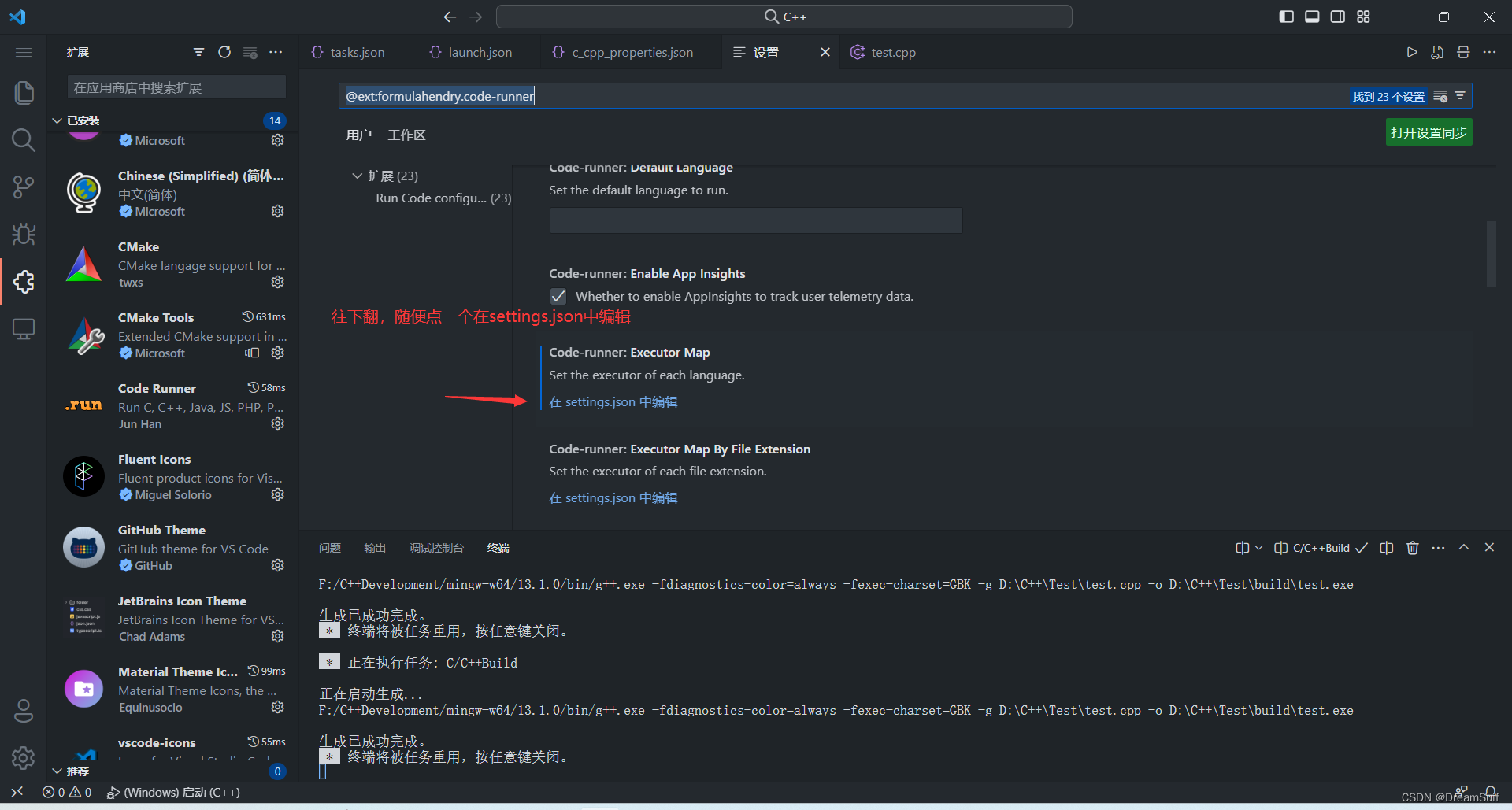
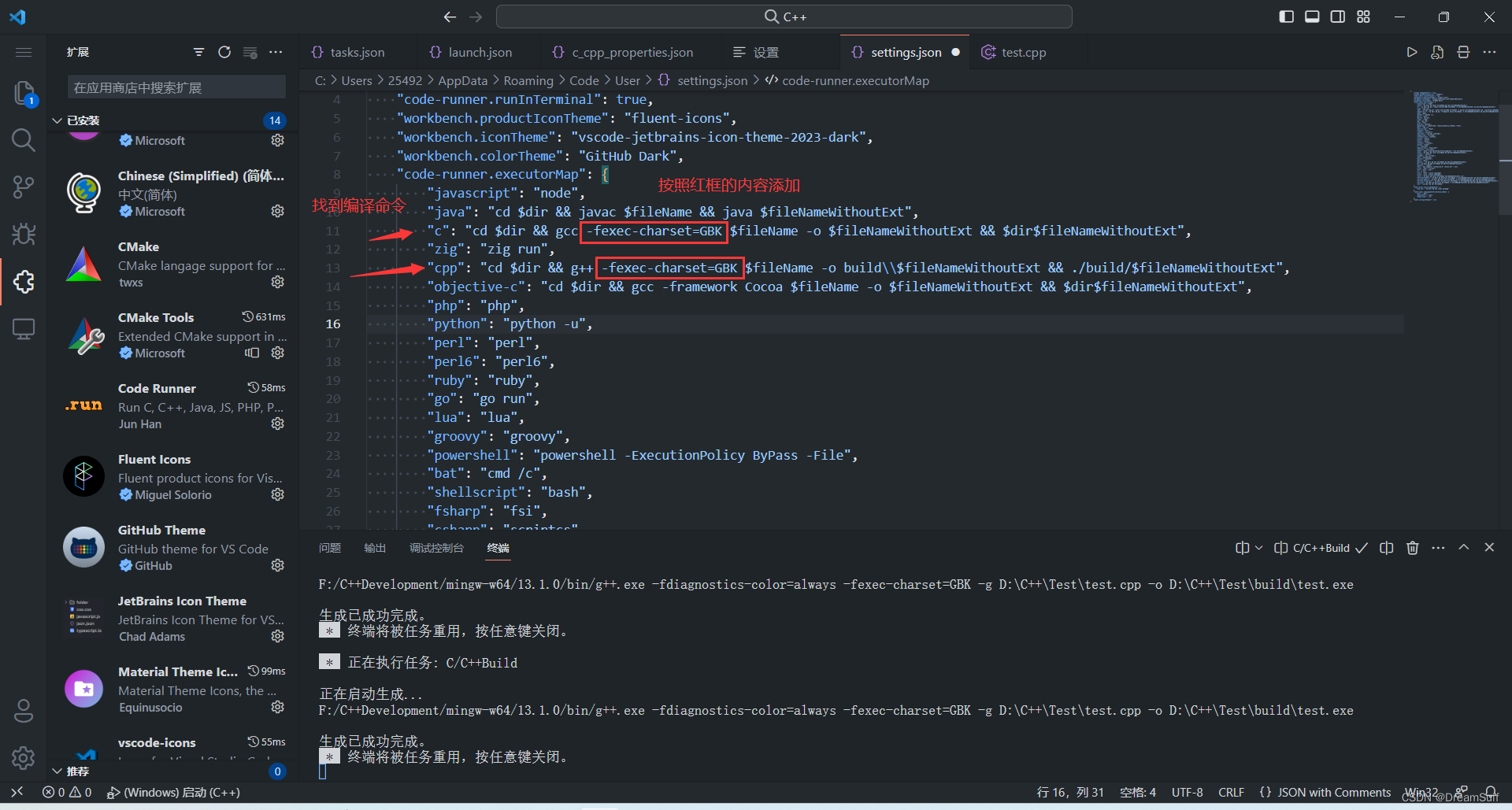
如果出现乱码问题,可以找到code runner插件,点击扩展设置,随便点击一个打开setting.json文件,修改下配置命令



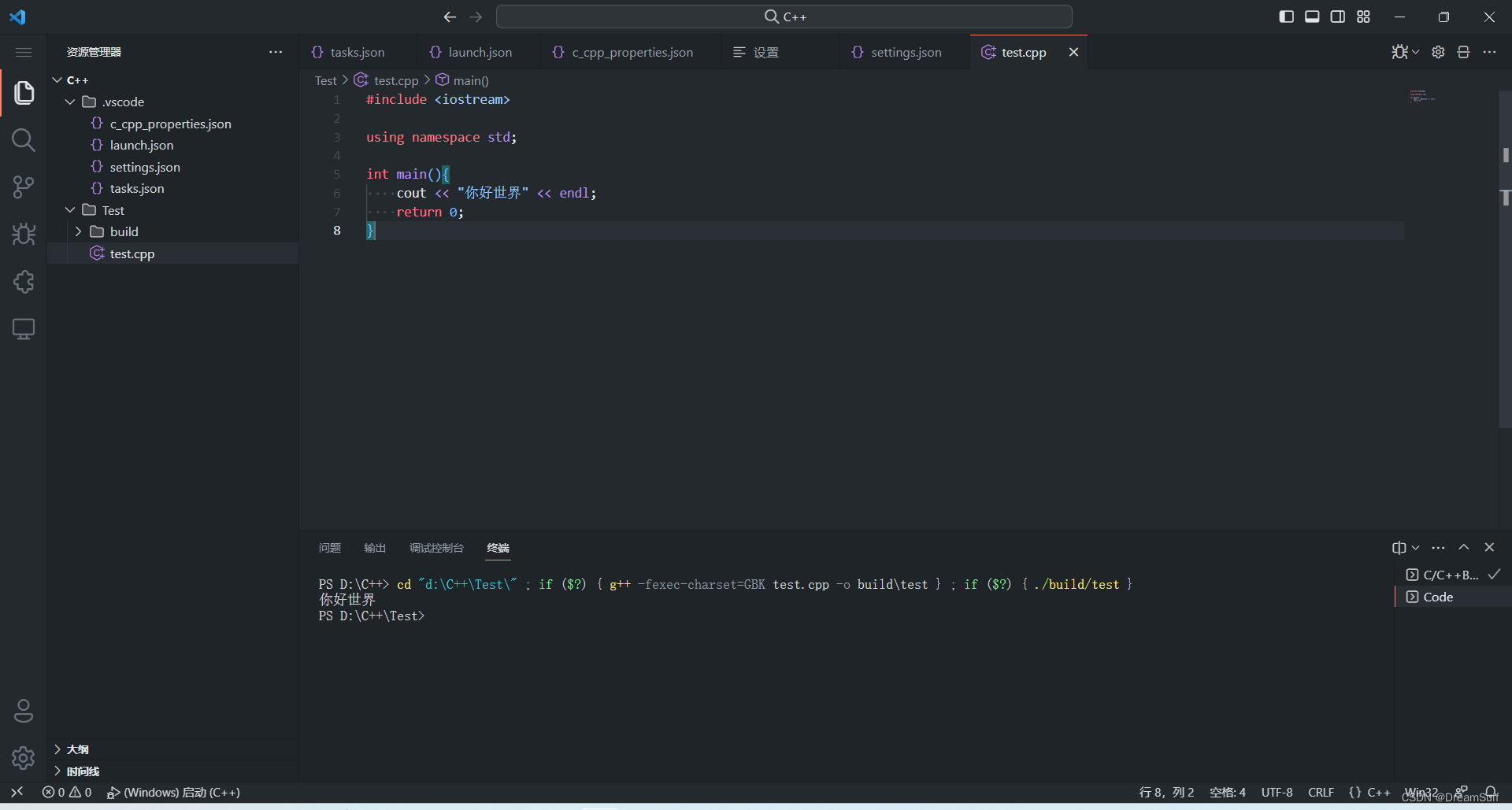
效果图

第二类 自定义配置(不定期更新哈)
这类配置方法要自己手写配置内容,比较复杂,但可扩展性强
优点:可扩展性强
缺点:配置比较复杂、需要一定的知识储备
样例一:使用windows调试,让编译的文件放在同目录下的build文件夹中,并在黑窗(cmd)中运行
在配置之前,我们需要先创建一个.cpp文件,这里我创建了一个Test文件夹,并写了一个hello world。
请注意,一切的配置都要从一个cpp文件的编辑界面开始,否则vscode的提示可能会不太一样
样例一的配置方式因为本质上就是直接编译运行,因此无法使用断点调试功能

第一步:配置基本环境
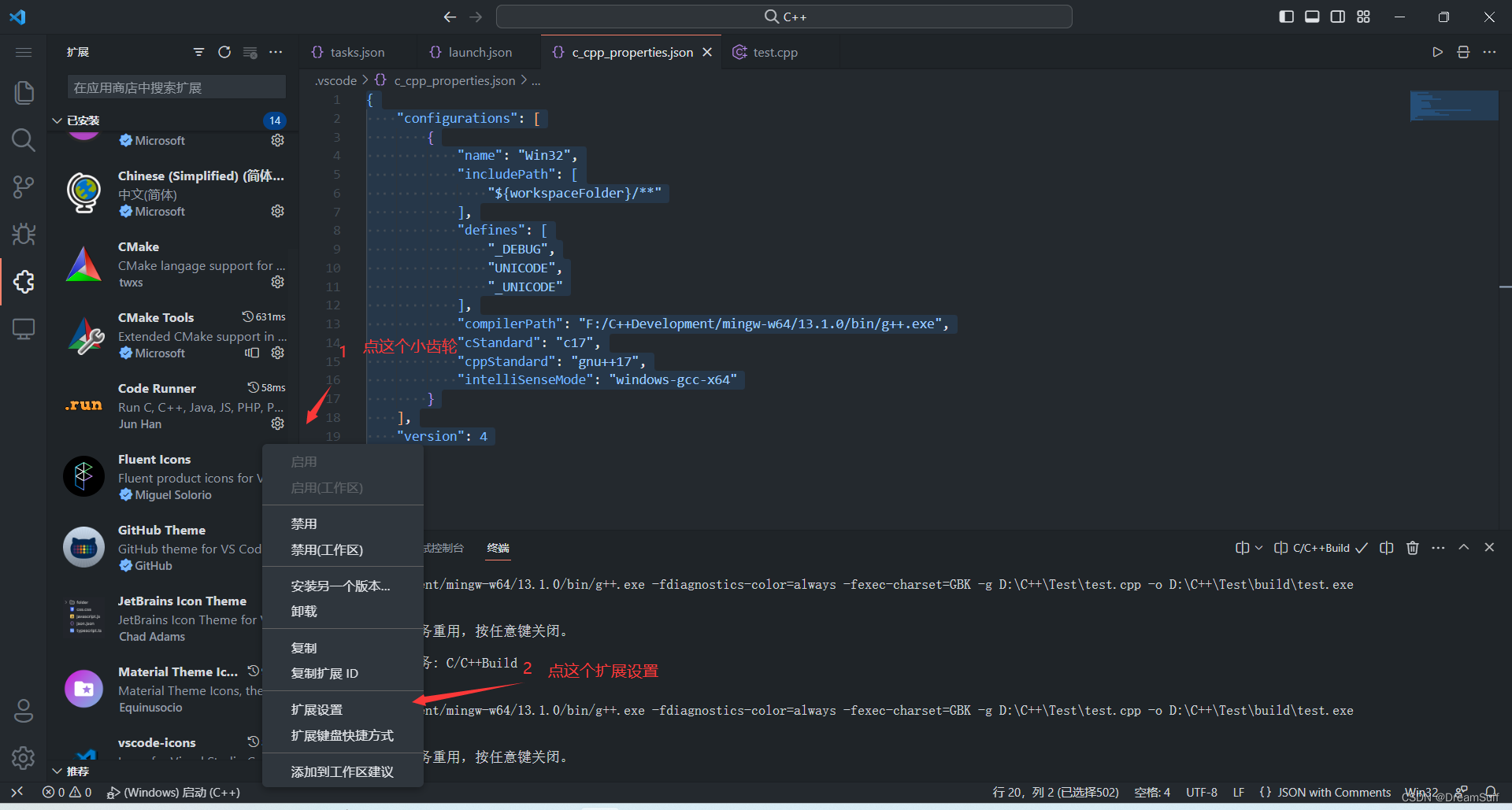
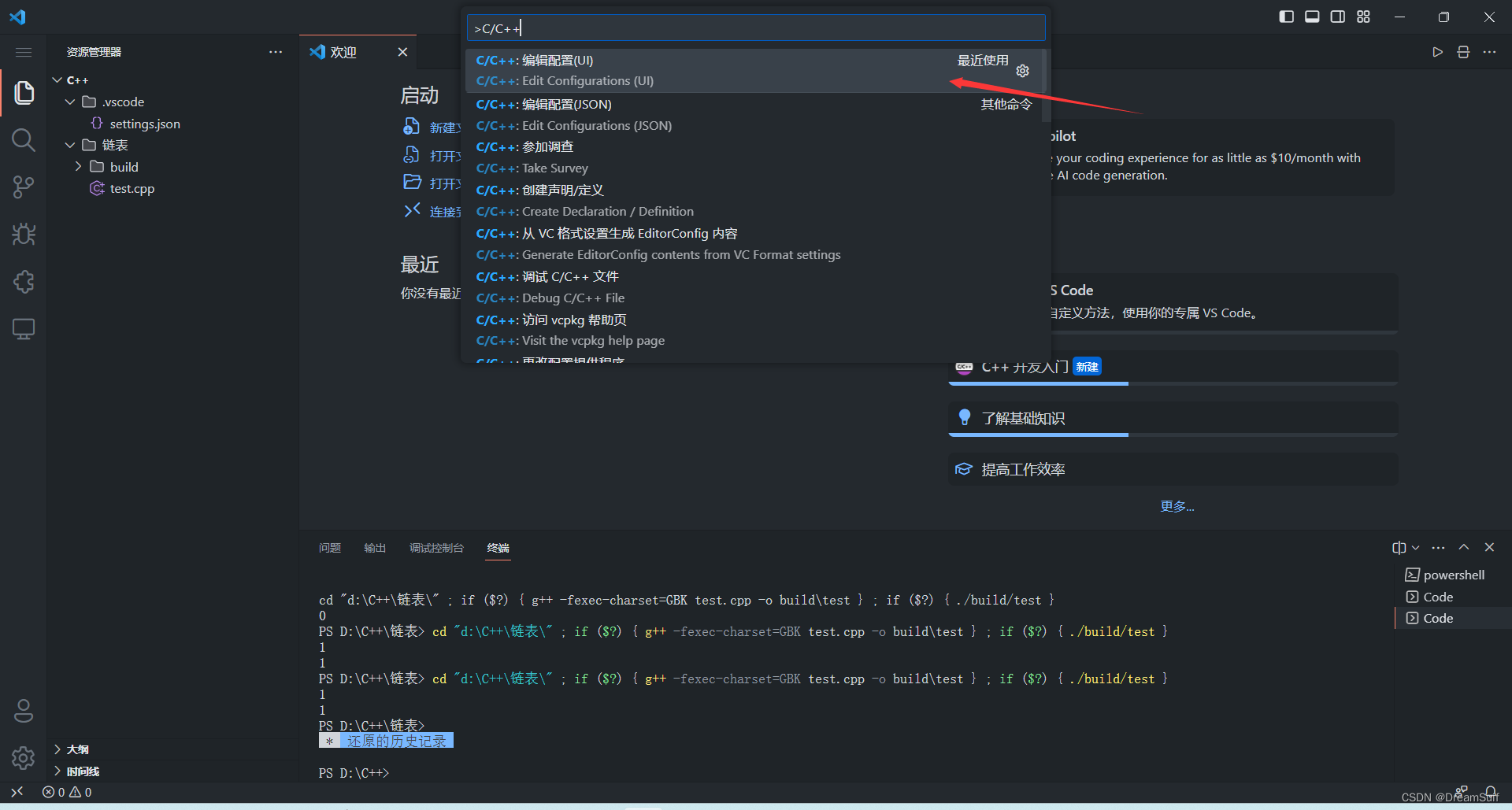
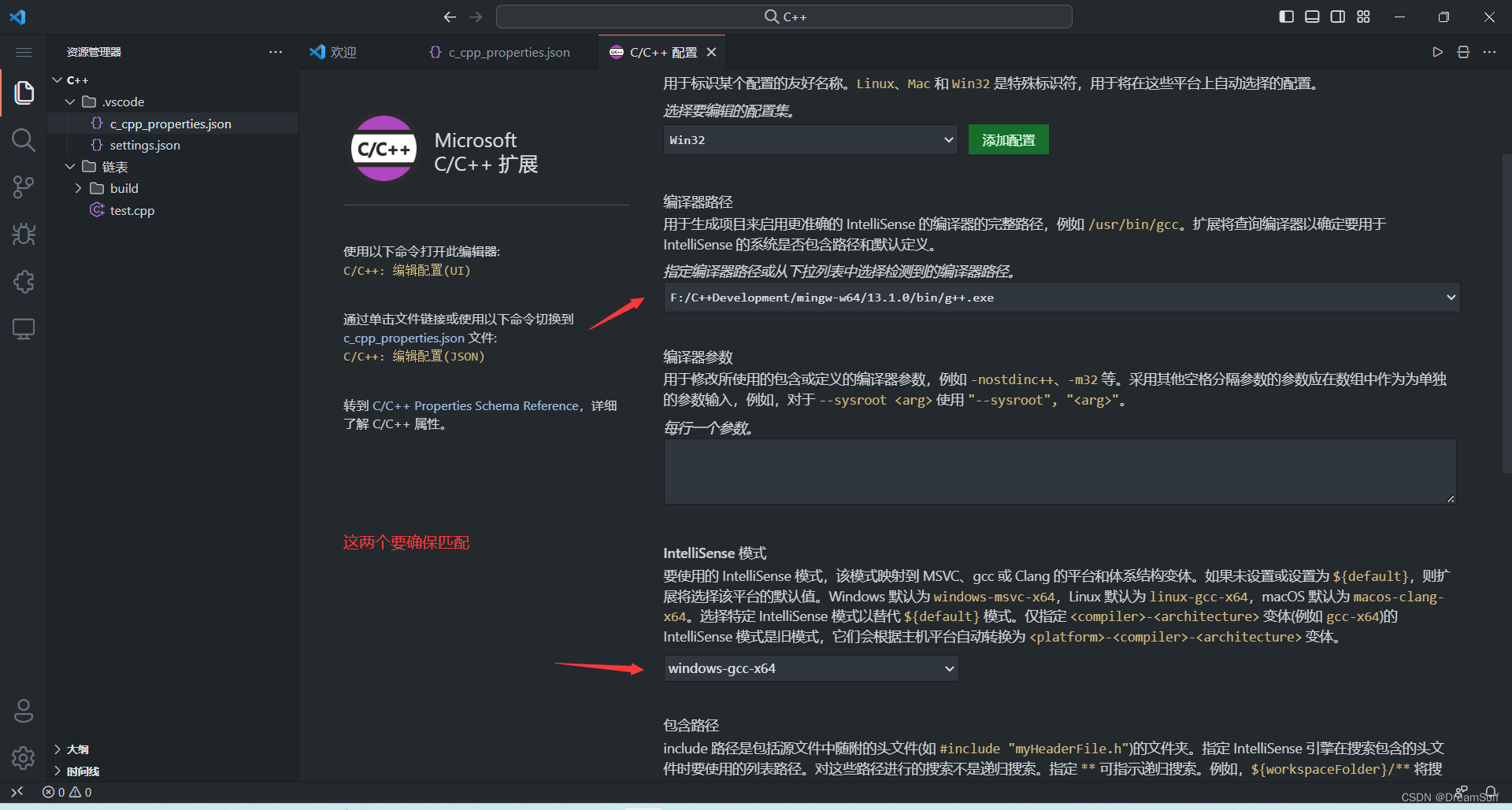
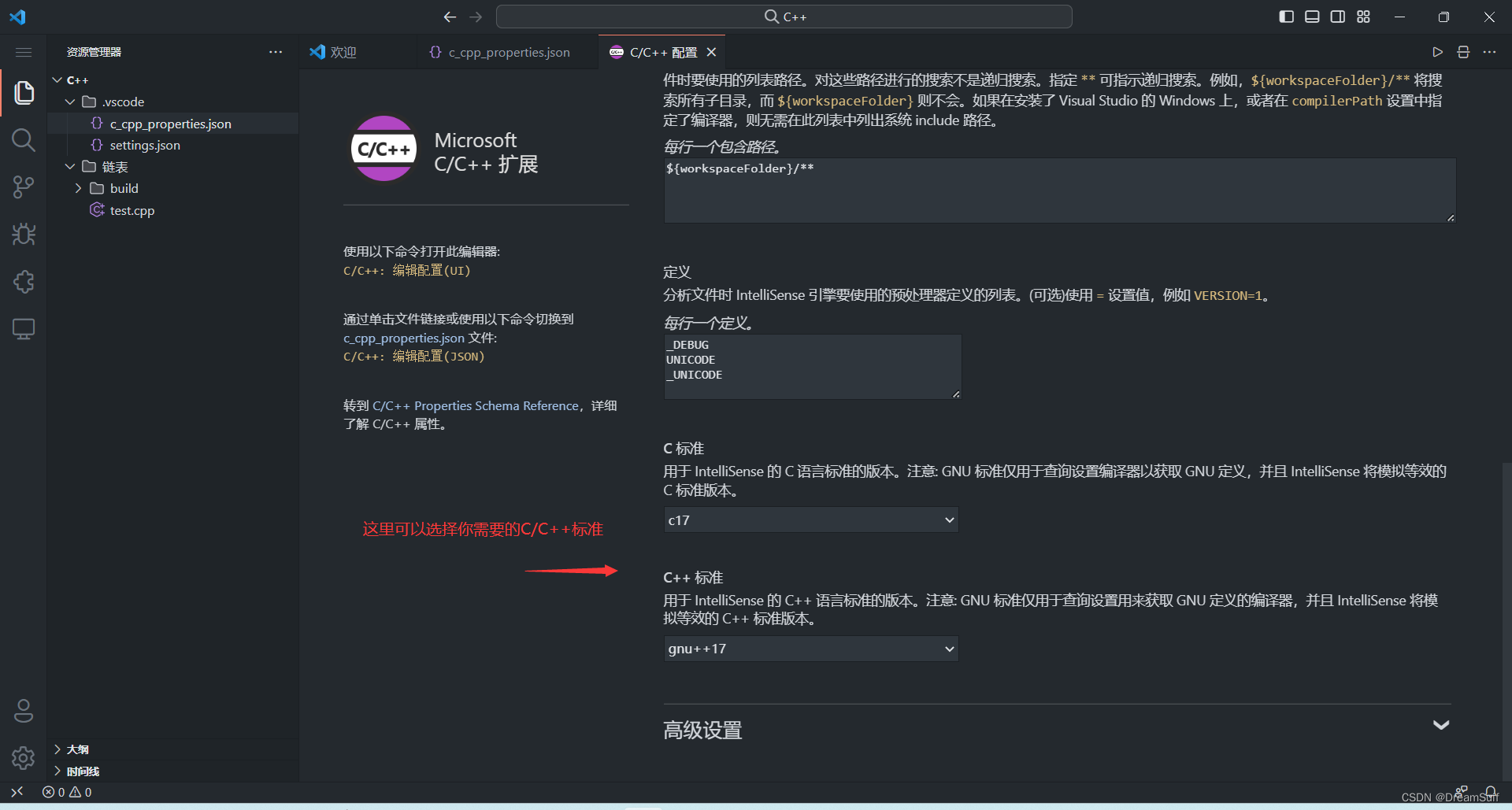
按下ctrl + shift + p打开命令面板,输入C/C++,找到C/C++编辑配置(UI)打开

你可以在这个页面中选择编译器,更改C/C++标准,还可以更改IntelliSense 模式
PS:IntelliSense 模式和文本解析有关,如果你选择的IntelliSense模式和你的编译器不匹配,那么会报错,这就会引起例如写代码的时候没有提示、编辑器说代码正确、编译的时候却不正确等问题


配置的内容会自动写入.vscode文件夹中的c_cpp_properties.json文件中。
这是我的c_cpp_properties.json文件内容
{ "configurations": [ { "name": "Win32", "includePath": [ "${workspaceFolder}/**" ], "defines": [ "_DEBUG", "UNICODE", "_UNICODE" ], "compilerPath": "F:/C++Development/mingw-w64/13.1.0/bin/g++.exe", "cStandard": "c17", "cppStandard": "gnu++17", "intelliSenseMode": "windows-gcc-x64" } ], "version": 4 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
第二步:配置task编译任务
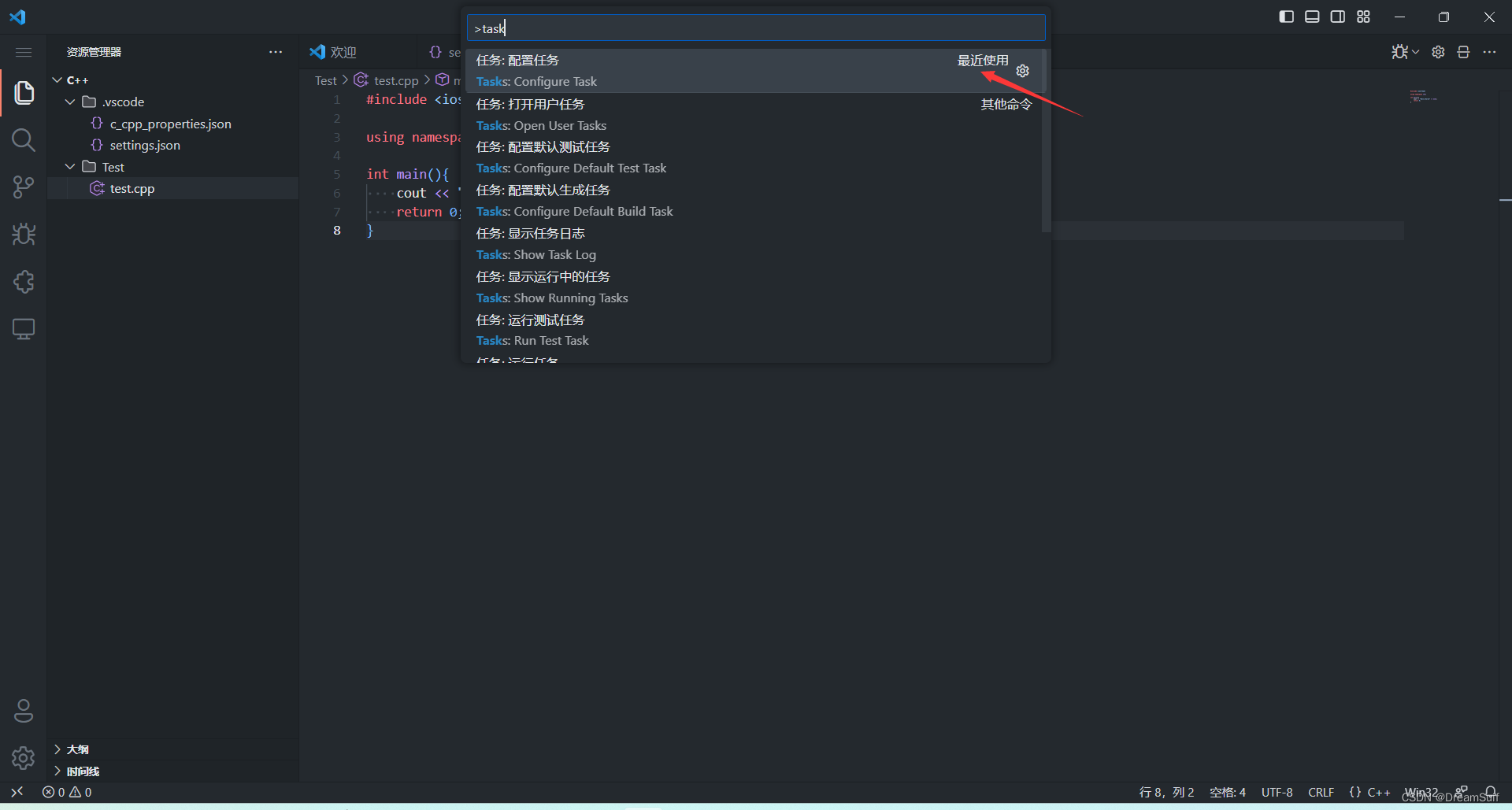
按下ctrl + shift + p打开命令面板,输入task,找到 任务:配置任务 打开。

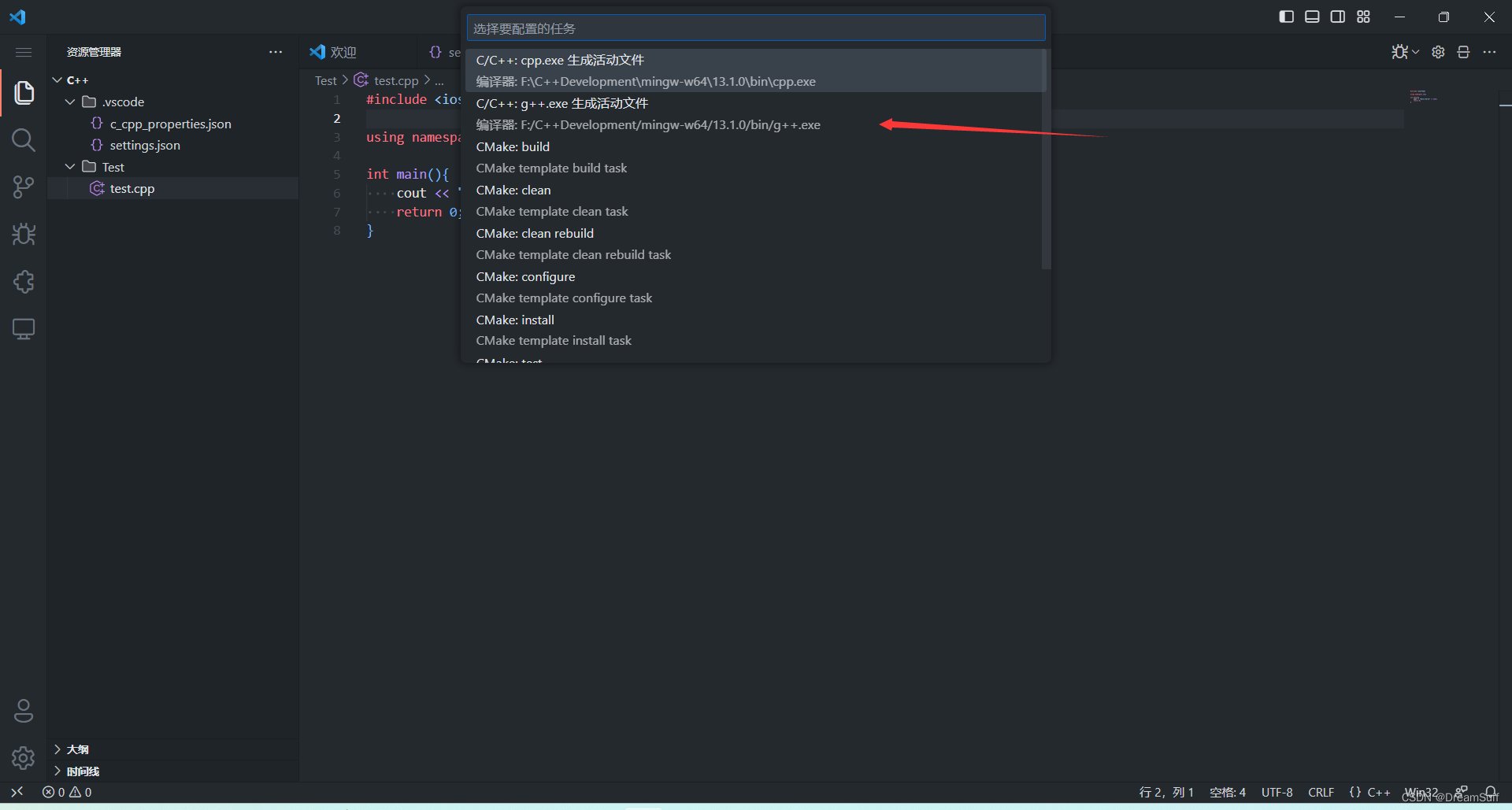
选择g++.exe生成活动文件

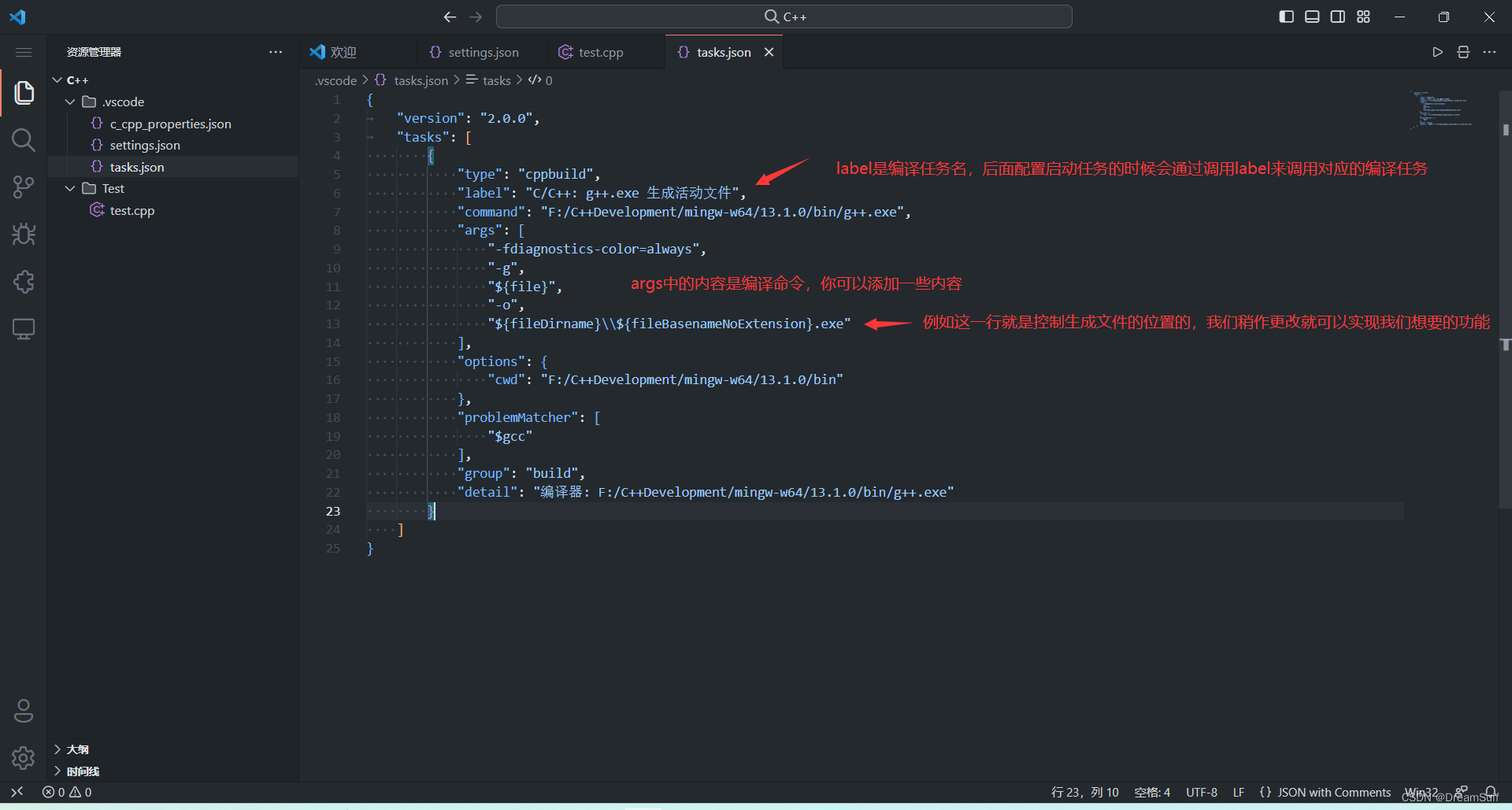
这里,介绍一下文件内需要注意的配置项

这是我的task.json中的配置内容
{ "version": "2.0.0", "tasks": [ { "type": "cppbuild", "label": "C/C++Build", "command": "F:/C++Development/mingw-w64/13.1.0/bin/g++.exe", "args": [ "-fdiagnostics-color=always", // 这个命令的作用是转化成GBK编码,可以防止终端中出现乱码 // 乱码问题原因:终端编码和vscode编码不一致。 // 国内大部分电脑终端编码默认是gbk,而vscode编码默认是utf-8,所以会出现问题乱码问题。 // 加上这个命令后先转化为gbk编码后编译,就不会出现乱码了。 "-fexec-charset=GBK", "-g", "${file}", "-o", // 这里加了一个build,让编译后的程序在同目录下的build文件夹中 "${fileDirname}\\build\\${fileBasenameNoExtension}.exe" ], "options": { "cwd": "F:/C++Development/mingw-w64/13.1.0/bin" }, "problemMatcher": [ "$gcc" ], "group": "build", "detail": "编译器: F:/C++Development/mingw-w64/13.1.0/bin/g++.exe" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
第三步:配置launch.json启动任务
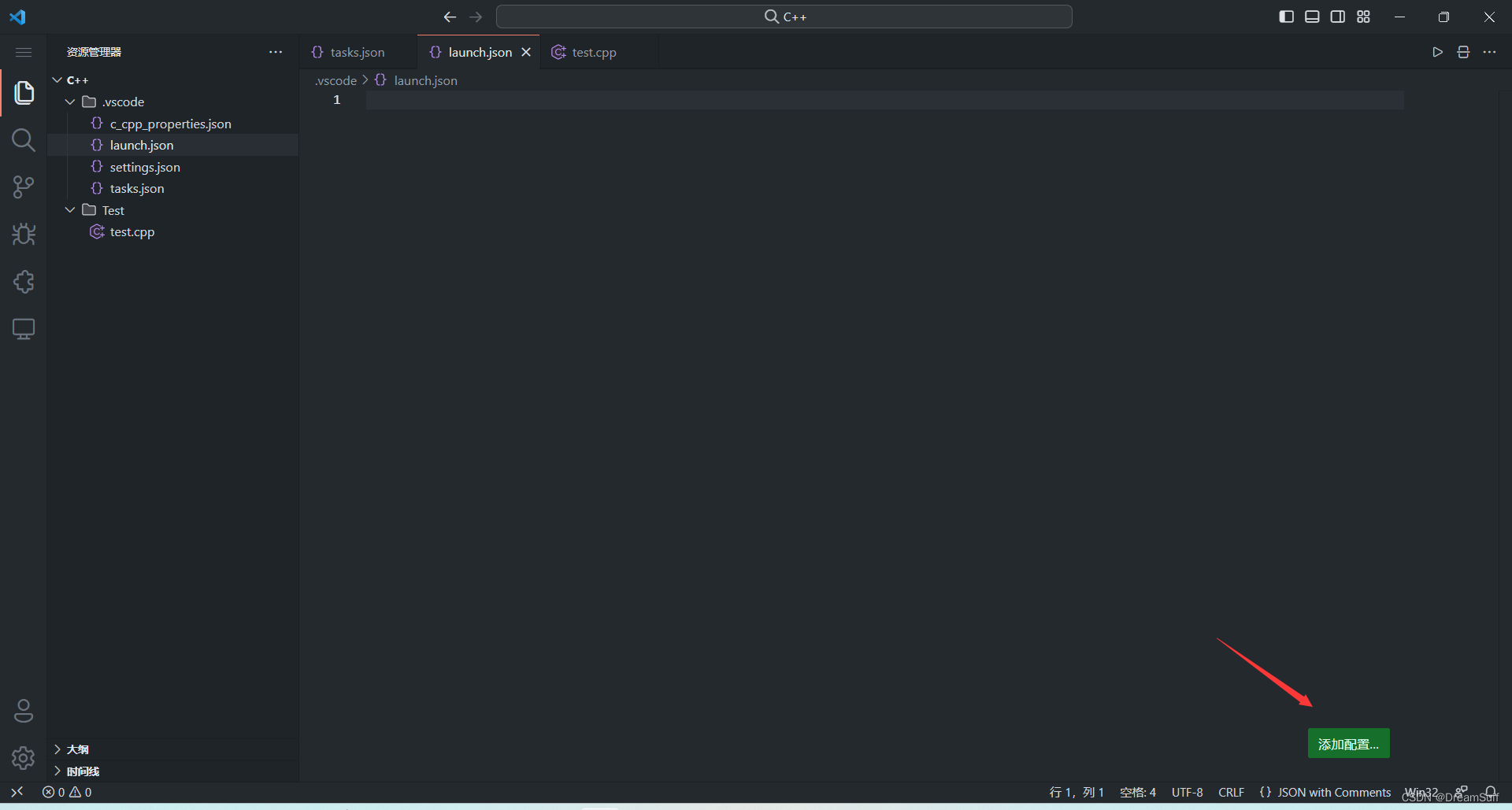
因为现在的C/C++插件不支持通过命令面板创建任务,所以我们需要手动建一个launch.json文件
建完后打开,我们会发现右下角有一个添加配置

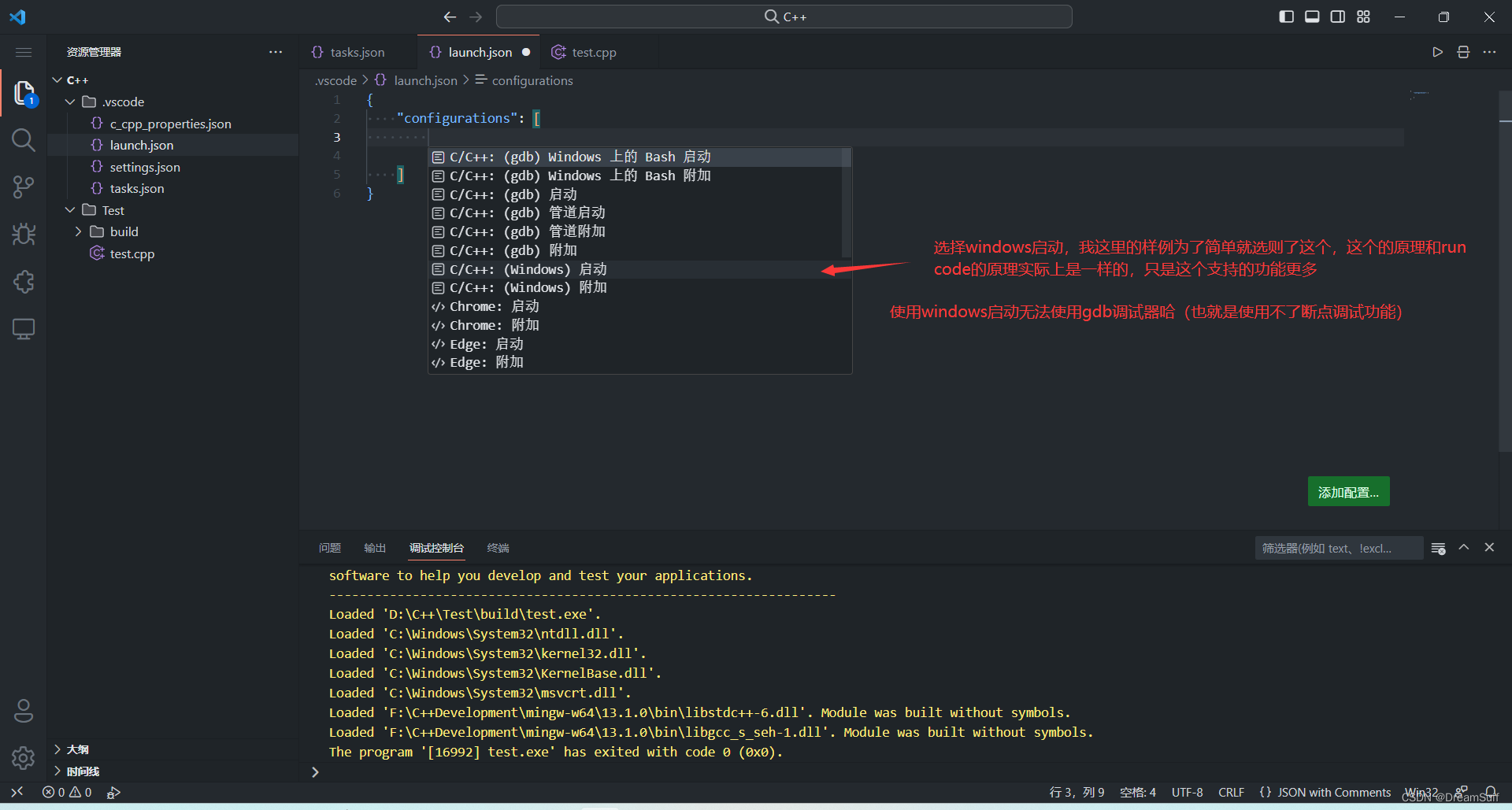
选择windows启动

这是我的配置文件,把一些需要注意的地方标注出来了
{ "configurations": [ { "name": "(Windows) 启动", "type": "cppvsdbg", "request": "launch", // 这项是启动的程序位置,把tasks.json中的生成文件的路径复制粘贴过来就可以了 "program": "${fileDirname}\\build\\${fileBasenameNoExtension}.exe", "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], // 这项改为integratedTerminal,就和code runner一样是在vscode内置终端中运行了 "console": "externalTerminal", // 这一项一开始没有,要自己写,代表启动前先执行的编译任务,把tasks.json中的label复制粘贴过来就可以了 "preLaunchTask": "C/C++Build" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
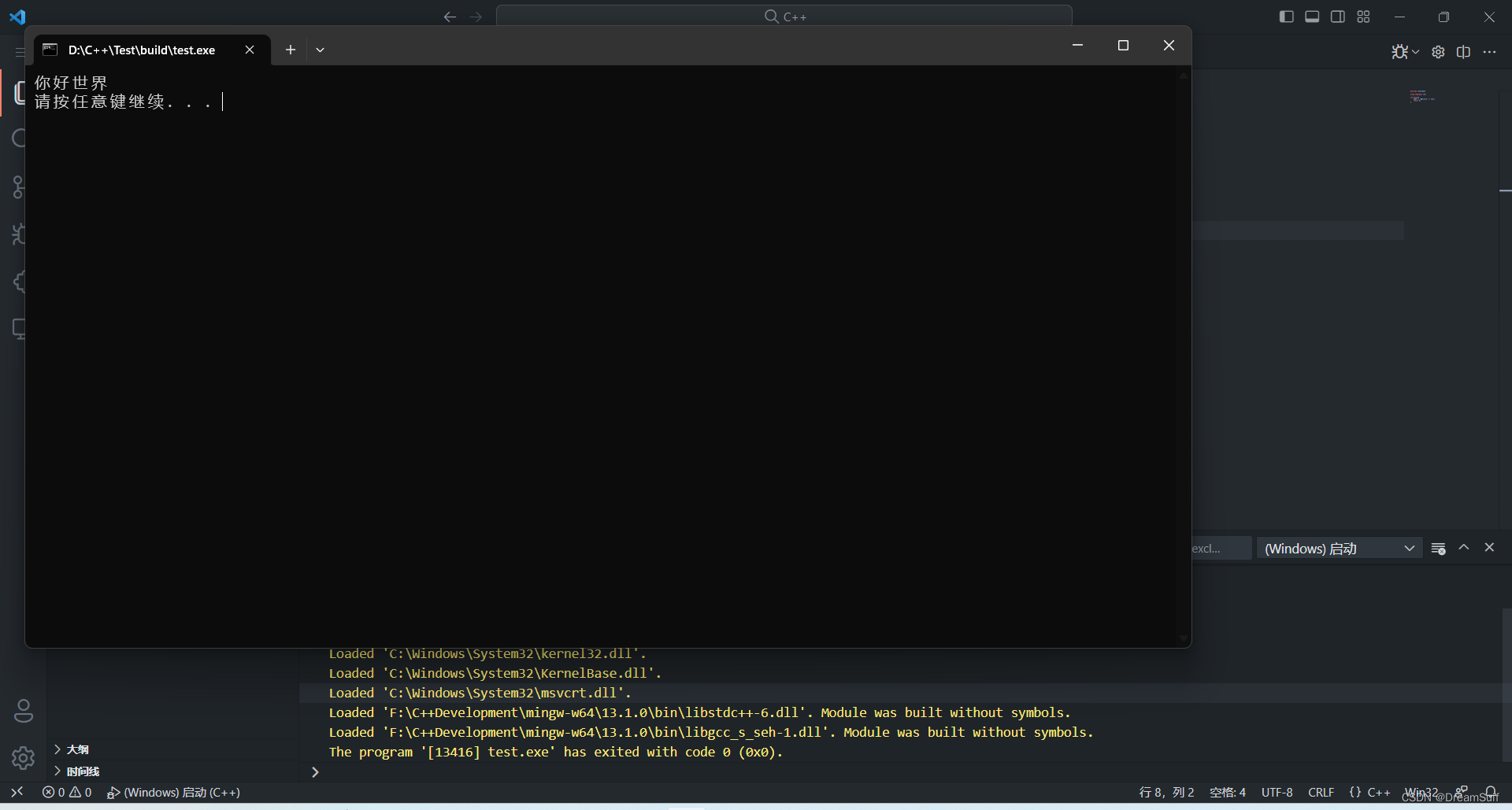
效果图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/65777
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



