热门标签
当前位置: article > 正文
vue+element ui中的el-button自定义icon图标_vue button 添加一个icon
作者:Gausst松鼠会 | 2024-02-17 01:34:35
赞
踩
vue button 添加一个icon
实现

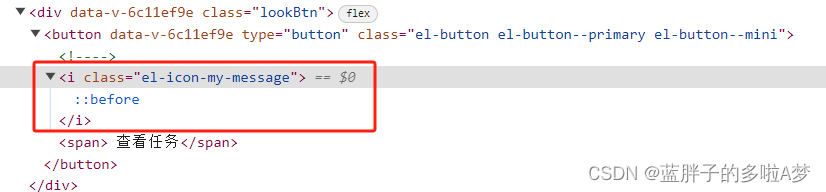
button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了


##3. 按钮上使用自定义的icon

完整代码
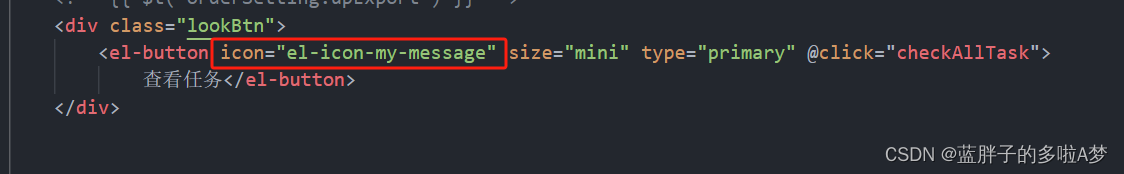
<div class="lookBtn">
<el-button icon="el-icon-my-message" size="mini" type="primary"
@click="checkAllTask">
查看任务
</el-button>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
样式代码
::v-deep .el-icon-my-message { background: url('../../assets/images/lookMsg.png') center no-repeat; width: 21px; height: 26px; } ::v-deep .el-icon-my-message:before { content: "替"; font-size: 20px; visibility: hidden; } ::v-deep .el-icon-my-message { font-size: 16px; } ::v-deep .el-icon-my-message:before { content: "\e611"; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/98739
推荐阅读
相关标签



