热门标签
当前位置: article > 正文
微信小程序(三十八)滚动容器
作者:Gausst松鼠会 | 2024-02-11 22:01:30
赞
踩
微信小程序(三十八)滚动容器
注释很详细,直接上代码
新增内容:
1.滚动触底事件
2.下拉刷新事件
源码:
index.wxml
<view class="Area">
<!--
scroll-y 垂直滚动
refresher-enabled 允许刷新
bindrefresherrefresh 绑定刷新作用函数
bindscrolltolower 绑定下滑触底作用函数
refresher-triggered 加载时显示的动态加载效果
这里演示了最常见的一些,其他的内容感兴趣的读者可以自行研读开发者文档
-->
<scroll-view class="areaScroll" scroll-y bindscrolltolower="onScrolltolower" refresher-enabled refresher-triggered="{{isLoading}}" bindrefresherrefresh="onRefresherrefresh">
<!-- {{activeNum===index?'Active':''}}是选择性添加类名进行渲染 -->
<view wx:for="{{14}}" wx:key="*this" bind:tap="onClick" mark:index="{{index}}" class="List {{activeNum===index?'Active':''}}">
{{item}}
</view>
</scroll-view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
index.wxss
page{
background-color: floralwhite;
}
.Area{
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
width: 260rpx;
}
.List{
text-align: center;
margin: 20rpx 20rpx;
padding: 15rpx ;
background-color: gray;
border-radius: 30rpx;
}
.Active{
background-color: pink;
}
.areaScroll{
height: 370rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
index.js
Page({
data:{
activeNum:0,//当前点击序号
isLoading:false//下拉加载标志
},
onClick(e){
//解构参数
const {index}=e.mark
this.setData({//参数赋值
activeNum:index
})
},
//触底事件
onScrolltolower(){
console.log("已到底!!!\n")
},
//下拉事件
onRefresherrefresh(){
console.log("正在刷新中!!!")
//修改下拉标志位
this.setData({
isLoading:true
})
//延时函数(模拟一下刷新的流程)
setTimeout(()=>{//修改下拉标志位
this.setData({
isLoading:false
})
},1000)
console.log("刷新完成")
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
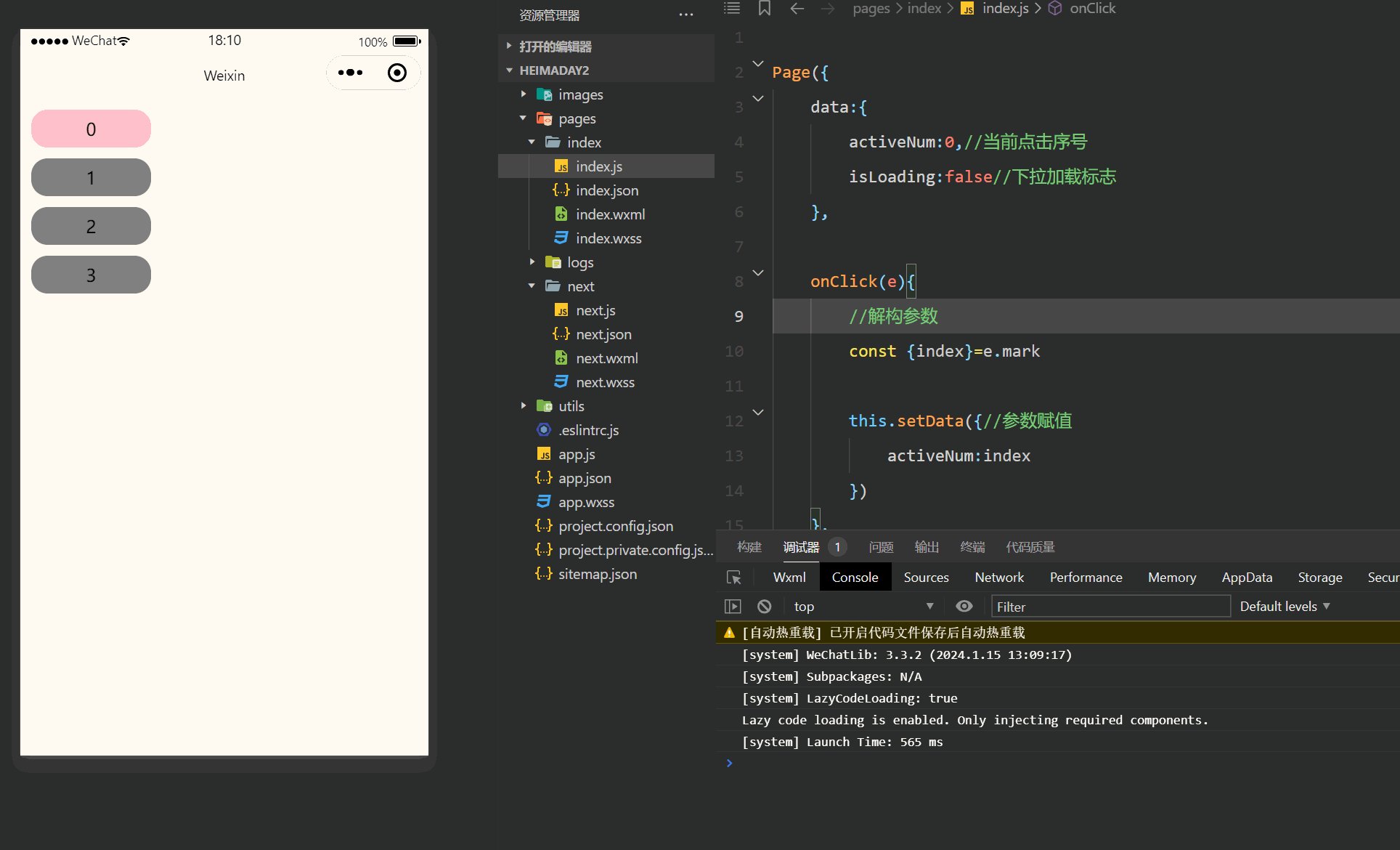
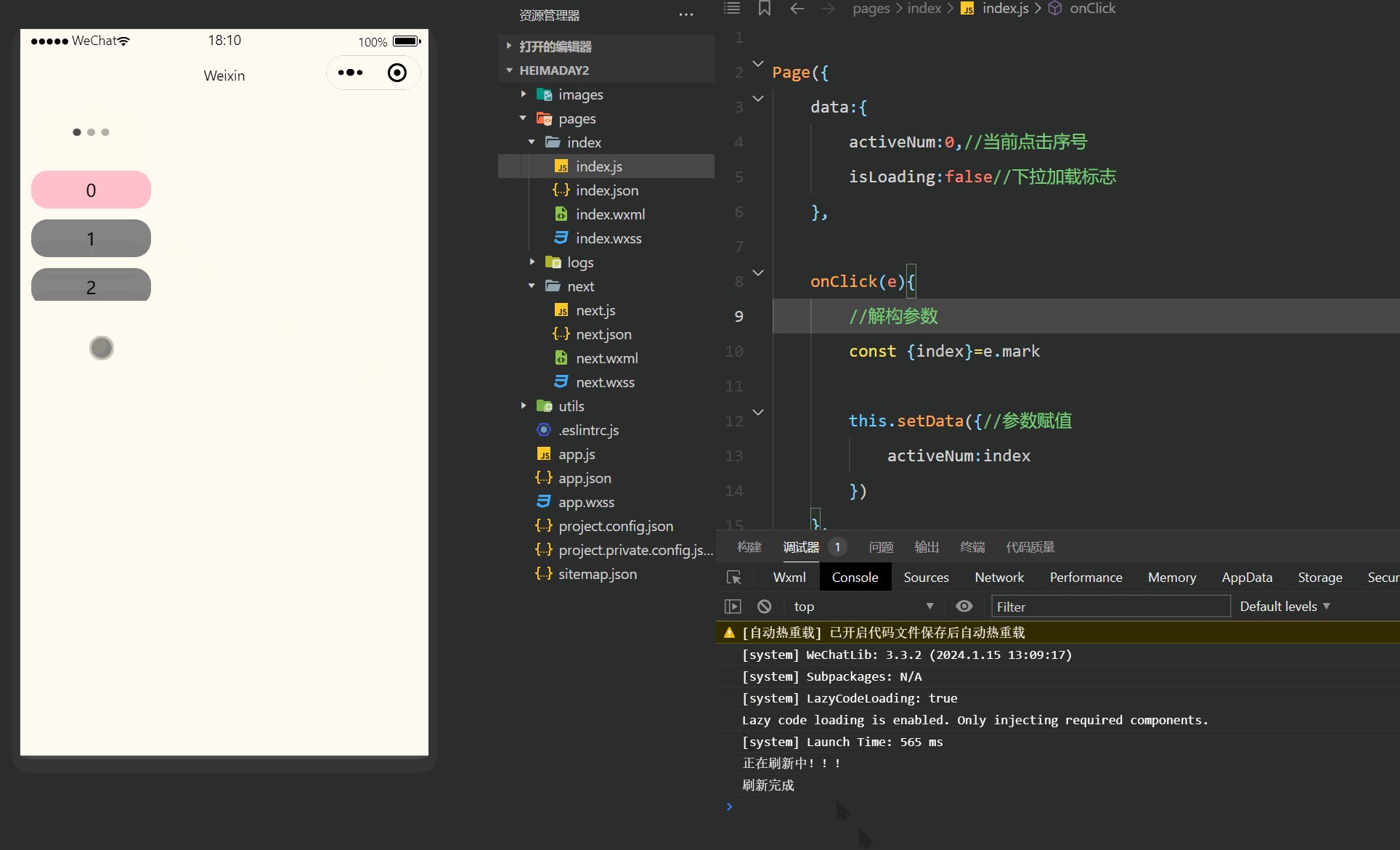
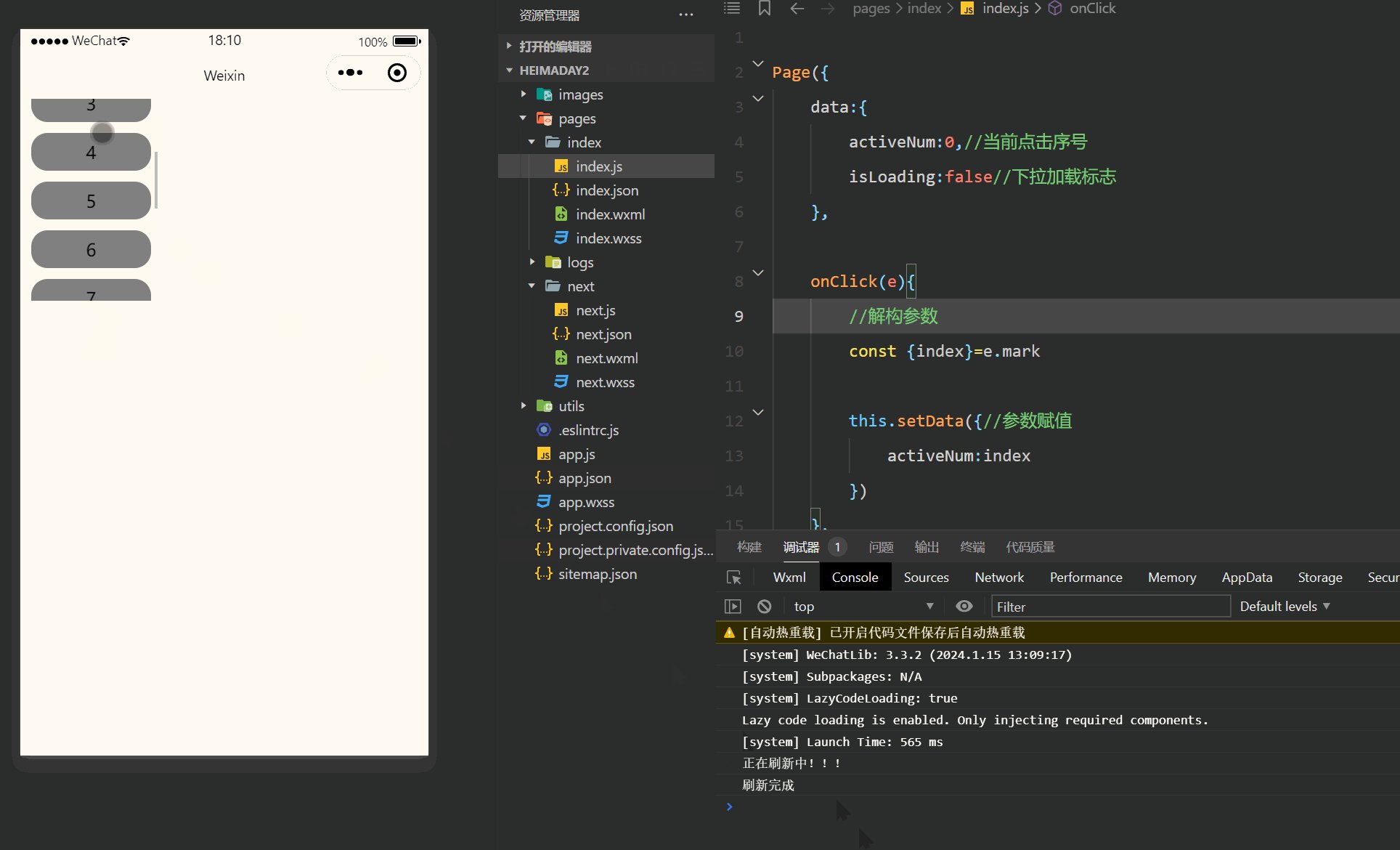
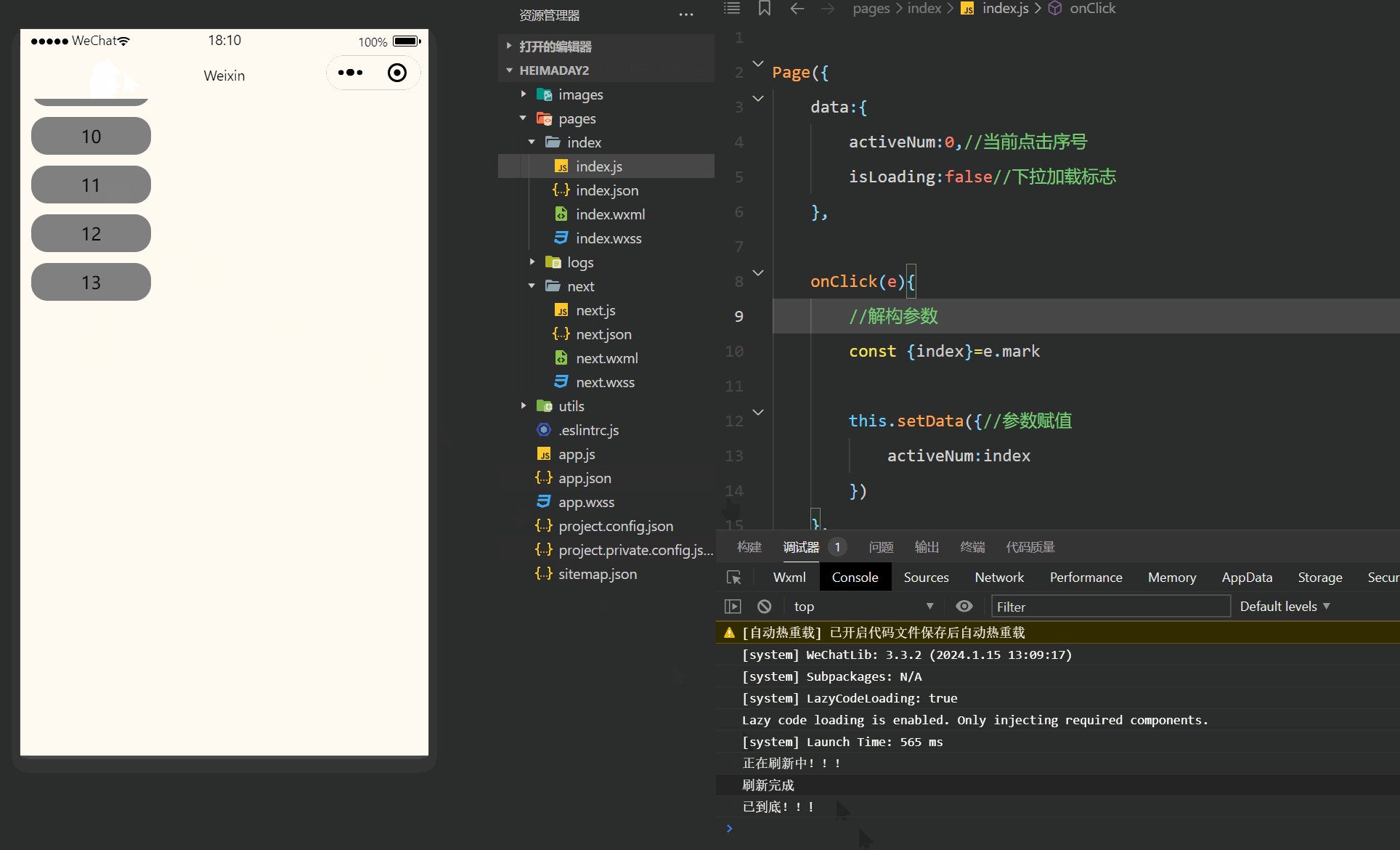
效果演示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/77114
推荐阅读
- 怎么限制只渲染2条数据呢?
- [详细]
赞
踩
相关标签


