热门标签
热门文章
- 1计算机网络微课堂(湖科大教书匠)TCP部分
- 2harmonyos公测申请怎么填,鸿蒙HarmonyOS2.0公测如何申请?[多图]
- 3什么是ETL?ETL知识详解_etl定义
- 4数据库语言:DDL与DML详解_ddl dml
- 5大数据-计算引擎-Spark(三):RDD编程【离线分析;替代MapReduce编程,使用RDD(弹性分布式数据集)编程;处理非结构化数据;RDD操作算子:transformation、Action】_非结构化数据计算引擎有哪些
- 6【Linux下的动态链接和静态链接 及 调用libevent库函数的可执行文件无法正常运行情况剖析】_libevent无法调用
- 7《Linux运维实战:Centos7.6基于docker-compose一键离线部署rabbitmq3.9.16镜像模式集群》_docker compose 离线部署
- 8基于Android的学生管理系统的设计与实现
- 9大一年度总结
- 10Android相机调用-CameraX【外接摄像头】【USB摄像头】_android 调用usb摄像头
当前位置: article > 正文
Github Page 个人主页——项目部署_部署到github
作者:Gausst松鼠会 | 2024-06-13 22:49:41
赞
踩
部署到github
一、前言
想搭建自己的网站吗?通常需要买一台服务器,购买一个域名进行备案后,解析到自己的服务器,还要搭建环境,后期运维等等…
本文提供一种基于 Github Page 服务搭建个人静态网站的方法。 以最低的成本展示内容,不需要服务器,不需要运维,只需要将项目推送到 Github 上进行托管即可。
1.1 涉及到的知识
若后文有看不懂的部分,可以查找相关知识点
- Linux基础命令
- Git基础使用
- Github基础使用
- Web开发基础
1.2 静态网站 VS 动态网站
1.2.1 静态网站
静态网页一般指不需要和后端数据进行交互的网页,也就是数据内容不会动态的更新。
1.2.2动态网站
动态网站并不是指具有动画功能的网站,而是指网站内容可根据不同情况动态变更的网站,一般情况下动态网站通过数据库进行架构。
1.3 Github Page 是什么?
GitHub Pages 是一个静态站点托管服务。了解更多
二、部署
2.1 创建仓库
- 创建Github仓库,填好信息->其他默认->创建

- 记下你的远程仓库地址,我的是:
git@github.com:Z446C/PageTest.git
2.2 推送项目
- 创建3个文件:index.html, styles.css, main.js
index.html源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./styles.css">
<title>Demo</title>
</head>
<body>
<h1>This is a demo.</h1>
<p>2022-05-13</p>
<script src="./main.js"></script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
styles.css源码如下:
h1 {
color: pink;
}
p {
color: blue;
}
- 1
- 2
- 3
- 4
- 5
- 6
main.js源码如下:
alert('Hi!')
- 1
- 克隆GitHub远程仓库到本地
git clone 远程仓库地址
- 1
将 index.html, styles.css, main.js 拷贝到项目文件夹里
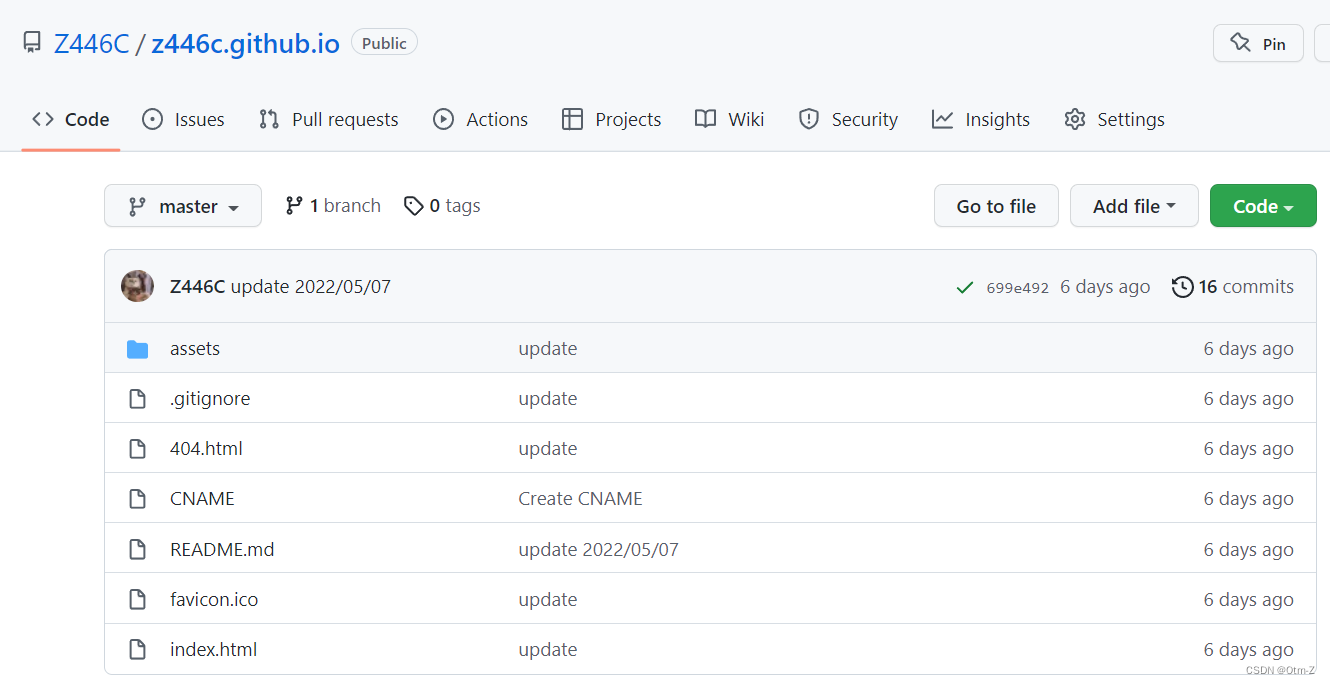
到目前为止 PageTest 项目文件夹的目录如下:
PageTest
-.git
-index.html
-main.js
-styles.css
- 1
- 2
- 3
- 4
- 5
- 推送资源到Github远程仓库
cd 项目文件夹路径
git add .
git commit -m 'first push'
git push
- 1
- 2
- 3
- 4
输入账号密码验证
- 设置github page服务
Settings->Pages->选择分支master->保存Save,需要等一下

到此为止,项目已经部署好了,可以访问它显示的域名。
2.3 网页访问测试
- 访问你的默认域名
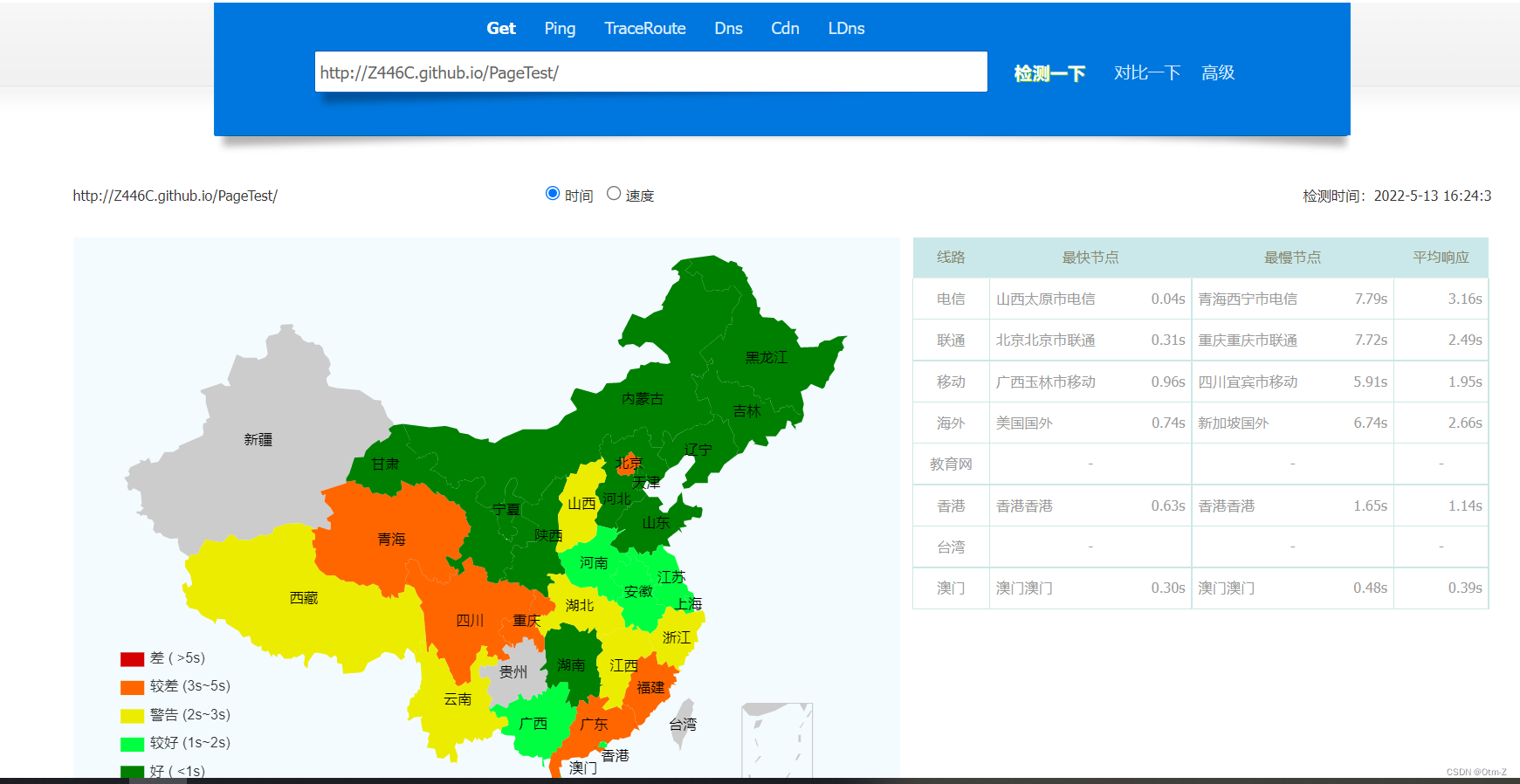
http://用户名.github.io/仓库名,我的是:http://Z446C.github.io/PageTest/ - 使用 站点访问速度检测,GET一下

可以发现访问有点慢,不过不用担心,后期可以使用其他技术加速访问 - 当然也可以使用 路由追踪 追踪一下路由节点,最后都会到美国的github节点服务器
三、结语
3.1 彩蛋
GitHub留给用户的彩蛋,若一开始创建仓库的时候使用 username.github.io ,将会创建一个特殊的仓库——用于个人展示的静态网页,可以使用使用http://username.github.io 来访问,而不用带上仓库名了,一般使用仓库名是用于项目展示的。

3.2 姊妹篇文章
Github Page 个人主页——自定义域名
Github Page 个人主页——CDN加速
Github Page 个人主页——Hexo博客
四、参考文章
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


