热门标签
热门文章
- 1量子计算 | 解密著名量子算法Shor算法和Grover算法
- 2大话数据结构-普里姆算法(Prim)和克鲁斯卡尔算法(Kruskal)_prim和kruskal
- 3Android Studio App开发实战项目之实现淘宝电商App首页界面(附源码,可用于大作业参考)_android 淘宝代码
- 4【愚公系列】2023年12月 HarmonyOS教学课程 007-ArkUI组件(Flex)
- 5三维点云处理之最近邻问题_点云最近邻查找算法
- 6web3 React dapp项目通过事件从区块链中拿到 已取消 已完成 和所有的订单数据 并存入redux中
- 7云平台架构知识点总结
- 8听懂未来:AI语音识别技术的进步与实战
- 9【SpringCloud】通过Redis手动更新Ribbon缓存来解决Eureka微服务架构中服务下线感知的问题
- 10Elasticsearch系列组件:Kibana无缝集成的数据可视化和探索平台_elasticsearch组件
当前位置: article > 正文
bootstrap4 提示框_bootstrap通知弹框
作者:Gausst松鼠会 | 2024-02-14 18:03:49
赞
踩
bootstrap通知弹框
提示框是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失。
如何创建提示框
通过向元素添加 data-toggle="tooltip" 来来创建提示框。
<a href="#" data-toggle="tooltip" title="提示内容">把鼠标移到到这里</a>以下实例可以在文档的任何地方使用提示框:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 实例</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
- <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
- <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <h3>提示框</h3><br>
- <a href="#" data-toggle="tooltip" title="提示内容">把鼠标移到到这里</a>
- </div>
- <script>
- $(document).ready(function(){
- $('[data-toggle="tooltip"]').tooltip();
- });
- </script>
- </body>
- </html>

运行效果

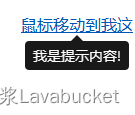
指定提示框的位置
默认情况下提示框显示在元素上方。
可以使用 data-placement 属性来设定提示框显示的方向: top, bottom, left 或 right:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 实例</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
- <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
- <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
- </head>
- <body>
-
- <div class="container">
- <h3>提示框</h3><br>
- <a href="#" data-toggle="tooltip" data-placement="top" title="提示内容">鼠标移动到我这</a>
- <a href="#" data-toggle="tooltip" data-placement="bottom" title="提示内容">鼠标移动到我这</a>
- <a href="#" data-toggle="tooltip" data-placement="left" title="提示内容">鼠标移动到我这</a>
- <a href="#" data-toggle="tooltip" data-placement="right" title="提示内容">鼠标移动到我这</a>
- </div>
-
- <script>
- $(document).ready(function(){
- $('[data-toggle="tooltip"]').tooltip();
- });
- </script>
-
- </body>
- </html>

在按钮中使用:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 实例</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
- <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
- <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
- </head>
- <body>
-
- <div class="container">
- <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
- Tooltip on top
- </button>
- <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
- Tooltip on right
- </button>
- <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
- Tooltip on bottom
- </button>
- <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
- Tooltip on left
- </button>
- </div>
-
- <script>
- $(document).ready(function(){
- $('[data-toggle="tooltip"]').tooltip();
- });
- </script>
-
- </body>
- </html>

提示内容添加 HTML 标签,设置 data-html="true",内容放在 title 标签里头:
- <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
- Tooltip with HTML
- </button>
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 实例</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
- <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
- <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
- </head>
- <body>
-
- <div class="container">
- <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
- Tooltip with HTML
- </button>
- </div>
-
- <script>
- $(document).ready(function(){
- $('[data-toggle="tooltip"]').tooltip();
- });
- </script>
-
- </body>
- </html>

禁用按钮:
- <span class="d-inline-block" tabindex="0" data-toggle="tooltip" title="Disabled tooltip">
- <button class="btn btn-primary" style="pointer-events: none;" type="button" disabled>Disabled button</button>
- </span>
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 实例</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
- <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
- <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
- </head>
- <body>
-
- <div class="container">
- <span class="d-inline-block" tabindex="0" data-toggle="tooltip" title="Disabled tooltip">
- <button class="btn btn-primary" style="pointer-events: none;" type="button" disabled>Disabled button</button>
- </span>
- </div>
-
- <script>
- $(document).ready(function(){
- $('[data-toggle="tooltip"]').tooltip();
- });
- </script>
-
- </body>
- </html>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/80943
推荐阅读
相关标签


