热门标签
热门文章
- 1做测试不会 SQL?超详细的 SQL 查询语法教程来啦!_业务流程测试 查询sql
- 2Linux上安装Hadoop集群(CentOS8+hadoop-3.3.1)_hadoop格式化namenode is running
- 3推荐一款Vue.js表单构建神器:FormVuelate
- 4python数据结构(列表,元组,字符串,字典,集合)_python创建字符串元组,列表,集合,的运行代码
- 5校园志愿者|基于SprinBoot+vue的校园志愿者管理系统(源码+数据库+文档)_校园志愿服务系统设计
- 6【Python】merge、join、concat和append用法比较_pd.merge pd.join pd.concat pd.append
- 7项目实战系列二:【满汉楼】_满汉楼java项目
- 8android 中获取sha1值的详细说明_获取 app 签名哈希值(android)
- 9文本挖掘预处理的流程总结_手工标注属于预处理么
- 102024年华为OD机试真题-根据IP查找城市-Java-OD统一考试(C卷)_某业务需要根据终端的ip地址获取该终端归属的城市,可以根据公开的ip地址池信息查
当前位置: article > 正文
【完整代码】用HTML/CSS制作一个美观的个人简介网页_做人做事的艺术网页设计代码
作者:Gausst松鼠会 | 2024-06-18 00:57:00
赞
踩
做人做事的艺术网页设计代码
用HTML/CSS制作一个美观的个人简介网页——学习周记1
HELLO!大家好,由于《用HTML/CSS制作一个美观的个人简介网页》这篇笔记有幸被很多伙伴关注,于是特意去找了之前写的完整代码,久等啦~
整体结构
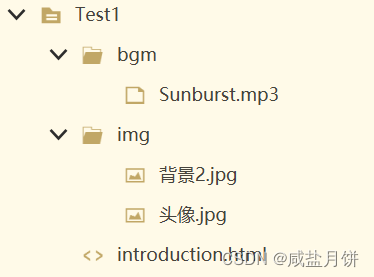
这个页面是在自己刚接触前端代码时使用HBuilder所作,以下是建立的项目及文件↓↓↓

完整代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>咸盐月饼的个人介绍</title> <style> body { background-image: url(img/背景2.jpg); background-size: cover; } div.transbox { width: 1050px; height: 420px; margin: 90px 90px; background-color: #ffffff; border: 1px solid #FFFFFF; opacity:0.8; } h1 {text-align: center;} h2.ex1 {margin-left:5cm;} h3.ex1 {margin-left:5cm;} img.ex1{margin-left:5cm;} p{text-align: right;} p.ex1{margin-right: 2cm;} p{color:mediumpurple} /*cc:change color*/ a.cc:visited {color:#0000ff;} a.cc:hover {color:#ffcc00;} </style> </head> <body> <div class="background"> <div class="transbox"> <h1>个人简介</h1> <img src="img/头像.jpg" height="50px" width="50px" class="ex1" /> <h2 class="ex1">咸盐月饼</h2> <h3 class="ex1">学号:**********</h3> <h3 class="ex1">班级:**********</h3> <h3 class="ex1">学院:电商与物流</h3> <h3 class="ex1">学校:<a class="cc" href="http://www.btbu.edu.cn/">北京工商大学</a></h3> <p class="ex1">这个人很懒,什么都没有留下......</p> </div> </div> <embed height="50" width="100" src="bgm/Sunburst.mp3"> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
时隔两年,我终于又想起了这里,完善了两年前自己所做的第一篇笔记~前路漫漫亦灿灿,大家都要加油呀!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/732926
推荐阅读
- html网站成品 ...
赞
踩
相关标签



